透過 Azure Pipelines 使用傳統編輯器來自動化測試
在本文中,您將瞭解如何使用 Azure DevOps 服務 中的 Azure Pipelines 傳統編輯器,在 Test Studio 中設定和執行您的畫布應用程式測試。
您可以使用 GitHub - Microsoft/PowerAppsTestAutomation 上的公用專案,來執行:
- 將登入應用程式的作業自動化。
- 在組建代理程式上打開瀏覽器,並執行一組測試案例和套件。
- 查看 Azure DevOps管線中的測試執行狀態。
先決條件
在開始之前,您必須先完成以下步驟 :
在 GitHub 上分叉 Microsoft/PowerAppsTestAutomation 專案。
注意
公用叉不能設為私有。 如果您想要建立私人存放庫,請複製存放庫 。
使用您要從管線執行的應用程式測試 URL,在存放庫中建立新的測試 URL .json 檔案。
步驟 1 - 分叉 PowerAppsTestAutomation 專案
分叉 是存放庫的複本。 透過分叉存放庫,您可以進行變更而不會影響原始專案。
登入 GitHub。
移至 microsoft/PowerAppsTestAutomation 存放庫。 您也可以改為搜尋 microsoft/PowerAppsTestAutomation,然後選取存放庫:

請選取分叉:

選取您要分叉的位置:

現在可使用您分叉的存放庫。
步驟 2 - 建立測試 URL .json 檔案
測試 URL .json 檔案將包含測試套件及用於驗證您的應用程式之測試案例 URL。 您可以透過在 Test Studio 中選取 複製播放連結,取回應用程式測試套件和測試案例 URL。
您可以在先前建立的存放庫中找到範例檔 Samples/TestAutomationURLs.json。
在您的存放庫中建立新的檔案
TestURLs.json,或使用任何其他的檔案名。
檔案名稱和位置之後在文件中將會對應到管線變數。從
Samples/TestAutomationURLs.json檔案複製格式 。使用您要在應用程式中驗證的測試,更新測試 URL 區段。
將變更送至您的存放庫:

建立新管線
登入您的 Azure DevOps 執行個體。
選取現有的專案或建立新的專案。
在左側功能表中,選取管線。
選取建立管線:

選取使用傳統編輯器:

選取 GitHub 作為來源。
如有需要,請使用 Oauth 或個人存取權杖來授權您的 GitHub 連線:

如有需要,請編輯連線名稱。
從存放庫輸入的右側選取 ...(省略號)。
在 GitHub 上輸入您的專案名稱,然後選取該專案:

選取繼續。
在選取範本畫面中,選取空白工作:

儲存您的管線。
將工作新增至管線
您現在將新增作業工作,並設定工作依下列順序從管線執行測試:
步驟 1 - 使用 PowerShell 設定畫面解析度
選取代理作業 1 旁的 +。
搜尋 PowerShell。
選取新增,將 PowerShell 工作新增至作業:

選取工作。
您也可以更新顯示名稱為將代理程式畫面解析度設定為 1920 x 1080 或類似的。選取內嵌做為底稿類型,然後在底稿視窗中輸入下列資訊:
# Set agent screen resolution to 1920x1080 to avoid sizing issues with Portal Set-DisplayResolution -Width 1920 -Height 1080 -Force # Wait 10 seconds Start-Sleep -s 10 # Verify Screen Resolution is set to 1920x1080 Get-DisplayResolution
步驟 2 - 還原 NuGet 套件
選取代理作業 1 旁的 +。
搜尋 NuGet。
選取新增,將 NuGet 工作新增至作業。
選取工作。
您也可以更新顯示名稱為還原 NuGet 套件 或類似的。選取 … (省略號)在解決方案、packages.config 或 project.json 的路徑中設定欄位。
選取 PowerAppsTestAutomation.sln 解決方案檔案。
選取確定:

步驟 3 - 組建 PowerAppsTestAutomation 解決方案
選取代理作業 1 旁的 +。
搜尋 Visual Studio 組建。
選取新增,將 Visual Studio 組建工作新增至作業。
選取工作。
您也可以將顯示名稱更新為 組建 Power Apps 測試自動化解決方案或類似的。選取 … (省略號)在解決方案設定欄位中。
選取 PowerAppsTestAutomation.sln 解決方案檔案。
選取確定。
步驟 4 - 在 Google Chrome 新增 Visual Studio 測試
選取代理作業 1 旁的 +。
搜尋 Visual Studio 測試。
選取新增,將 Visual Studio 測試工作新增至作業。
選取工作。
您也可以將顯示名稱更新為透過 $(BrowserTypeChrome)執行 Power Apps 測試自動化解決方案或類似的。移除測試檔案文字欄位中的預設條目,然後新增下列各項:
**\Microsoft.PowerApps.TestAutomation.Tests\bin\\Debug\Microsoft.PowerApps.TestAutomation.Tests.dll在測試篩選準則欄位中輸入
TestCategory=PowerAppsTestAutomation。選取測試混合包含 UI 測試。

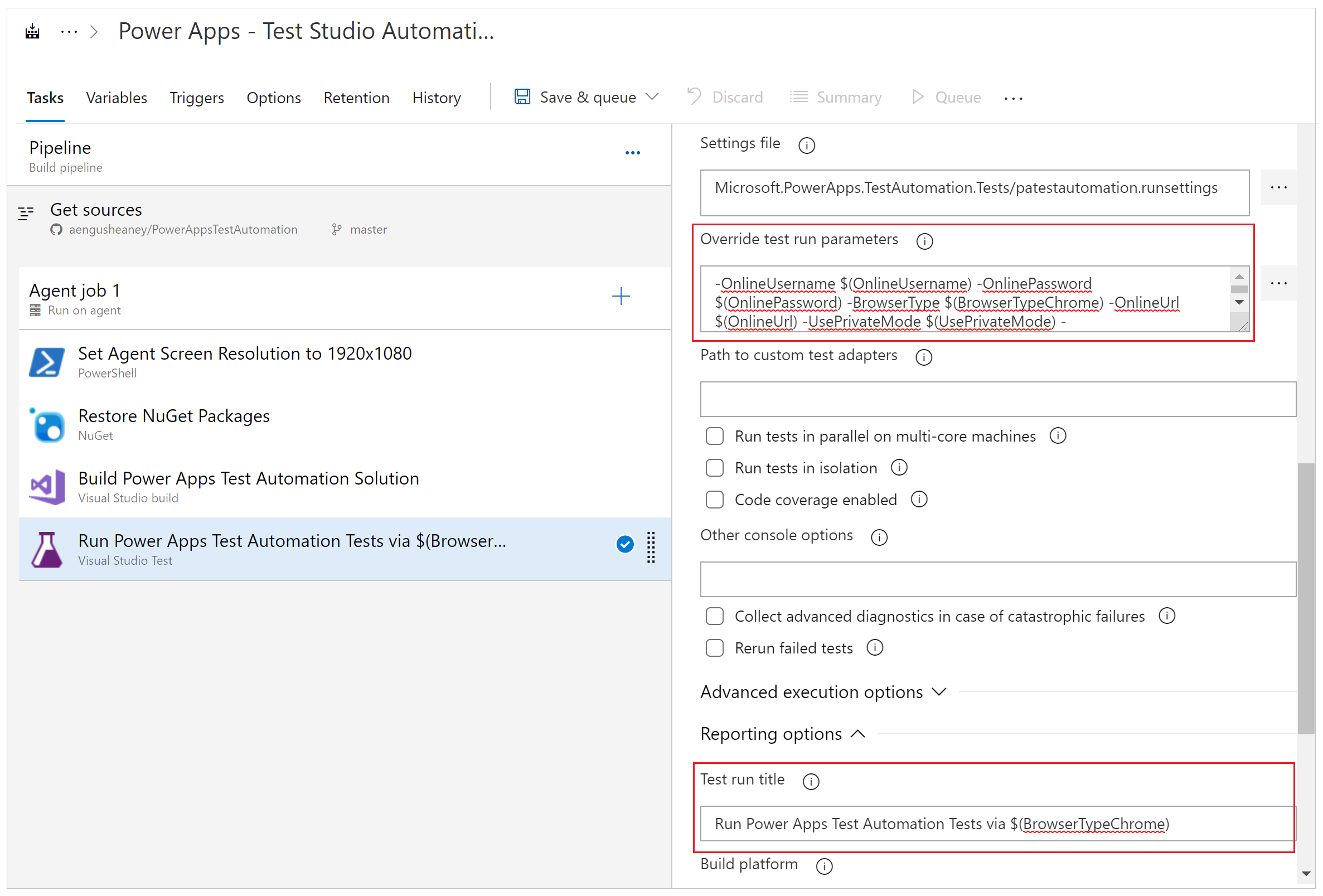
選取 … (省略號)在設定檔案欄位中。
展開 Microsoft.PowerApps.TestAutomation.Tests,選取 patestautomation.runsettings 檔案,然後選取確定:

請在覆寫測試執行參數欄位中複製下列各項 。
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeChrome)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(ChromeWebDriver)"注意
這是變數在管線中設定的位置,並以 $(變數名稱)的形式表示。
在測試執行標題欄位中,輸入透過 $(瀏覽器類型 Chrome)執行 Power Apps 測試自動化測試或類似的 。

步驟 5 - Mozilla Firefox 新增 Visual Studio 測試
以滑鼠右鍵按一下 在 Chrome 新增 Visual Studio 測試工作,然後選取複製工作。
選取工作並更新下欄區域:
標題:透過 $(瀏覽器類型 Firefox)執行 Power Apps 測試自動化測試
覆寫測試執行參數
-OnlineUsername "$(OnlineUsername)" -OnlinePassword "$(OnlinePassword)" -BrowserType "$(BrowserTypeFirefox)" -OnlineUrl "$(OnlineUrl)" -UsePrivateMode "$(UsePrivateMode)" -TestAutomationURLFilePath "$(TestAutomationURLFilePath)" -DriversPath "$(GeckoWebDriver)"測試執行標題:透過 $(BrowserTypeFirefox)執行 Power Apps 測試自動化測試
設定管線變數
您現在可以設定先前新增之工作中所定義的管線變數。
選取變數索引標籤。
選取新增,然後重複此步驟來設定下列變數:
| 變數名稱 | 變數值 |
|---|---|
| 瀏覽器名稱 Chrome | Chrome |
| 瀏覽器名稱 Firefox | Firefox |
| OnlineUrl | https://make.powerapps.com |
| TestAutomationURLFilePath | $(Build.SourcesDirectory)\<test URL file>.json 注意: 這是您先前建立的測試 URLs .json 檔案 。 |
| UsePrivateMode | 是 |
| OnlineUsername | 輸入將登入應用程式之 Microsoft Entra 使用者情境電子郵件地址。 測試將在此使用者帳戶的情境中執行。 確定此使用者有權執行應用程式,和連接至應用程式可能連接的任何資料來源。 |
選取新增,然後在 OnlinePassword 輸入變數名稱。
勾選鎖定影像,讓這個變數成為機密。

儲存您的管線設定。
執行並分析測試
若要驗證您的測試是否已順利執行,請選取佇列,然後選取執行。 您的作業將會開始執行。

當作業執行時,請選取作業以查看每個正在執行之工作的詳細狀態:

當作業完成時,您可以查看高度概括作業摘要,以及任何錯誤或警告。 透過選取測試索引標籤,您可以查看已執行之測試案例的特定詳細資料。
下列範例指出在您用 Chrome 瀏覽器執行測試時,其中至少有一個測試案例失敗:

選取 RunTestAutomation 測試來深入查詢已失敗測試案例的詳細資料。 在附件索引標籤中 ,您可以看到測試執行的摘要,以及在您的測試套件中成功或失敗的測試案例有哪些:

注意
如果您執行測試套件,您將會看到通過和失敗的測試案例摘要。 如果您執行測試案例,就會在所有回溯資訊中看到失敗案例的特定詳細資料(如果有的話)。
已知限制
不支援多重驗證。
測試摘要在每個瀏覽器中都會報告單一測試結果。 測試結果將包含一或多個測試案例或測試套件結果。
任何 Microsoft Entra 登入流程以外的驗證程式都需要在 PowerAppsTestAutomation 解決方案中自訂登入程序 。