建立和設計模型導向應用程式表單
有了 Power Apps 模型導向應用程式,表單可提供使用者用來與資料互動以完成其工作的使用者介面。 將使用者所用的表單設計成可讓他們有效率地尋找或輸入所需的資訊,十分重要。

在預設解決方案或未受管理的解決方案中,可以為允許表單自訂的所有資料表建立新表單或編輯現有表單。
模型導向應用程式表單 UI 增強功能
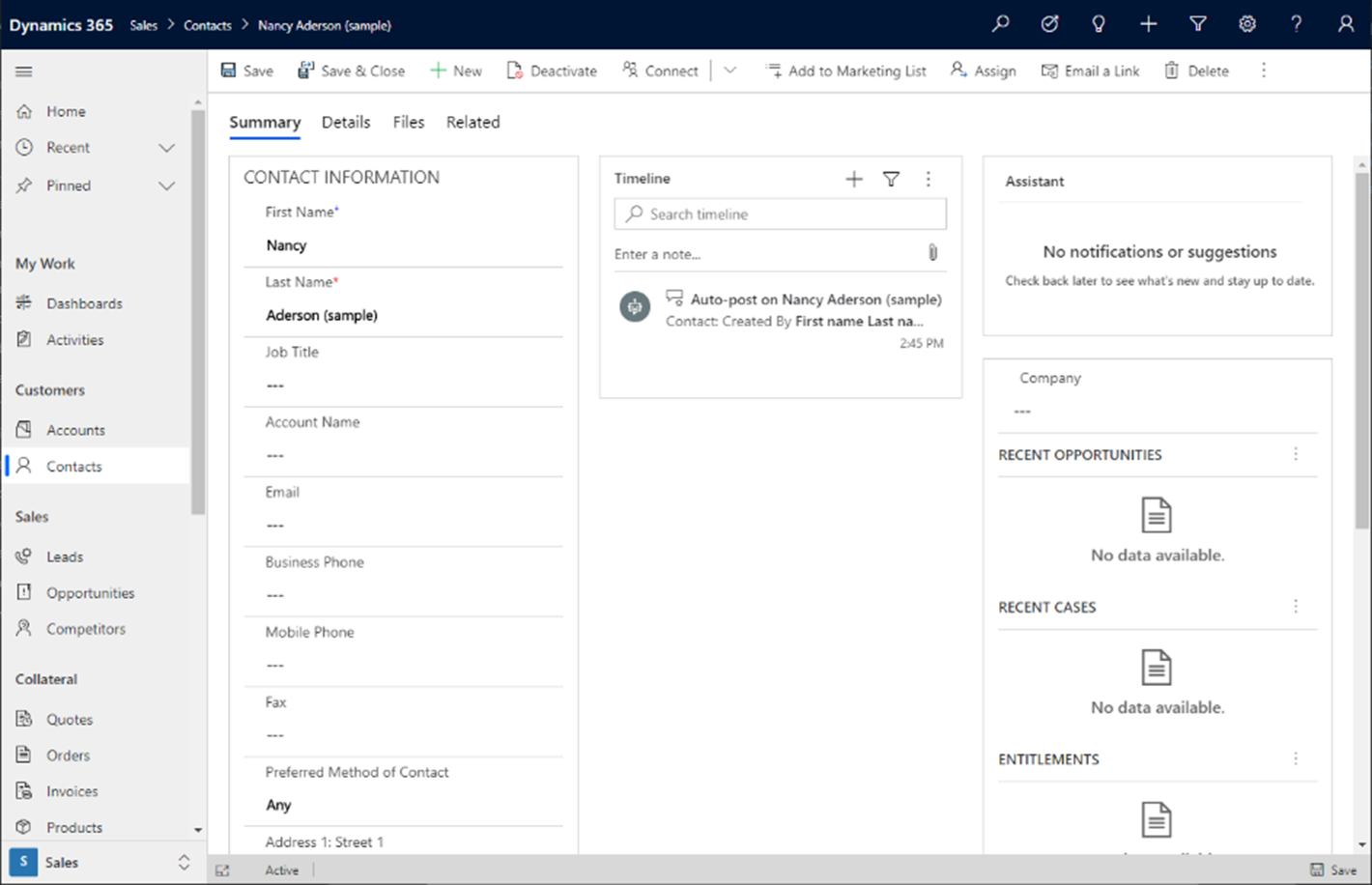
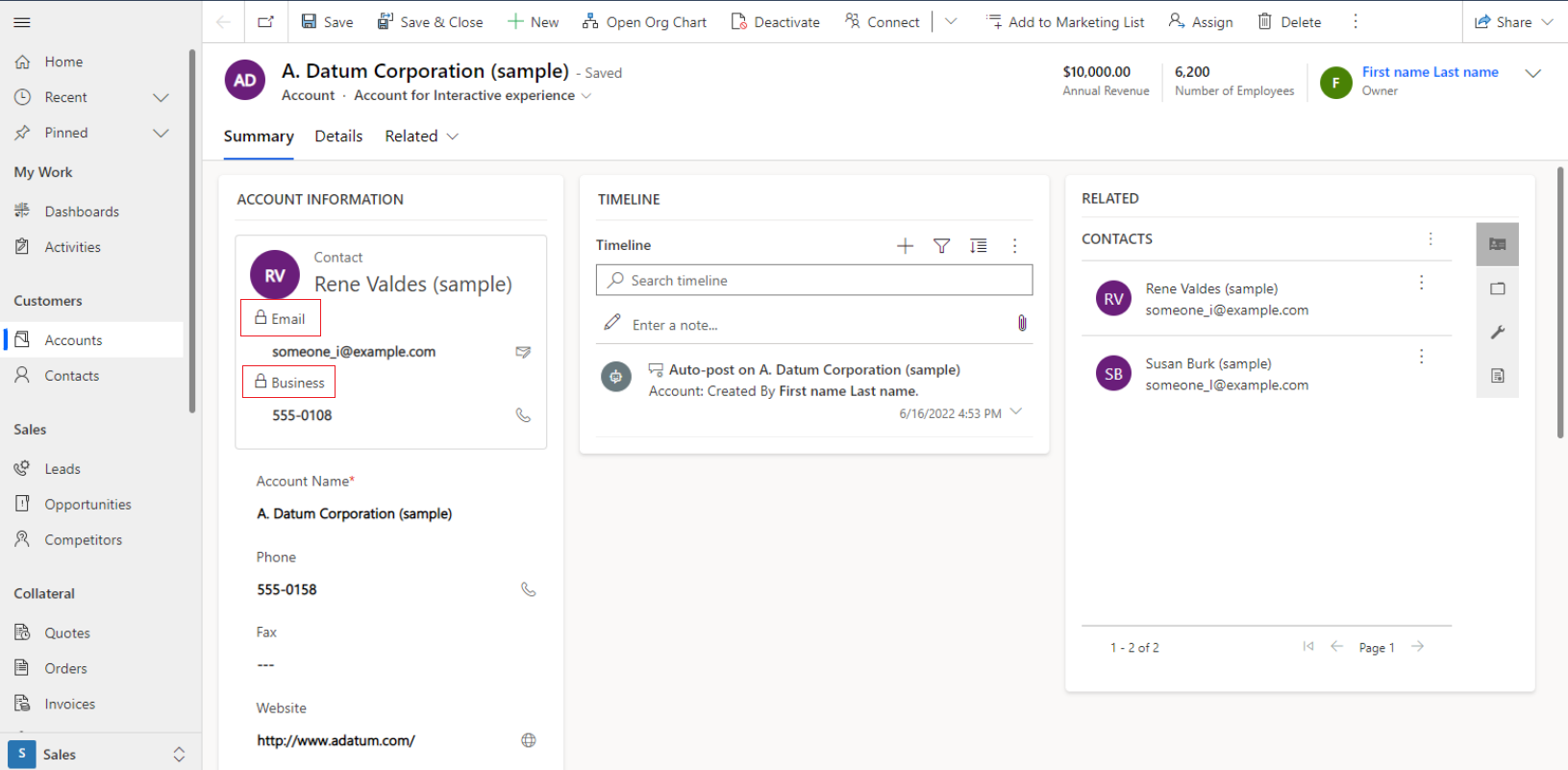
表單 UI 增強包含數個小的變更,以改善模型導向應用程式表單的資料表示和可用性:
表單具有淺灰背景,這移除了白色的空白區段處理,以提供更輕鬆的視覺瀏覽來協助使用者。
隨著空白空間的減少,以及增加陰影和邊框圓角,區段之間會劃分得更清楚。
移除表單欄位分隔符號會,並在跨區段標籤使用一致的字型樣式。
相關索引標籤新增了箭號,用於指示下拉式清單,當您選取會打開它。

此外,快速檢視表單標籤會顯示在頂端,而不是圖示。

表單和解決方案
本節說明當表單位於未受管理或受管理的解決方案時的表單自訂。
未受管理解決方案中的表單
在未受管理的解決方案中,可以為針對解決方案建立的未受管理自訂資料表編輯受管理的屬性,包含資料表、檢視表和表單。 應用程式製作者和開發人員會在未受管理的解決方案中,製作他們需要且通常存在於開發環境中的變更。
受管理解決方案中的表單
在受管理的解決方案 (通常是實際執行環境) 中,預設無法為表單建立新表單或編輯現有表單。 但是,如果受管理的解決方案中,資料表的受管理的屬性設為允許自訂,您就可以新增或編輯與該資料表的表單。
表單類型
有各種不同類型的表單,而每個類型都有特定的功能或用途。 其中包括:
- 主要 (主要使用者介面)。
- 快速建立 (快速資料輸入)。
- 快速檢視 (查看相關資料)。
- 卡片表單 (精簡查看)。
其他資訊:Power Apps 中的表單類型。
建立或編輯表單
建立模型導向應用程式的基礎包括建立表格、設定資料檢視表以及建立與編輯表單。
開始建立表單之前,必須先確定您是否擁有解決業務問題所需的所有資料行。 此外,您應該瞭解如何根據區段和索引標籤進行配置。 一般來說,除了商務程序的複雜性外,您表單的複雜性還會反應表格中的行數。
刪除表單
若要刪除表單,請登入 Power Apps,並前往解決方案 > 打開所需的解決方案 > 選取所需的資料表 > 表單區域的表格。 選擇表單,然後在命令欄上選擇刪除。
有幾個原因讓您可能無法刪除表單。
| 原因 | 解決方法 |
|---|---|
| 每個資料表至少需要一個主要表單,而且是該資料表的唯一主要表單。 | 為資料表建立新主要表單。 然後刪除先前嘗試的主要表單。 其他資訊:建立表單 |
| 每個資料表都需要一個已指派的遞補表單,而且是唯一的遞補表單。 | 為資料表建立新的表單,並將其設為遞補。 或者將另一個現有的表單指定為遞補表單。 然後刪除先前嘗試的表單。 其他資訊: 設定資料表的遞補表單 |
控制應用程式中表單的顯示
資料表可包含多個表單。 表單的使用是透過模型導向應用程式進行控制的。 這可讓製作者藉由控制顯示,根據對象以不同的方式使用同一張表格。
根據預設,使用者可以使用所有的表單。 但透過應用程式設計師可以限制特定表單。
變更顯示的表單和表單順序
製作者會從應用程式設計師變更應用程式中顯示的表單。 其他資訊:管理表單
製作者也可以從表格中心變更表單順序、遞補表單以及表格的預設表單。 其他資訊:設定表單順序
更新的資料表與傳統的資料表
Power Apps 提供了許多使用表單設計師的設計表單選項。
仍會有一些資料表 (這裡稱為傳統資料表) 保留舊版本的外觀和功能。 這些資料表比較不常使用。 以下一併列出:
位址
文章
文章註解
大量刪除作業
人脈
折扣
折扣清單
文件位置
電子郵件附件
追蹤
目標
目標計量
匯入來源檔案
發票產品
訂單產品
價目表
佇列項目
報價產品
彙總欄位
彙總查詢
已儲存的檢視表
服務
服務活動
SharePoint 網站
網站
領域
單位
單位群組
主要表單對話方塊
有了用戶端 API,您可以使用主要表單對話方塊,讓使用者無需離開表單就能在上層表單或基礎表單上,開啟相關的資料列資料表。 其他資訊:透過用戶端 API 在對話方塊中開啟主要表單