直接從另一個資料表的主要表單中編輯相關資料表記錄
有多種方法可以讓您在 Power Apps 中處理資料表表單上的相關資料表記錄。 例如,您可以將唯獨模式的相關資料表包括在快速檢視表單中,並使用對話方塊中的主要表單建立或編輯記錄
使用相關資料表表記錄的另一種方式是將表單元件控制項新增至另一個資料表的主要表單。 表單元件控制項可讓使用者直接從另一個資料表的表單編輯相關資料表記錄的資訊。
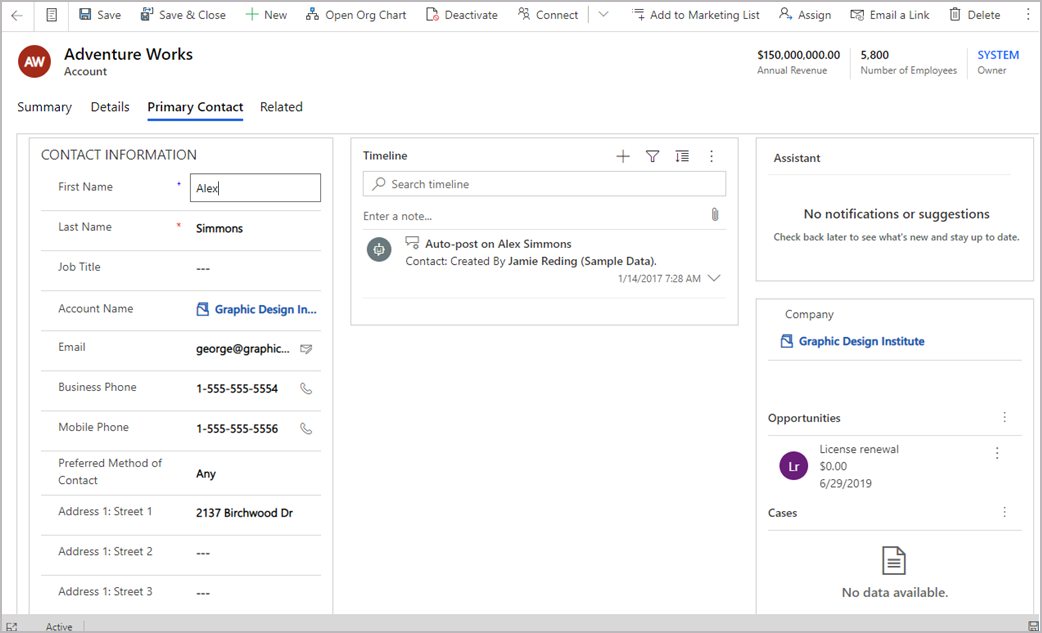
例如,以下是主要帳戶表單不同索引標籤的表單元件,可讓使用者在不離開帳戶表單的情況下編輯連絡人記錄。

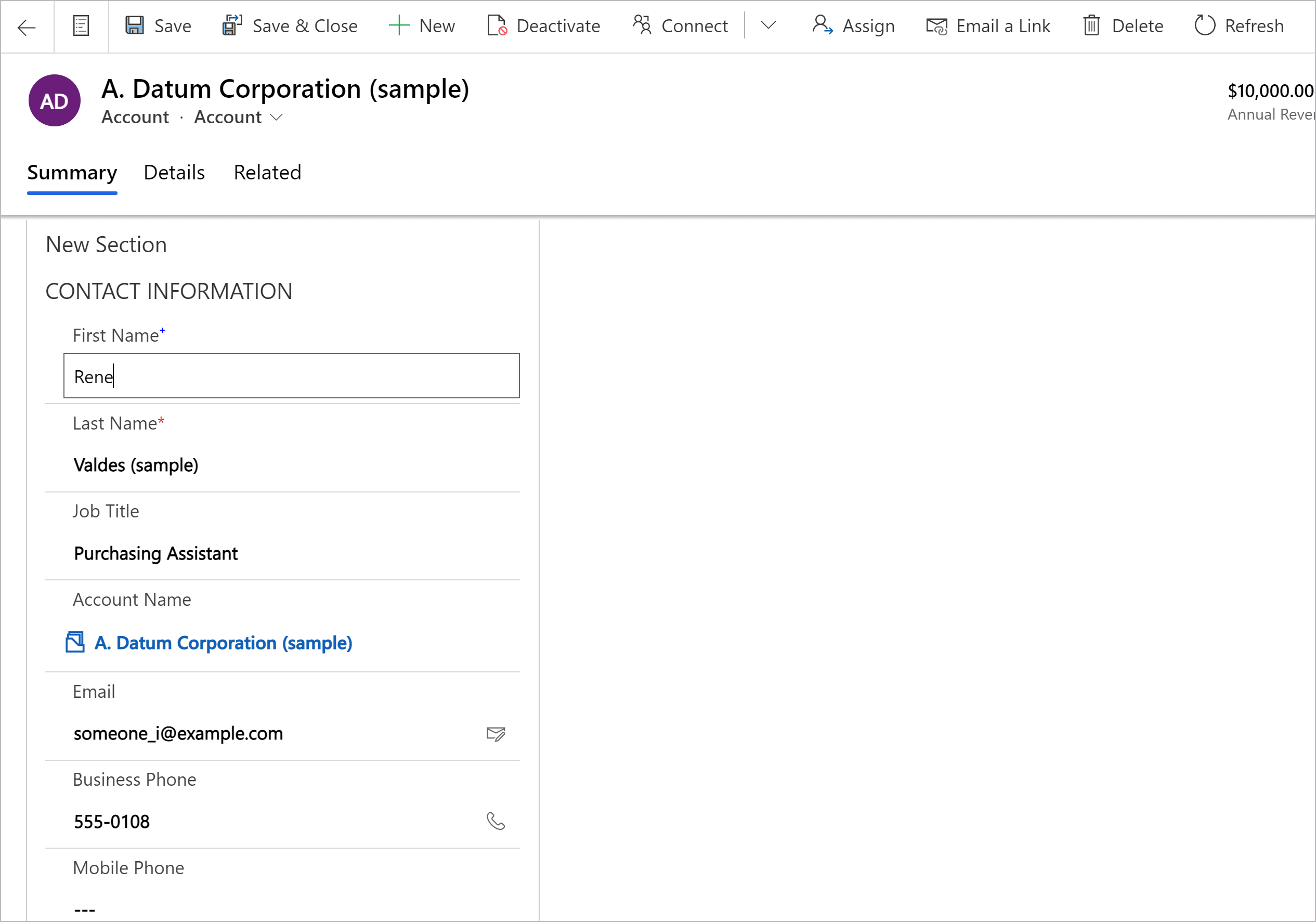
例如,以下是主要客戶表單上現有索引標籤上的表單元件,這也可讓使用者在不離開客戶表單摘要索引標籤的情況下編輯連絡人記錄。

將表單元件新增至資料表主要表單
- 在左瀏覽窗格中,選取元件。 如果此項目不在側邊面板窗格中,請選取 ...其他 ,然後選取您想要的項目。
- 展開輸入或顯示,然後選取表單。
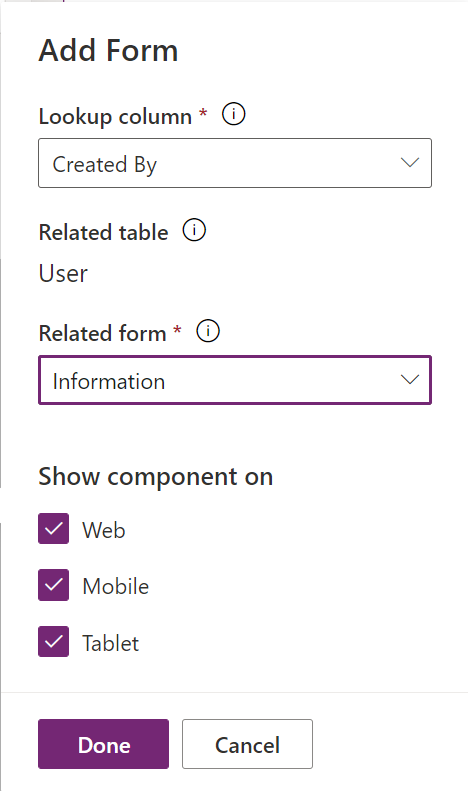
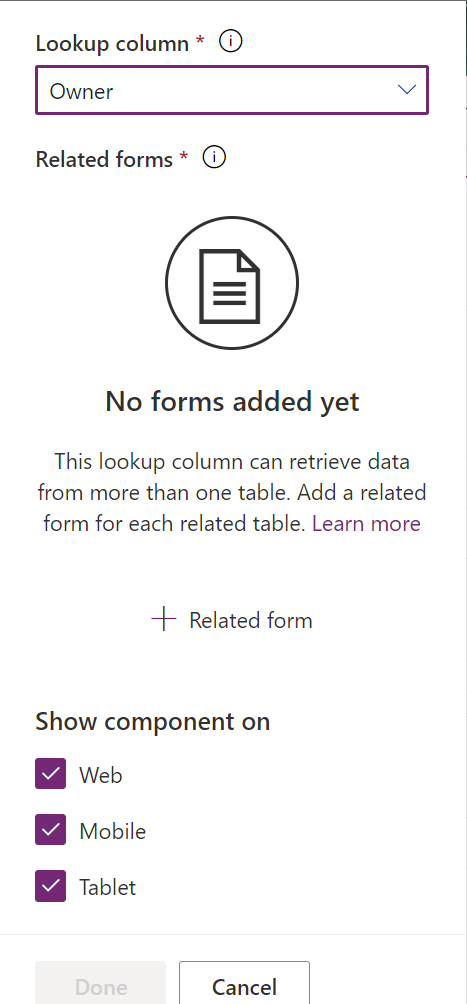
在 form component 控制項設定頁面上,選取控制項的屬性:
- 選取表單的查詢資料行。
- 選取相關表單。 根據資料行的相關資料表設定:
- 若該資料行已連接至單一資料表 (例如 [建立者] 資料行),請選取要使用的相關表單。

- 如果資料行連接至多個資料表 (多型,如 [負責人] 資料行),請選取 + 相關表單,然後選取新增來新增相關表單。 繼續選取 + 相關表單 > 新增,新增各個相關資料表的相關表單。

- 若該資料行已連接至單一資料表 (例如 [建立者] 資料行),請選取要使用的相關表單。
- 根據預設,會啟用所有的用戶端應用程式類型 Web、手機和平板電腦,以顯示表單。 清除您不希望顯示表單的用戶端類型。
- 選取完成。
- 儲存並發佈表單。
使用傳統體驗來新增表單元件
在此範例中,連絡人標準主要表單是針對新增至帳戶主要表單的表單元件控制項設定的。
重要
新增 form component 控制項的方式已變更。 建議您使用最新的體驗。 其他資訊:將表單元件新增至資料表主要表單
登入 Power Apps。
在左窗格中選取資料表。 或者,開啟解決方案,然後選取資料表,例如帳戶。 如果此項目不在側邊面板窗格中,請選取 ...其他 ,然後選取您想要的項目。
從元件功能表中選取表單。
從可用的表單中選取表單類型為主要的表單。
選取切換至傳統。 傳統表單編輯器介面會在瀏覽器中以索引標籤打開。
選取插入索引標籤。然後建立新的索引標籤,並新增區段或將新區段新增至現有的索引標籤。
在新區段中,新增查詢資料行,例如主要連絡人查詢資料行。
選取查詢資料行,然後按一下首頁索引標籤,選取變更屬性。
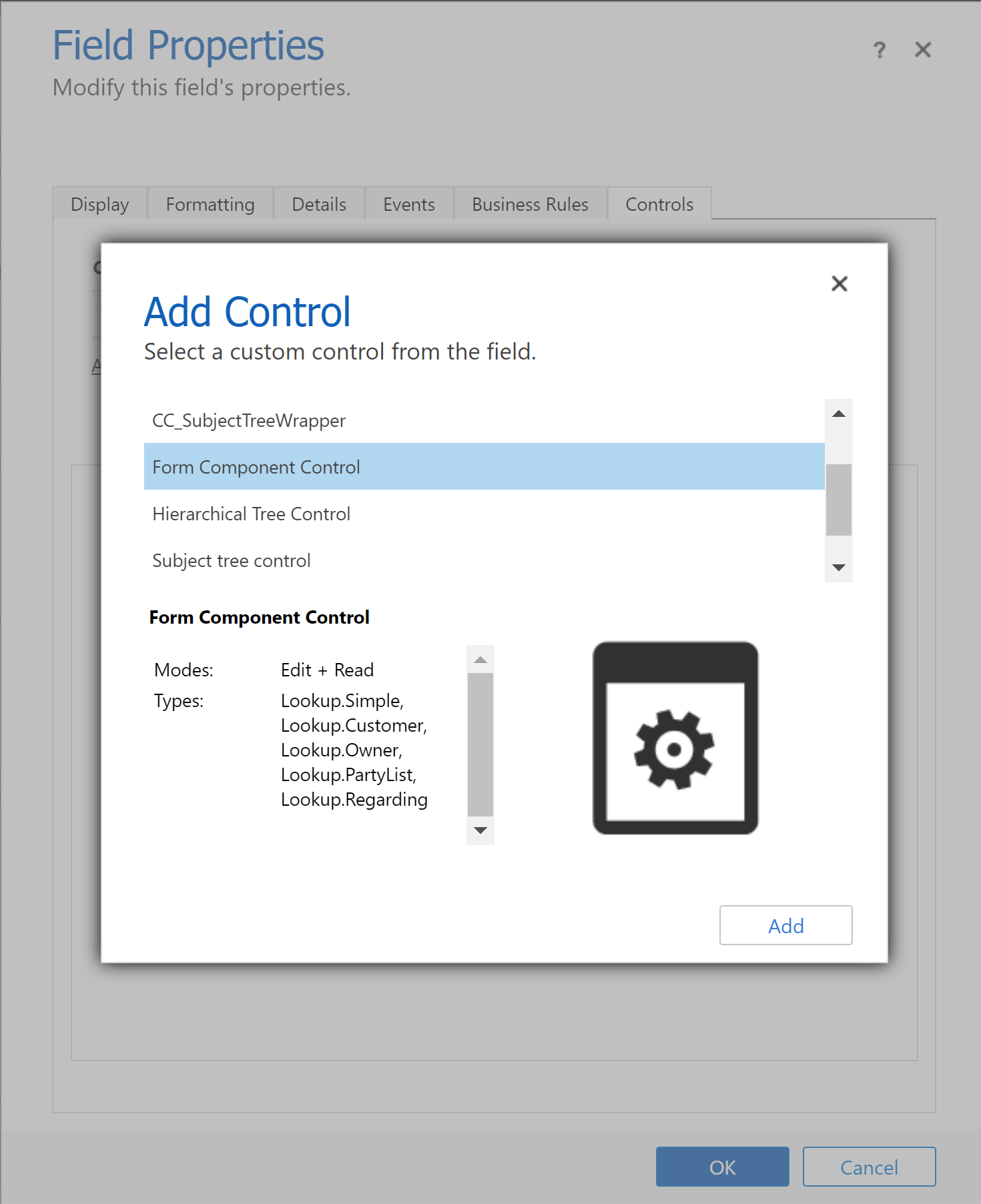
在控制項索引標籤上選取新增控制項,在控制項類型清單中選取表單元件控制項,然後選取新增。

為元件選取 Web、平板電腦 和電話。
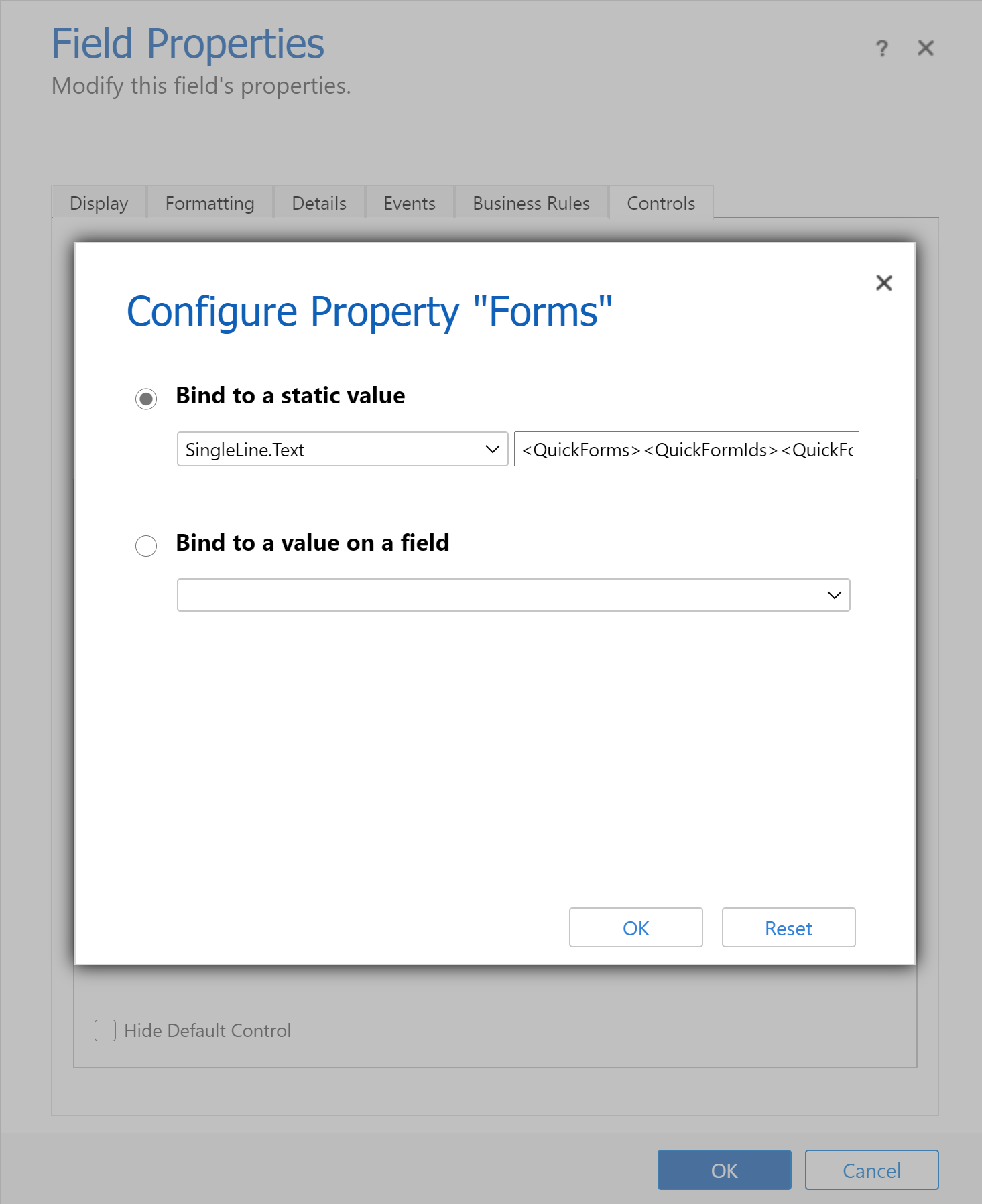
選取編輯 (鉛筆圖示),並在設定屬性對話方塊中選取繫結至靜態值,然後新增一個與之類似的 XML 項目,其中 TableName 是資料表唯一名稱,而 FormID 是主要表單的表單識別碼:
<QuickForms><QuickFormIds><QuickFormId entityname="TableName">FormID</QuickFormId></QuickFormIds></QuickForms>- 例如,若要在客戶表單上呈現連絡人主要表單,請使用:
<QuickForms><QuickFormIds><QuickFormId entityname="contact">1fed44d1-ae68-4a41-bd2b-f13acac4acfa</QuickFormId></QuickFormIds></QuickForms>

- 例如,若要在客戶表單上呈現連絡人主要表單,請使用:
選取確定,然後再選取確定。
儲存,然後發行您的表單。
提示
若要尋找資料表的唯一名稱,請在 Power Apps 中選取資料表,然後選取設定。 名稱 會出現在編輯資料表窗格中。
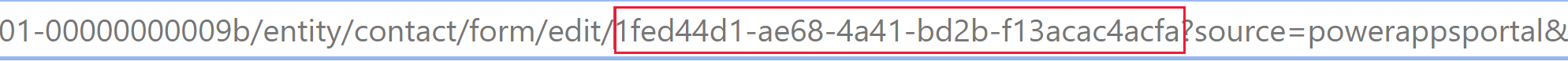
編輯表單時,可以在瀏覽器 URL 中找到表單識別碼。 識別碼會遵循 URL /edit/ 部分。

在經典表單設計師中,表單識別碼會遵循 URL 的 formId%3d 部分。
表單元件行為
本章節描述當您在模型導向應用程式中使用表單元件時,表單元件的行為。
選取記錄
為了讓表單元件控制項顯示表單,其所繫結的查詢資料行必須有一個值。 否則,控制項將會顯示未選取來源記錄訊息。 設定該值的一種方式是向表單新增查詢控制項,該控制項與表單元件控制項繫結至相同的查詢資料行。 當您使用查詢控制項變更查詢資料行值時,表單元件控制項將會顯示包含新的查詢資料行值資料的表單。
資料行驗證
主要表單與表單元件控制項中的所有資料行都必須有效,才能將資料傳送至 Microsoft Dataverse。 兩個資料行驗證錯誤,缺少必要的資料行等等,都是如此。
為主要表單及其表單元件控制項執行 OnSave 處理常式。 任何處理常式都可以使用 preventDefault 取消主要表單與表單元件控制項的儲存。 這表示沒有儲存作業可以呼叫 preventDefault 來將資料傳送到 Dataverse。 未定義 OnSave 處理常式的呼叫順序。 其他資訊:模型導向應用程式中的表單 OnSave 事件 (用戶端 API 參考)
記錄儲存
通過驗證階段後,每個記錄的資料就會傳送至 Dataverse。 目前,每個記錄都會根據不同的要求單獨更新。 儲存不是交易式的,而且儲存的順序並未定義。 儲存表單元件時發生錯誤,不會將變更復原至主要表單或其他表單元件。 每次儲存完成後,表單上的所有記錄都會重新整理資料。
通知
表單元件上的通知會彙總成主要表單的通知。 例如,如果您嘗試儲存的表單元件中包含無效資料行,則無效資料行通知會出現在主要表單的頂端,而不是表單元件中。
錯誤處理
如果儲存期間有多個錯誤,則只會向使用者顯示一個錯誤。 如果使用者可進行變更以修正第一個錯誤,系統將會顯示下一個錯誤。 使用者必須繼續儲存,直到解決所有錯誤為止。
使用未儲存變更來變更記錄
如果表單元件的表單中有未儲存的變更,而使用者嘗試變更有表單元件繫結的查詢資料行,則使用者將收到有關此變更的警示。
用戶端 API
表單內容可用於表單元件控制項。 您可以透過主要表單的表單內容進行存取,方法是透過 API 存取控制項,例如 getControl。 在存取表單元件控制項中相關資料表的資料之前,事件處理常式應等待 ISLOADED API控制項傳回 True。
限制
當您將表單元件控制項新增至資料表表單時,請注意下列限制:
表單元件控制項只支援呈現主要表單。 同樣地,只有主要表單支援新增表單元件控制項。 不支援其他表單類型,例如快速建立、快速查看和卡片。
主資料表表單或相關資料表表單目前不支援具有商務程序流程的表單。 如果表單具有商務程序流程,則可能會發生未預期的行為。 建議不要將表單元件與使用商務程序流程的表單一起使用。
表單元件控制項不支援內嵌表單元件控制項,例如將表單元件控制項新增至表單元件控制項所使用的表單。
表單元件控制項不支援內嵌畫布應用程式。 這些畫布應用程式可能會出現非預期的行為。
如果表單元件控制項中包含多個索引標籤,則該表單元件控制項將僅顯示其使用表單的第一個索引標籤。
不支援在單一表單上為不同表單元件控制項使用相同的表單。
您與表單元件一起使用的表單必須包含在您的應用程式中。 如果沒有,或目前的使用者無權存取表單,其會回到應用程式中的最頂層主要表單,並供使用者使用 (根據表單順序)。
由一個表單元件中的表單所使用的所有元件必須包含在您的應用程式中。 這些元件包括相關的表格、視圖和商務程序流程。 否則,它們將無法在表單中使用,或者可能會發生預期之外的行為。
表單元件控制項呈現在多工作階段應用程式中時,具有某些限制。 如果使用了用戶端 API 修改表單元件控制項,或者在表單上輸入資料,則切換多工作階段索引標籤時,可能不會保留變更。
您可能會注意到,當表單元件中用於設定時間表留言板的欄變更時,時間表留言板可能沒有更新。 重新整理頁面後,時間表牆會如預期更新。
在行動裝置上,時間表控制項目前未出現在表單元件控制項中。
對於子格,如果其在表單元件中呈現,則查看所有記錄和查看相關記錄命令按鈕將無法使用。
大量編輯對話方塊不支援表單元件控制項。 根據預設,這些欄位不會出現在大量編輯對話方塊的表單中,而且對它們所做的任何變更都不會儲存。
另請參閱
意見反映
即將推出:我們會在 2024 年淘汰 GitHub 問題,並以全新的意見反應系統取代並作為內容意見反應的渠道。 如需更多資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交及檢視以下的意見反映: