查看和編輯模型導向應用程式表單的 Web 資源屬性
本文說明如何使用表單設計師來查看和編輯表單上的 Web 資源。 支援表單的 Web 資源為圖像或 HTML 檔案。
查看和編輯表單的 Web 資源
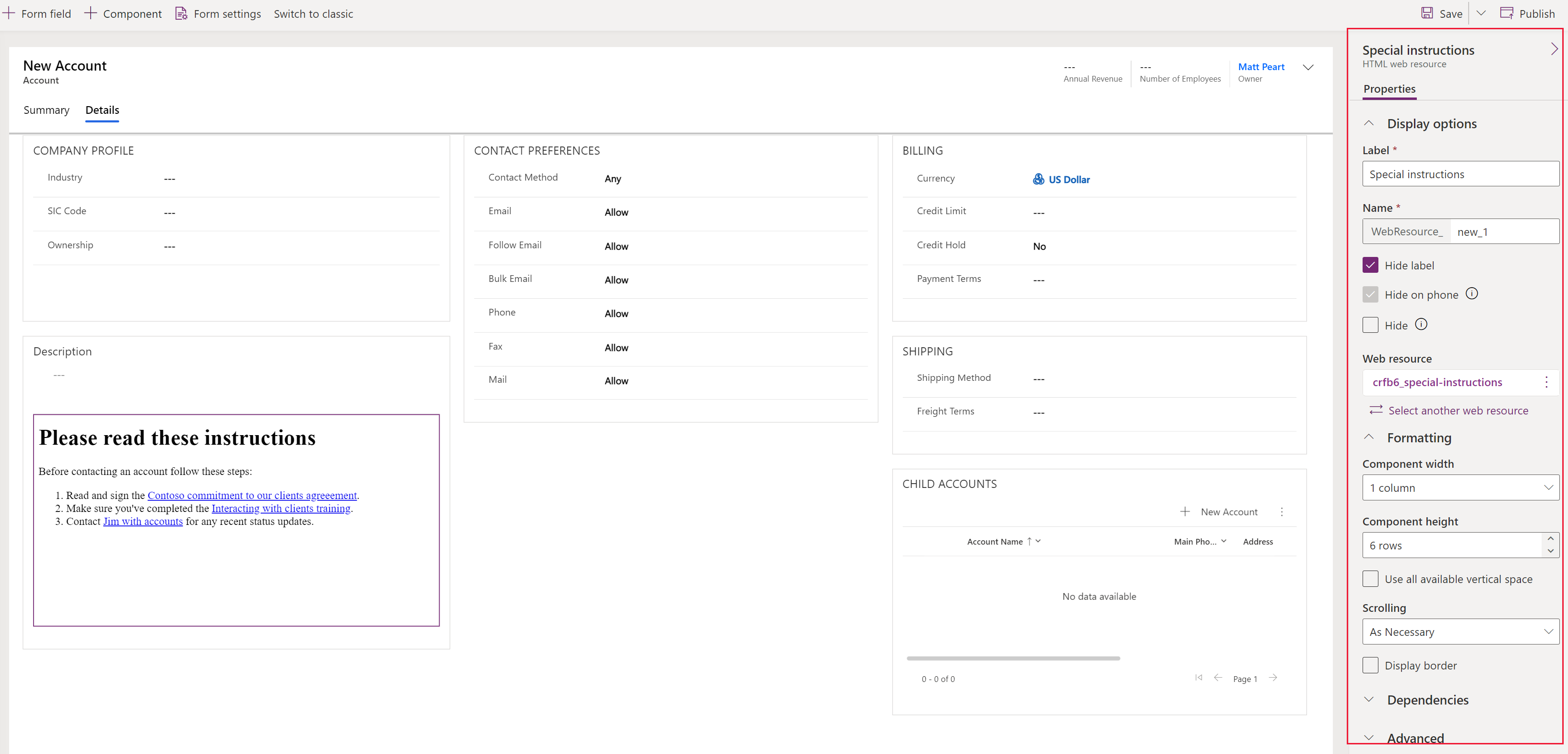
打開主要表單,並選取具有 Web 資源的表單區域。 Web 資源屬性會顯示在右側屬性窗格中。

這些屬性定義要使用的 Web 資源,以及其應有的行為方式。 進行所需的變更後,選擇儲存。 要讓使用者可使用變更,請選擇發佈。
顯示選項
| 屬性 | 描述 |
|---|---|
| 標籤 | 是自訂名稱,而且會根據名稱資料行值自動生成。 指定將新增至表單之 Web 資源控制項的可當地語系化文字。 |
| 名字 | 指定將新增至表單之 Web 資源控制項的名稱。 這個值會唯一識別表單中的控制項。 |
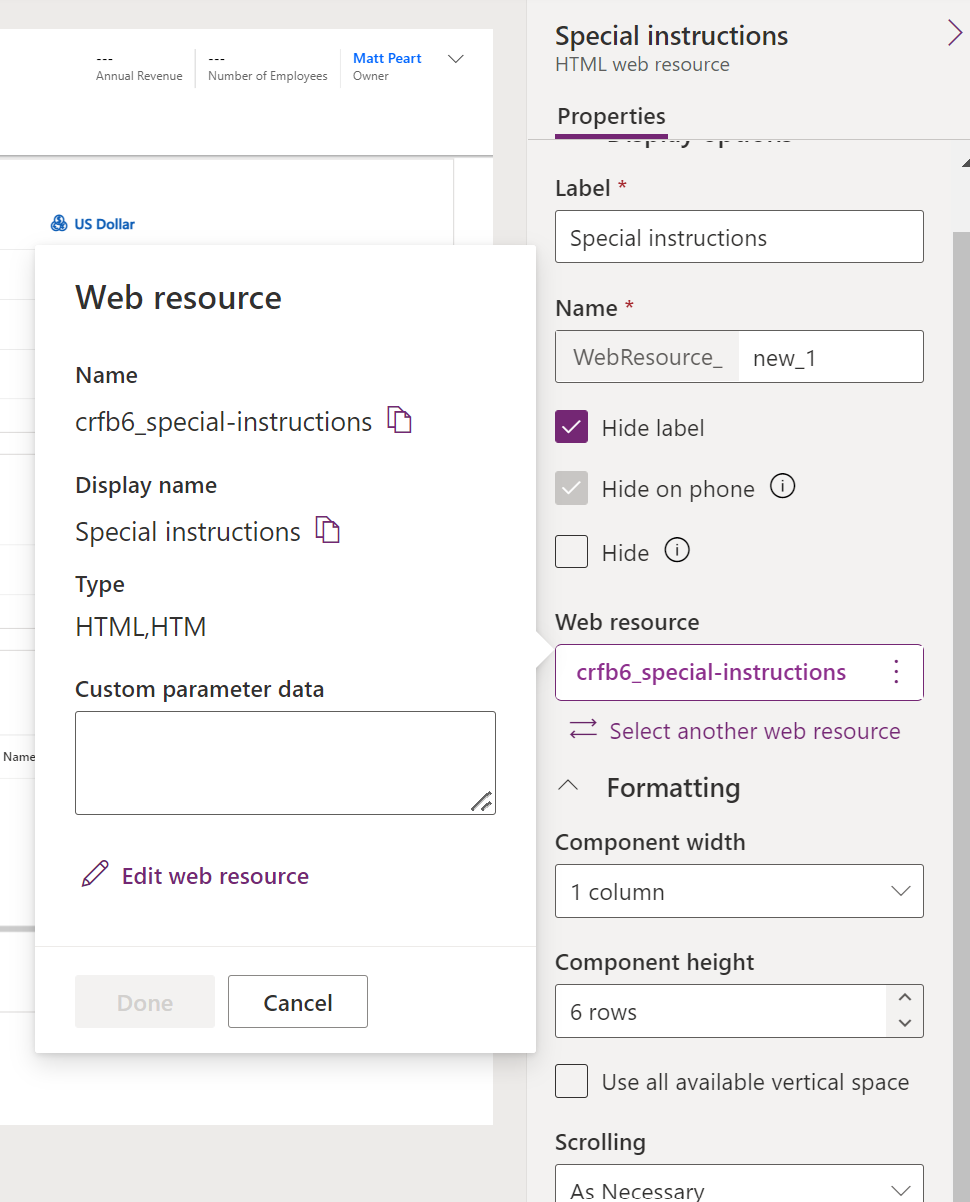
| Web 資源 | 選擇 Web 資源以顯示其他 Web 資源屬性。 如果您使用的是自訂參數資料,請在此輸入。 這通常是作為 data 查詢字串參數傳遞至 HTML Web 資源的設定資料。 與 HTML 頁面相關聯的指令碼可以存取此資料,並用它來變更頁面的行為。 選取編輯 Web 資源來進行變更,例如載入不同的 HTML 或圖像檔案。  |
| 隱藏標籤 | 如果您不希望在表單上顯示標籤,請選擇此選項。 |
| 在手機上隱藏 | 如果您不希望此 Web 資源在移動應用程式中顯示,請選擇此選項。 |
| 隱藏 | 當啟用時,Web 資源會在表單載入時不可見。 若您有會視需要顯示 Web 資源的商務規則或表單指令碼,則請選取此屬性。 其他資訊:顯示或隱藏表單元素 |
格式化
| 屬性 | 名稱 |
|---|---|
| 元件寬度 | 當包含 Web 資源的區段有多個資料行時,您可以設定資料行最多到佔用區段中含有的資料行數量。 |
| 元件高度 | 您可以透過指定列數,或選取使用所有可用的垂直空間,允許 Web 資源的高度展開至可用空間,來控制 Web 資源的高度。 |
| 捲動 | 使用 IFRAME,將 HTML Web 資源新增至表單。 - 需要時:當 Web 資源大小大於可用大小時,顯示捲軸。 - 永遠:永遠顯示捲軸。 - 永遠不要:不顯示捲軸。 |
| 顯示框線 | 在 HTML Web 資源周圍顯示框線。 |
| 垂直對齊 | 圖片 Web 資源可以對齊中間、上方或下方。 |
| 水平對齊 | 圖片 Web 資源可以對齊中間、左邊或右邊。 |
| 大小 | 對於圖片 Web 資源,請從使用可用空間、使用可用區域、原始圖片尺寸或特定尺寸 (指定高度和寬度像素)。 |
相依性
| 屬性 | 名稱 |
|---|---|
| 表格資料行相依性 | HTML Web 資源可能會使用指令碼與表單中的資料行互動。 如果從表單中移除資料行,則 Web 資源中的指令碼可能會中斷。 將 Web 資源中指令碼引用的任何列新增到此屬性,以便它們不會被意外刪除。 |
進階者
| 屬性 | 名稱 |
|---|---|
| 在支援的地方限制跨框架指令碼 | 如果您不完全信任 HTML Web 資源中的內容,請使用此選項。 其他資訊:開發人員文件:選取是否要限制跨框架指令碼 |
| 將資料列物件類型代碼及唯一識別碼作為參數傳遞 | 在表單中顯示出關於目前資料列的資料能被傳遞至 HTML Web 資源頁面,讓頁面中執行的指令碼可以存取關於該資料列的資料。 其他資訊: 將參數傳遞至 Web 資源 開發人員文件:傳遞關於資料列的關聯式資訊 |
模型導向應用程式表單的 Web 資源屬性 (傳統)
本區段說明如何使用舊版應用程式製作介面來新增或編輯表單上的 Web 資源,以使其對應用程式使用者更具吸引力或更有用。 支援表單的 Web 資源為圖像或 HTML 檔案控制項。
存取 Web 資源屬性
檢視表單時:
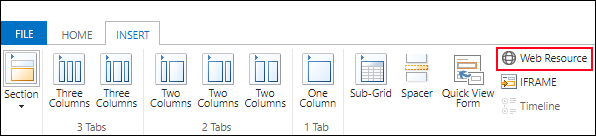
- 新增 Web 資源時:選取您要將資源插入所在索引標籤 (例如一般或附註),然後在插入索引標籤上選取 Web 資源。

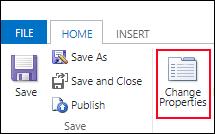
- 編輯 Web 資源時:選取表單索引標籤以及您要編輯的 Web 資源,然後選取首頁索引標籤中的變更屬性。

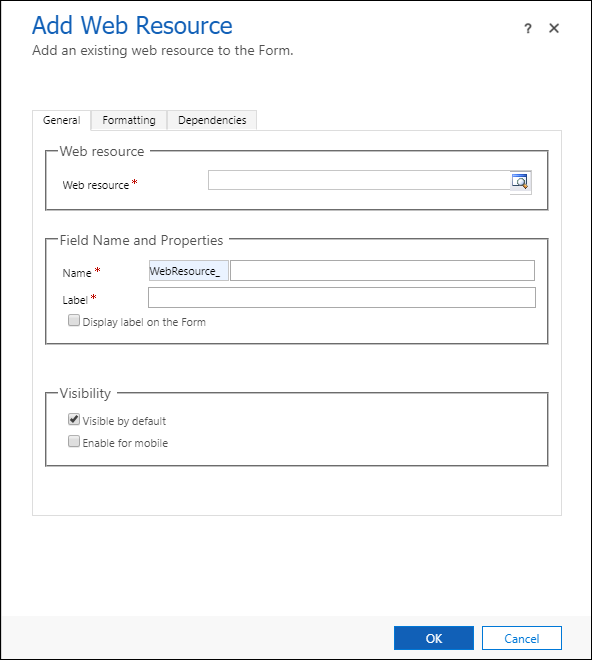
這會開啟 新增 Web 資源或 Web 資源屬性對話方塊。

重要
您必須選取預設為可見選項,才能讓 Web 資源顯示在表單上,供使用者使用。
Web 資源屬性
新增 Web 資源或 Web 資源屬性對話方塊會有兩個,有時三個索引標籤,視窗 Web 資源的類型而定。
一般索引標籤
這些屬性定義要使用的 Web 資源,以及其應有的行為方式。
| 資料行 | 描述 |
|---|---|
| Web 資源 | 必要。 查詢現有的 Web 資源,或建立新的資源。 使用啟用表單的 Web 資源檢視表,只包含可新增做為表單中視覺元素的 HTML 和圖像 Web 資源。 |
| 名稱 | 必要。 指定將新增至表單之 Web 資源控制項的名稱。 這個值會唯一識別表單中的控制項。 |
| 標籤 | 必要。 根據名稱資料行值自動產生。 指定將新增至表單之 Web 資源控制項的可當地語系化文字。 如果您想要讓使用者可以看到此部分,請選取顯示表單的標籤。 |
| 預設可見 | 啟用此項時,Web 資源將可在表單載入時看到。 如果您的商務規則或表單指令碼會視需顯示 Web 資源,請取消選取此資料行。 其他資訊:顯示或隱藏表單元素。 |
| 針對行動裝置啟用 | 選取此選項以允許在行動應用程式中顯示此 Web 資源。 |
視您所選 Web 資源的類型而定,設定其他屬性。
如果是 HTML Web 資源,您將看到下列屬性:

| 資料行 | 描述 |
|---|---|
| 自訂參數 (資料) | 通常是當做 data 查詢字串參數傳遞至 HTML Web 資源的設定資料。 與 HTML 頁面相關聯的指令碼可以存取此資料,並用它來變更頁面的行為。 |
| 在支援的地方限制跨框架指令碼 | 如果您不完全信任 HTML Web 資源中的內容,請使用此選項。 其他資訊:開發人員文件:選取是否要限制跨框架指令碼 |
| 將資料列物件類型代碼及唯一識別碼作為參數傳遞 | 在表單中顯示出關於目前資料列的資料能被傳遞至 HTML Web 資源頁面,讓頁面中執行的指令碼可以存取關於該資料列的資料。 其他資訊: 將參數傳遞至 Web 資源 開發人員文件:傳遞關於資料列的關聯式資訊 |
如果是圖像 Web 資源,您有選項可以指定替代文字,這對可讓頁面供所有人存取的輔助技術非常重要。
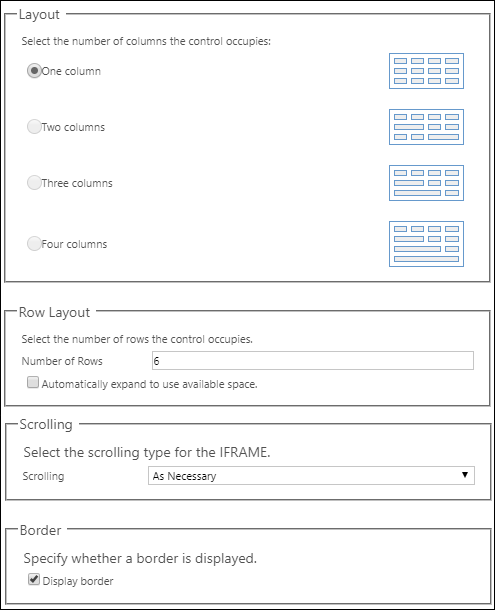
格式設定索引標籤:
在格式設定索引標籤上,顯示的選項會因插入的 Web 資源類型及其插入所在位置的內容而有所不同。 這些選項包含指定顯示的欄列數,是否顯示框線,以及捲動行為。

| 屬性 | 描述 |
|---|---|
| 選取控制項佔用的欄數 | 當包含 Web 資源的區段有多個資料行時,您可以設定資料行最多到佔用區段中含有的資料行數量。 |
| 選取控制項佔用的列數 | 您可以指定列數來控制 Web 資源的高度,或是選取自動展開以使用可用的空間,允許 Web 資源高度擴展至可用空間。 |
| 選取 IFRAME 的捲動類型 | 使用 IFrame,將 HTML Web 資源新增至表單。 - 需要時:當 Web 資源大小大於可用大小時,顯示捲軸。 - 永遠:永遠顯示捲軸。 - 永遠不要:不顯示捲軸。 |
| 顯示框線 | 在 Web 資源周圍顯示框線。 |
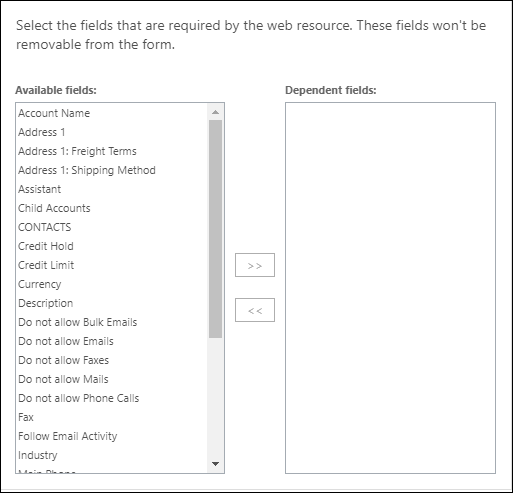
相依性索引標籤
Web 資源可能會使用指令碼與表單中的資料行互動。 如果從表單中移除資料行,則 Web 資源中的指令碼可能會中斷。 將 Web 資源指令碼參考的所有資料行新增至相依資料行,這樣就不會意外移除資料行。

將參數傳遞至 Web 資源
HTML Web 資源可以接受做為查詢字串參數傳遞的參數。
資料列的相關資訊可以透過啟用將資料列物件類型代碼及唯一識別碼傳遞為參數選項來傳遞。 如果資訊是輸入至自訂參數 (資料) 資料行,則會使用資料參數來傳遞。 傳遞的值為:
| 參數 | 描述 |
|---|---|
data |
這個參數只有在文字是提供給自訂參數 (資料) 時才會傳遞。 |
orglcid |
組織預設語言 LCID。 |
orgname |
組織的名稱。 |
userlcid |
使用者的慣用語言 LCID |
type |
不要使用此項。 表格類型代碼。 對於不同組織中的自訂表格,這個數值可能不相同。 改用表格類型名稱。 |
typename |
表格類型名稱。 |
id |
資料列的識別碼值。 在儲存表格資料列以前,這個參數沒有值。 |
不允許任何其他參數,如果使用其他參數,則 Web 資源不會開啟。 如果您需要傳遞多個值,則可以多載資料參數,將更多參數包含在其中。
其他資訊:開發人員文件:傳遞關於資料列的關聯式資訊
請參閱
意見反映
即將推出:我們會在 2024 年淘汰 GitHub 問題,並以全新的意見反應系統取代並作為內容意見反應的渠道。 如需更多資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交及檢視以下的意見反映: