Power BI 內嵌式分析中的 Q&A
Power BI 內嵌式分析可讓您將 Q&A 併入應用程式。 您的使用者可以使用自然語言詢問問題,並以圖表或圖表等視覺效果形式立即收到解答。

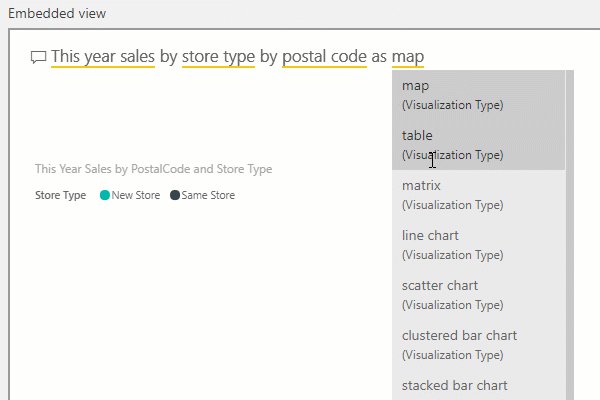
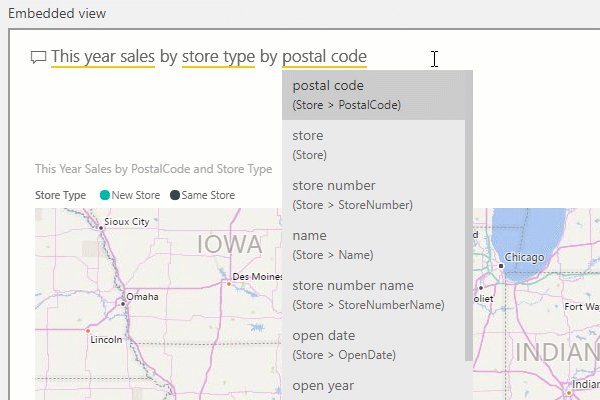
在您的應用程式中內嵌 Q&A 有兩種模式:互動式,而 結果只會。 互動式 模式可讓您輸入問題,並在視覺效果中顯示它們。 如果您有已儲存的問題或想要顯示的指定問題,可以在內嵌設定中填入問題來使用 結果僅限 模式。
以下是 JavaScript 程式代碼的範例:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
設定問題
如果您使用 結果模式 搭配設定問題,您可以將更多問題插入框架中。 新問題的答案會立即取代先前的結果。 新的圖像會呈現,以符合新問題。
此使用方式的其中一個範例是常見問題清單。 用戶可以瀏覽問題,並在相同的嵌入部分內獲得解答。
適用於 JS SDK 使用方式的 代碼段:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
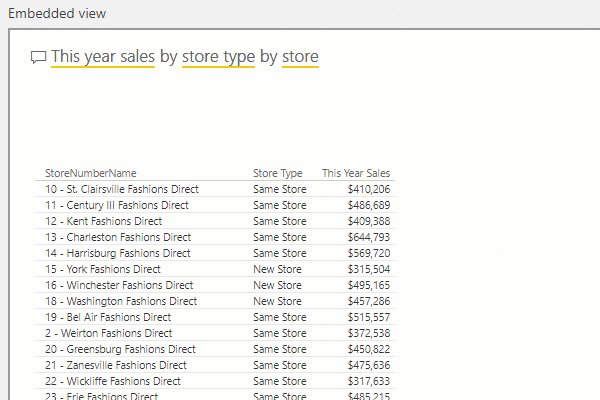
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
可視化渲染事件
針對 互動式 模式,每次呈現的視覺效果變更以輸入查詢為目標時,應用程式都可以收到數據變更事件的通知。
監聽 visualRendered 事件可讓您儲存問題以供稍後使用。
適用於 JS SDK 使用方式的 代碼段:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
內嵌令牌
從語意模型建立內嵌令牌,以啟動 Q&A 元件。 如需詳細資訊,請參閱 產生令牌作業。
相關內容
其他問題嗎? 請教 Power BI 社群