將操作功能表新增至 Power BI 視覺效果
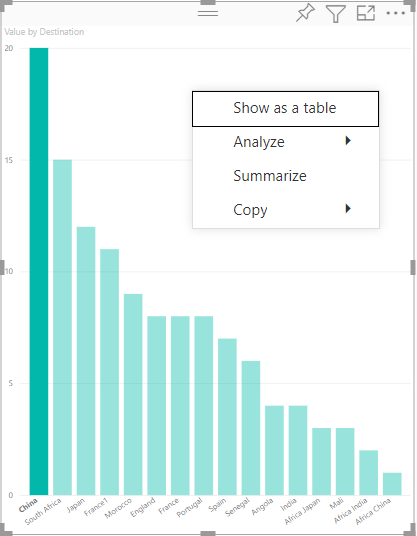
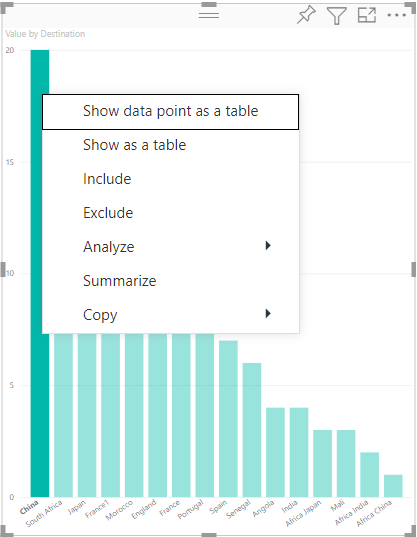
每個 Power BI 視覺效果都可以顯示操作功能表。 操作功能表可讓您對視覺效果執行各種作業,例如分析、摘要或複製視覺效果。 當您以滑鼠右鍵按一下視覺效果檢視區內的任何位置時,操作功能表會顯示。 每個視覺效果都有兩種操作功能表模式。 顯示的模式取決於您在視覺效果內按一下的位置:
- 在空白空間 上 呼叫操作功能表,以查看視覺效果的基本操作功能表。
- 針對特定資料點 呼叫 操作功能表,以取得可套用至該資料點的新增選項。 在此情況下,操作功能表也包含 [將資料點顯示為數據表 ]、 [包含 ] 和 [排除 ] 選項 ,這會將對應的篩選套用至該資料點。
如何新增操作功能表
搭配 selectionManager.showContextMenu() 參數 selectionId 和位置使用 (作為 {x:, y:} 物件),讓 Power BI 顯示視覺效果的操作功能表。
注意
selectionManager.showContextMenu()可從 Visuals API 2.2.0 版取得 。 若要找出您所使用的版本,請檢查apiVersionpbiviz.json 檔案中的 。- 發佈至 AppSource 的所有視覺效果都必須支援這兩種
ContextMenu模式(空白空間和資料點)。
下列範例示範如何將操作功能表新增至視覺效果。 程式碼取自 barChart.ts 檔案,這是範例 BarChart 視覺效果 的 一部分:
constructor(options: VisualConstructorOptions) {
...
this.handleContextMenu();
}
private handleContextMenu() {
this.rootSelection.on('contextmenu', (event: PointerEvent, dataPoint) => {
this.selectionManager.showContextMenu(dataPoint ? dataPoint: {}, {
x: mouseEvent.clientX,
y: mouseEvent.clientY
});
mouseEvent.preventDefault();
});
}
相關內容
更多問題嗎? 詢問Power BI 社群
意見反映
即將推出:我們會在 2024 年淘汰 GitHub 問題,並以全新的意見反應系統取代並作為內容意見反應的渠道。 如需更多資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交及檢視以下的意見反映: