教學課程:建立 R 支援的 Power BI 視覺效果
身為開發人員,您可以建立屬於自己的 Power BI 視覺效果。 這些視覺效果可以由您、您的組織,或是第三方使用。
本文是為 Power BI 建立 R 支援的視覺效果的逐步指南。
在本教學課程中,您會了解如何:
- 建立 R 支援的視覺效果
- 在 Power BI Desktop 中編輯 R 指令碼
- 將程式庫新增至視覺效果的相依性檔案
- 新增靜態屬性
必要條件
- Power BI Pro 帳戶。 開始之前,請先註冊免費試用。
- R 引擎。 您可以從許多位置免費下載,包括 Microsoft R Open 下載頁面和 CRAN 存放庫。 如需詳細資訊,請參閱使用 R 建立 Power BI 視覺效果。
- Power BI Desktop。
- 適用於 Windows 使用者的 Windows PowerShell 第 4 版或更新版本,或適用於 OSX 使用者的終端機。
開始使用
為視覺效果準備一些範例資料。 您可以將這些值儲存至 Excel 資料庫或 .csv 檔案,然後將其匯入至 Power BI Desktop。
MonthNo 總單位數 1 2303 2 2319 3 1732 4 1615 5 1427 6 2253 7 1147 8 1515 9 2516 10 3131 11 3170 12 2762 若要建立視覺效果,請開啟 PowerShell 或終端機,然後執行下列命令:
pbiviz new rVisualSample -t rvisual此命令會為 rVisualSample 視覺效果建立新的資料夾。 結構是以
rvisual範本為基礎。 其會在視覺效果的根資料夾中建立一個稱為 script.r 的檔案。 此檔案會保留為了在轉譯視覺效果時產生影像而執行的 R 指令碼。 您可以在 Power BI Desktop 中建立 R 指令碼。從新建的
rVisualSample目錄中執行下列命令:pbiviz start在 Power BI Desktop 中,選取 [R 指令碼視覺效果]:

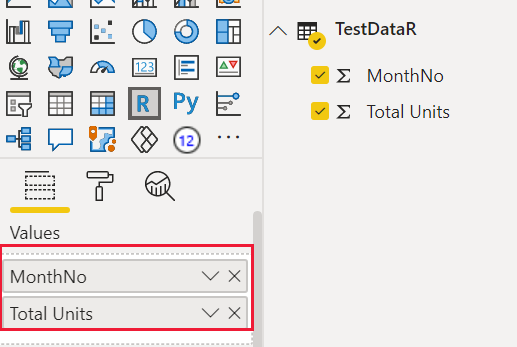
藉由將 [MonthNo] 和 [總單位數] 拖曳至視覺效果的 [值],將資料指派給開發人員視覺效果。

將 [總單位數] 的彙總類型設定為 [不摘要]。

從 Power BI Desktop 中的 R 指令碼編輯器,輸入下列命令:
plot(dataset)此命令會使用語意模型中的值做為輸入來建立散佈圖。
選取執行指令碼圖示以查看結果。

編輯 R 指令碼
您可以修改 R 指令碼來建立其他類型的視覺效果。 讓我們接下來建立折線圖。
將下列 R 程式碼貼入 R 指令碼編輯器。
x <- dataset[,1] # get the first column from semantic model y <- dataset[,2] # get the second column from semantic model columnNames = colnames(dataset) # get column names plot(x, y, type="n", xlab=columnNames[1], ylab=columnNames[2]) # draw empty plot with axis and labels only lines(x, y, col="green") # draw line plot選取執行指令碼圖示以查看結果。

當您的 R 指令碼就緒時,請將其複製到位於視覺效果專案根目錄的
script.r檔案。在 capabilities.json 檔案中,將
dataRoles:name變更為 dataset,並將dataViewMappings輸入設定為 dataset。{ "dataRoles": [ { "displayName": "Values", "kind": "GroupingOrMeasure", "name": "dataset" } ], "dataViewMappings": [ { "scriptResult": { "dataInput": { "table": { "rows": { "select": [ { "for": { "in": "dataset" } } ], "dataReductionAlgorithm": { "top": {} } } } }, ... } } ], }新增下列程式碼,以支援在 src/visual.ts 檔案中調整影像大小。
public onResizing(finalViewport: IViewport): void { this.imageDiv.style.height = finalViewport.height + "px"; this.imageDiv.style.width = finalViewport.width + "px"; this.imageElement.style.height = finalViewport.height + "px"; this.imageElement.style.width = finalViewport.width + "px"; }
將程式庫新增至視覺效果套件
corrplot 套件會建立相互關聯矩陣的圖形化顯示。 如需 corrplot 的詳細資訊,請參閱 An Introduction to corrplot Package (corrplot 套件簡介)。
將
corrplot程式庫相依性新增至dependencies.json檔案。 以下是檔案內容的範例:{ "cranPackages": [ { "name": "corrplot", "displayName": "corrplot", "url": "https://cran.r-project.org/web/packages/corrplot/" } ] }現在,您可以在
script.r檔案中開始使用 corrplot 套件。library(corrplot) corr <- cor(dataset) corrplot(corr, method="circle", order = "hclust")使用
corrplot套件的結果如下列範例所示:
將靜態屬性新增至屬性窗格
既然我們有了基本的 corrplot 視覺效果,就讓我們將屬性新增至屬性窗格,讓使用者能夠變更視覺效果的外觀和風格。
我們會使用 method 引數來設定資料點的圖形。 預設指令碼會使用圓形。 請修改視覺效果,讓使用者在數個選項之間進行選擇。
在 capabilities.json 檔案中定義稱為「設定」的
object,並為其提供下列屬性。"settings": { "properties": { "method": { "type": { "enumeration": [ { "value": "circle" }, { "value": "square" }, { "value": "ellipse" }, { "value": "number" }, { "value": "shade" }, { "value": "color" }, { "value": "pie" } ] } } } }開啟 src/settings.ts 檔案。 使用公用屬性
method、name、displayName和slices建立VisualCardSettings類別,如下列程式碼方塊中所示。import ItemDropdown = formattingSettings.ItemDropdown; const methodOptions = [ { displayName: "Circle", value: "circle" }, { displayName: "Square", value: "square" }, { displayName: "Ellipse", value: "ellipse" }, { displayName: "Number", value: "number" }, { displayName: "Shade", value: "shade" }, { displayName: "Color", value: "color" }, { displayName: "Pie", value: "pie" } ] class VisualCardSettings extends FormattingSettingsCard { method: FormattingSettingsSlice = new ItemDropdown({ name: "method", displayName: "Method", items: methodOptions, value: methodOptions[0] }); name: string = "settings"; displayName: string = "Settings"; slices: Array<FormattingSettingsSlice> = [this.method]; }在這些步驟之後,您可變更視覺效果的屬性。

最後,R 指令碼必須具有預設屬性。 如果使用者未變更屬性值 (在此案例中,指的是圖形設定),視覺效果會使用此值。
針對屬性的 R 執行階段變數,命名慣例為
<objectname>_<propertyname>,在此案例中為settings_method。執行下列 R 指令碼:
library(corrplot) corr <- cor(dataset) if (!exists("settings_method")) { settings_method = "circle"; } corrplot(corr, method=settings_method, order = "hclust")
封裝並匯入您的視覺效果
現在您可以封裝視覺效果,並將其匯入至任何 Power BI 報表。
填入
displayName、supportUrl、description、作者的name和email,以及pbivis.json檔案中的任何其他重要資訊。如果您想要變更視覺效果窗格上的視覺效果圖示,請取代 assets 資料夾中的 icon.png 檔案。
從視覺效果的根目錄執行:
pbiviz package如需封裝視覺效果的詳細資訊,請參閱封裝自訂視覺效果
將視覺效果的 pbiviz 檔案匯入至任何 Power BI 報表。 如需如何這樣做的指示,請參閱將視覺效果檔案從本機電腦匯入至 Power BI。
最終的視覺效果看起來如下列範例所示:
