Power BI 視覺效果中的視覺效果篩選 API
視覺效果篩選 API 可讓您篩選 Power BI 視覺效果中的資料。 篩選 API 與其他選取資料方式的主要差異在於它如何影響報表中的其他視覺效果。 當篩選套用至視覺效果時,儘管其他視覺效果支援反白顯示,但所有視覺效果中都只會顯示篩選的資料。
若要對視覺效果啟用篩選,capabilities.json 檔案應在 general 區段中包含 filter 物件。
"objects": {
"general": {
"displayName": "General",
"displayNameKey": "formattingGeneral",
"properties": {
"filter": {
"type": {
"filter": true
}
}
}
}
}
注意
powerbi-models 套件中提供了視覺效果篩選 API 介面。 此套件也包含用來建立篩選執行個體的類別。
npm install powerbi-models --save如果您使用舊版 (早於 3.x.x) 的工具,請在視覺效果套件中包含
powerbi-models。 如需詳細資訊,請參閱將進階篩選 API 新增至自訂視覺效果 \(英文\) 這個簡短指南。 若要了解您正在使用哪個版本,請檢查 pbiviz.json 檔案中的apiVersion。
所有篩選都會使用 IFilter 介面,如下列程式碼中所示:
export interface IFilter {
$schema: string;
target: IFilterTarget;
}
其中 target 是資料來源中的資料表資料行。
有三種篩選 API:
基本篩選 API
基本篩選介面如下列程式碼所示:
export interface IBasicFilter extends IFilter {
operator: BasicFilterOperators;
values: (string | number | boolean)[];
}
其中:
operator是具有 In、NotIn 及 All 值的列舉。values是條件的值。
基本篩選的範例
下列範例會傳回 col1 等於值 1、2 或 3 的所有資料列。
let basicFilter = {
target: {
column: "Col1"
},
operator: "In",
values: [1,2,3]
}
上面範例的 SQL 對等項目是:
SELECT * FROM table WHERE col1 IN ( 1 , 2 , 3 )
若要建立篩選,您可以使用 powerbi-models 中的 BasicFilter 類別。
如果您使用的是舊版的工具,您應該使用 window['powerbi-models'] 來在視窗物件中取得模型的執行個體,如下列程式碼所示:
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')),
column: categories.source.displayName
};
let values = [ 1, 2, 3 ];
let filter: IBasicFilter = new window['powerbi-models'].BasicFilter(target, "In", values);
視覺效果會透過呼叫主機介面 (IVisualHost) 上的 applyJsonFilter() 方法來叫用篩選,該主機介面會在建構函式方法中提供給視覺效果。
IVisualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
進階篩選 API
進階篩選 API \(英文\) 可根據多個準則 (例如 LessThan、Contains、Is、IsBlank 等) 來啟用複雜的交叉視覺效果資料點選取及篩選查詢。
此篩選是在 Visuals API 1.7.0 版中引進的。
與基本 API 不同,在 進階篩選 API 中:
target需要table和column名稱 (基本 API 只有column)。- 運算子是 And 和 Or (而不是 In)。
- 篩選會使用條件 (小於、大於 等),而不是使用介面中的值:
interface IAdvancedFilterCondition {
value: (string | number | boolean);
operator: AdvancedFilterConditionOperators;
}
operator 參數的條件運算子為:None、LessThan、LessThanOrEqual、GreaterThan、GreaterThanOrEqual、Contains、DoesNotContain、StartsWith、DoesNotStartWith、Is、IsNot、IsBlank,以及 "IsNotBlank"。
let categories: DataViewCategoricalColumn = this.dataView.categorical.categories[0];
let target: IFilterColumnTarget = {
table: categories.source.queryName.substr(0, categories.source.queryName.indexOf('.')), // table
column: categories.source.displayName // col1
};
let conditions: IAdvancedFilterCondition[] = [];
conditions.push({
operator: "LessThan",
value: 0
});
let filter: IAdvancedFilter = new window['powerbi-models'].AdvancedFilter(target, "And", conditions);
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
SQL 對等項目是:
SELECT * FROM table WHERE col1 < 0;
如需使用進階篩選 API 的完整範例程式碼,請移至 Sampleslicer 視覺效果存放庫 \(英文\)。
Tuple 篩選 API (多個資料行篩選)
Tuple 篩選 API 是在視覺效果 API 2.3.0 中引進的。 它類似於基本篩選 API,但它可讓您針對數個資料行和資料表定義條件。
篩選介面如下列程式碼所示:
interface ITupleFilter extends IFilter {
$schema: string;
filterType: FilterType;
operator: TupleFilterOperators;
target: ITupleFilterTarget;
values: TupleValueType[];
}
其中
target是包含資料表名稱的資料行陣列:declare type ITupleFilterTarget = IFilterTarget[];篩選可以處理來自不同資料表的資料行。
$schema為 https://powerbi.com/product/schema#tuple。filterType是 FilterType.Tuple。operator可允許僅在 In 運算子中使用。values是值 Tuple 的陣列。 每個 Tuple 都代表目標資料行值的一種允許的組合。
declare type TupleValueType = ITupleElementValue[];
interface ITupleElementValue {
value: PrimitiveValueType
}
完整範例:
let target: ITupleFilterTarget = [
{
table: "DataTable",
column: "Team"
},
{
table: "DataTable",
column: "Value"
}
];
let values = [
[
// the first column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team1" // the value for the `Team` column of the `DataTable` table
},
{
value: 5 // the value for the `Value` column of the `DataTable` table
}
],
[
// the second column combination value (or the column tuple/vector value) that the filter will pass through
{
value: "Team2" // the value for `Team` column of `DataTable` table
},
{
value: 6 // the value for `Value` column of `DataTable` table
}
]
];
let filter: ITupleFilter = {
$schema: "https://powerbi.com/product/schema#tuple",
filterType: FilterType.Tuple,
operator: "In",
target: target,
values: values
}
// invoke the filter
visualHost.applyJsonFilter(filter, "general", "filter", FilterAction.merge);
重要
資料行名稱和條件值的順序很重要。
上面程式碼的 SQL 對等項目是:
SELECT * FROM DataTable WHERE ( Team = "Team1" AND Value = 5 ) OR ( Team = "Team2" AND Value = 6 );
從資料檢視還原 JSON 篩選
從 API 2.2.0 版開始,您可以從 VisualUpdateOptions 還原 JSON 篩選,如下列程式碼所示:
export interface VisualUpdateOptions extends extensibility.VisualUpdateOptions {
viewport: IViewport;
dataViews: DataView[];
type: VisualUpdateType;
viewMode?: ViewMode;
editMode?: EditMode;
operationKind?: VisualDataChangeOperationKind;
jsonFilters?: IFilter[];
}
當您切換書籤時,Power BI 會呼叫視覺效果的 update 方法,然後視覺效果會取得相對應的 filter 物件。 如需詳細資訊,請參閱新增 Power BI 視覺效果的書籤支援。
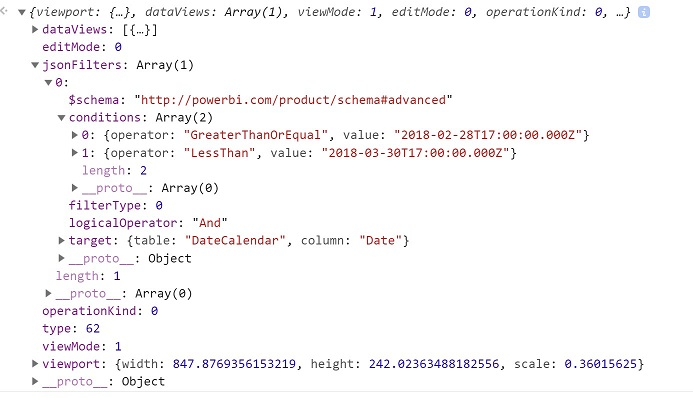
範例 JSON 篩選
下圖顯示一些範例 JSON 篩選程式碼:

清除 JSON 篩選
若要重設或清除篩選,請將 null 值傳遞至篩選 API。
// invoke the filter
visualHost.applyJsonFilter(null, "general", "filter", FilterAction.merge);