封裝 Power BI 視覺效果
若要將自訂視覺效果載入 Power BI Desktop,或在 Power BI 視覺效果資源庫中與社群分享,您需要加以封裝。 使用本教學課程,您將:
輸入屬性值
在 PowerShell 中,如果視覺效果正在執行,請予以停止。
在 VS Code 中,巡覽至視覺效果專案的根資料夾,然後開啟 pbiviz.json 檔案。
在
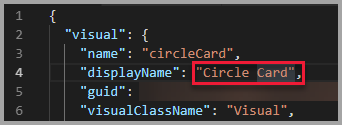
visual物件中,將displayName值設定為您想要的視覺效果顯示名稱。
當您將游標暫留在視覺效果圖示上方時,視覺效果的顯示名稱會出現在 Power BI 的 [視覺效果] 窗格中。
在 pbiviz.json 檔案中填入或修改下列欄位:
visualClassNamedescription
visualClassName是選用欄位,但必須填入description才能執行封裝命令。使用使用者可造訪的 URL 填入
supportUrl和gitHubUrl,以取得支援並檢視視覺效果的 GitHub 專案。下列程式碼顯示
supportUrl和gitHubUrl範例:{ "supportUrl": "https://community.powerbi.com", "gitHubUrl": "https://github.com/microsoft/PowerBI-visuals-circlecard" }在
author物件中輸入您的名稱和電子郵件。儲存 pbiviz.json 檔案。
更新圖示 (選用)
在 pbiviz.json 檔案中,請注意文件會定義
assets物件中圖標的路徑。 此圖示是顯示在 Power BI 的 [視覺效果] 窗格中的影像。 它必須是 PNG 格式檔案和 20 x 20 像素。在 [Windows 檔案總管] 中,複製您想要使用的 icon.png 檔案,然後將它貼上來取代位於 assets 資料夾中的預設 icon.png 檔案。
在 [VS Code] 的 [檔案總管] 窗格中,展開 assets 資料夾,然後選取 icon.png 檔案。
檢閱圖示。

封裝視覺效果
在 VS Code 中,確定已儲存所有檔案。
在 PowerShell 中,輸入下列命令來產生 pbiviz 檔案:
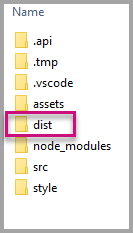
pbiviz package此命令會在視覺效果專案的 dist/ 目錄中建立 pbiviz 檔案,並覆寫任何可能存在的先前 pbiviz 檔案。

套件會輸出到專案的 dist 資料夾。 封裝包含了將自訂視覺效果匯入 Power BI 服務或 Power BI Desktop 報表中所需的所有項目。 您已封裝自訂視覺效果,且已可供使用。