Microsoft Power Fx 概觀
Power Fx 是將在 Microsoft Power Platform 中使用的低程式碼語言。 這是一種通用、強型別、聲明性和函數式程式設計語言。
Power Fx 會以人性化的文字表示。 這是一種低階代碼語言,製造商可以直接在類似 Excel 的公式列或 Visual Studio Code 文字窗口中使用。 低階代碼中的「低階」是由於該語言的簡潔性和簡單性,使得製造商和開發人員都可以輕鬆執行常見的編程任務。 它使全面的開發範圍從從未程式設計的「無程式碼」到經驗豐富的專業人士的「pro 程式碼」,之間沒有學習或重寫的麻煩,從而使不同的團隊可以協作並節省時間和費用。
注意
- Microsoft Power Fx 是 Power Apps 中的畫布應用程式公式語言的新名稱。 當我們從畫布應用程式中擷取語言,將其與其他 Microsoft Power Platform 產品整合並打造開放原始碼時,本概述及相關內容文章仍會持續進行。 若要深入了解並體驗現今的語言,請從 Power Apps 文件中的開始使用畫布應用程式中的公式,並註冊免費 Power Apps 試用版。
- 在本文章中,當我們描述可能在編程技能範圍的任一端使用的功能時,我們指的是製作者。 如果該功能更高階,並且可能超出了典型 Excel 使用者的範圍,則我們將該使用者稱為開發人員。
Power Fx 會將物件與類似宣告式試算表公式整合。 例如,將 UI 控制項的可視屬性視為 Excel 工作表中的單元格,並具有一個基於其他控制項的屬性來計算其值的關聯公式。 邏輯公式會自動重新計算該數值,類似試算表的方式,這會影響控制項的可見性。
此外,Power Fx 也會在需要時提供命令式邏輯。 工作表通常沒有可以將更改提交至資料庫的按鈕,但是應用程式通常可以。 宣告式和命令式邏輯使用相同的表達語言。
Power Fx 將做為開放原始碼軟體提供。 它目前已整合至畫布應用程式中,我們正在從 Power Apps 中擷取它,以便在其他 Microsoft Power Platform 產品和開放原始碼中使用。 更多資訊:GitHub 上的 Microsoft Power Fx
本文為語言和設計原則的概觀。 要深入了解 Power Fx,請參閱以下文章:
Think 試算表
如果您可以像在 Excel 中構建工作表一樣輕鬆地構建應用程式,感覺如何?
如果您可以利用現有的試算表知識,感覺如何?
這些問題激發了 Power Apps 和 Power Fx 的建立。 每天有數億人使用 Excel 建立工作表;讓我們為他們帶來簡單易用的應用程式創作,並使用他們已知的 Excel 概念。 透過將 Power Fx 從 Power Apps 中分離出來,我們將找到這些問題的解答,讓您能建立自動化、虛擬助理或其他網域。
所有的程式設計語言 (包括 Power Fx) 都有運算式:一種表示數字、字串或其他資料類型的計算方式。 例如,大多數語言中的 mass * acceleration 代表 mass 和 acceleration 的乘積。 運算式的結果可以放在變數中,作為程序參數使用,也可以嵌入更大的運算式中。
Power Fx 則更進一步。 表達式本身並沒有說明計算的內容。 由製造商決定將其放置在變量中或將其傳遞給函數。 在 Power Fx 中,您不是只編寫沒有特定含義的運算式,而是編寫一個公式將運算式繫結到識別碼。 您會編寫 force = mass * acceleration 作為計算 force 的公式。 mass 或 acceleration 變更後,force 將會自動更新至新的數值。 運算式描述了一個計算過程,公式給出了該計算的名稱並將其用作配方。 這就是我們將 Power Fx 稱為公式語言的原因。
舉例來說,此 Stack Overflow 公式會以相反順序搜尋字串。 在 Excel 中,看起來就像是下方的影像。

Excel 中內含公式的公式欄螢幕擷取畫面:=RIGHT(A1,LEN(A1)- FIND("|", SUBSTITUTE(A1," ","|", LEN(A1)-LEN(SUBSTITUTE(A1," ","")))) Cell A1 contains the text「大家好! 很高興見到你!」儲存格 A2 包含文本「你!」
Power Fx 使用相同的公式,將儲存格參考取代為控制項屬性參考:

Power Apps 中 Power Fx 公式列的螢幕擷取畫面。 公式為 =RIGHT(Input.Text,Len(Input.Text)- FIND("|", SUBSTITUTE(Input.Text," ","|", Len(Input.Text)-Len(Substitute(Input.Text," ","")))) 在公式下方的輸入框中,輸入文字「大家好! 很高興見到你!」會一個字母一個字母地出現。 同時在標籤方塊中,會出現最後一個單詞的字母。 當全文顯示在輸入方塊中時,單字「你!」會出現在標籤方塊中。
隨著 Input 控件值的變更,Label 控件會自動重新計算公式並顯示新數值。 這裡沒有其他語言中常見的 OnChange 事件處理程序。
另一個為畫面的 Fill 顏色使用公式的範例。 變更控制紅色、綠色和藍色的滑桿時,背景顏色在重新計算時會自動更改。

這裡沒有其他語言中常見的 OnChange 事件滑桿控制。 根本沒有辦法明確地設置 Fill 屬性值。 如果顏色未按預期工作,則需要查看此公式以了解為什麼它不起作用。 您無需在應用程式中搜尋,索即可找到在意外時間設置屬性的代碼,沒有時間要素。 始終保持正確的公式值。
當滑塊設置為深色時,紅色、綠色和藍色的標籤將更改為白色以進行補償。 這是透過每個標籤控制項的 Color 屬性上的簡單公式完成。

這樣做的最大好處是,它與 Fill 顏色的發生是隔離的:這是兩種完全不同的計算。 Power Fx 邏輯通常由許多獨立的較小公式組成,而不是大型整合程序。 這使它們更易於理解,並且可以在不干擾現有邏輯的情況下進行增強。
Power Fx 是一種宣告式語言,就像 Excel 一樣。 製造商定義了他們想要的行為,但是取決於系統來確定和最佳化如何以及何時完成它。 為了使其實用,大多數工作都是透過沒有副作用的純函數完成的,這使得 Power Fx 也是一種函數式語言 (就像 Excel 一樣)。
一律啟用
工作表的一個定義方面是它們始終存在,並且變更會立即反映。 工作表中沒有編譯或執行模式。 修改公式或輸入值後,將立即重新計算工作表以反映所做的變更。 偵測到的任何錯誤都會立即浮出水面,並且不會干擾工作表的其餘部分。
Power Fx 也實現了同樣的功能。 增量編譯器用於使程式與正在執行的資料持續保持同步。 變更會自動傳播到程式的圖形中,進而影響相關計算的結果,這可能會驅動控制項的屬性 (例如顏色或位置)。 增量編譯器也會透過 IntelliSense、建議、自動完成和類型檢查提供了豐富的公式編輯體驗。
在下方的動畫中,訂單編號顯示在滑桿控件的標籤控件中,即使該標籤下面的標籤上有兩個錯誤也是如此。 此應用程式非常活躍,並且具有互動性。 透過輸入 .InvalidName 來修復公式的首次嘗試會立即顯示一條紅線並顯示錯誤,但該應用程式仍會持續執行。

當輸入 .Employee 時,將導致 Data 窗格新增員工資料表,檢索該資料表的中繼資料,並立即提供資料欄的相關建議。 我們只是從一個表格到另一個表格,遍歷了一個關係,系統對應用程式的參考進行了必要的調整。 新增 .Customer 時也會發生同樣的事情。
每次變更後,滑桿將持續最後一個值,並且所有變量都將保留其值。 在整個過程中,訂單號將繼續按原樣顯示在頂部標籤中。 此應用程式一直處於執行狀態,一直在處理真實資料。 我們可以儲存然後走開,其他人可以像 Excel 一樣打開並使用。 沒有構建步驟、沒有編譯步驟,只有發布步驟能用來確認適合使用者的應用程式版本。
低程式碼
Power Fx 以簡潔而強大的公式描述商務規則。 大多數邏輯可以簡化為具有豐富表現力和控制力的一句詞語,以滿足更複雜的需求。 目標是將製作者需要理解的概念數量減少到最少,理想情況下,不超過 Excel 使用者的已知概念。
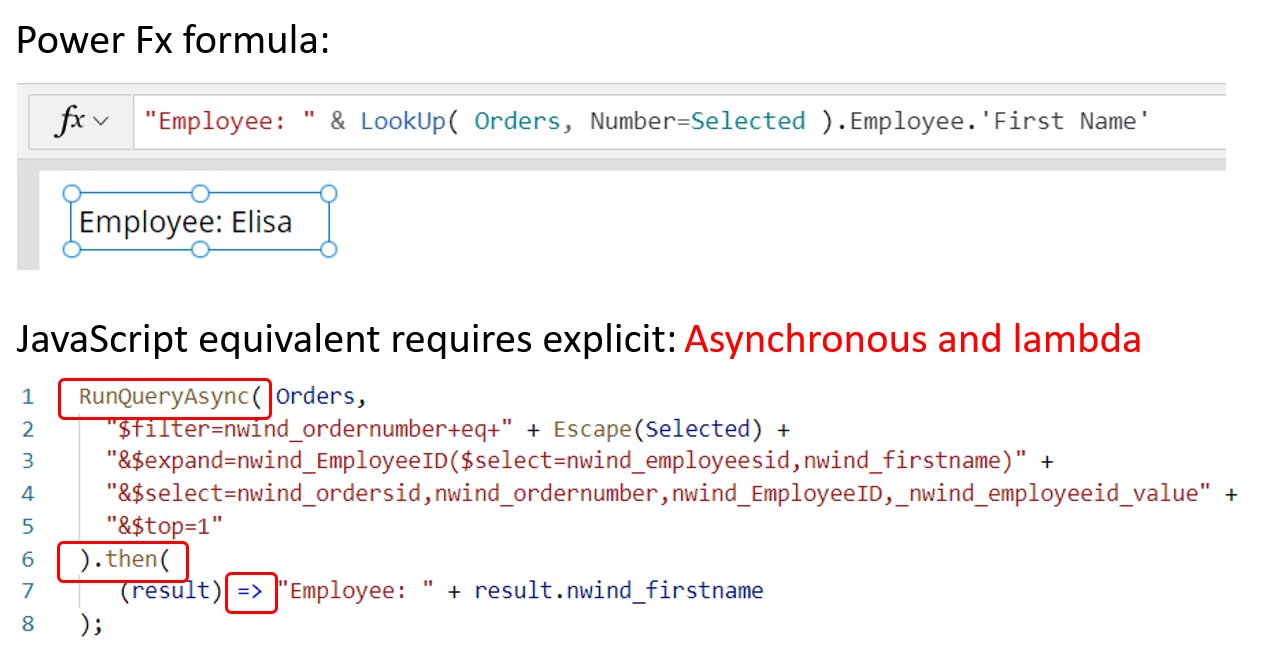
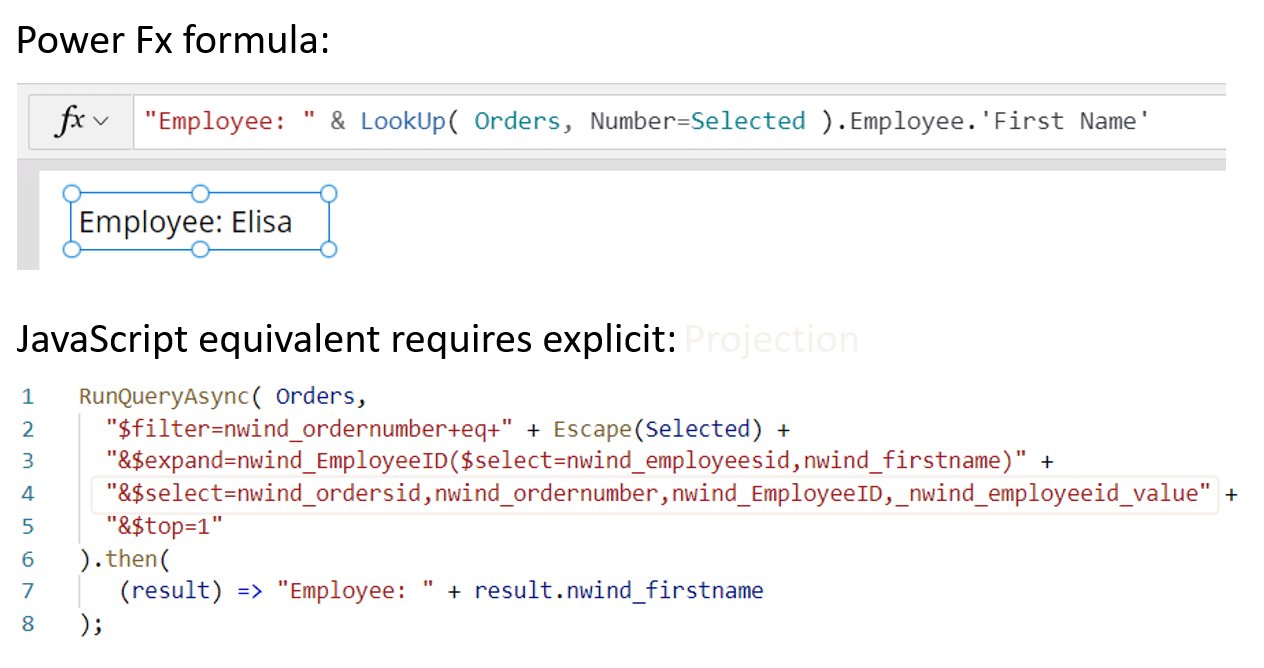
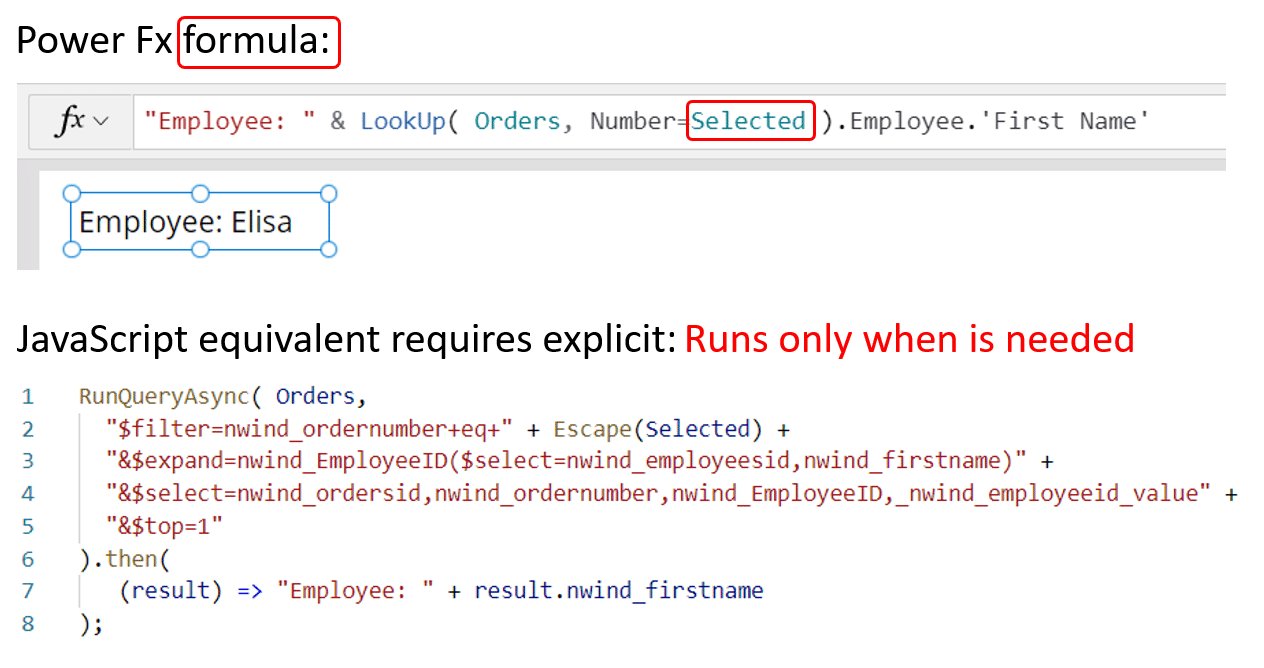
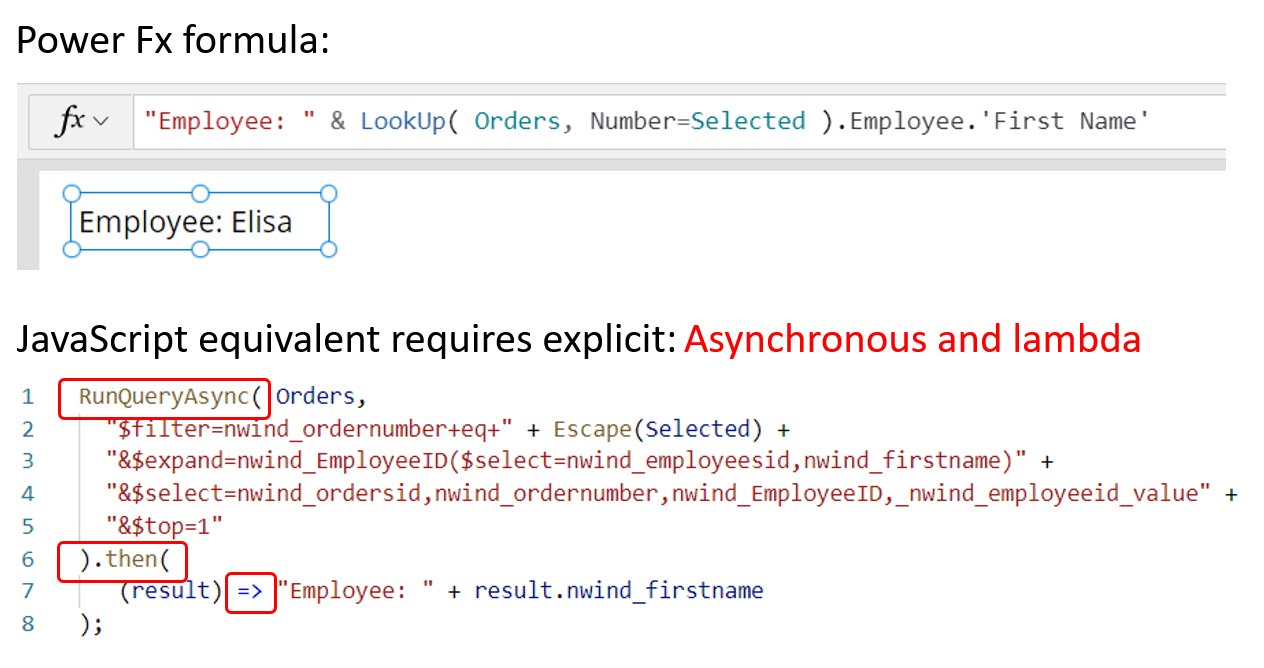
例如,若要查詢訂單中員工的名字,您可以撰寫 Power Fx,如以下動畫所示。 除了 Excel 概念外,此處唯一新增的概念是點 "." 代表資料結構的符號,在這個例子中就是 .Employee.'First Name'。 動畫會顯示 Power Fx 公式各部分的對應,以及需要在等效 JavaScript 中明確編碼的概念。

讓我們更深入地了解 Power Fx 的所有功能,以及它必須最佳化的自由度,因為公式是宣告性的:
異步:所有 Power Fx 數據操作都是異步的。 製造商不需要指定此名稱,也不需要在呼叫結束後同步作業。 製作者根本不需要了解這個概念,也不需要知道什麼是 promise 或 lambda 函數。
Local 和 remote: Power Fx 對本地記憶體中並遠端連線資料庫或服務的數據使用相同的語法和函數。 使用者不必考慮這種區別。 Power Fx 自動將它可以處理的事委派給伺服器,以更有效地處理篩選和排序。
關係數據:Orders 和 Customers 是兩個不同的表,具有多對一關係。 OData 查詢需要具有外鍵知識的「$expand」,類似於 SQL 中的 Join。 公式中沒有這些內容,實際上,資料庫金鑰是製作者不需要了解的另一個概念。 製作者可以使用簡單的點符號來存取記錄中的完整關係圖。
投影:在編寫查詢時,許多開發人員會編寫
select * from table代碼,這會帶回所有數據列。 Power Fx 會分析整個應用程式所使用的所有欄,即使是跨公式相依性也一樣。 預測會自動最佳化,且製造商也不需要知道「預測」的含義。僅檢索所需的內容:在此示例中,該
LookUp函數意味著只應檢索一條記錄,這就是返回的全部內容。 如果使用Filter函數要求更多的記錄,可能會有成千上萬條記錄符合條件,一次僅返回一頁資料,每頁 100 條記錄。 使用者必須透過資源庫或資料表進行指示才能查看更多資料,資料將會自動帶入。 製造商可以推論大型資料組合,而無需考慮將資料要求限制為可管理的區塊。僅在需要時運行:我們為標籤控件的屬性定義了一個公式
Text。 隨著所選變數的變更,將自動重新計算LookUp並更新標籤。 製造商不需要為 Selection 編寫 OnChange 處理常式,也不需要記住該標籤依附於它。 如前所述,這是聲明性編程,製造商在標籤中指定了他們想要的內容,而不是如何或何時獲取標籤。 如果此標籤不可視,是因為它在畫面上不可視,又或者它的Visible屬性為 false,則可以將此計算推遲到標籤可見後再進行處理 (如果這種情況很少發生)。Excel 語法翻譯:Excel 被許多使用者使用,其中大多數人都知道 & 符號 (&) 用於字串連接。 JavaScript 會使用加號 (+),而其他語言會使用點 (.)。
Display names and localization:
First Name在公式中使用 Power Fx ,而nwind_firstname在 JavaScript 等效項中使用。 Microsoft Dataverse 和 SharePoint 中,除了唯一的邏輯名稱外,還有資料欄和資料表的顯示名稱。 在這種情況下,顯示名稱通常更加適合使用者,但是它們還有另一個重要的特質,就是它們可以本地化。 如果您有使用多種語言的團隊,則每個團隊成員都可以使用自己的語言查看資料表和欄位名稱。 在所有使用案例中,Power Fx 會確保將正確的邏輯名稱自動傳送至資料庫。
無程式碼
您不需要讀取和寫入 Power Fx,就可以開始表達邏輯。 有許多可通過簡單的開關和 UI 建構器表達的自訂和邏輯。 這些無程式碼工具旨在讀取和寫入 Power Fx,以確保有足夠的空餘空間供其他人進一步使用,同時也會確認無程式碼工具永遠無法提供完整語言的所有表達能力。 即使與無程式碼產生器一起使用,公式列也位於 Power Apps 的前端和中心位置,以向製作者說明正在代表他們進行的工作,以便他們可以開始學習 Power Fx。
讓我們看一些範例。 在 Power Apps 中,屬性面板為控件的屬性提供了「無程式碼」開關和旋鈕。 實際上,大多數屬性值都是靜態的。 您可以使用顏色生成器變更 Gallery 的背景色彩。 請注意,公式欄會反映了此變更,將公式更新為另一個 RGBA 叫用。 在任何時候,您都可以前往公式欄,使此步驟更進一步 - 在此範例中是使用 ColorFade 來調整顏色。 色彩屬性仍顯示在屬性面板中,但是懸停圖標上會顯示 fx 圖標,並導向公式欄。 可以透過兩種方式進行:刪除 ColorFade 叫用,將使顏色返回到屬性面板可以理解的顏色,並且可以再次使用它來設置顏色。

以下還有一個較複雜的範例。 資源庫會顯示 Dataverse 的員工清單。 Dataverse 提供相關的表格資料。 我們可以選擇這些檢視表之一,然後將公式更改為使用具有該檢視表名稱的 Filter 函數。 這兩個下拉式選單可用於撥入正確的表格和檢視圖,而無需觸控函數欄。 但是,假設您想更進一步,並新增排序。 我們可以在公式欄中執行此操作,然後屬性面板會再次顯示 fx 圖示,並將修改導向至公式列。 同樣,如果我們將公式簡化為屬性面板可以讀取和寫入的內容,則可以再次使用它。

這些只是簡單範例。 我們認為 Power Fx 是描述無程式碼互動的絕佳語言。 它簡明、功能強大且易於解析,並提供了經常需要的淨空,包括低程式碼的「無障礙」。
專業程式碼
低階代碼製作者有時會建構需要專家幫助或由專業開發人員接管的成品,以進行維護和增強。 專業人員還認識到,與建構專業工具相比,低程式碼開發可以更輕鬆,更快速且成本更低。 並非每種情況都需要 Visual Studio 的全部功能。
專業人士會希望使用專業工具來提高生產力。 Power Fx 公式可以儲存在 YAML 資源檔案中,可以輕鬆地使用 Visual Studio Code、Visual Studio 或任何其他文字編輯器進行編輯,並將 Power Fx 置於資源控制項下方,使用 GitHub、Azure DevOps 或任何其他資源代碼控制系統。


Power Fx 支援公式型元件進行共用和重複使用。 我們宣布支持元件屬性的參數,進而建立純使用者定義的函數,並在此過程中進行更多增強。
此外,Power Fx 也非常適合用於將專業人員所建立的元件和服務彙集在一起。 現成的連接器提供對數百個資料來源和 Web 服務的存取權,自訂連接器可讓 Power Fx 與任何 REST Web 服務對話,而程式碼元件可讓 Power Fx 與畫面和頁面上的完全自訂 JavaScript 互動。
設計原則
簡單
Power Fx 旨在針對未受過開發人員訓練的製作者對象。 只要有可能,我們就會使用該受眾已經知道或可以迅速了解的知識。 成功所需的概念數量保持在最低限度。
簡單對開發人員也有好處。 對於開發人員受重,我們的目標是成為一種低程式碼語言,以減少建構解決方案所需的時間。
Excel 一致性
Microsoft Power Fx 語言借用了大量的 Excel 公式語言內容。 我們希望也有在使用 Excel 的製造商,能妥善利用 Excel 的知識和經驗。 類型、運算子和函數語義盡可能接近 Excel。
如果 Excel 沒有答案,我們接下來將查看 SQL。 在 Excel 之後,SQL 是第二種最常用的聲明性語言,它可以提供有關 Excel 所不具備的資料作業和強型別輸入的指南。
宣告式
製造商說明了他們希望自己的邏輯做些什麼,如何或何時去做。 這使編譯器可以透過通過並行執行作業,將工作延遲至需要時,並且預取和重新利用快取資料來進行最佳化。
例如,在 Excel 工作表中,作者定義了單元格之間的關係,但是 Excel 會決定何時以及以何種順序對公式進行評估。 同樣地,根據使用者動作、資料庫變更或計時器活動,可以將應用程序中的公式視為需要「重新計算」。
功能
我們偏好沒有副作用的純函數。 這能使邏輯更容易理解,並為編譯器提供最大程度的最佳化自由。
與 Excel 不同,應用程式就其性質而言確實會改變狀態,例如:應用程式具有將更改保存到資料庫中記錄的按鈕。 因此,有些功能確實有副作用,儘管我們盡可能限制此功能。
組合
在可能的情況下,新增功能可以與現有功能妥善結合。 強大的功能可以分解為較小的部分,可以更輕鬆地獨立使用。
例如,資源庫控制項沒有單獨的 Sort 和 Filter 屬性。 取而代之的是,Sort 和 Filter 函數被組合成一個單獨的 Items 屬性。 用於表示 Sort 和 Filter 行為的 UI 會使用針對該屬性的雙向編輯器,置於 Items 屬性的頂層。
強型別
所有數值的類型在編譯時都是已知的。 這樣可以在創作時及早發現錯誤和豐富的建議。
支援多型,但是在使用多型前,必須將其類型固定為靜態類型,並且必須在編譯時知道該類型。 提供了 IsType 和 AsType 函數用於測試和轉換類型。
類型推斷
類型是從其使用中衍生而未宣告的。 例如,將變量設定為數字會導致將變量的類型建立為數字。
類型使用衝突會導致編譯時錯誤。
區域設置敏感的小數點分隔符
世界上的某些區域使用點 (.) 做為小數分隔符號,某些則使用逗號 (,)。 這也是 Excel 能做到的。 在其他程式設計語言中通常不會這樣做,這些語言通常將 Canonical 點 (.) 作為全球所有使用者的小數點分隔符。 為了使各個級別的製造商都盡可能地容易上手,對於在法國長大並直使用該語法的人來說,3,14 是一個十進制數字。
小數點分隔符的選擇對用於函數呼叫參數和連結運算子的列表分隔符具有級聯影響。
| 作者語言的小數分隔符號 | Power Fx 小數分隔符號 | Power Fx 清單分隔符號 | Power Fx 鏈結運算子 |
|---|---|---|---|
| . (點) | . (點) | , (逗號) | ; (分號) |
| , (逗號) | , (逗號) | ; (分號) | ;; (雙分號) |
更多資訊:全球支援
非面向物件
Excel 不是物件導向,Power Fx 也不是。 例如,在某些語言中,字串的長度表示為字串的屬性,例如 JavaScript 中的 "Hello World".length。 Excel 和 Power Fx 而是用 Len( "Hello World" ) 的功能來表達這一點。
具有屬性和方法的元件是物件導向的,Power Fx 可輕鬆使用它們。 但是在可能的情況下,我們更喜歡一種功能性方法。
可延伸
製作者可以使用 Power Fx 來建立他們的元件和功能。 開發人員可以透過編寫 JavaScript 來建立元件和功能。
適合開發人員
儘管製作商是我們的主要目標,但我們會盡可能地做到對開發人員友好。 如果它與前面描述的設計原則不衝突,那麼我們將以開發人員偏好的方式來作業。 例如,Excel 沒有新增註釋的功能,因此我們會使用類似 C 的行和行內註釋。
語言革命
不斷進步的程式設計語言既必要又棘手。 無論目的為何,所有人都擔心變更可能會破壞現有程式碼,並要求使用者學習新的模式。 Power Fx 非常重視回溯相容性,但我們也相信我們無法第一次就面面俱到,我們將以社群的形式進行集體學習。 我們必須進化,Power Fx 一開始的設計就支援語言進化。
每個已儲存的 Power Fx 文件都包含一個語言版本戳記。 如果要進行不相容的變更,我們將編寫所謂的「反向兼容轉換器」,該轉換器在下次編輯公式時會自動重寫該公式。 如果更改是我們需要指導使用者的主要內容,我們也將顯示一則訊息,其中包含導向文件的連結。使用此功能,就算未來有所變更,我們仍然可以載入使用多年前使用 Power Apps 預覽版建構的應用程式。
例如,我們引入了 ShowError 函數來顯示帶有紅色背景的錯誤橫幅。

使用者喜歡它,但他們也要求我們提供一種顯示成功橫幅 (綠色背景) 或資訊橫幅 (藍色背景) 的方法。 因此,我們提出了一個更泛用的 Notify 函數,該函數為通知類型採用了第二個參數。 我們原本可以新增 Notify 並按原樣保留 ShowError,但是我們用 Notify 代替了 ShowError。 我們刪除了以前在生產中使用的函數,並用其他函數代替了它。 因為這樣將會有兩種方法來執行相同的作業,進而引起混亂 (特別是對於新使用者),更重要的是這會增加複雜性。 沒有人抱怨、每個人都讚賞變更,然後繼續進行下一個通知功能。
這是將同一款應用程式載入最新版本 Power Apps 後的外觀。 使用者無需執行任何動作即可進行此轉換,在打開應用程式時會自動發生。

有了這個功能,Power Fx 可以比大多數程式設計語言發展得更快、更積極。
無未定義的數值
某些語言 (例如 JavaScript) 會對未初始化的變量或缺少的屬性使用未定義值的概念。 為了簡化,我們避免了這個概念。 其他語言未定義的執行個體將被視為錯誤或空白值。 例如,所有未初始化的變量都以空白值開頭。 所有資料類型的值都可以為空白。