適用於: 畫布應用
模型驅動應用
Power Pages
產生資料表、記錄或值的 JSON 文字字串。
描述
JSON 函式會將資料結構的 JavaScript Object Notation (JSON) 標記法視為文字,讓它適合跨網路儲存或傳輸。 [ECMA-404](https://www.ecma-international.org/publications/files/ECMA-ST/ECMA-404.pdf 和 IETF RFC 8259 說明最廣為 JavaScript 和其他程式設計語言使用的格式。
Canvas 應用程式支援詳列其文字呈現資料表清單的 資料類型:
| 資料類型 | 描述 | 結果範例 |
|---|---|---|
| 布林值 | true 或 false。 | true |
| 色彩 | 包含色彩 8 位數十六進位標記法的字串。 此標記法採用 #rrggbbaa 格式,其中 rr 是紅色元件,gg 是綠色,bb 是藍色,而 aa 是 Alpha 色板。 關於 Alpha 色板,00 是完全透明,而 ff 是完全不透明。 您可以將字串傳遞至 ColorValue 函式。 | "#102030ff" |
| 貨幣 | 使用適當的小數點分隔符號的使用者語言數字。 視需要使用科學標記法。 | 1.345 |
| 日期 | 包含以 ISO 8601 yyyy mm dd 格式表示的日期字串。 | "2019-03-31" |
| 日期時間 | 包含 ISO 8601 日期/時間的字串。 日期/時間值以 UTC 為主,如 "Z" 結尾所示。 | "2019-03-31T22:32:06.822Z" |
| GUID(英文) | 包含 GUID 值的字串。 字母都是小寫。 | "751b58ac-380e-4a04-a925-9f375995cc40" |
| 圖片,媒體 | 如果指定 JSONFormat.IncludeBinaryData,媒體檔案會以字串編碼。 使用 http: 或 https: URL 配置的 Web 參考不會修改。 記憶體二進位資料的參考是以 "data:mimetype;base64,..." 格式編碼。 記憶體資料包括使用者藉由 Camera 控制項和 appres: 與 blob: URL 配置的任何其他參考擷取的映像。 | "data:image/jpeg;base64,/9j/4AA..." |
| 數 | 使用適當的小數點分隔符號的使用者語言數字。 視需要使用科學標記法。 | 1.345 |
| 選項組 | 選項的數值,而不是用於顯示的標籤。 因為語言是獨立的,所以會使用這個數值。 | 1001 |
| 時間 | 包含 ISO 8601 hh:mm:ss.fff 格式的字串。 | "23:12:49.000" |
| 記錄 | 介於欄位與其值 { 與 } 之間的逗點分隔清單。 此標記法類似畫布應用程式中的記錄,但是名稱永遠介於雙引號之間。 此格式不支援以多對一關聯為主的記錄。 | { "First Name": "Fred", "Age": 21 } |
| 桌子 | 逗號分隔清單,介於 [ 與 ] 之間的記錄。 此格式不支援以一對多關聯的資料表。 使用 JSONFormat.FlattenValueTables 選項移除包含名為值資料行之單一欄資料表的記錄。 | [ { "First Name": "Fred", "Age": 21 }, { "First Name": "Jean", "Age": 20 } ] |
| 兩種選擇 | 兩個選項的布林值,true 或 false 不是用來顯示的標籤。 因為語言是獨立的,所以會使用布林值。 | false |
| 超連結,文字 | 雙引號之間的字串。 此函數以反斜線轉義內嵌的雙引號,並將分行符號以 "\n" 取代,進行其他標準 JavaScript 取代。 | "This is a string." |
指定非必要的 格式 引數控制結果的可讀性和處理不支援與二進位資料類型的方式。 預設輸出會盡可能壓縮,而且不需要空格或分行符號,不允許使用不必要的空格和二進位資料。 如果您指定 & 運算子,您可以組合多種格式。
| JSONFormat enum | 名描述 |
|---|---|
| JSONFormat.Compact | 預設。 因為不會增加空格或分行符號,所以輸出格式可以壓縮。 |
| JSONFormat.FlattenValue 表 | 做為值資料表,[1,2,3] 標記法會產生一個包含記錄的表,其中每筆記錄都有一個值資料行。 在 JSON 中,相同的標記法表示三個數字組成的陣列。 為了提高兩者之間的互通性,此選項將 Power Fx 值資料表展開為 JSON 友善陣列,而不是記錄陣列。 |
| JSONFormat.IndentFour | 為了改善可讀性,輸出包含各欄和嵌套等級的換行,並針對各縮行等級使用四個空格。 |
| JSONFormat.IncludeBinaryData | 結果包括映像、影片和音訊剪輯欄位。 此格式會大幅度增加結果的大小和降低應用程式的效能。 |
| JSONFormat.IgnoreBinaryData | 結果不包括映像、影片或音訊剪輯欄位。 如果您未指定 JSONFormat.IncludeBinaryData 和 JSONFormat.IgnoreBinaryData,則函式會在遇到二進位資料時產生錯誤。 |
| JSONFormat.IgnoreUnsupportedTypes | 允許不支援的資料類型,但是結果將不會包括它們。 預設不支援的資料類型會產生錯誤。 |
使用 ShowColumns 和 DropColumns 函式控制結果包括的資料,並移除不支援的資料類型。
因為 JSON 會同時佔用記憶體並密集運算,所以您只能在 行為函式 中使用此函式。 您可以從 JSON 將結果匯入 變數,然後再將它用在資料流程中。
如果欄位同時顯示名稱和邏輯名稱,結果會包含邏輯名稱。 顯示名稱反映應用程式使用者的語言,因此,不適合將資料傳輸給常見的服務。
語法
JSON (資料結構 [, 格式 ])
- DataStructure –必需。 要轉換成 JSON 的資料結構。 支援表格、記錄和基元值,且會隨意嵌套。
- 格式 - 可選取。 JSONFormat 列舉值。 預設值是 JSONFormat.Compact,不加入新行字元或空格,而會封鎖二進位資料以及不支援的欄。
範例
階層式資料
插入 Button 控制項,並將其 OnSelect 屬性設定為以下公式。
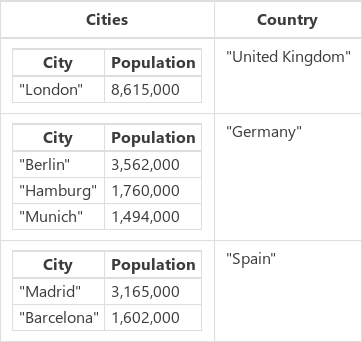
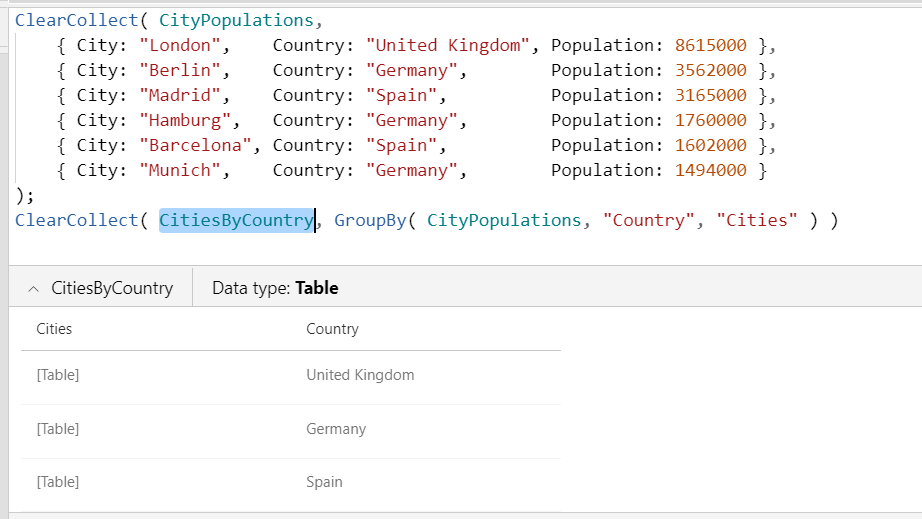
ClearCollect( CityPopulations, { City: "London", Country: "United Kingdom", Population: 8615000 }, { City: "Berlin", Country: "Germany", Population: 3562000 }, { City: "Madrid", Country: "Spain", Population: 3165000 }, { City: "Hamburg", Country: "Germany", Population: 1760000 }, { City: "Barcelona", Country: "Spain", Population: 1602000 }, { City: "Munich", Country: "Germany", Population: 1494000 } ); ClearCollect( CitiesByCountry, GroupBy( CityPopulations, "Country", "Cities" ) )按住 Alt 鍵時,選取按鈕。
CitiesByCountry 集合物件是使用此資料結構建立,您可以藉由選取 File 功能表上的 Collections 和集合物件名稱顯示。

您還可以選取設定>即將推出的功能>啟用資料編輯列結果檢視,在資料編輯列中選取集合的名稱,然後選擇資料編輯列下集合名稱旁邊的向下箭頭來顯示此集合。

插入另一個按鈕,並將其 OnSelect 屬性設定為以下公式:
Set( CitiesByCountryJSON, JSON( CitiesByCountry ) )此公式會將全域變數 CitiesByCountryJSON 設為 CitiesByCountry 的 JSON 標記。
按住 Alt 鍵時,選取按鈕。
插入 Label 控制項,並將其Text屬性設定為此變數。
CitiesByCountryJSON[] 標籤會顯示此結果,並在單一行(不含空格)適用於跨網路傳輸:
[ { "Cities": [{ "City": "London", "Population": 8615000 }], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]變更第二個按鈕的公式,讓輸出更具可讀性。
Set( CitiesByCountryJSON, JSON(CitiesByCountry, JSONFormat.IndentFour ))按住 Alt 鍵,同時選取第二個按鈕。
[] 標籤會顯示可讀性更強的結果。
[ { "Cities": [ { "City": "London", "Population": 8615000 } ], "Country": "United Kingdom" }, { "Cities": [ { "City": "Berlin", "Population": 3562000 }, { "City": "Hamburg", "Population": 1760000 }, { "City": "Munich", "Population": 1494000 } ], "Country": "Germany" }, { "Cities": [ { "City": "Madrid", "Population": 3165000 }, { "City": "Barcelona", "Population": 1602000 } ], "Country": "Spain" } ]
Base64 中的影像和媒體
新增 Image 控制項。
此控制項將 SampleImage 帶入。
新增 Button 控制項,並將其 OnSelect 屬性設定為以下公式。
Set( ImageJSON, JSON( SampleImage, JSONFormat.IncludeBinaryData ) )按住 Alt 鍵時,選取按鈕。
新增標籤,並將其Text屬性設定為下列變數。
ImageJSON根據需要調整控制項大小並減小字型大小,以顯示大部分的結果。
標籤顯示 JSON 函式截獲的文字字串。
"data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4NCjxzdmcgdmVyc2lvbj0iMS4xIg0KCSB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hsaW5rIiB4bWxuczphPSJodHRwOi8vbnMuYWRvYmUuY29tL0Fkb2JlU1ZHVmlld2VyRXh0ZW5zaW9ucy8zLjAvIg0KCSB4PSIwcHgiIHk9IjBweCIgd2lkdGg9IjI3MHB4IiBoZWlnaHQ9IjI3MHB4IiBlbmFibGUtYmFja2dyb3VuZD0ibmV3IDAgMCAyNzAgMjcwIiB4bWw6c3BhY2U9InByZXNlcnZlIj4NCgk8ZyBjbGFzcz0ic3QwIj4NCgkJPHJlY3QgeT0iMC43IiBmaWxsPSIjRTlFOUU5IiB3aWR0aD0iMjY5IiBoZWlnaHQ9IjI2OS4zIi8+DQoJCTxwb2x5Z29uIGZpbGw9IiNDQkNCQ0EiIHBvaW50cz0iMjc3LjksMTg3LjEgMjQ1LDE0My40IDE4OC42LDIwMi44IDc1LDgwLjUgLTQuMSwxNjUuMyAtNC4xLDI3MiAyNzcuOSwyNzIiLz4NCgkJPGVsbGlwc2UgZmlsbD0iI0NCQ0JDQSIgY3g9IjIwMi40IiBjeT0iODQuMSIgcng9IjI0LjQiIHJ5PSIyNC4zIi8+DQoJPC9nPg0KPC9zdmc+"
值資料表
此公式:
JSON( [1,2,3] )
產生文字字串 [{"Value":1},{"Value":2},{"Value":3}]。
與 JSONFormat.FlattenValueTables 選項相同的公式:
JSON( [1,2,3], JSONFormat.FlattenValueTables )
產生文字字串 [1,2,3]。
請注意,當 JSON 與 CityPopulations 或 CitiesByCountry 集合一起使用時,FlattenValueTables 選項不會有影響,因為這些資料表不是「值」資料表。 值資料表只有一個資料行,其必須命名為「值」。