第一次查看 Visual Studio 調試程式
本主題介紹Visual Studio所提供的調試程式工具。 在 Visual Studio 內容中,當您 偵錯應用程式時,通常表示您使用附加的調試程式執行應用程式(也就是在調試程式模式中)。 當您這樣做時,調試程式會提供許多方式來查看程式代碼在執行時所執行的動作。 您可以逐步執行程式碼並檢視儲存在變數中的值,您可以設定變數的監看式,以查看值何時變更,您可以檢查程式代碼的執行路徑等等。如果這是您第一次嘗試偵錯程式代碼,建議您先閱讀 偵錯絕對初學者,再進行本主題。 如果您試著執行特定工作,且需要知道要使用哪些功能,請參閱 除錯程式功能尋找工具。 若要嘗試 AI 輔助偵錯,請參閱使用 Copilot 進行偵錯 。
此處所述的功能適用於 C#、C++、Visual Basic、JavaScript,以及 Visual Studio 所支援其他語言(除非另有說明)。
設定斷點並啟動調試程式
當您知道程式代碼行或您想要在運行時間詳細檢查的程式代碼區段時,斷點是有用的功能。 如需有關不同類型斷點的詳細資訊,請參閱使用斷點,例如條件斷點以及函式斷點。
若要偵錯,您必須使用附加至應用程式進程的調試程式來啟動應用程式。 若要這樣做:
- 按 F5 (調試 > 開始調試),這是最常見的方法。
不過,您現在可能尚未設定任何斷點來檢查您的應用程式程式代碼,因此我們會先執行該動作,然後開始偵錯。 斷點是可靠的除錯功能中最基本且必不可少的特性。 斷點表示 Visual Studio 應該暫停正在執行的程式碼的位置,以便查看變數的值、記憶體的行為,或者確認程式碼的某個分支是否正在執行。
如果您在程式代碼編輯器中開啟檔案,您可以按兩下程式代碼行左邊的邊界來設定斷點。


按 F5 (偵錯 > 開始偵錯) 或 [開始偵錯] 按鈕 ![[開始偵錯] [開始偵錯]](media/dbg-tour-start-debugging.png?view=vs-2019) ],調試程式會執行至它遇到的第一個斷點。 如果應用程式尚未執行,F5 會啟動調試程式,並在第一個斷點停止。
],調試程式會執行至它遇到的第一個斷點。 如果應用程式尚未執行,F5 會啟動調試程式,並在第一個斷點停止。
使用步驟命令在調試程式中巡覽程序代碼
我們提供大部分命令的鍵盤快捷方式,因為它們會更快速地瀏覽您的應用程式程序代碼。 (例如功能表命令等對等命令會顯示在括弧中。)如需使用步驟命令的詳細資訊,請參閱 瀏覽除錯器中的程式碼。
若要使用附加偵錯工具啟動您的應用程式,請按 F11(偵錯 > 步入)。 F11 是 逐步進入 命令,並一次將應用程式逐行執行一個語句。 當您使用 F11 啟動應用程式時,調試程式會在執行的第一個語句上中斷。


黃色箭號代表調試程序暫停的語句,其也會在相同時間點暫停應用程式執行(此語句尚未執行)。
F11 是最詳細地檢查執行流程的好方法。 (為了更快速地透過程式代碼移動,我們也會顯示一些其他選項。根據預設,調試程式會略過非用戶程式代碼(如果您想要更多詳細數據,請參閱 Just My Code)。
注意
在受控代碼中,你會看到一個對話框,詢問你是否需要在自動越過屬性和運算符時收到通知(這是預設行為)。 如果您想要稍後變更設定,請在 [工具 > 下 [偵錯 ]項目中停用 [逐步執行屬性和運算符 ] 設定。
步過代碼以跳過函式
當您在函式或方法呼叫的程式代碼行上時,可以按 F10 (Debug > Step Over),而不是 F11。
F10 會讓偵錯進行而不會進入應用程式碼中的函式或方法(程式碼仍會執行)。 按下 F10,您可以略過您不感興趣的程式代碼。 如此一來,您就可以快速取得您更感興趣的程序代碼。 如需使用步驟命令的詳細資訊,請參閱 在除錯程式中巡覽程式代碼。
使用滑鼠快速執行至程式碼中的某個點
使用 [執行至按一下] 按鈕 類似於設定暫時斷點。 此命令也方便快速在應用程式碼的可視範圍內導航。 您可以在任何開啟的檔案中使用點擊執行 功能。 如需此功能和類似導覽功能的詳細資訊,請參閱 執行至程式代碼中的特定位置。
在調試程式中,將滑鼠停留在程式代碼行上,直到 執行至按兩下(執行至此處)] 按鈕 ![Visual Studio 調試程式的 [執行至按兩下] 按鈕的螢幕快照。按鈕表示執行應該執行至放置按鈕的行。](media/dbg-tour-run-to-click.png?view=vs-2019) 會出現在左側。
會出現在左側。
![Visual Studio 調試程式的螢幕快照,其中顯示在函式呼叫左側的 [執行至點選] 按鈕。](media/vs-2022/dbg-tour-run-to-click-2.png?view=vs-2019)
![Visual Studio 調試程式的螢幕快照,其中顯示在函式呼叫左側的 [執行至點選] 按鈕。](media/dbg-tour-run-to-click-2.png?view=vs-2019)
注意
從 Visual Studio 2017 開始,Run to Click(執行到這裡)按鈕可供使用。
按兩下 [執行] 按一下 [按一下[執行至這裡] 按鈕。 偵錯工具會前進到您點擊的程式碼行。
將偵錯器跳出當前的函式
有時候,您可能想要繼續偵錯會話,但希望除錯器直接執行完目前的函式。
按 Shift + F11 (或 偵錯 > 跳出)
此命令會恢復應用程式的執行(並推進除錯器),直到當前函式返回為止。
執行至游標
當您編輯程式代碼時(而不是在調試程式中暫停),請在應用程式中以滑鼠右鍵按兩下一行程式代碼,然後選擇 [執行至游標] (或按 ctrl Ctrl + F10)。 此命令會開始偵錯,並在目前的程式代碼行上設定暫時斷點。 如需此功能和類似導覽功能的詳細資訊,請參閱 執行至程式代碼中的特定位置。


如果您已經設定斷點,偵錯器會在觸及的第一個斷點暫停。
按 F5,直到達到您選擇的程式碼行,其中使用了 [執行到游標]。
當您編輯程式代碼並想要快速設定暫時斷點並同時啟動調試程式時,此命令很有用。
注意
您可以在偵錯時,在 [呼叫堆疊] 視窗中使用 執行到游標。
快速重新啟動您的應用程式
按兩下 [偵錯工具列] 中的 [重新啟動]![[重新啟動應用程式 [重新啟動應用程式]](media/dbg-tour-restart.png?view=vs-2019) ] 按鈕 (或按 Ctrl + Shift + F5]。
] 按鈕 (或按 Ctrl + Shift + F5]。
當您按下 [重新啟動時,它可節省時間,而不是停止應用程式並重新啟動調試程式。 偵錯工具會在程式碼執行到第一個斷點時暫停。
如果您想停止偵錯程序並返回代碼編輯器,您可以按紅色停止  按鈕,而不是 重新啟動。
按鈕,而不是 重新啟動。
即時程式代碼編輯
Visual Studio 2022 支援偵錯時即時程式代碼編輯。 如需詳細資訊,請參閱:
編輯您的程式代碼並繼續偵錯 (C#、VB、C++、XAML)
在 Visual Studio 支援的大部分語言中,您可以在偵錯會話中間編輯程式代碼,並繼續偵錯。 若要使用此功能,請在調試程式中暫停時,將游標點擊在程式碼上,進行編輯,然後按 F5、F10或 F11 繼續偵錯。 如需使用此功能和功能限制的詳細資訊,請參閱 編輯後繼續。

若要在偵錯會話期間修改 XAML 程式代碼,請參閱 使用 XAML 熱重載撰寫和執行 XAML 程式代碼並進行偵錯。
使用數據提示檢查變數
既然您已瞭解一點點,您就有機會開始使用調試程式來檢查您的應用程式狀態(變數)。 可讓您檢查變數的功能是調試程式最實用的一些功能,而且有不同的方式可以執行。 通常,當您嘗試對問題進行偵錯時,您會嘗試找出變數是否儲存預期它們具有特定應用程式狀態的值。 如需使用資料提示的詳細資訊,請參閱 在資料提示中檢視數據值。
在調試程式中暫停時,將滑鼠停留在物件上,您會看到其值或其預設屬性值。


如果變數具有屬性,您可以展開 物件以查看其所有屬性。
通常,偵錯時,您想要快速檢查物件上的屬性值,而數據提示是執行此動作的好方法。
使用 [自動變數] 和 [局部變數] 視窗檢查變數
在 [自動] 視窗中,您會看到變數、其目前值及其類型。 [自動視窗] 會顯示目前行或上一行所使用的所有變數(在 C++ 中,視窗會顯示前面三行程式碼中的變數。請檢查文件以獲取語言特定行為)。 如需使用這些視窗的詳細資訊,請參閱 [自動變數] 和 [局部變數] 視窗中的變數檢查。
偵錯時,請查看程式碼編輯器底部的 [自動] 視窗。
![[自動變數] 視窗 [自動變數] 視窗](media/vs-2022/dbg-tour-autos-window.png?view=vs-2019)
![[自動變數] 視窗 [自動變數] 視窗](media/dbg-tour-autos-window.png?view=vs-2019)
注意
在 JavaScript 中,[局部變數] 視窗受到支援,但不支援 [自動] 視窗。
接下來,查看 [Locals] 視窗。 本地 視窗顯示目前在範圍內的變數。
![[局部變數] 視窗 [局部變數] 視窗](media/vs-2022/dbg-tour-locals-window.png?view=vs-2019)
![[局部變數] 視窗 [局部變數] 視窗](media/dbg-tour-locals-window.png?view=vs-2019)
在此範例中,this 對象和物件 f 都在範圍內。 如需詳細資訊,請參閱 在 Autos 和 Locals 視窗中檢查變數。
檢視方法呼叫的傳回值
在 .NET 和C++程序代碼中,您可以在逐步執行或移出方法呼叫時,檢查 Autos 視窗中的傳回值,這在傳回值未儲存在局部變數時很有用。 如需詳細資訊,請參閱 檢視方法呼叫的傳回值。
從 Visual Studio 2022 版本 17.12 Preview 3 開始,您可以不僅在 [自動變數] 視窗中,還可以直接在程式碼中檢視方法呼叫的傳回值。
啟用 Copilot 後,您也可以使用傳回值的數據提示中顯示的 [詢問 Copilot] 按鈕,取得與內嵌傳回值相關的目標協助。
設置手錶
您可以使用 Watch 視窗來指定您想要留意的變數(或表達式)。 如需詳細資訊,請參閱 在監視視窗和快速監視視窗中設定監看。
偵錯時,以滑鼠右鍵按下物件,然後選擇 [新增監看式]。


在此範例中,您已在 對象上設定監看式,而且您可以在瀏覽調試程式時看到其值變更。 不同於其他變數視窗,Watch 視窗一律會顯示您正在監看的變數(範圍不足時會呈現灰色)。
檢查呼叫堆疊
呼叫堆疊 視窗會顯示呼叫方法和函式的順序。 最上方的那一行會顯示目前功能。 第二行會顯示該函式或屬性被呼叫的來源,並依此類推。 呼叫堆疊是檢查及瞭解應用程式執行流程的好方法。 如需詳細資訊,請參閱 如何:檢查呼叫堆疊。
注意
呼叫堆疊 視窗類似於像 Eclipse 等部分 IDE 中的偵錯透視圖。
當您進行偵錯時,點擊 [呼叫堆疊] 視窗,此視窗預設已在右下方的窗格中開啟。


您可以雙擊一行程式碼來查看該原始程式碼,這也會變更調試器正在檢查的當前作用域。 這不會讓調試器前進。
您也可以使用 呼叫堆疊 視窗中的右鍵選單來執行其他動作。 例如,您可以將斷點插入特定函式,使用 Run to Cursor重新啟動您的應用程式,然後去檢查原始程式碼。
檢查例外狀況
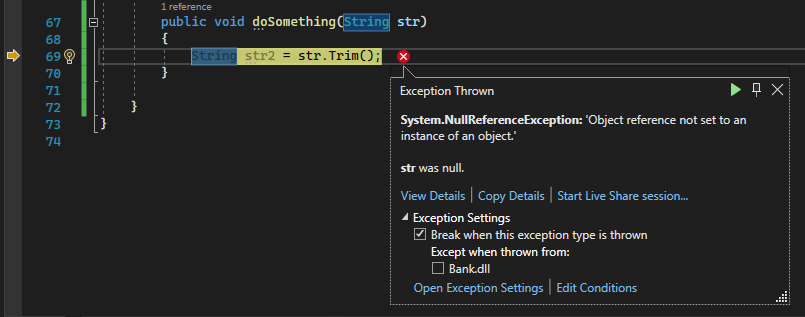
當您的應用程式擲回例外狀況時,調試程式會帶您前往擲回例外狀況的程式代碼行。 如需詳細資訊,請參閱 使用例外狀況協助程式檢查例外狀況。

在此範例中,例外狀況協助程式 會顯示 System.NullReferenceException 錯誤,並顯示物件參考未設定為物件實例的錯誤訊息。 而且,它會告訴我們,當您嘗試呼叫 Trim 方法時,字串值是 null。

在此範例中,例外狀況協助程式 會顯示 System.Argument 例外狀況,以及指出路徑格式不正確的錯誤訊息。 因此,我們知道錯誤發生在方法或函式自變數上。
在此範例中,DirectoryInfo 呼叫會針對儲存在 value 變數中的空字串提供錯誤。
例外狀況協助程式是一項絕佳的功能,可協助您偵錯錯誤。 您也可以透過例外狀況協助程式,檢視錯誤詳細資訊並新增監看式等動作。 或者,如有需要,您可以變更擲回特定例外狀況的條件。 如需如何在程式代碼中處理例外狀況的詳細資訊,請參閱 偵錯技術和工具。
展開 [例外狀況設定] 節點,以查看有關如何處理這種類型例外狀況的更多選項,但您不需要變更本次指南的任何內容!
提示
如果您有 Copilot,您可以在偵錯例外狀況時取得 AI 協助。 只要尋找 [詢問 Copilot] 按鈕的螢幕快照。 按鈕。 如需詳細資訊,請參閱 使用 Copilot 偵錯。
按鈕。 如需詳細資訊,請參閱 使用 Copilot 偵錯。
取得 AI 協助
如果您有 Copilot,您可以在偵錯時取得 AI 協助。 如需詳細資訊,請參閱 使用 Copilot 偵錯。 在偵錯時,您也可以尋找 [詢問 Copilot]![按鈕的螢幕快照。[詢問 Copilot] 按鈕](media/vs-2022/debug-with-copilot-ask-copilot-button.png?view=vs-2019) 。 在這些案例中,Copilot 已經知道問題的內容,因此您不需要在 Copilot 聊天中自行提供內容。
。 在這些案例中,Copilot 已經知道問題的內容,因此您不需要在 Copilot 聊天中自行提供內容。
設定偵錯
您可以將項目設定為建置為 偵錯或發行組態、設定專案屬性以進行偵錯,或設定偵錯 一般設定。 此外,您可以設定調試程式,使用 DebuggerDisplay 屬性等功能來顯示自定義資訊,或針對 C/C++,NatVis 架構。
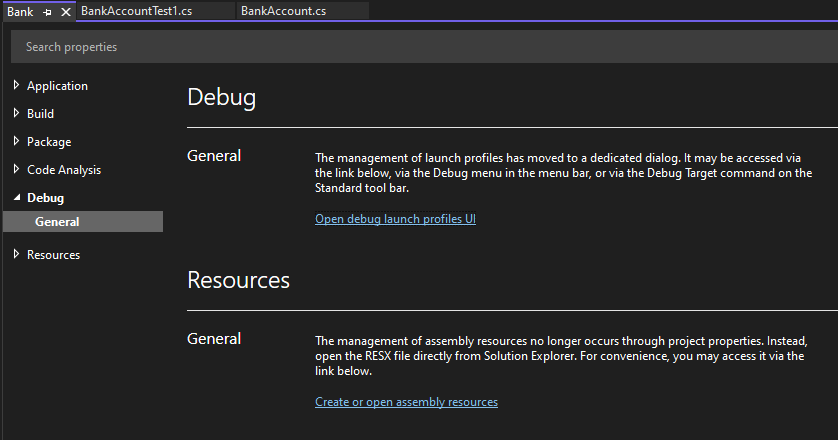
偵錯屬性是每個項目類型特有的。 例如,您可以在啟動應用程式時指定要傳遞至應用程式的自變數。 您可以在 [方案總管] 中以滑鼠右鍵按兩下項目,然後選取 [屬性],以存取專案特定的屬性。 根據特定專案類型,偵錯屬性通常會出現在 [建置] 或 [偵錯] 標籤中。
從 Visual Studio 2022 開始,適用於 .NET 專案的 [偵錯] 索引標籤會提供偵錯啟動設定檔 UI 的連結,您可以在其中設定偵錯相關屬性。


在 Azure App Service 中對即時 ASP.NET 應用程式進行偵錯
若要在 Azure App Service 中偵錯,請參閱 偵錯 Azure 應用程式。
針對僅限於 Visual Studio Enterprise 的使用者,快照偵錯工具 會在您關注的程式代碼執行時擷取正在生產中的應用程式快照。 若要指示調試程式擷取快照集,您可以在程式代碼中設定快照點和記錄點。 除錯工具可讓您確切地查看問題的詳細資訊,而不會影響生產應用程式的使用量。 快照調試程式可協助您大幅減少解決生產環境中發生問題所需的時間。

快照集集合適用於在 Azure App Service 中執行的 ASP.NET 應用程式。 ASP.NET 應用程式必須在 .NET Framework 4.6.1 或更新版本上執行,ASP.NET Core 應用程式必須在 Windows 上的 .NET Core 2.0 或更新版本上執行。
如需詳細資訊,請參閱 使用快照調試器對即時 ASP.NET 應用程式進行偵錯。
使用 IntelliTrace 倒回功能檢視快照 (Visual Studio Enterprise)
IntelliTrace 追蹤回溯 會在每個斷點和調試步驟事件時,自動擷取您應用程式的快照。 錄製的快照集可讓您回到先前的斷點或步驟,並檢視應用程式在過去的狀態。 IntelliTrace 倒退功能可以節省您查看先前應用程式狀態的時間,讓您無需重新啟動偵錯或重新建立所需的應用程式狀態。
您可以使用 [偵錯] 工具列中的 [逐步回溯] 和 [逐步向前] 按鈕來瀏覽和檢視快照集。 這些按鈕會在 [診斷工具] 視窗中,流覽 [事件] 索引卷標中顯示的事件。
![]()
如需詳細資訊,請參閱 使用 IntelliTrace 檢查先前的應用程式狀態頁面。
偵錯效能問題
如果您的應用程式執行速度太慢,或使用太多記憶體,您可能需要儘早使用分析工具來測試您的應用程式。 如需分析工具的詳細資訊,例如 CPU 使用量工具和記憶體分析器,請參閱 第一次查看分析工具。
相關內容
在本教學課程中,您已快速查看許多調試程式功能。 您可能希望更深入地了解其中一個功能,例如設定斷點。

