在 Azure App Service 上對 ASP.NET Core 進行遠端偵錯 (Windows)
本文說明如何將 Visual Studio 偵錯工具附加至在 Azure App Service 上執行的 ASP.NET Core 應用程式。 下列步驟可讓您偵錯應用程式,就像應用程式在本機執行一樣。
必要條件
已安裝 Visual Studio 2022,以及 ASP.NET 與 Web 開發與 Azure 開發工作負載。
您必須先從 Visual Studio 將 ASP.NET Core 應用程式部署到 Azure App Service (Windows),而且應用程式必須正在執行。
如需包含 App Service 部署的實作訓練,請參閱 在 Azure App Service 上對 ASP.NET Core 進行遠端偵錯。
在發佈之前,必須將 Visual Studio 中的發佈設定檔設定為「偵錯」而不是「發佈」。
啟用遠端偵錯
您必須先在 App Service 上啟用遠端偵錯功能,才能使用 Visual Studio 對此問題進行偵錯。 此設定可讓 Visual Studio 偵錯工具連線至主要應用程式服務 Web 裝載處理序。
登入您自己的 Azure 入口網站。
在 Azure 入口網站中找到已部署的應用程式。 您可以瀏覽至 App Services 頁面,然後選取 [App Service 執行個體] 來尋找您的應用程式。 您也可以在頂端的搜尋列中,直接依名稱搜尋 App Service 執行個體。 (在此範例中,App Service 執行個體名為 GitHubBrowser123。)
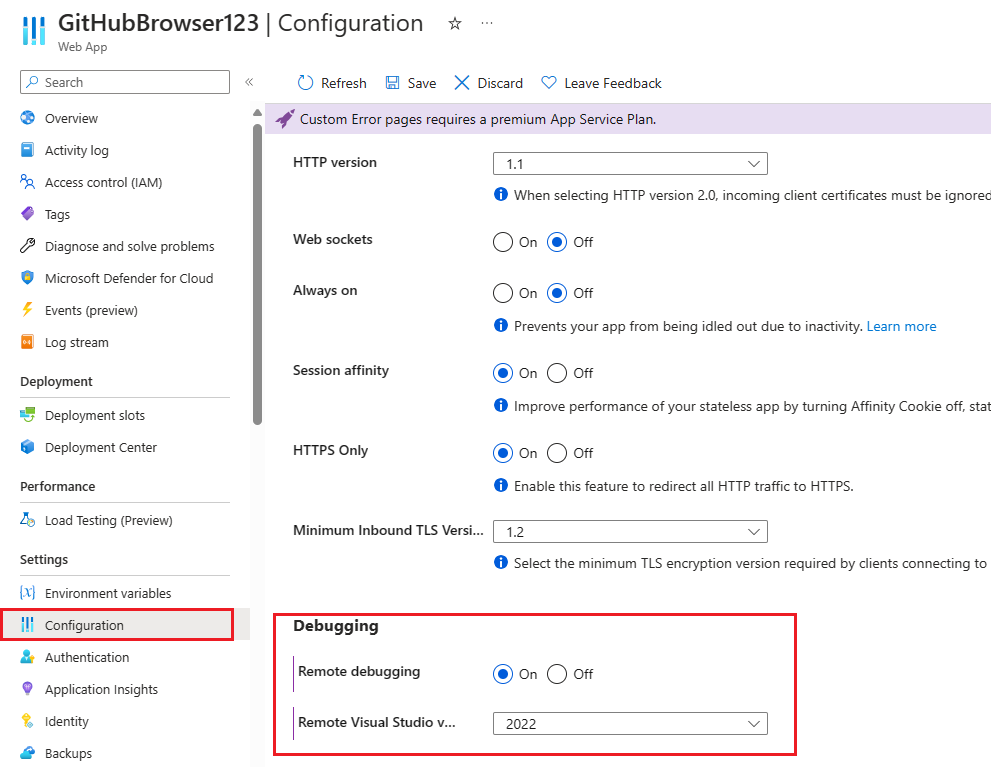
在 App Service 執行個體 [設定] 頁面上,選取左側導覽面板的 [設定],然後切換至 [一般設定] 索引標籤。
在頁面底部,務必將 [遠端偵錯] 功能設定為 [開啟],然後選取 [Visual Studio 2022] 當作 [遠端 Visual Studio 版本]。
選取頁面頂端的 [儲存] 來保存您的變更。
您的 App Service 執行個體現在支援透過 Visual Studio 進行遠端偵錯。
設定偵錯設定
建置應用程式時不會發生錯誤。 如果應用程式正在本機執行,請停止您的應用程式。
注意
請確定本機程式碼的狀態符合部署至 Azure 的內容。 這可確保本機符號檔案和原始程式碼會與已部署的應用程式對齊。
從頂端 Visual Studio 功能表選取 [偵錯] > [選項]。 確定未核取 [啟用 Just My code] (如下所示),然後選取 [確定]。
變更此設定可讓 Visual Studio 使用本機 [bin] 資料夾中的必要符號檔,對部署至 Azure 的最佳化程式碼進行偵錯。 偵錯工具使用符號檔作為編譯、執行程式碼與 Visual Studio 中的原始程式碼之間的橋接器。 遠端偵錯需要相符的符號檔。

將偵錯工具附加至 App Service
從 Visual Studio 頂端的主要功能表中,選取 [偵錯]>[附加到程序],以開啟對應的對話方塊。 使用此視窗,您可以連線並附加至不同的目標。 在此案例中,您將連線到在上一個步驟中建立的 App Service 執行個體。
選取 [連線類型] 下拉式清單,然後選擇 Microsoft Azure App Service 選項。
選取 [連線目標] 欄位旁的 [尋找...] 開啟對話方塊,並瀏覽 Azure 訂用帳戶和應用程式服務。
如果您尚未登入 Azure 訂用帳戶,請選取 [尋找…],即可登入。
找出並選取您在上一個步驟中建立的 App Service 執行個體,然後選擇 [確定]。
w3wp.exe程序應該會出現在要連線的可用程序清單中。w3wp.exe是裝載已部署應用程式之 Azure 應用程式服務的主要程序。 選取w3wp.exe程序,然後選擇右下角的 [附加]。在 C# 應用程式檔案 (例如
Index.cshtml.cs) 中,按一下左邊界來設定中斷點。 或者,以滑鼠右鍵按一下並選擇 [中斷點]>[插入中斷點]。在 Web 應用程式中,使用中斷點瀏覽至端點。 如果您已附加到該程序但無法觸發中斷點,請確認 Visual Studio 中的發佈設定檔設定為「偵錯」組態,而不是「發佈」組態。
選擇性:確認 Visual Studio 已載入偵錯工作階段的符號檔。 瀏覽至 [偵錯] > [Windows] > [模組] 以開啟模組視窗。 此視窗表示您稍早所做的 Just my code 設定變更後已成功載入符號檔案。

注意
如需應用程式服務的後續偵錯,請選取 [偵錯]>[重新附加至 w3wp.exe],或使用 Shift+Alt+P 熱鍵。