教學課程:在Visual Studio中開始使用 C# 和 ASP.NET Core
在本教學課程中,使用 ASP.NET Core 進行 C# 開發,您會在 Visual Studio 中建立 C# ASP.NET Core Web 應用程式。
本教學課程說明如何:
- 建立 Visual Studio 專案
- 建立 C# ASP.NET Core Web 應用程式
- 對 Web 應用程式進行變更
- 探索 IDE 功能
- 執行 Web 應用程式
先決條件
若要完成本教學課程,您需要:
- 已安裝 Visual Studio。 如需免費版本,請流覽 Visual Studio 下載頁面。 如需升級至最新Visual Studio版本的詳細資訊,請參閱 Visual Studio更新。
- 已安裝 ASP.NET 和 Web 開發 工作負載。 若要在 Visual Studio 中確認或安裝此工作負載,請選取 [[工具]>[取得工具和功能]。 如需詳細資訊,請參閱 變更工作負載或個別元件。
建立專案
首先,您會建立 ASP.NET Core 專案。 項目類型隨附建置功能完整的網站所需的所有範本檔案。
在 [開始] 視窗中,選取 建立新專案。
![螢幕快照顯示 Visual Studio 的開始視窗。醒目提示 [建立新的專案] 選項。](../media/vs-2019/create-new-project-dark-theme.png?view=vs-2019)
在 [[建立新專案] 視窗中,從 [語言] 列表中選取 [C#]。 接下來,從平臺清單中選取 [Windows],然後從專案類型清單中選取 [Web]。
套用語言、平臺和專案類型篩選之後,請選取
ASP.NET Core Web App 範本,然後選取 [下一步]。 在 [設定新專案] 視窗中,於 [項目名稱] 欄位中輸入 MyCoreApp。 然後,選取 [下一步] 。
在 [其他資訊] 視窗中,確認 [.NET Core 3.1] 出現在 [目標框架] 欄位中。
在此視窗中,您可以啟用 Docker 支援並新增驗證支援。 驗證類型 的下拉功能表有下列四個選項:
- 無:無驗證。
- 個別帳戶:這些驗證會儲存在本機或 Azure 資料庫中。
- Microsoft身分識別平臺:此選項會使用 Microsoft Entra ID 或 Microsoft 365 進行驗證。
- Windows:適用於內部網路應用程式。
保留 [啟用 Docker] 方塊不勾選,然後在 [驗證類型] 中選取 [None]。
選取 建立。
Visual Studio 會開啟您的新專案。
在開始視窗中,選取 建立新專案。
![螢幕快照顯示 Visual Studio 的開始視窗。醒目提示 [建立新的專案] 選項。](media/vs-2022/start-window-create-new-project.png?view=vs-2019)
在 [建立新專案] 視窗中,從 [語言] 列表中選取 [C#]。 接下來,從 [所有平臺] 清單中選取 [Windows],然後從 [所有專案 類型] 清單中選取 [Web]。
套用語言、平臺和專案類型篩選之後,請選取 ASP.NET Core Web App (Razor Pages) 範本,然後選取 [下一步]。
在 [設定新專案] 視窗中的 [
],於 [ 項目名稱] 字段中輸入 。 然後,選取 [下一步]。MyCoreApp 在 [其他資訊] 視窗中,確認 .NET 8.0 出現在 [目標框架] 字段中。
在此視窗中,您可以啟用容器支援並新增驗證支援。 驗證類型 的下拉功能表有下列四個選項:
- 無:無驗證。
- 個別帳戶:這些驗證會儲存在本機或 Azure 資料庫中。
- Microsoft身分識別平臺:此選項會使用 Microsoft Entra ID 或 Microsoft 365 進行驗證。
- Windows:適用於內部網路應用程式。
取消核取 啟用容器支援 方塊,然後選取 驗證類型 的 無。
選取 [建立 ]。
Visual Studio 會開啟您的新專案。
關於您的解決方案
此方案遵循 Razor 頁面 設計模式。 它不同於 模型View-Controller (MVC) 設計模式,因為它簡化在 Razor 頁面本身中包含模型和控制器程式代碼。
參觀您的解決方案
項目範本會使用名為 MyCoreApp的單一 ASP.NET Core 專案來建立方案。 選取 [方案總管] 索引標籤 來檢視其內容。

展開 Pages 資料夾。
![螢幕快照顯示 Visual Studio 中 [方案總管] 中 Pages 資料夾的內容。](media/vs-2019/csharp-aspnet-solution-explorer-pages.png?view=vs-2019)
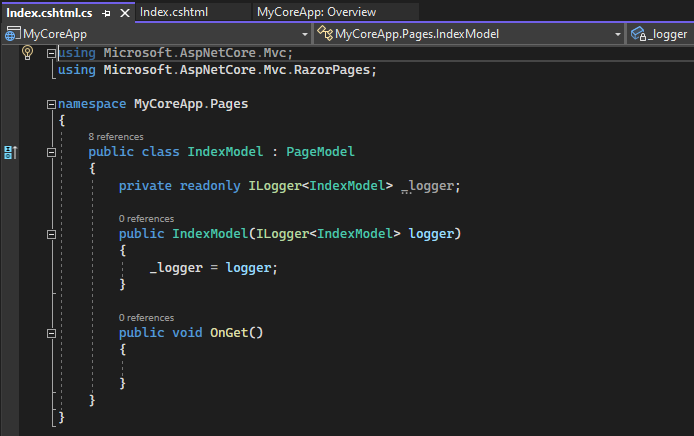
選取 Index.cshtml 檔案,然後在程式代碼編輯器中檢視檔案。

每個 .cshtml 檔案都有相關聯的程式代碼檔案。 若要在編輯器中開啟程式代碼檔案,請在 [方案總管] 中展開 Index.cshtml 節點,然後選取 Index.cshtml.cs 檔案。

在程式代碼編輯器中檢視 Index.cshtml.cs 檔案。

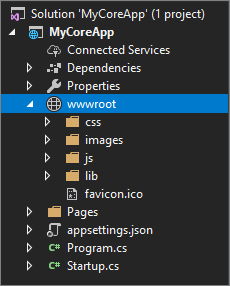
專案包含 wwwroot 目錄,這是網站的根目錄。 展開資料夾以檢視其內容。

您可以將靜態網站內容,例如 CSS、影像和 JavaScript 連結庫直接放在您想要的路徑中。
專案也包含組態檔,這些配置檔會在運行時間管理 Web 應用程式。 默認應用程式 組態 會儲存在 appsettings.json中。 不過,您可以使用 appsettings.Development.json來覆寫這些設定。
展開 appsettings.json 檔案,以檢視 appsettings.Development.json 檔案。

執行、偵錯及進行變更
在工具列中,選取 [IIS Express] 按鈕,以偵錯模式建置和執行應用程式。 或者,按 F5,或從功能表列中移至 偵錯>[開始偵錯]。
![螢幕快照顯示 Visual Studio 工具列中醒目提示的 [I I S Express] 按鈕。](media/csharp-aspnet-razor-iisexpress.png?view=vs-2019)
注意
如果您收到錯誤訊息,指出 無法連線到網頁伺服器 『IIS Express』,請關閉 Visual Studio,然後以系統管理員身分重新啟動程式。 您可以從 [開始] 功能表以滑鼠右鍵按兩下Visual Studio 圖示,然後從操作選單選取 [以系統管理員身分執行] 選項,以執行這項工作。
您也可以收到訊息,詢問您是否要接受 IIS SSL Express 憑證。 若要在網頁瀏覽器中檢視程式代碼,請選取 是,然後如果您收到後續的安全性警告訊息,請選取 是。
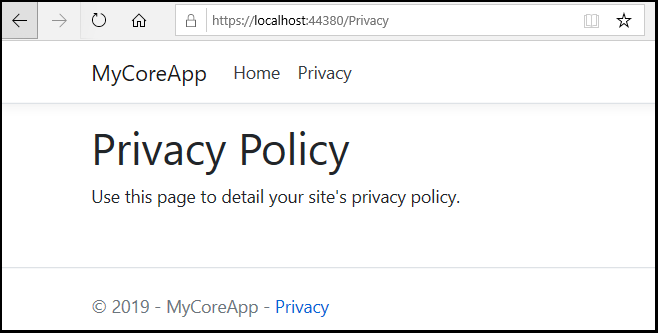
Visual Studio 會啟動瀏覽器視窗。 然後,您應該會在功能表欄中看到 首頁 和 隱私權 頁面。
從選單列選取 [隱私權]。 瀏覽器中的 Privacy 頁面會呈現在 Privacy.cshtml 檔案中設定的文字。

返回 Visual Studio,然後按 Shift+F5 停止偵錯。 此動作會關閉瀏覽器視窗中的專案。
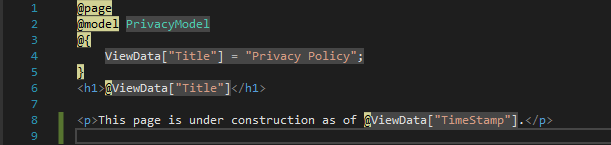
在 Visual Studio 中,開啟 Privacy.cshtml 進行編輯。 接下來,刪除句子 將此頁面用於詳述您的網站隱私政策,並將其替換為 此頁面於 @ViewData["TimeStamp"] 正在建置中。

現在,讓我們進行程式代碼變更。 選取 Privacy.cshtml.cs。 接下來,使用下列快捷方式清除檔案頂端的
using指示詞:將滑鼠移到或點選灰色的
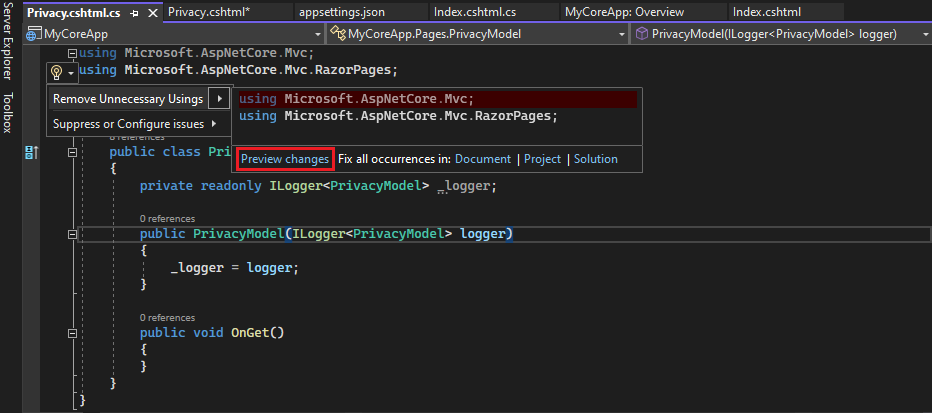
using指令。 快速動作 燈泡會出現在插入點下方或左邊界。 選取燈泡,然後選取 [使用移除不必要的 。
現在選擇 預覽變更,以查看有哪些變更。
![螢幕快照顯示 [預覽變更] 對話框。對話框會顯示要移除的 指示詞,並預覽移除之後的程式代碼變更。](media/vs-2019/csharp-aspnet-preview-changes.png?view=vs-2019)
選取 [套用]。 Visual Studio 會從 檔案中刪除不必要的
using指示詞。接下來,在
OnGet()方法中,將內容變更為下列程式碼:public void OnGet() { string dateTime = DateTime.Now.ToShortDateString(); ViewData["TimeStamp"] = dateTime; }請注意,波浪底線會出現在 DateTime 之下。。 波浪底線出現,因為這種類型不在範圍內。

開啟 [錯誤清單] 工具列,以查看該處列出的相同錯誤。 如果您沒有看到 錯誤清單 工具列,請從頂端功能表列中選擇 [檢視] [>錯誤清單]。

讓我們修正此錯誤。 在程式代碼編輯器中,將游標放在包含錯誤的行上,然後選取左邊界中的 [快速動作] 燈泡。 然後,從下拉功能表中,選取 [使用系統 ] ; 將這個指示詞新增至檔案頂端,並解決錯誤。
![螢幕快照顯示在下拉功能表中提供的 [快速動作] 選項,當滑鼠懸停於 [系統] 時顯示。](media/vs-2019/csharp-aspnet-add-usings.png?view=vs-2019)
按 F5,在網頁瀏覽器中開啟您的專案。
在網站的頂端,選取 [隱私權],以檢視您的變更。

關閉網頁瀏覽器,按 Shift+F5 停止偵錯。
變更首頁
在 [方案總管]中,展開 [Pages] 資料夾,然後選取 Index.cshtml。
![螢幕擷取畫面顯示在 [方案總管] 中的 [頁面] 節點下選取的 Index.cshhtml 文件。](media/vs-2019/csharp-aspnet-index-page-cshtml-file.png?view=vs-2019)
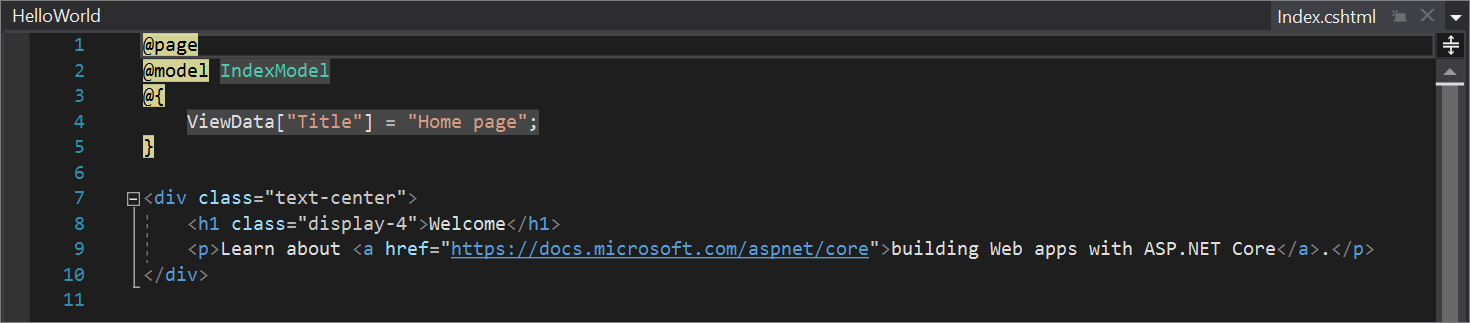
Index.cshtml 檔案會對應至您的網頁應用程式中的 首頁 頁面,而該應用程式在網頁瀏覽器中執行。

在程式代碼編輯器中,您會看到出現在首頁 頁面上
文字的 HTML 程式代碼。 
將 歡迎 文字取代為 hello World !

選取 [IIS Express],或按 ctrl+F5 以執行應用程式,並在網頁瀏覽器中開啟它。
![螢幕快照顯示 Visual Studio 工具列中醒目提示的 [IIS Express] 按鈕。](media/vs-2019/csharp-aspnet-generic-iis-button.png?view=vs-2019)
在網頁瀏覽器中,您會在 [首頁] 頁面上看到新的變更。

關閉網頁瀏覽器,按 Shift+F5 以停止偵錯,並儲存您的專案。 您現在可以關閉 Visual Studio。
參觀您的解決方案
項目範本會使用名為 MyCoreApp的單一 ASP.NET Core 專案來建立方案。 選取 [方案總管] 索引標籤來檢視其內容。
![螢幕快照顯示已選取的 MyCoreApp 專案,以及其在 Visual Studio 中 [方案總管] 中的內容。](media/vs-2022/csharp-aspnet-razor-solution-explorer-mycoreapp.png?view=vs-2019)
展開 Pages 資料夾。
![螢幕快照顯示 [方案總管] 中 Pages 資料夾的內容。](media/vs-2022/csharp-aspnet-solution-explorer-pages.png?view=vs-2019)
選取 Index.cshtml 檔案,然後在程式代碼編輯器中檢視。

每個 .cshtml 檔案都有相關聯的程式代碼檔案。 若要在編輯器中開啟程式代碼檔案,請在 [方案總管] 中展開 Index.cshtml 節點,然後選取 Index.cshtml.cs 檔案。

在程式代碼編輯器中檢視 Index.cshtml.cs 檔案。

專案包含 wwwroot 資料夾,這是網站的根目錄。 展開資料夾以檢視其內容。
![螢幕快照顯示 Visual Studio [方案總管] 中選取的 w w w 根資料夾。](media/vs-2022/csharp-aspnet-razor-solution-explorer-wwwroot.png?view=vs-2019)
您可以將靜態網站內容,例如 CSS、影像和 JavaScript 連結庫直接放在您想要的路徑中。
專案也包含組態檔,這些配置檔會在運行時間管理 Web 應用程式。 默認應用程式 組態 會儲存在 appsettings.json中。 不過,您可以使用 appsettings.Development.json來覆蓋這些設定。 展開 appsettings.json 檔案,以檢視 appsettings.Development.json 檔案。
![螢幕截圖顯示 appsettings.json 被選取並展開,從而在 Visual Studio 的 [方案總管] 中顯示 appsettings.Development.json。](media/vs-2022/csharp-aspnet-razor-solution-explorer-appsettingsjson.png?view=vs-2019)
執行、偵錯及進行變更
在工具列中,選取 [https] 按鈕,以偵錯模式建置和執行應用程式。 或者,按
F5 ,或從功能表列移至 [ 開始偵錯][開始偵錯] 。 
注意
您也可以收到一則訊息,詢問您是否要接受 ASP.NET 核心 SSL 憑證。 若要在網頁瀏覽器中檢視程式碼,請選擇 是,然後如果您收到後續安全性警告訊息,請選擇 是。 深入瞭解如何在 ASP.NET Core中
強制執行 SSL。 Visual Studio 會啟動瀏覽器視窗。 然後,您應該會在選單列中看到 首頁 和 隱私權 頁面。
從功能表欄選取 [隱私權]。 瀏覽器中的 Privacy 頁面會呈現在 Privacy.cshtml 檔案中設定的文字。

返回 Visual Studio,然後按 Shift+F5 停止偵錯。 此動作會關閉瀏覽器視窗中的專案。
在 Visual Studio 中,開啟 Privacy.cshtml 進行編輯。 接下來,刪除句子,使用此頁面詳細說明網站的隱私策略,並將它取代為 此頁面正在建置中,@ViewData[“TimeStamp”]。

現在,讓我們進行程式代碼變更。 選取 Privacy.cshtml.cs。 然後,選取下列快捷方式,以清除檔案頂端的
using指示詞:將游標懸停或選取灰色的
using指令。 快速操作 燈泡會出現在游標下方或左邊界。 請點選燈泡,然後在 [移除不必要的使用] 旁點選展開箭號。
現在請選擇 預覽變更,以查看哪些變更。
![螢幕快照顯示 [預覽變更] 對話框。對話框會顯示要移除的 指示詞,並預覽移除之後的程式代碼變更。](media/vs-2022/csharp-aspnet-preview-changes.png?view=vs-2019)
選取 [套用]。 Visual Studio 會從 檔案中刪除不必要的
using指示詞。接下來,使用 DateTime.ToString 方法,建立一個根據您文化或地區格式化的當前日期字串。
- 方法的第一個自變數會指定應該如何顯示日期。 此範例會使用格式規範 (
d),指出簡短日期格式。 - 第二個自變數是指定日期文化特性或區域的 CultureInfo 物件。 第二個自變數會決定日期中任何單字的語言,以及所使用的分隔符類型。
將 Privacy.cshtml.cs 中
OnGet()方法的主體變更為下列程式代碼:public void OnGet() { string dateTime = DateTime.Now.ToString("d", new CultureInfo("en-US")); ViewData["TimeStamp"] = dateTime; }- 方法的第一個自變數會指定應該如何顯示日期。 此範例會使用格式規範 (
請注意,下列
using指示詞會自動新增至檔案頂端:using System.Globalization;System.Globalization包含 CultureInfo 類別。按 F5,在網頁瀏覽器中開啟您的專案。
請在網站頂端選擇 [隱私權] 以查看您的變更。

關閉網頁瀏覽器,按 Shift+F5 停止偵錯。
變更首頁
在 [方案總管]中,展開 [Pages] 資料夾,然後選取 Index.cshtml。
![螢幕快照顯示 [方案總管] 中 [頁面] 節點底下選取的 Index.cshtml。](media/vs-2022/csharp-aspnet-index-page-cshtml-file.png?view=vs-2019)
Index.cshtml 檔案對應於在網頁瀏覽器中執行的網站應用程式的 首頁 頁面。

在程式碼編輯器中,您會看到 出現在 首頁頁面的文字的 HTML 代碼。

將 歡迎 文字取代為 hello World !
![螢幕快照顯示Visual Studio Code 編輯器中的 Index.cshtml 檔案,並將 [歡迎] 文字變更為 'Hello World!'。](media/vs-2022/csharp-aspnet-index-cshtml-page-hello-world.png?view=vs-2019)
選取 [
https ,或按 ctrlF5 ,以在網頁瀏覽器中開啟應用程式。 
在網頁瀏覽器中,您會在 [首頁] 頁面上看到新的變更。

關閉網頁瀏覽器,按 Shift+F5 以停止偵錯,並儲存您的專案。 您現在可以關閉 Visual Studio。
後續步驟
恭喜您完成本教學課程! 我們希望您喜歡瞭解 C#、ASP.NET Core 和 Visual Studio IDE。 若要深入瞭解如何使用 C# 和 ASP.NET 建立 Web 應用程式或網站,請繼續進行下列教學課程:
使用 ASP.NET Core 建立 Razor Pages Web 應用程式
或者,瞭解如何使用 Docker 將 Web 應用程式容器化:
Visual Studio 中的 容器工具
相關連結
- 使用 Visual Studio 將 Web 應用程式發佈至 Azure App Service
- 個人化 Visual Studio 整合式開發環境 (IDE) 與編輯器
![顯示 Visual Studio 中 [新增專案] 對話框中醒目提示 ASP.NET Core Web App 專案範本的螢幕快照。](media/vs-2019/csharp-create-new-project-aspnet-core.png?view=vs-2019)
![螢幕快照,顯示 Visual Studio 中的 [設定新專案] 視窗,並在 [項目名稱] 字段中輸入 MyCoreApp。](media/vs-2019/csharp-name-your-aspnet-app.png?view=vs-2019)
![顯示 [其他資訊] 視窗中預設設定的螢幕快照,其中目標 Framework 設定為 .NET Core 3.1。](media/vs-2019/aspnet-core-additional-information.png?view=vs-2019)
![螢幕快照顯示了 [建立新專案] 頁面上已選取並反白顯示的 ASP.NET Core Web App 專案範本。](media/vs-2022/csharp-create-new-project-aspnet-core.png?view=vs-2019)
![螢幕快照,顯示 Visual Studio 中 [使用 MyCoreApp 在 Visual Studio 中設定新專案] 視窗的 [專案名稱] 字段。](media/vs-2022/csharp-name-your-aspnet-app.png?view=vs-2019)
![顯示 [其他資訊] 視窗中預設設定的螢幕快照,其中目標 Framework 設定為 .NET 8.0。](media/vs-2022/aspnet-core-enable-container-window.png?view=vs-2019)