貼上 JSON 或 XML 做為類別
在 Visual Studio 中,您可以從 JSON 或 XML 檔案複製文字,然後將文字貼到 C# 或 Visual Basic 程式碼中做為類別。 若要這樣做,請選取 [編輯]>[選擇性貼上],然後選擇 [貼上 JSON 做為類別] 或 [貼上 XML 做為類別]。
提示
如果在 [編輯] 功能表上沒有看到 [選擇性貼上] 選項,請確定您至少已安裝下列其中一個工作負載:ASP.NET 與網頁程式開發、Azure 開發或 .NET 桌面開發。 然後,請確定為應用程式選取程式檔。 例如,針對 C# 應用程式,在方案總管中選取 Program.cs 檔案。
JSON (JavaScript 物件標記法) 和 XML (可延伸標記語言) 的相似點是它們都用來儲存和傳輸資料。 不過,JSON 較不詳細,而且可以使用陣列。
範例
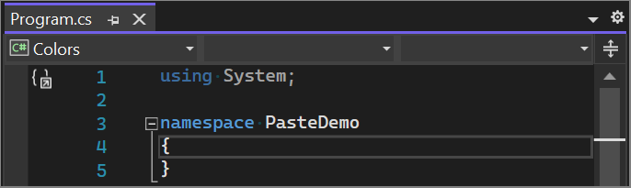
在 Visual Studio 中使用 [貼上 JSON 做為類別] 命令或 [貼上 XML 做為類別] 命令之前,請為您的文字建立預留位置。 如果是 C# 應用程式,您可以使用空的命名空間宣告來執行此動作,如下列螢幕擷取畫面所示:

然後,在大括弧中貼上您的 JSON 或 XML 文字。
JSON
以下是 JSON 文字範例︰
{
"Colors": [
{
"numberKey": 1,
"isPrimary": true,
"listColors": ["Red", "Blue", "Yellow"]
},
{
"numberKey": 2,
"isPrimary": false,
"listColors": ["Purple", "Green", "Orange"]
} ]
}
以下是顯示 Visual Studio 如何將 JSON 文字轉換為類別的螢幕擷取畫面:

XML
XML 文字的範例如下:
<root>
<color>
<id>01</id>
<name>red</name>
<type>primary</type>
</color>
<color>
<id>02</id>
<name>green</name>
<type>secondary</type>
</color>
</root>
以下是顯示 Visual Studio 如何將 XML 文字轉換為類別的程式碼範例:
using System;
namespace PasteDemo
{
// NOTE: Generated code may require at least .NET Framework 4.5 or .NET Core/Standard 2.0.
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
[System.Xml.Serialization.XmlRootAttribute(Namespace = "", IsNullable = false)]
public partial class root
{
private rootColor[] colorField;
/// <remarks/>
[System.Xml.Serialization.XmlElementAttribute("color")]
public rootColor[] color
{
get
{
return this.colorField;
}
set
{
this.colorField = value;
}
}
}
/// <remarks/>
[System.SerializableAttribute()]
[System.ComponentModel.DesignerCategoryAttribute("code")]
[System.Xml.Serialization.XmlTypeAttribute(AnonymousType = true)]
public partial class rootColor
{
private byte idField;
private string nameField;
private string typeField;
/// <remarks/>
public byte id
{
get
{
return this.idField;
}
set
{
this.idField = value;
}
}
/// <remarks/>
public string name
{
get
{
return this.nameField;
}
set
{
this.nameField = value;
}
}
/// <remarks/>
public string type
{
get
{
return this.typeField;
}
set
{
this.typeField = value;
}
}
}
}
