教學課程:在 Visual Studio 中建立 Node.js 和 Express 應用程式
在本文中,您將了解如何使用 Visual Studio 來建置使用 Express 架構的簡單 Node.js Web 應用程式。
開始之前,以下快速常見問題集可為您介紹一些重要概念:
什麼是 Node.js?
Node.js 是執行 JavaScript 程式碼的伺服器端 JavaScript 執行階段環境。
什麼是 npm?
套件管理員可讓您更輕鬆地使用和共用 Node.js 原始程式碼程式庫。 Node.js 的預設套件管理員為 npm。 npm 套件管理員可簡化程式庫的安裝、更新和解除安裝。
什麼是 Express?
Express 是 Node.js 用來建置 Web 應用程式的伺服器 Web 應用程式架構。 使用 Express 時,有許多不同方式可以建立使用者介面。 本教學課程中提供的實作會使用 Express 應用程式產生器的預設範本引擎 Pug 來轉譯前端。
必要條件
請務必安裝下列項目:
- 已安裝 ASP.NET 和 Web 開發工作負載的 Visual Studio 2022 17.4 版或更新版本。 移至 Visual Studio 下載頁面以免費安裝。 如果您需要安裝工作負載,且已安裝 Visual Studio,請移至 [工具]> [取得工具與功能...],以開啟 Visual Studio 安裝程式。 選擇 [ASP.NET 與網頁程式開發] 工作負載,然後選擇 [修改]。
- npm (https://www.npmjs.com/),其隨附於 Node.js
- npx (https://www.npmjs.com/package/npx)
建立應用程式
在 [開始] 視窗中(選擇 [檔案>開始視窗] 以開啟),選取 [建立新專案]。

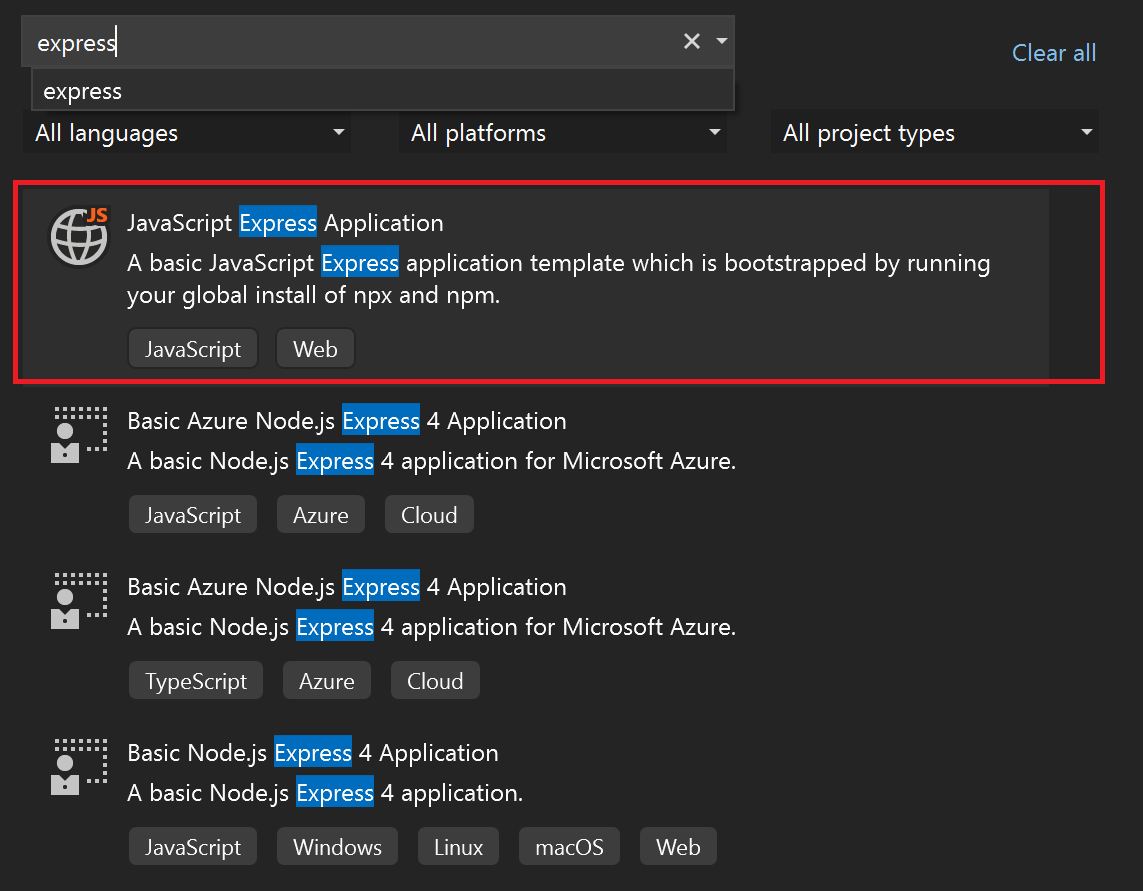
在頂端的搜尋列中搜尋 Express,然後選取 [JavaScript Express 應用程式]。

為您的專案和方案命名。
檢視專案屬性
預設專案設定可讓您建置和偵錯專案。 但是,如果您需要變更設定,請以滑鼠右鍵按一下方案總管中的專案,選取 [屬性],然後移至 [建置] 或 [偵錯] 區段。
注意
launch.json 會在 [偵錯] 工具列中儲存與 [開始] 按鈕相關聯的啟動設定。 launch.json 目前必須位於 .vscode 資料夾底下。
建置您的專案
選擇 [建置]>[建置方案] 來建置專案。
重新啟動應用程式
按 F5 或選取視窗頂端的 [開始] 按鈕,您會看到命令提示字元:
- 執行節點 ./bin/www 命令的 npm
注意
檢查訊息的主控台輸出,例如訊息,指示您更新 Node.js 版本。
接下來,您應該會看到基底 Express 應用程式出現!
偵錯應用程式
我們現在將介紹幾種方式來偵錯您的應用程式。
首先,如果您的應用程式仍在執行中,請按 Shift + F5,或選取視窗頂端的紅色停止按鈕,以停止目前的工作階段。 您可能會注意到停止工作階段會關閉顯示應用程式的瀏覽器,但會留下執行 Node 處理序的命令提示字元視窗。 現在,請繼續並關閉任何延遲狀態的命令提示字元。 本文稍後會說明您可能想要讓 Node 處理序保持執行的原因。
偵錯節點處理序
在 [開始] 按鈕旁的下拉式清單中,您應該會看見下列開始按鈕:
- localhost (Edge)
- localhost (Chrome)
- Debug Dev Env
- 啟動節點和瀏覽器
繼續並選取 [啟動節點和瀏覽器] 選項。 現在,按下 F5 或再次選取 [開始] 按鈕之前,請先設定 index.js 中設定中斷點(在 [路由] 資料夾中),方法是選取下列程式碼之前的左側巡覽邊:res.render('index', { title: 'Express' });
提示
您也可以將游標放在程式碼上,並點擊 F9,以切換該行的中斷點。
然後,按 F5,或選取 [偵錯]> [開始偵錯],以偵錯您的應用程式。
您應該會在您剛才設定的中斷點看到偵錯工具暫停。 暫停後,您可以檢查您的應用程式狀態。 將滑鼠懸停在變數上方,即可檢查其屬性。
當您完成狀態檢查之後,按 F5 繼續,您的應用程式應該會如預期載入。
這次,如果您點擊停止,您會發現瀏覽器和命令提示字元視窗都會關閉。 若要查看原因,請仔細查看 launch.json。
了解 launch.json
launch.json 目前位於 .vscode 資料夾中。 如果您在 [方案總管] 中看不到 .vscode 資料夾,請選取 [顯示所有檔案]。
如果您先前已使用 Visual Studio Code,launch.json 檔案看起來會很熟悉。 此處 launch.json 的運作方式與 Visual Studio Code 中的運作方式大致相同,以表示用於偵錯的啟動設定。 每個項目會指定要偵錯的一或多個目標。
前兩個項目是瀏覽器項目,它們看起來應該如下所示:
{
"name": "localhost (Edge)",
"type": "edge",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}\\public"
},
{
"name": "localhost (Chrome)",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}\\public"
}
您可以在上述項目中看到 type 設定為瀏覽器類型。 如果您僅以瀏覽器類型作為唯一的偵錯目標,Visual Studio 將僅偵錯前端瀏覽器處理序,而且節點處理序將會在未附加偵錯工具的情況下啟動,這表示節點處理序中設定的任何中斷點不會繫結。
停止工作階段時,節點處理序也會繼續執行。 當瀏覽器是偵錯目標時,它會刻意保持執行中狀態,因為如果工作只是在前端上完成,讓後端處理序持續執行會簡化開發工作流程。
在本節開頭,您已關閉延遲狀態命令提示字元視窗,以便在節點處理序中設定中斷點。 若要讓節點處理序可偵錯,它必須使用附加的偵錯工具重新開機。 如果無法偵錯的節點處理序繼續執行,嘗試以偵錯模式啟動節點處理序 (而不重新設定連接埠) 將會失敗。
注意
目前,edge 和 chrome 是唯一支援偵錯的瀏覽器類型。
launch.json 中的第三個項目會將 node 指定為偵錯類型,而且看起來如下所示:
{
"name": "Debug Dev Env",
"type": "node",
"request": "launch",
"cwd": "${workspaceFolder}/bin",
"program": "${workspaceFolder}/bin/www",
"stopOnEntry": true
}
此項目只會在偵錯模式中啟動節點處理序。 不會啟動瀏覽器。
“launch.json* 中提供的第四個項目是下列複合啟動設定。
{
"name": "Launch Node and Browser",
"configurations": [
"Debug Dev Env",
"localhost (Edge)"
]
}
此複合設定與 vscode 複合啟動設定相同,而且選取它可讓您偵錯前端和後端。 您可以看到它僅參考節點和瀏覽器處理序的個別啟動設定。
您可以在啟動設定中使用許多其他屬性。 例如,您可以將 presentation 物件中的 hidden 屬性設定為 true,以隱藏下拉式清單的設定,但仍可參考。
{
"name": "localhost (Chrome)",
"type": "chrome",
"request": "launch",
"url": "http://localhost:3000",
"webRoot": "${workspaceFolder}\\public",
"presentation": {
"hidden": true
}
}
按一下 [選項],取得屬性清單,以便用來增強偵錯體驗。 請注意,目前僅支援啟動設定。 任何嘗試使用附加設定都會導致部署失敗。