部署程式碼的最簡單方式之一是從本地端電腦。 本文說明如何從本機電腦上的 Git 存放庫將應用程式部署至 Azure App Service 。
附註
本機 Git 部署需要 原始檔控制管理員 (SCM) 基本身份驗證,不如 其他部署方法安全。 如果 停用基本身份驗證,您無法在應用程式的部署中心設定本機 Git 部署。
先決條件
若要完成本文中的步驟,您需要:
具有建立 App Services 資源許可權的 Azure 帳戶和訂用帳戶。 如果您沒有 Azure 帳戶,請在開始之前建立 免費帳戶 。
Git 已安裝,以及包含要部署之應用程式程式碼的本機 Git 存放庫。
您可以在本機 Bash 終端機視窗中執行下列命令,以複製範例 Node.js 應用程式存放庫:
git clone https://github.com/Azure-Samples/nodejs-docs-hello-world.git如果您想要使用 Azure CLI 命令,請在本機電腦上安裝最新版的 Azure CLI 。 使用 az login 登入 Azure。
如果您想要執行 Azure PowerShell 命令,則已安裝最新版的 Azure PowerShell。 使用 Connect-AzAccount 登入 Azure。
準備您的存放庫
若要從 App Service 組建伺服器取得自動化組建,請確定您的存放庫根目錄中有正確的檔案。
| 執行階段 | 根目錄檔案 |
|---|---|
| ASP.NET (僅限 Windows) |
*.sln、*.csproj 或 default.aspx。 |
| ASP.NET Core |
*.sln 或 *.csproj。 |
| PHP |
index.php。 |
| Ruby (僅限 Linux) |
Gemfile。 |
| Node.js |
server.js、app.js 或 package.json 搭配啟動指令碼。 |
| Python |
*.py、requirements.txt 或 runtime.txt。 |
| HTML |
default.htm、 default.html、 default.asp、 index.htm、 index.html、 或 iisstart.htm。 |
| WebJobs |
<job_name>/run.<extension> 下的 App_Data/jobs/continuous 表示連續的 WebJobs,或 App_Data/jobs/triggered 表示觸發的 WebJobs。 如需詳細資訊,請參閱 Kudu WebJobs 文件。 |
| Functions | 請參閱 Azure Functions 的持續部署。 |
若要自定義您的部署,請在存放庫根目錄中包含檔案 .deployment 。 如需詳細資訊,請參閱自訂部署和自訂部署指令碼。
秘訣
Visual Studio 可以為您建立存放庫。 透過此方法,您的專案會立即準備好透過 Git 進行部署。
部署帳戶憑證
您需要部署用戶認證,才能驗證和部署您的應用程式。 這些與 Azure 訂用帳戶認證不同,您可以使用 使用者範圍 或 應用程式範圍 認證。
本機 Git 部署的使用者範圍部署使用者只需要使用者名稱,而不需要密碼。 您可以執行 Azure CLI 命令 az webapp deployment user set --user-name <username> 來設定使用者範圍名稱,或是在應用程式的 部署中心 的 [本機 Git/FTPS 認證] 索引標籤下的 [使用者範圍] 中進行設定。
建立使用者範圍部署用戶之後,您就可以將其用於您有權存取的所有 App Service 應用程式。 如需詳細資訊,請參閱 設定用戶範圍認證。
應用程式範圍部署使用者是應用程式專屬的,而且會在您建立應用程式時自動建立。 您可以從應用程式部署中心的本機 Git/FTPS 認證索引標籤中,取得要用於部署的應用程式範圍的使用者憑證。
建立及設定已啟用 Git 的應用程式
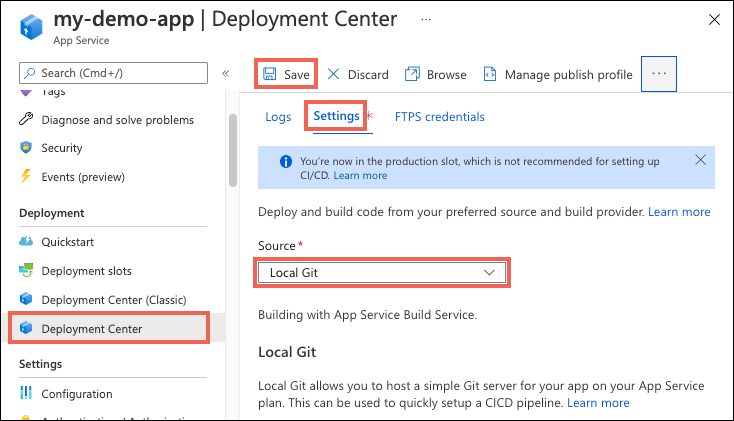
您可以使用 Azure CLI、Azure PowerShell 或 Azure 入口網站,建立及設定已啟用 Git 的應用程式,或為預先存在的應用程式設定本機 Git 部署。
若要建立針對本機 Git 部署設定的新 Web 應用程式,請使用 選項執行 az webapp create
--deployment-local-git。 例如:az webapp create --resource-group myResourceGroup --plan myAppServicePlan --name myApp --runtime "NODE:24-lts" --deployment-local-git若要為已經存在的應用程式設定本機 Git 部署,請執行 az webapp deployment source config-local-git。 例如:
az webapp deployment source config-local-git --name myApp --resource-group myResourceGroup
任一命令會產生包含 URL 的輸出,例如:
Local git is configured with url of 'https://contoso-user@myapp.scm.azurewebsites.net/myApp.git'
上述 URL 包含 使用者範圍部署用戶名稱contoso-user。 如果您沒有使用者範圍部署使用者名稱,則 URL 會使用 應用程式範圍使用者名稱,例如 https://$myApp@myApp.scm.azurewebsites.net/myApp.git。
使用此 Git 複製 URL,在下一個步驟中部署您的應用程式。
部署 Web 應用程式
若要將應用程式部署至 Azure,請視需要建立遠端分支,請確定您部署至正確的分支,然後將程式代碼推送至遠端。
建立遠端分支
如果您使用 Azure PowerShell New-AzWebApp 從範例程式碼建立應用,則 azure 遠端已經建立好。 否則,請遵循這些指示來建立遠端:
在本機終端機中,將目錄變更為複製 Git 存放庫的根目錄。
使用您的 Git 克隆 URL 新增名為
azure的 Git 遠端。 如果您不知道 Git 複製 URL, 請使用https://<app-name>.scm.azurewebsites.net/<app-name>.git。git remote add azure <git-clone-url>
推送至正確的分支
App Service 存放庫預設會將檔案部署至 master 分支。 如果您的現有本機檔案位於存放庫的 master 分支中,您現在可以通過執行 git push azure master 來部署您的應用程式。
不過,許多 Git 存放庫,包括本文的範例程式碼存放庫,都使用 main 或其他預設分支名稱。 若要部署至正確的分支,您必須明確部署至遠端 master 分支,或將部署分支變更為 main 或其他分支名稱,並部署至該分支。
要從master分支直接部署至main,請使用以下push命令:
git push azure main:master
或者,如下所示,將應用程式的 DEPLOYMENT_BRANCH 應用程式設定變更為 main,然後直接推送至 main:
Azure CLI:
az webapp config appsettings set --name <app-name> --resource-group <group-name> --settings DEPLOYMENT_BRANCH='main' git push azure mainAzure 入口網站︰
- 在應用程式的入口網站頁面上,選取左側導覽功能表中 [設定] 底下的 [環境變數]。
- 選取 [新增],新增名稱 DEPLOYMENT_BRANCH 和值 main 的應用程式設定,然後選取 [ 套用]。
- 在終端機視窗中,執行
git push azure main。
完成並確認部署
如果您在推送程式代碼之後出現 [Git 認證管理員 ] 對話框,請輸入您的使用者範圍部署使用者名稱或應用程式範圍使用者名稱和密碼。 如果您的 Git 遠端 URL 已經包含登入資訊,則系統不會提示您輸入它。
查看 push 指令的輸出。 您可能會看到運行時間特定的自動化,例如 npm install 適用於 Node.js、 MSBuild ASP.NET 或 pip install Python。 如果出現錯誤,請參閱 部署疑難排解。
移至 Azure 入口網站,並選取應用程式 [概觀] 頁面上的 [預設網域] 連結,確認應用程式已成功部署。 應用程式應該會在瀏覽器索引標籤中開啟,並顯示 Hello World!。
針對部署進行疑難排解
當您使用本機 Git 發佈至 Azure 中的 App Service 應用程式時,可能會發生下列常見錯誤:
| 訊息 | 原因 | 解決方案 |
|---|---|---|
Unable to access '[siteURL]': Failed to connect to [scmAddress] |
應用程式未執行。 | 在 Azure 入口網站中,啟動應用程式。 Web 應用程式停止時,無法使用 Git 部署。 |
Couldn't resolve host 'hostname' |
azure 遠端的位址資訊不正確。 |
使用git remote -v命令來列出所有遠端及其關聯的URL。 驗證 azure 遠端的 URL 是否正確。 如有必要,請使用 git remote remove 移除不正確的 URL,然後使用正確的 URL 重新建立遠端。 |
No refs in common and none specified; doing nothing. Perhaps you should specify a branch such as 'main'. |
當您執行git push時未指定分支,或未在push.default設定.gitconfig值。 |
再次執行 git push ,並使用 git push azure <branch>指定正確的分支。 |
Error - Changes committed to remote repository but deployment to website failed. |
您所推送的本機分支不符合 azure 上的應用程式部署分支。 |
確認當前的分支為 master,或依照推送至正確分支的指示變更部署分支。 |
src refspec [branchname] does not match any. |
您嘗試推送至 main 遠端上的 azure 以外的分支。 |
再次執行 git push,以及使用 main 指定 git push azure main 分支。 |
RPC failed; result=22, HTTP code = 5xx. |
您嘗試透過 HTTPS 推送大型 Git 存放庫。 | 變更本機計算機上的 git 組態,以設定 postBuffer較高的值。 例如:git config --global http.postBuffer 524288000。 |
Error - Changes committed to remote repository but your web app not updated. |
您已使用指定新增必要模組 的package.json 檔案部署 Node.js 應用程式。 |
npm ERR!如需更多內容,請檢閱此錯誤之前出現的錯誤訊息。 此錯誤的下列已知原因會產生對應的 npm ERR! 訊息:格式錯誤的 package.json 檔案: npm ERR! Couldn't read dependencies.原生模組沒有適用於 Windows 的二進制檔案發行版: npm ERR! \cmd "/c" "node-gyp rebuild"\ failed with 1或 npm ERR! [modulename@version] preinstall: \make \|\| gmake\ |