在 Node.js 中開始使用轉送混合式 連線 HTTP 要求
在本快速入門中,您會使用 HTTP 通訊協定建立Node.js傳送者和接收者應用程式,以傳送和接收訊息。 應用程式會使用 Azure 轉送的混合式 連線 功能。 若要瞭解 Azure 轉寄一般,請參閱 Azure 轉寄。
在本快速入門中,您會採取下列步驟:
- 使用 Azure 入口網站 建立轉寄命名空間。
- 使用 Azure 入口網站,在該命名空間中建立混合式連線。
- 撰寫伺服器(接聽程式)控制台應用程式以接收訊息。
- 撰寫用戶端 (sender) 主控台應用程式以傳送訊息。
- 執行應用程式。
必要條件
使用 Azure 入口網站 建立命名空間
登入 Azure 入口網站。
選取左側功能表上的 [所有服務]。 依序選取 [整合]、搜尋 [轉寄]、將滑鼠移至 [轉寄] 上方,然後選取 [建立]。
![顯示選取 [轉寄 -> 建立] 按鈕的螢幕快照。](includes/media/relay-create-namespace-portal/select-relay-create.png)
在 [ 建立命名空間] 頁面上,遵循下列步驟:
選擇要在其中建立命名空間的 Azure 訂用帳戶。
針對 [ 資源群組],選擇要放置命名空間的現有資源群組,或建立新的資源群組。
輸入轉寄命名空間的名稱。
選取您的命名空間應該裝載所在的區域。
選取頁面底部的 [檢閱 + 建立] 。
![顯示 [建立命名空間] 頁面的螢幕快照。](includes/media/relay-create-namespace-portal/create-namespace-page.png)
在 [檢閱 + 建立] 頁面上,選取 [建立]。
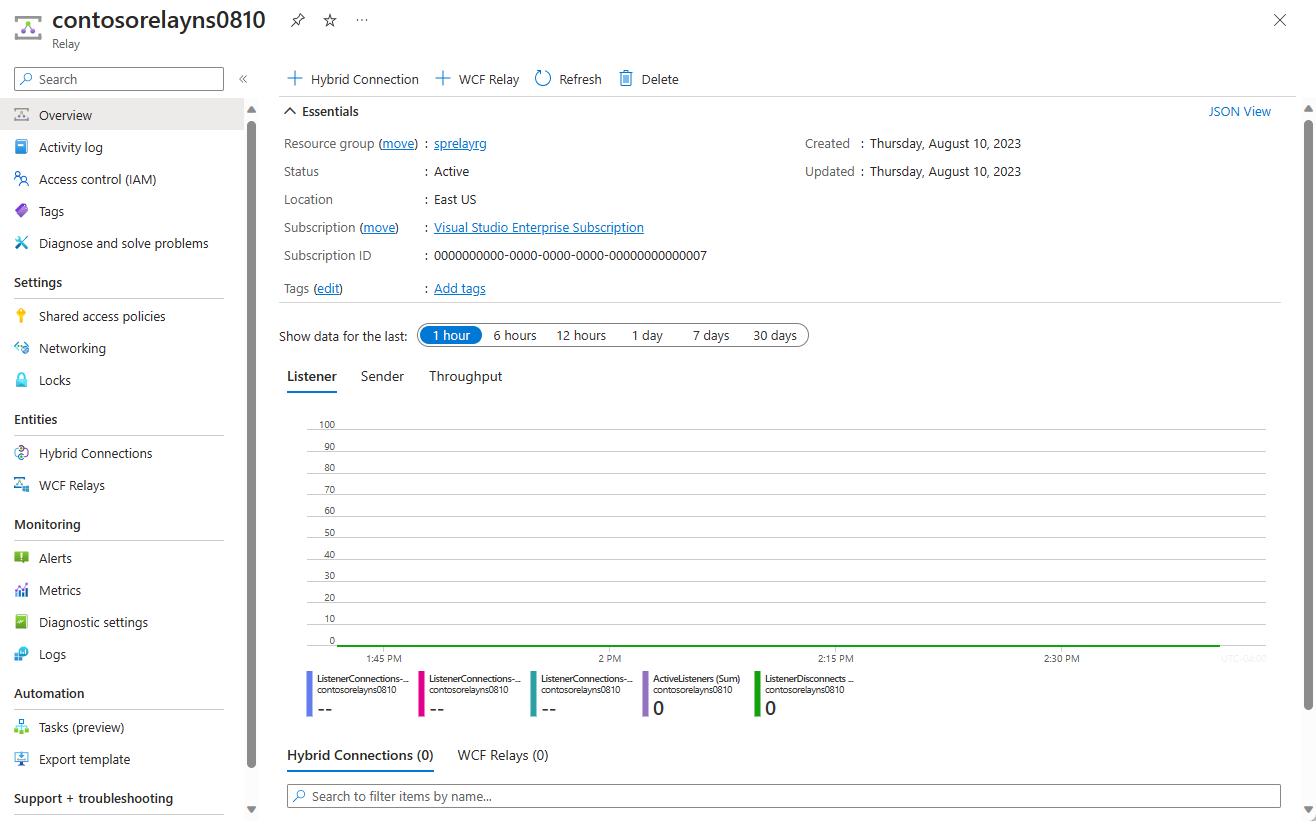
幾分鐘后,您會看到 命名空間的 [轉寄 ] 頁面。

取得管理認證
在 [ 轉寄 ] 頁面上,選取 左側功能表上的 [共用存取原則 ]。 `
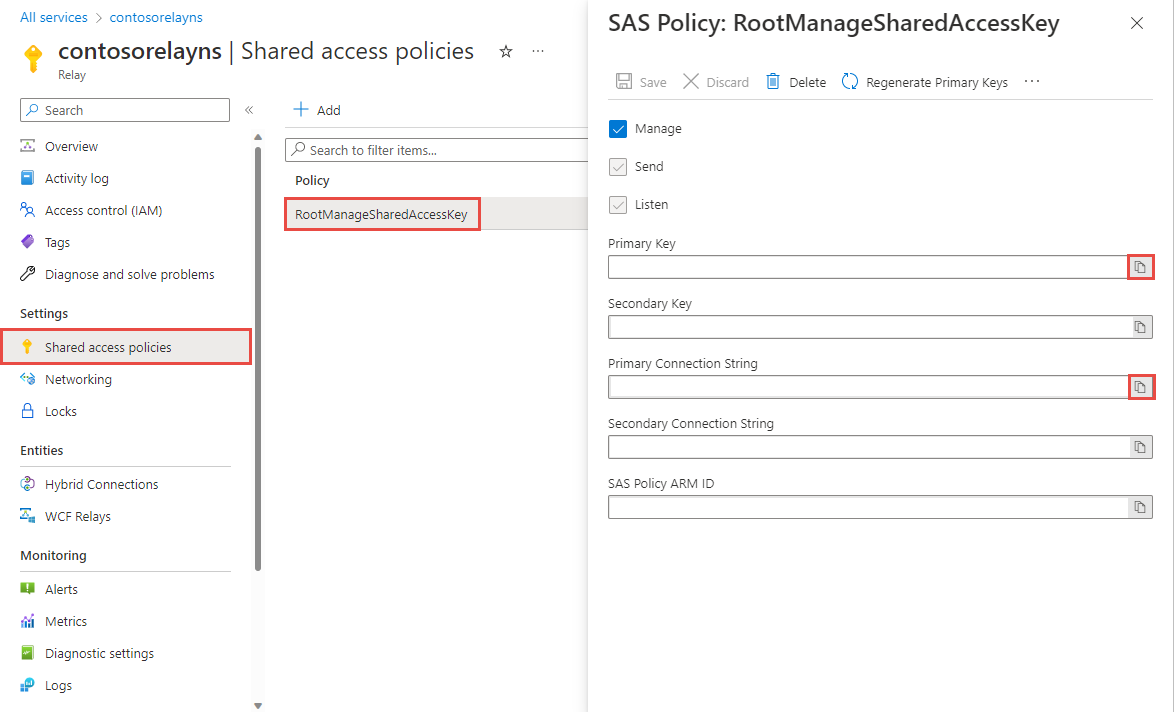
在 [共用存取原則] 頁面上,選取 [RootManageSharedAccessKey]。
在 [SAS 原則:RootManageSharedAccessKey] 下,選取 [主要 連線 ion 字串旁的 [複製] 按鈕。 此動作會將 連接字串 複製到剪貼簿以供稍後使用。 將此值貼到記事本或一些其他暫存位置。
重複上述步驟,將 [主要密鑰] 的值複製並貼到暫存位置,以供日後使用。

使用 Azure 入口網站 建立混合式連線
在命名空間的 [ 轉送 ] 頁面上,遵循下列步驟來建立混合式連線。
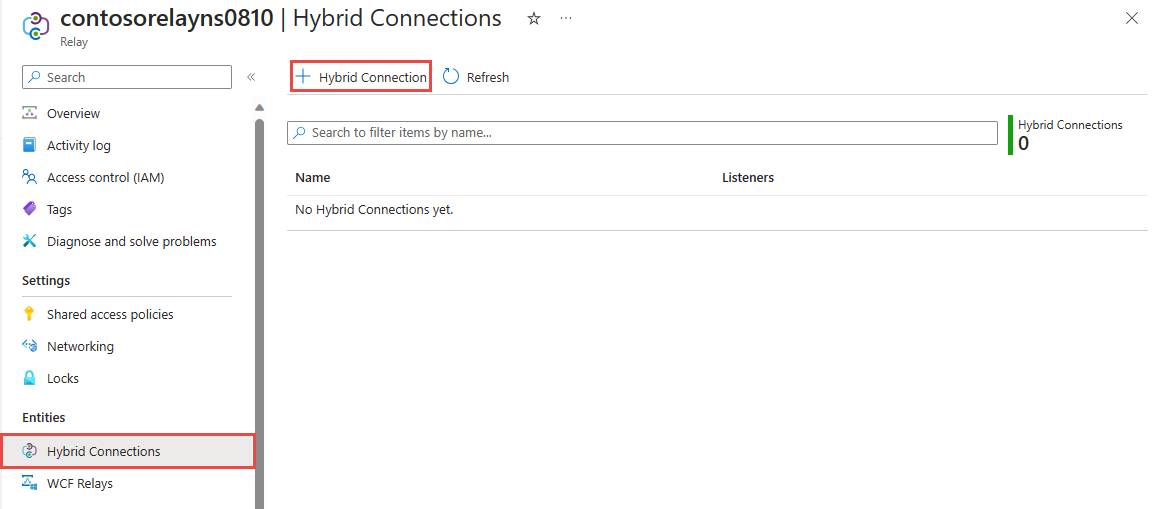
在左側功能表上的 [實體] 底下,選取 [混合式 連線],然後選取 [+ 混合式 連線]。

在 [建立混合式 連線 ion] 頁面上,輸入混合式連線的名稱,然後選取 [建立]。
![顯示 [建立混合式 連線] 頁面的螢幕快照。](includes/media/relay-create-hybrid-connection-portal/create-hc-3.png)
建立伺服器應用程式 (接聽程式)
若要接聽和接收來自轉寄的訊息,請撰寫Node.js控制台應用程式。
建立 Node.js 應用程式
建立名為 listener.js的新 JavaScript 檔案。
新增轉寄套件
npm install hyco-https從項目資料夾中的 Node 命令提示字元執行。
撰寫一些程式代碼來處理要求
將下列常數新增至檔案頂
listener.js端。const https = require('hyco-https');將下列常數新增至
listener.js檔案,以取得混合式連線詳細數據。 將括弧中的佔位元取代為您在建立混合式連線時取得的值。const ns- 轉寄命名空間。 請務必使用完整命名空間名稱;例如,{namespace}.servicebus.windows.net。const path- 混合式連線的名稱。const keyrule- 預設為共用存取原則金鑰RootManageSharedAccessKey的名稱。const key- 您稍早儲存之命名空間的主鍵。
將下列程式碼新增至
listener.js檔案。 :您注意到程式代碼與任何簡單的 HTTP 伺服器範例並不大不相同,您可以在Node.js初學者教學課程中找到,但使用
createRelayedServer而非一般createServer函式的例外狀況。var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });以下是您的listener.js檔案看起來應該像這樣:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; var uri = https.createRelayListenUri(ns, path); var server = https.createRelayedServer( { server : uri, token : () => https.createRelayToken(uri, keyrule, key) }, (req, res) => { console.log('request accepted: ' + req.method + ' on ' + req.url); res.setHeader('Content-Type', 'text/html'); res.end('<html><head><title>Hey!</title></head><body>Relayed Node.js Server!</body></html>'); }); server.listen( (err) => { if (err) { return console.log('something bad happened', err) } console.log(`server is listening on ${port}`) }); server.on('error', (err) => { console.log('error: ' + err); });
建立用戶端應用程式 (寄件者)
若要將訊息傳送至轉送,您可以使用任何 HTTP 用戶端,或撰寫Node.js控制台應用程式。
建立 Node.js 應用程式
如果您在建立轉送時停用 [需要用戶端授權] 選項,您可以使用任何瀏覽器將要求傳送至混合式 連線 IONS URL。 若要存取受保護的端點,您必須在標頭中 ServiceBusAuthorization 建立並傳遞令牌,如下所示。
若要開始,請建立名為 sender.js的新 JavaScript 檔案。
新增轉 封裝管理員 節點套件
npm install hyco-https從項目資料夾中的 Node 命令提示字元執行。 此套件也會匯入一般 https 套件。 針對用戶端,主要差異在於套件會提供函式來建構轉寄 URI 和令牌。
撰寫一些程式代碼來傳送訊息
將下列
constants內容新增至檔案頂sender.js端。const https = require('hyco-https');將下列常數新增至
sender.js檔案,以取得混合式連線詳細數據。 將括弧中的佔位元取代為您在建立混合式連線時取得的值。const ns- 轉寄命名空間。 請務必使用完整命名空間名稱;例如,{namespace}.servicebus.windows.net。const path- 混合式連線的名稱。const keyrule- 預設為共用存取原則金鑰RootManageSharedAccessKey的名稱。const key- 您稍早儲存之命名空間的主鍵。
將下列程式碼新增至
sender.js檔案。 您注意到程式代碼與Node.js HTTPS 用戶端的一般使用沒有顯著差異;它只會新增授權標頭。https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });以下是您的sender.js檔案看起來應該像這樣:
const https = require('hyco-https'); const ns = "{RelayNamespace}"; const path = "{HybridConnectionName}"; const keyrule = "{SASKeyName}"; const key = "{SASKeyValue}"; https.get({ hostname : ns, path : (!path || path.length == 0 || path[0] !== '/'?'/':'') + path, port : 443, headers : { 'ServiceBusAuthorization' : https.createRelayToken(https.createRelayHttpsUri(ns, path), keyrule, key) } }, (res) => { let error; if (res.statusCode !== 200) { console.error('Request Failed.\n Status Code: ${statusCode}'); res.resume(); } else { res.setEncoding('utf8'); res.on('data', (chunk) => { console.log(`BODY: ${chunk}`); }); res.on('end', () => { console.log('No more data in response.'); }); }; }).on('error', (e) => { console.error(`Got error: ${e.message}`); });
執行應用程式
- 執行伺服器應用程式:從Node.js命令提示字元輸入
node listener.js。 - 執行用戶端應用程式:從Node.js命令提示字元輸入
node sender.js,然後輸入一些文字。 - 確定伺服器應用程式主控台會輸出用戶端應用程式中輸入的文字。
恭喜您,您已使用 Node.js 建立端對端混合式 連線 ions 應用程式!
下一步
在本快速入門中,您已建立Node.js用來傳送和接收訊息的用戶端和伺服器應用程式。 Azure 轉送的混合式 連線 功能也支援使用 WebSocket 來傳送和接收訊息。 若要瞭解如何搭配 Azure 轉送混合式 連線 使用 WebSocket,請參閱 WebSockets 快速入門。
在本快速入門中,您已使用Node.js來建立客戶端和伺服器應用程式。 若要瞭解如何使用 .NET Framework 撰寫用戶端和伺服器應用程式,請參閱 .NET WebSockets 快速入門 或 .NET HTTP 快速入門。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應