測試您的 Azure 受控應用程式入口網站介面
為您的受控應用程式建立 createUiDefinition.json 檔案後,您需要測試使用者體驗。 若要簡化測試,請使用可在入口網站中載入檔案的沙箱環境。 您不需要實際部署受控應用程式。 沙箱會以最新的全螢幕入口網站體驗呈現您的使用者介面。 沙箱是建議的介面預覽方式。
必要條件
使用沙箱
開啟建立 UI 定義沙箱。

以您的 createUiDefinition.json 檔案內容取代空白的定義。 選取預覽。
![選取 [預覽…]](media/test-createuidefinition/select-preview.png)
系統會顯示您所建立的表單。 您可以逐步執行使用者體驗並填入值。

疑難排解
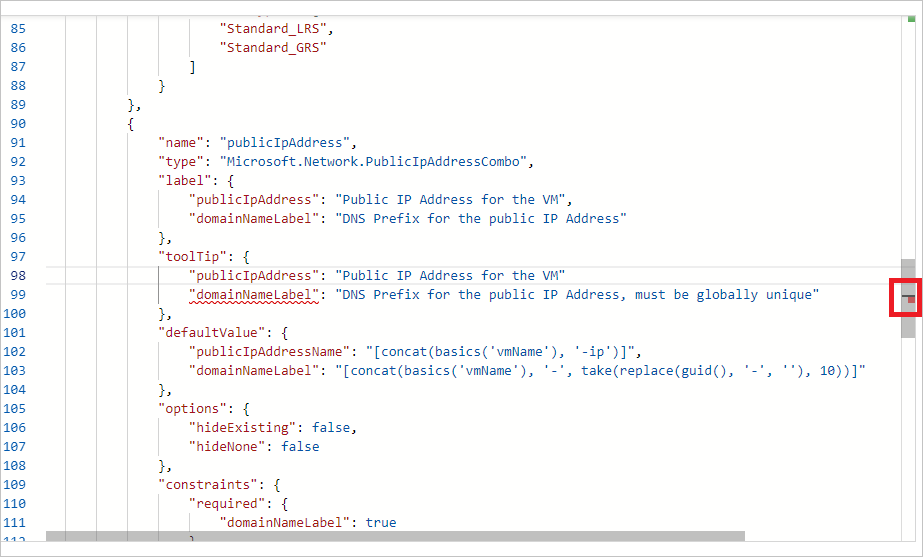
如果選取 [預覽] 之後表單並未顯示,表示可能有語法上的錯誤。 在右側捲軸上尋找紅色指標,然後瀏覽至該指標。

如果您的表單未顯示,取而代之的是流著眼淚的雲朵圖示,則表示您的表單有錯誤,例如屬性遺漏。 在您的瀏覽器中開啟開發人員工具。 [主控台] 會顯示關於介面的重要訊息。

測試您的解決方案檔案
現在您確認了入口網站介面正常運作,接下來可以驗證您的 createUiDefinition 檔案是否與 mainTemplate.json 檔案正確整合。 您可以執行驗證指令碼測試來測試解決方案檔案的內容,包括 createUiDefinition 檔案。 指令碼會驗證 JSON 語法、檢查文字欄位上的 regex 運算式,並確定入口網站介面的輸出值符合您的範本參數。 如需執行此指令碼的相關資訊,請參閱執行範本的靜態驗證檢查。
下一步
驗證入口網站介面後,請了解如何建立在 Marketplace 中提供的 Azure 受控應用程式 (部分機器翻譯)。