如果啟用輸入,Azure 容器應用程式會透過網域名稱公開每個容器應用程式。 外部環境中的容器應用程式的輸入端點可以公開存取,或僅限相同環境中的其他容器應用程式使用。
一旦您知道指定容器應用程式的完整網域名稱之後,您就可以從共用環境中的其他容器應用程式直接呼叫服務。
在本教學課程中,您會部署第二個容器應用程式,該應用程式會對將程式碼部署到 Azure 容器應用程式快速入門中部署的 API 進行直接服務呼叫。
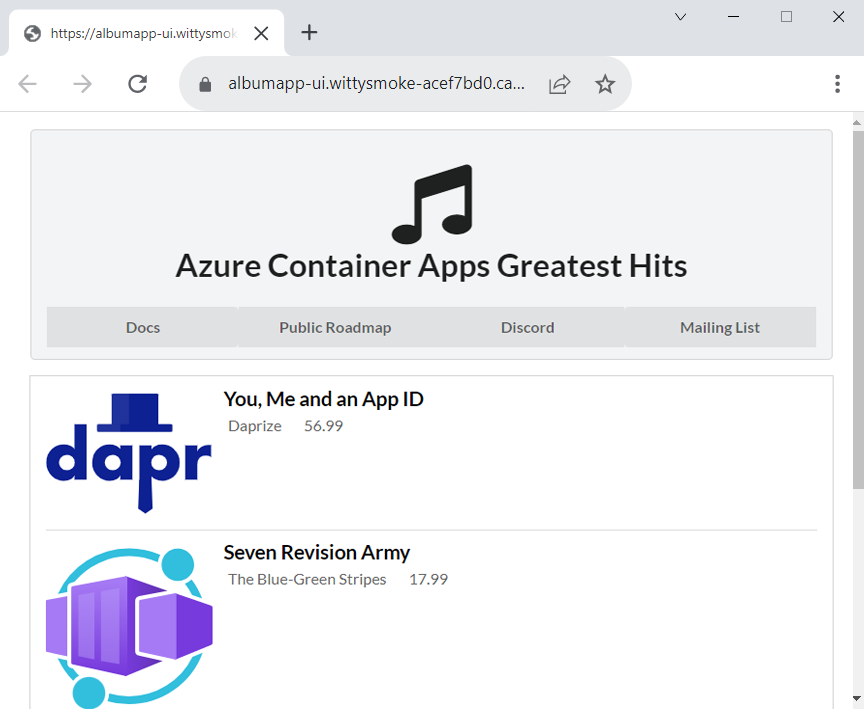
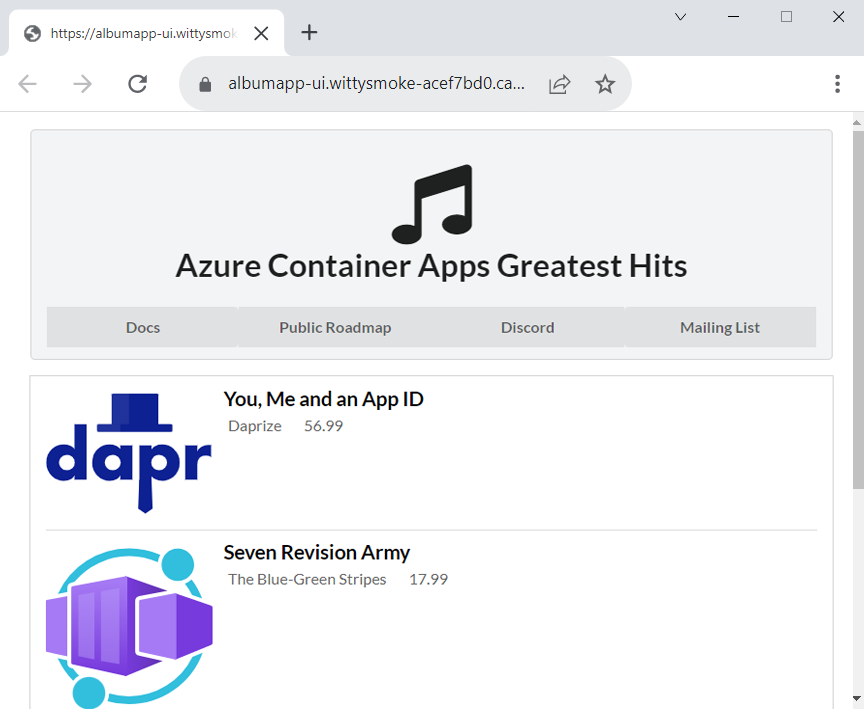
下列螢幕擷取畫面顯示本文結尾部署到容器應用程式的 UI 微服務。

在本教學課程中,您將了解:
- 將前端應用程式部署至 Azure 容器應用程式
- 將前端應用程式連結至上一個快速入門中部署的 API 端點
- 確認前端應用程式可以與後端 API 通訊
必要條件
在程式碼到雲端快速入門中,會部署後端 Web API 以傳回音樂專輯清單。 如果您未部署專輯 API 微服務,請返回 快速入門:將您的程式代碼部署至 Azure Container Apps 以繼續。
設定
在您的 Bash 殼層中定義下列變數。
RESOURCE_GROUP="album-containerapps"
LOCATION="canadacentral"
ENVIRONMENT="env-album-containerapps"
API_NAME="album-api"
FRONTEND_NAME="album-ui"
GITHUB_USERNAME="<YOUR_GITHUB_USERNAME>"
執行此命令之前,請務必將 <YOUR_GITHUB_USERNAME> 取代為您的 GitHub 使用者名稱。
接下來,定義唯一的容器登錄名稱。
ACR_NAME="acaalbums"$GITHUB_USERNAME
登入 Azure CLI。
az login
az acr login --name $ACR_NAME
準備 GitHub 存放庫
在新的瀏覽器索引標籤中,瀏覽至 UI 應用程式的存放庫,然後選取頁面頂端的 [分支] 按鈕,將存放庫分支到您的帳戶。
請遵循 GitHub 中的提示將存放庫分支,並在作業完成之後返回此處。
瀏覽至 [程式碼到雲端] 資料夾的父代。 如果您仍在 code-to-cloud/src 目錄中,您可以使用下列命令返回父代資料夾。
cd ../..使用下列 git 命令,將分支存放庫複製到 code-to-cloud-ui 資料夾:
git clone https://github.com/$GITHUB_USERNAME/containerapps-albumui.git code-to-cloud-ui注意
如果
clone命令失敗,請檢查您是否已成功分支存放庫。接下來,將目錄變更為已複製存放庫的 src 資料夾。
cd code-to-cloud-ui/src
建置前端應用程式
az acr build --registry $ACR_NAME --image albumapp-ui .
az acr build 命令的輸出會顯示原始程式碼到 Azure 的上傳進度,以及 docker build 作業的詳細資料。
下列命令會建置專輯 UI 的容器映像,並使用 ACR 登入伺服器的完整名稱加以標記。 命令結尾的
.代表 Docker 建置內容,這表示此命令應在 Dockerfile 所在的 src 資料夾中執行。docker build --tag "$ACR_NAME.azurecr.io/albumapp-ui" .
將映像推送至您的 ACR 登錄
首先,登入您的 Azure Container Registry。
az acr login --name $ACR_NAME現在,將映像推送至您的登錄。
docker push "$ACR_NAME.azurecr.io/albumapp-ui"
在容器應用程式之間通訊
在上一個快速入門中,專輯 API 是藉由建立容器應用程式並啟用外部輸入來部署。 將容器應用程式的輸入設定為 [外部] 公開提供其 HTTP 端點 URL。
現在您可以透過下列步驟,設定前端應用程式來呼叫 API 端點:
- 查詢 API 應用程式以取得其完整網域名稱 (FQDN)。
- 將 API FQDN 傳遞至
az containerapp create作為環境變數,讓 UI 應用程式可以在程式碼中設定專輯 API 呼叫的基底 URL。
UI 應用程式會使用提供的端點來叫用專輯 API。 下列程式碼是 routes > index.js 檔案中使用的程式碼摘錄。
const api = axios.create({
baseURL: process.env.API_BASE_URL,
params: {},
timeout: process.env.TIMEOUT || 5000,
});
請注意 baseURL 屬性如何從 API_BASE_URL 環境變數取得其值。
執行下列命令來查詢 API 端點位址。
API_BASE_URL=$(az containerapp show --resource-group $RESOURCE_GROUP --name $API_NAME --query properties.configuration.ingress.fqdn -o tsv)
既然您已使用專輯 API 的 FQDN 來設定 API_BASE_URL 變數,您可以將它當做環境變數提供給前端容器應用程式。
部署前端應用程式
使用下列命令建立及部署您的容器應用程式。
az containerapp create \
--name $FRONTEND_NAME \
--resource-group $RESOURCE_GROUP \
--environment $ENVIRONMENT \
--image $ACR_NAME.azurecr.io/albumapp-ui \
--target-port 3000 \
--env-vars API_BASE_URL=https://$API_BASE_URL \
--ingress external \
--registry-server $ACR_NAME.azurecr.io \
--query properties.configuration.ingress.fqdn
藉由將引數 --env-vars "API_BASE_URL=https://$API_ENDPOINT" 新增至 az containerapp create,即可定義前端應用程式的環境變數。 使用此語法時,名為 API_BASE_URL 的環境變數會設定為 API 的 FQDN。
az containerapp create 命令的輸出會顯示前端應用程式的 URL。
檢視網站
使用容器應用程式的 FQDN 來檢視網站。 頁面類似下列螢幕快照。

清除資源
如果您不打算繼續使用此應用程式,請執行下列命令來刪除資源群組,以及本快速入門中建立的所有資源。
警告
此命令會刪除指定的資源群組和其中包含的所有資源。 如果本教學課程範圍以外的資源存在於指定的資源群組中,則也會一併刪除。
az group delete --name $RESOURCE_GROUP
提示
有問題嗎? 在 Azure 容器應用程式存放庫中提出問題,讓我們在 GitHub 上了解該問題。