通知中樞範本
範本可讓用戶端應用程式指定它要接收的確切通知格式。 使用範本時,app 可以獲得數個不同的好處,包括下列各項:
- 跨平台的後端
- 個人化的通知
- 用戶端版本獨立性
- 容易當地語系化
本節提供兩個深入的範例,說明如何使用範本來傳送以您在所有平台的全部裝置為目標的跨平台通知,以及如何針對每部裝置將廣播通知個人化。
跨平台使用範本
傳送推播通知的標準方式是,針對要傳送的每個通知,傳送一個特定的承載給平台通知服務 (WNS、APNS)。 例如,若要傳送警示給 APNS,則承載會是形式如下的 JSON 物件:
{"aps": {"alert" : "Hello!" }}
若要在「Windows 市集」應用程式上傳送類似的快顯通知訊息,則 XML 承載如下:
<toast>
<visual>
<binding template=\"ToastText01\">
<text id=\"1\">Hello!</text>
</binding>
</visual>
</toast>
您可以為 MPNS (Windows Phone) 和 FCM (Android) 平台建立類似的承載。
這項要求會強制 app 後端為每個平台產生不同的承載,而有效地讓後端負責 app 展示層的一部分。 一些考量包括當地語系化和圖形配置 (尤其是針對包含各種類型之磚通知的「Windows 市集」應用程式)。
「通知中樞」範本功能可讓用戶端 app 建立特殊的註冊 (稱為範本註冊),其中除了包含一組標記之外,還包含一個範本。 「通知中樞」範本功能可讓用戶端應用程式將裝置與範本建立關聯,不論您使用的是「安裝」(慣用) 還是「註冊」。 在前述的承載範例中,唯一的平台獨立資訊是實際的警示訊息 (Hello!)。 範本是通知中樞的一組指示,有關如何針對該特定用戶端應用程式的註冊來設定平台獨立訊息的格式。 在前述範例中,平台通用訊息是單一屬性:message = Hello!。
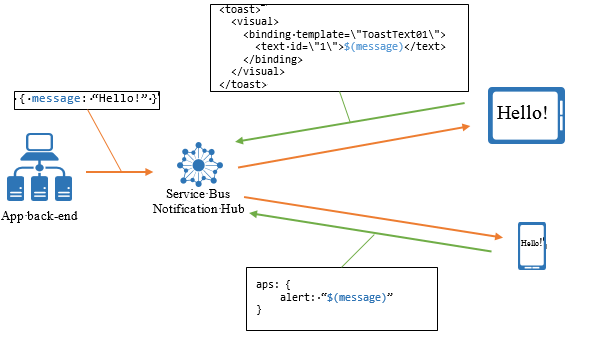
下圖說明處理程序:

iOS 用戶端 app 註冊的範本如下:
{"aps": {"alert": "$(message)"}}
對應的「Windows 市集」用戶端 app 範本是:
<toast>
<visual>
<binding template=\"ToastText01\">
<text id=\"1\">$(message)</text>
</binding>
</visual>
</toast>
請注意,實際的訊息會替代運算式 $(message)。 這個運算式會指示通知中樞在每次傳送訊息給這個特定的註冊時,都建立依循它的訊息並插入通用值。
如果您使用的是安裝模型,則安裝 "templates" 機碼會保有多個範本的 JSON。 如果您使用的是註冊模型,則用戶端應用程式可以建立多個註冊以使用多個範本;例如,一個範本用於警示訊息,一個範本用於磚更新。 用戶端應用程式也可以混合使用原生註冊 (無範本的註冊) 與範本註冊。
通知中樞會針對每個範本傳送一個通知,而不會考慮它們是否屬於相同的用戶端應用程式。 這種行為可用來將平台獨立通知轉譯成更多的通知。 例如,對通知中樞而言,相同的平台獨立訊息可以順暢地在快顯通知警示與磚更新中轉譯,而不需要後端知道它。 某些平台 (例如 iOS) 可能會將在短時間內傳送給相同裝置的多個通知摺疊起來。
使用範本來進行個人化
使用範本的另一個好處是能夠使用「通知中樞」依每一註冊執行通知個人化。 例如,假設有一個天氣應用程式,此應用程式會顯示含有特定位置天氣狀況的磚。 使用者可以在攝氏或華氏溫度及單日或五日預測之間做選擇。 使用範本時,每個用戶端 app 安裝項可以註冊所需的格式 (1 日攝氏、1 日華氏、 5 日攝氏、 5 日華氏),然後讓後端傳送一個含有填寫這些範本 (例如,使用攝氏和華氏溫度的 5 日預報) 所需之一切資訊的單一訊息。
使用攝氏溫度的 1 日預報範本如下:
<tile>
<visual>
<binding template="TileWideSmallImageAndText04">
<image id="1" src="$(day1_image)" alt="alt text"/>
<text id="1">Seattle, WA</text>
<text id="2">$(day1_tempC)</text>
</binding>
</visual>
</tile>
傳送給通知中樞的訊息會包含下列全部屬性:
| day1_image | day2_image | day3_image | day4_image | day5_image |
|---|---|---|---|---|
| day1_tempC | day2_tempC | day3_tempC | day4_tempC | day5_tempC |
| day1_tempF | day2_tempF | day3_tempF | day4_tempF | day5_tempF |
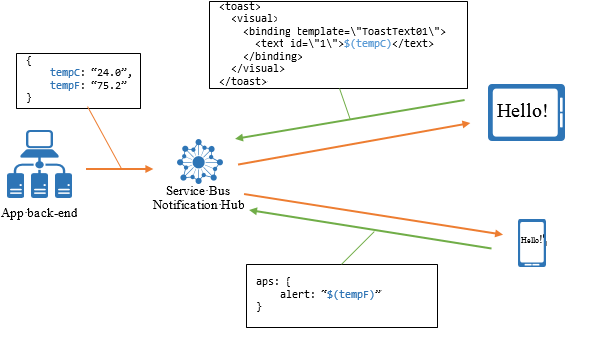
藉由使用此模式,後端只需傳送單一訊息,而不需儲存 app 使用者的特定個人化選項。 下圖說明這個案例:

如何註冊範本
若要使用安裝模型 (慣用) 或註冊模型以範本進行註冊,請參閱註冊管理。
範本運算式語言
範本僅限於 XML 或 JSON 文件格式。 此外,您只能將運算式放在特定的位置;例如,如果是 XML,只能放在節點屬性或值中,如果是 JSON,則只能放在字串屬性值中。
下表顯示範本中允許使用的語言:
| 運算式 | 描述 |
|---|---|
| $(prop) | 具有指定名稱之事件屬性的參考。 屬性名稱不區分大小寫。 如果屬性不存在,這個運算式就會解析成屬性的文字值或空字串。 |
| $(prop, n) | 同上,但文字會明確裁剪成 n 字元,例如 $(title, 20) 會將 title 屬性內容裁剪成 20 個字元。 |
| .(prop, n) | 同上,但文字會在裁剪之後,後面加上三個點。 裁剪字串和後置詞的大小總計不會超過 n 個字元。(標題,20),“This is the title line” 的輸入屬性會產生 This is the title... |
| %(prop) | 與 $(name) 類似,但輸出是以 URI 編碼。 |
| #(prop) | 用於 JSON 範本 (例如,用於 iOS 與 Android 範本)。 除了用於 JSON 範本 (例如,Apple 範本) 之外,此函式的運作方式與先前指定的 $(prop) 完全相同。 在此案例中,如果此函式不是包含在 "{','}" 中 (例如 'myJsonProperty' : '#(name)'),並且其評估結果為 JavaScript 格式的數字 (例如 regexp: (0|([1-9][0-9]*))(.[0-9]+)?((e|E)(+|-)?[0-9]+)?,則輸出 JSON 會是數字。 例如,'badge: '#(name)' 會變成 'badge' : 40 (而不是 '40')。 |
| 'text' 或 "text" | 常值。 常值包含以單引號或雙引號括住的任意文字。 |
| expr1 + expr2 | 將兩個運算式聯結成單一字串的串連運算子 |
運算式可以是前述任一形式。
使用串連時,整個運算式必須包含在 {} 中。 例如: {$(prop) + ‘ - ’ + $(prop2)} 。
例如,以下的範本不是有效的 XML 範本:
<tile>
<visual>
<binding $(property)>
<text id="1">Seattle, WA</text>
</binding>
</visual>
</tile>
如前文所述,使用串連時,運算式必須包含在大括號中。 例如:
<tile>
<visual>
<binding template="ToastText01">
<text id="1">{'Hi, ' + $(name)}</text>
</binding>
</visual>
</tile>
後續步驟
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應