在本教學課程中,您將瞭解如何建置靜態網站並將其部署至 Azure 儲存體。 完成後,您將擁有一個用戶可以公開訪問的靜態網站。
在本教學課程中,您將瞭解如何:
- 設定靜態網站託管
- 部署 Hello World 網站
靜態網站具有一些限制。 例如,如果您想要設定標頭,必須使用 Microsoft Azure 內容傳遞網路 (Azure CDN)。 無法將標頭設定為靜態網站功能本身的一部分。 此外,不支援 AuthN 和 AuthZ。
如果這些功能對您的案例很重要,請考慮使用 Azure Static Web Apps。 這是靜態網站的絕佳替代方案,也適用於不需要 Web 伺服器轉譯內容的情況。 您可以設定標頭,且完全支援 AuthN/AuthZ。 Azure Static Web Apps 也提供完全受控的持續整合和持續傳遞 (CI/CD) 工作流程,涵蓋 GitHub 來源到全域部署。
這段影片示範如何在 Blob 儲存體上裝載靜態網站。
下列章節也會說明影片中的步驟。
先決條件
若要存取 Azure 儲存體,您需要 Azure 訂用帳戶。 如果您還沒有訂用帳戶,請先建立免費帳戶,再開始操作。
Azure 儲存體的所有存取都是透過儲存體帳戶進行。 在本快速入門中,請使用 Azure 入口網站、Azure PowerShell 或 Azure CLI 建立儲存體帳戶。 如需建立儲存體帳戶的說明,請參閱 建立儲存體帳戶。
備註
靜態網站現在可用於一般用途 v2 標準儲存體帳戶,以及已啟用階層式命名空間的儲存體帳戶。
本教學課程會使用 Visual Studio Code (程式設計師的免費工具) 來建置靜態網站,並將它部署至 Azure 儲存體帳戶。
安裝 Visual Studio Code 之後,請安裝 Azure 儲存體預覽延伸模組。 此擴充功能會整合 Azure 儲存體管理功能與 Visual Studio Code。 您將使用延伸模組將靜態網站部署至 Azure 儲存體。 若要安裝擴充功能:
啟動 Visual Studio Code。
在工具列上,按一下擴充功能。 搜尋 Azure 儲存體,然後從清單中選取 Azure 儲存體 延伸模組。 然後點擊 安裝 按鈕安裝擴充功能。

設定靜態網站託管
第一個步驟是設定您的儲存體帳戶,以裝載 Azure 入口網站中的靜態網站。 當您設定靜態網站裝載的帳戶時,Azure 儲存體會自動建立名為 $web 的容器。 $web容器將包含靜態網站的檔案。
在網頁瀏覽器中登入 Azure 入口網站 。
找出您的儲存體帳戶,然後顯示帳戶概觀。
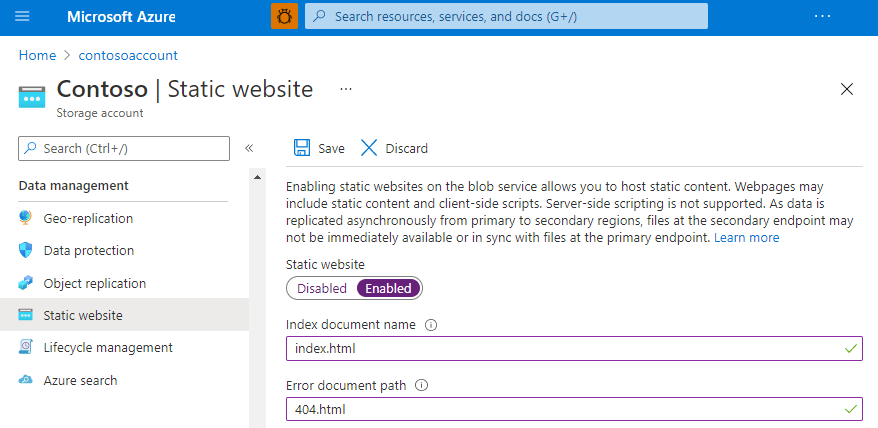
選擇 靜態網站 以顯示靜態網站的設定頁面。
選取 已啟用以啟用儲存體帳戶的靜態網站託管。
在 索引文件名稱 欄位中,指定預設索引頁面 index.html。 當使用者導覽至靜態網站的根目錄時,會顯示預設索引頁面。
在 錯誤文件路徑 欄位中,指定預設錯誤頁面 404.html。 當使用者嘗試導覽至靜態網站中不存在的頁面時,會顯示預設錯誤頁面。
點選 [儲存]。 Azure 入口網站現在會顯示您的靜態網站端點。

部署 Hello World 網站
接下來,使用 Visual Studio Code 建立 Hello World 網頁,並將它部署至 Azure 儲存體帳戶中裝載的靜態網站。
在本機檔案系統上建立名為 mywebsite 的空白資料夾。
啟動 Visual Studio Code,然後開啟您剛才從 [檔案總管] 面板建立的資料夾。

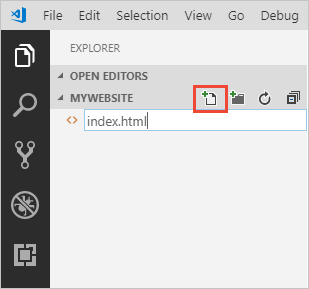
在 mywebsite 資料夾中建立預設索引檔案,並將其命名為 index.html。

在編輯器中開啟 index.html ,將下列文字貼到檔案中,然後儲存:
<!DOCTYPE html> <html> <body> <h1>Hello World!</h1> </body> </html>建立預設錯誤檔案並將其命名為 404.html。
在編輯器中開啟 404.html ,將下列文字貼到檔案中,然後儲存:
<!DOCTYPE html> <html> <body> <h1>404</h1> </body> </html>在「檔案總管」面板中的 mywebsite 資料夾下按一下滑鼠右鍵,然後選取「部署至靜態網站...」以部署您的網站。 系統會提示您登入 Azure 以擷取訂用帳戶清單。
選取包含您啟用靜態網站裝載之儲存體帳戶的訂用帳戶。 接下來,在出現提示時選取儲存體帳戶。
Visual Studio Code 現在會將您的檔案上傳至 Web 端點,並顯示成功狀態列。 啟動網站以在 Azure 中檢視它。
您已成功完成教學課程,並將靜態網站部署至 Azure。
功能支援
啟用 Data Lake Storage Gen2、網路檔案系統 (NFS) 3.0 通訊協定,或 SSH 檔案傳輸通訊協定 (SFTP),可能會影響到此功能的支援。 如果您已啟用上述任何功能,請參閱 Azure 儲存體帳戶中的 Blob 儲存體功能支援,以評估此功能的支援。
後續步驟
在本教學課程中,您已瞭解如何設定靜態網站裝載的 Azure 儲存體帳戶,以及如何建立靜態網站並將其部署至 Azure 端點。
接下來,瞭解如何使用靜態網站設定自訂網域。