工具與範例
需要工具來設計您的卡片嗎? 只需以瀏覽器為基礎的調適型卡片設計工具,網址為 https://adaptivecards.io/designer
但是當您可以使用我們 JavaScript 程式庫,將卡片設計工具直接內嵌到 Web 應用程式時,為什麼還要將您的使用者傳送到該處。
請查看 adaptivecards-designer 套件以開始使用。
結構描述驗證是讓撰寫變得更容易和啟用工具的強大方式。
我們提供了完整的 JSON 結構描述檔案,可用於編輯和驗證 JSON 中的調適型卡片。 請注意,結構描述 URL 已建立版本,較新版本的調適型卡片將會有對應的 URL。
在 Visual Studio 和 Visual Studio Code 中,您可以藉由加入 $schema 參考來取得自動化 Intellisense。


{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}

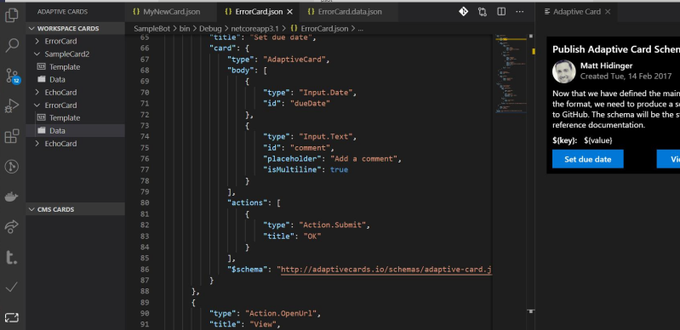
透過 AdaptiveCards Studio,您可以直接在 Visual Studio Code 中撰寫卡片。 此擴充功能會自動偵測您工作空間中的所有調適型卡片,並可讓您輕鬆地編輯卡片範本和範例資料。
閱讀更多內容並從 Visual Studio Code Marketplace 進行安裝
我們建立了一個 Visual Studio Code 延伸模組,可讓您以視覺化方式呈現您在編輯器內即時編輯的卡片。

若要安裝,請開啟 Extensions Marketplace 並搜尋 [調適型卡片檢視器]。

當您使用調適型卡片 $schema 屬性編輯 .json 檔案時,可以使用 Ctrl+Shift+V A 來檢視。
{
"$schema": "http://adaptivecards.io/schemas/1.2.0/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": []
}
下列 Visual Studio Code 設定適用於調適型卡片檢視器。 這可以在 [使用者設定] 或 [工作區設定] 中設定。
{
// Open or not open the preview screen automatically
"adaptivecardsviewer.enableautopreview": true,
}
WPF 視覺特效播放器範例專案 \(英文\) 可讓您使用 Windows 電腦上的 WPF/Xaml 視覺化卡片。 內建 hostconfig 編輯器來編輯和檢視主機設定。 將這些設定儲存為 JSON,以在應用程式中轉譯時使用它們。

ImageRender 範例專案 \(英文\) 會使用 WPF,從命令列將任何卡片轉換成 PNG。
