注意
這不是這篇文章的最新版本。 關於目前版本,請參閱 本文的 .NET 10 版本。
警告
不再支援此版本的 ASP.NET Core。 如需詳細資訊,請參閱 .NET 和 .NET Core 支持原則。 關於目前版本,請參閱 本文的 .NET 10 版本。
歡迎使用 Blazor!
Blazor 是 .NET 前端 Web 架構,支援單一程式設計模型中的伺服器端轉譯和用戶端互動性:
Blazor 一個可使用 .NET 來建置互動式用戶端 Web UI 的架構:
- 使用 C# 建立豐富的互動式 UI。
- 共用以 .NET 撰寫的伺服器端與用戶端應用程式邏輯。
- 將 UI 渲染為 HTML 和 CSS,以支援多種瀏覽器,包括行動瀏覽器。
- 使用 .NET 和 Blazor 建置混合式桌面和行動應用程式。
- 使用 C# 建立豐富的互動式 UI。
- 共用以 .NET 撰寫的伺服器端與用戶端應用程式邏輯。
- 將 UI 渲染為 HTML 和 CSS,以支援多種瀏覽器,包括行動瀏覽器。
使用 .NET 進行用戶端網頁程式開發可提供下列優點:
- 以 C# 撰寫程式碼,其可提升應用程式開發和維護的生產力。
- 利用 .NET 程式庫的現有 .NET 生態系統。
- 從 .NET 的效能、可靠性和安全性中獲益。
- 在 Windows、Linux 或 macOS 上使用開發環境 (例如 Visual Studio 或 Visual Studio Code) 保持生產力。 與現代主機平台整合,例如 Docker。
- 以常用的語言、架構和工具建置,不僅穩定、功能豐富,而且容易使用。
注意
如需 Blazor 快速入門教學課程,請參閱建置您的第一個 Blazor 應用程式。
元件
Blazor 應用程式的基礎為「元件」。 Blazor 中的元件為 UI 的元素,例如頁面、對話方塊或資料輸入表單。
元件是內建在 .NET 組件中且具有下列功能的 .NET C# 類別:
該元件類別通常使用副檔名為 Razor 的 .razor 標記頁面形式撰寫而成。
Blazor 中的元件正式名稱為 Razor 元件,而非正式名稱為 Blazor 元件。
Razor 是結合了 HTML 標記與 C# 程式碼的語法,專為開發人員的生產力而設計。
Razor 可讓您在 Visual Studio 中同一個具有 IntelliSense 程式設計支援的檔案中,於 HTML 標記和 C# 之間切換。
Blazor 會針對 UI 組合使用自然的 HTML 標記。 以下範例中的Razor標記示範一個元件,當使用者選取按鈕時,會遞增計數器。
<PageTitle>Counter</PageTitle>
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
元件會轉譯為瀏覽器文件物件模型 (DOM) 的記憶體內部表示法 (稱為「轉譯樹」),可用來以彈性且有效率的方式更新 UI。
使用 Blazor 建置完整堆疊 Web 應用程式
Blazor Web App 在單一解決方案中會提供元件型架構,具備伺服器端轉譯和完整用戶端互動功能,您可以在伺服器端與用戶端轉譯模式之間切換,甚至可以在同一個頁面中,混合使用以上模式。
Blazor Web App 可以透過靜態轉譯伺服器端的 HTML 內容,以回應請求,快速將 UI 傳送至瀏覽器。 頁面的載入速度很快,因為 UI 轉譯會在伺服器上快速執行,而不需要下載大型 JavaScript 套件組合。 Blazor 還可以透過伺服器渲染的各種漸進式增強功能進一步改善使用者體驗,例如透過表單提交進行的增強導航,以及非同步生成內容的串流渲染。
Blazor 支援互動式伺服器端轉譯 (互動式 SSR),UI 互動會透過與瀏覽器的即時連線從伺服器處理。 互動式 SSR 可提供豐富的使用者體驗,就像使用者預期從用戶端應用程式獲得的體驗一樣,但無需建立 API 端點來存取伺服器資源。 互動式頁面的頁面內容會預先呈現,會在一開始產生伺服器上的內容並將其傳送至用戶端,而無需啟用轉譯控制項的事件處理常式。 伺服器會盡快輸出頁面的 HTML UI,以回應初始要求,如此可改善應用程式對使用者的回應速度。
Blazor Web App 支援用戶端渲染 (CSR) 的互動功能,此功能依賴於以 WebAssembly 建立的 .NET 執行階段,您可以隨應用程式一起下載。 在 WebAssembly 上執行 Blazor 時,.NET 程式碼可以存取瀏覽器的完整功能,並使用 JavaScript 進行交互操作。 .NET 程式碼會在瀏覽器的安全性沙箱中執行,且受沙箱保護以防止用戶端電腦的惡意動作。
Blazor 應用程式可以完全以在瀏覽器的 WebAssembly 上執行為目標,而不需要伺服器參與。 對於獨立 Blazor WebAssembly 應用程式,資產會作為靜態檔案部署至能夠將靜態內容提供給用戶端的網頁伺服器或服務。 下載之後,獨立 Blazor WebAssembly 應用程式可以作為漸進式 Web 應用程式 (PWA) 進行快取並離線執行。
使用 Blazor Hybrid 建置原生用戶端應用程式
Blazor Hybrid 可讓您在原生用戶端應用程式中使用 Razor 元件,並混合使用 Web、行動及桌面平台的原生和 Web 技術。 程式碼會在 .NET 處理序中以原生方式執行,並使用本機交互操作通道將 Web UI 轉譯至內嵌的 Web View 控制項。 混合式應用程式中不會使用 WebAssembly。 混合式應用程式以 .NET Multi-platform App UI (.NET MAUI) 建置,這是一種跨平台架構,可使用 C# 和 XAML 建立原生行動和桌面應用程式。
Blazor Hybrid 支援 Windows Presentation Foundation (WPF) 和 Windows Forms,可將應用程式從舊版技術轉換到 .NET MAUI。
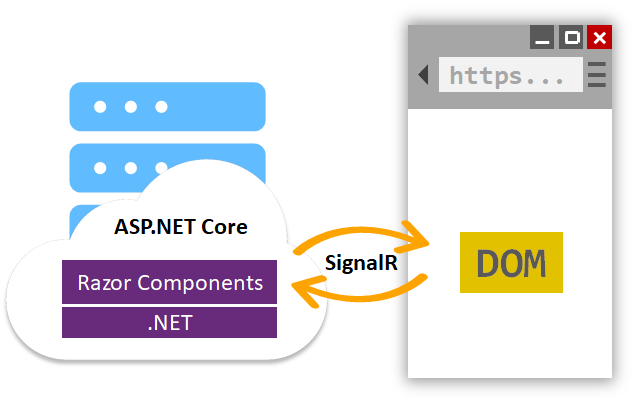
Blazor Server
Blazor Server 提供在 ASP.NET Core 應用程式中將 Razor 元件裝載在伺服器上的支援。 UI 更新會透過 SignalR 連線進行處理。
執行階段會保留在伺服器上,並處理:
- 執行應用程式的 C# 程式碼。
- 將瀏覽器的 UI 事件傳送到伺服器。
- 將伺服器回傳的 UI 更新套用至已渲染的元件。
Blazor Server 用來與瀏覽器通訊的連線也會用來處理 JavaScript Interop 呼叫。

Blazor Server 應用程式轉譯內容與傳統模型不同。在 ASP.NET Core 應用程式中,傳統模型是使用 Razor 檢視或 Razor 頁面來轉譯 UI。 這兩個模型都使用 Razor 語言 來描述轉譯的 HTML 內容,但標記的轉譯「方式」明顯不同。
轉譯 Razor 頁面或檢視時,每一行 Razor 程式碼都會以文字形式發出 HTML。 渲染之後,伺服器會釋放頁面或檢視的實例,包括所產生的任何狀態。 發生頁面的另一個要求時,整個頁面會再次重新呈現為 HTML,並傳送至用戶端。
Blazor Server 會產生要顯示的元件圖形,類似於 HTML 或 XML DOM。 元件圖形包含屬性和欄位中保留的狀態。 Blazor 會評估元件圖形以產生標記的二進位表示法,其會傳送至用戶端以進行轉譯。 在用戶端與伺服器之間建立連線後,元件的靜態預渲染元素會被替換為互動式元素。 在伺服器上預先呈現內容,以快速在用戶端上載入 HTML 內容,如此可改善應用程式對使用者的回應速度。
元件在用戶端上成為互動式之後,使用者互動和應用程式事件就會觸發 UI 更新。 發生更新時,會重新轉譯元件圖形,並計算 UI diff (差異)。 此 diff 是更新用戶端 UI 所需的最小 DOM 編輯集。 diff 會以二進位格式傳送至用戶端,並由瀏覽器套用。
使用者離開元件後,元件會被釋放。
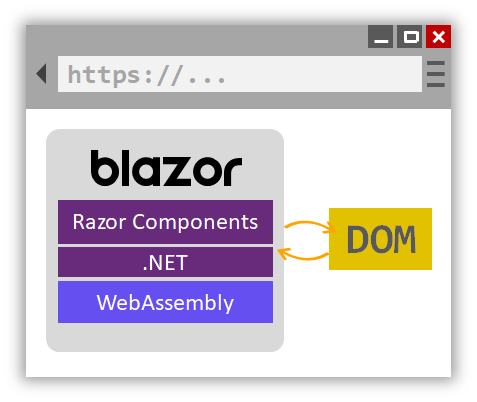
Blazor WebAssembly
Blazor WebAssembly 是單一頁面應用程式 (SPA) 架構,適用於建置使用 .NET 的互動式用戶端 Web 應用程式。
在網頁瀏覽器內執行 .NET 程式碼已可藉由 WebAssembly (縮寫為 wasm) 達成。 WebAssembly 是一種精簡的位元組程式碼格式,針對快速下載和最快執行速度而最佳化。 WebAssembly 是開放式的 Web 標準,在不含外掛程式的網頁瀏覽器中支援。 WebAssembly 適用於所有現代化網頁瀏覽器,包括行動瀏覽器。
WebAssembly 程式碼可以透過 JavaScript 存取瀏覽器的完整功能,稱為 「JavaScript 互通性」,通常簡稱為 JavaScript interop 或 JS interop。 在瀏覽器中透過 WebAssembly 執行的 .NET 程式碼會在瀏覽器的 JavaScript 沙箱執行,且受沙箱所提供對用戶端電腦之惡意動作的保護。

建置並執行 Blazor WebAssembly 應用程式時:
- C# 程式碼檔案和 Razor 檔案會編譯成 .NET 組件。
- 組件和 .NET 執行階段會下載至瀏覽器中。
- Blazor WebAssembly 啟動 .NET WebAssembly 執行階段,並設定執行階段以載入應用程式的組件。 執行階段會使用 JavaScript Interop 來處理 DOM 操作和瀏覽器 API 呼叫。
發佈的應用程式大小 (其「承載大小」) 是應用程式使用性的重要效能因素。 大型應用程式需要相對較長的時間才能下載至瀏覽器,這點會對使用者體驗造成傷害。 Blazor WebAssembly 對承載大小進行最佳化,以縮短下載時間:
- 若應用程式是透過中繼語言 (IL) 修剪器所發佈的,則會移除未使用的程式碼。
- HTTP 回應會進行壓縮。
- .NET 執行階段與組件會在瀏覽器中進行快取。
Blazor Hybrid
混合式應用程式會使用原生與 Web 技術的混合。 Blazor Hybrid 應用程式會在原生用戶端應用程式中使用 Blazor。 Razor 元件會在 .NET 程序中以原生方式執行,並使用本機 Interop 通道將 Web UI 轉譯至內嵌 Web View 控制項。 混合式應用程式中不會使用 WebAssembly。 混合式應用程式包含下列技術:
- .NET Multi-platform App UI (.NET MAUI):使用 C# 和 XAML 建立原生行動和桌面應用程式的跨平台架構。
- Windows Presentation Foundation (WPF):與解析度無關的 UI 架構,並使用以向量為基礎的轉譯引擎,建置可利用新式圖形硬體。
- Windows Forms:建立適用於 Windows 豐富型桌面用戶端應用程式的 UI 架構。 Windows Forms 開發平台支援一組廣泛的應用程式開發功能,包括控制項、圖形、資料繫結和使用者輸入。
JavaScript Interop
對於需要協力廠商 JavaScript 程式庫和瀏覽器 API 存取的應用程式,元件能夠和 JavaScript 交互操作。 元件可以使用 JavaScript 可以使用的任何程式庫或 API。 C# 程式碼可以呼叫進入 JavaScript 程式碼,而 JavaScript 程式碼可以呼叫進入 C# 程式碼。
程式碼共用和 .NET Standard
Blazor 會實作 .NET Standard,使 Blazor 專案參考符合 .NET Standard 規格的程式庫。 .NET Standard 是所有 .NET 實作都具備的 .NET API 正式規格。 .NET Standard 類別庫可以跨不同的 .NET 平台共用,例如 Blazor、.NET Framework、.NET Core、.NET Multi-platform App UI (.NET MAUI)、Mono 和 Unity。
網頁瀏覽器內不適用的 API (例如,存取檔案系統、開啟通訊端與執行緒) 均會擲回 PlatformNotSupportedException。
