在 Visual Studio 中搭配 ASP.NET Core 使用 LibMan
作者:Scott Addie
Visual Studio 在 ASP.NET Core 專案中內建支援 LibMan ,包括:
- 支援在組建上設定和執行 LibMan 還原作業。
- 觸發 LibMan 還原和清除作業的功能表項目。
- 搜尋對話方塊,用於尋找程式庫,並將檔案新增至專案。
- 編輯
libman.json的支援 — LibMan 資訊清單檔。
檢視或下載範例程式碼 \(英文\) (如何下載)
必要條件
- Visual Studio 2019 和 ASP.NET 與 Web 開發工作負載
新增程式庫檔
程式庫檔可以透過兩種不同的方式新增至 ASP.NET Core 專案:
使用 [新增用戶端程式庫] 對話方塊
請遵循下列步驟來安裝用戶端程式庫:
在 [方案總管] 中,以滑鼠右鍵按一下應該在其中新增檔案的專案資料夾。 選擇 [新增]>[用戶端程式庫]。 [新增用戶端程式庫] 對話方塊隨即出現:
![[新增用戶端程式庫] 對話方塊](_static/add-library-dialog.png?view=aspnetcore-2.2)
從 [提供者] 下拉式清單中選取程式庫提供者。 CDNJS 是預設提供者。
在 [程式庫] 文字方塊中輸入要擷取的程式庫名稱。 IntelliSense 會提供開頭為所提供文字的程式庫清單。
從 IntelliSense 清單中選取程式庫。 請注意,程式庫名稱會加上
@符號和所選提供者已知的最新穩定版本。決定要包含哪些檔案:
- 選取 [包含所有程式庫檔案] 選項按鈕,以包含所有程式庫的檔案。
- 選取 [選擇特定檔案] 選項按鈕,以包含程式庫檔案的子集。 選取選項按鈕時,會啟用檔案選取器樹狀結構。 核取檔案名稱左邊的方塊以進行下載。
指定專案資料夾,以將檔案儲存在 [目標位置] 文字方塊中。 建議將每個程式庫儲存在不同的資料夾中。
建議的 [目標位置] 資料夾是以對話方塊啟動的位置為基礎:
- 如果從專案根目錄啟動:
- 如果 wwwroot 存在,會使用 wwwroot/lib。
- 如果 wwwroot 不存在,則會使用 lib。
- 如果從專案資料夾啟動,則會使用對應的資料夾名稱。
資料夾建議會後綴為程式庫名稱。 下表說明在 Razor 頁面專案中安裝 jQuery 時的資料夾建議。
啟動位置 建議的資料夾 專案根目錄 (如果 wwwroot 存在) wwwroot/lib/jquery/ 專案根目錄 (如果 wwwroot 不存在) lib/jquery/ 專案中的 頁面 資料夾 Pages/jquery/ - 如果從專案根目錄啟動:
按一下 [安裝] 按鈕,根據
libman.json中的設定下載檔案。如需安裝詳細資料,請檢閱 [輸出] 視窗的 [程式庫管理員] 摘要。 例如:
Restore operation started... Restoring libraries for project LibManSample Restoring library jquery@3.3.1... (LibManSample) wwwroot/lib/jquery/jquery.min.js written to destination (LibManSample) wwwroot/lib/jquery/jquery.js written to destination (LibManSample) wwwroot/lib/jquery/jquery.min.map written to destination (LibManSample) Restore operation completed 1 libraries restored in 2.32 seconds
手動設定 LibMan 資訊清單檔專案
Visual Studio 中的所有 LibMan 作業都是以專案根目錄的 LibMan 資訊清單 (libman.json) 的內容為基礎。 您可以手動編輯 libman.json 以設定專案的程式庫檔案。 Visual Studio 會在儲存 libman.json 之後還原所有程式庫檔案。
若要開啟 libman.json 以進行編輯,有下列選項可供選取:
- 按兩下 [方案總管] 中的
libman.json檔案。 - 在 [方案總管] 中,以滑鼠右鍵按一下專案,然後選取 [管理用戶端程式庫]。 †
- 從 Visual Studio 專案功能表選取 [管理用戶端程式庫]。 †
† 如果 libman.json 檔案尚不存在於專案根目錄中,則會使用預設項目範本內容來建立它。
Visual Studio 提供豐富的 JSON 編輯支援,例如著色、格式設定、IntelliSense 和結構描述驗證。 LibMan 資訊清單的 JSON 結構描述位於 https://json.schemastore.org/libman。
使用下列資訊清單檔,LibMan 會根據 libraries 屬性中定義的設定擷取檔案。 libraries 內定義的物件常值說明如下:
- 從 CDNJS 提供者擷取的 jQuery 3.3.1 版。 子集定義于
files屬性中 -jquery.min.js、jquery.js和 jquery.min.map。 檔案會放在專案的 wwwroot/lib/jquery 資料夾中。 - 會擷取整個 Bootstrap 4.1.3 版,並放在 wwwroot/lib/bootstrap 資料夾中。 物件常值的
provider屬性會覆寫defaultProvider屬性值。 LibMan 會從 unpkg 提供者擷取 Bootstrap 檔案。 - Lodash 的子集由組織內的管理機構核准。
lodash.js和lodash.min.js檔案是從 C:\temp\lodash\ 的本機檔案系統擷取。 檔案會複製到專案的 wwwroot/lib/lodash 資料夾。
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.3.1",
"files": [
"jquery.min.js",
"jquery.js",
"jquery.min.map"
],
"destination": "wwwroot/lib/jquery/"
},
{
"provider": "unpkg",
"library": "bootstrap@4.1.3",
"destination": "wwwroot/lib/bootstrap/"
},
{
"provider": "filesystem",
"library": "C:\\temp\\lodash\\",
"files": [
"lodash.js",
"lodash.min.js"
],
"destination": "wwwroot/lib/lodash/"
}
]
}
注意
LibMan 僅支援每個提供者每個程式庫的一個版本。 如果 libman.json 檔案針對指定提供者包含兩個具有相同程式庫名稱的程式庫,則結構描述驗證會失敗。
還原程式庫檔案
若要從 Visual Studio 內還原程式庫檔案,專案根目錄中必須有有效的 libman.json 檔案。 還原的檔案會放在專案中,位於每個程式庫所指定的位置。
可以透過以兩種方式在 ASP.NET Core 專案中還原程式庫檔案:
在建置期間還原檔案
LibMan 可以將定義的程式庫檔還原為建置程序的一部分。 根據預設,已停用 [在建置時還原] 行為。
若要啟用在建置時還原行為:
以滑鼠右鍵按一下 [方案總管] 的
libman.json,然後從捷徑功能表中選取 [在建置時啟用還原用戶端程式庫]。出現安裝 NuGet 套件的提示時,按一下 [是] 按鈕。 Microsoft.Web.LibraryManager.Build NuGet 套件會新增至專案:
<PackageReference Include="Microsoft.Web.LibraryManager.Build" Version="1.0.113" />建置專案以確認 LibMan 檔案還原發生。
Microsoft.Web.LibraryManager.Build套件會插入 MSBuild 目標,以在專案的建置作業期間執行 LibMan。檢閱 LibMan 活動記錄的 [輸出] 視窗的 [組建] 摘要:
1>------ Build started: Project: LibManSample, Configuration: Debug Any CPU ------ 1> 1>Restore operation started... 1>Restoring library jquery@3.3.1... 1>Restoring library bootstrap@4.1.3... 1> 1>2 libraries restored in 10.66 seconds 1>LibManSample -> C:\LibManSample\bin\Debug\netcoreapp2.1\LibManSample.dll ========== Build: 1 succeeded, 0 failed, 0 up-to-date, 0 skipped ==========
啟用建置時還原行為,libman.json 操作功能表會顯示 [在建置時停用還原用戶端程式庫] 選項。 選取此選項會從專案檔中移除 Microsoft.Web.LibraryManager.Build 套件參考。 因此,用戶端程式庫不會再在每個組建上還原。
不論建置時還原設定為何,您隨時都可以從 libman.json 操作功能表手動還原。 如需詳細資訊,請參閱 手動還原檔案。
手動還原檔案
若要手動還原程式庫檔案:
- 列出解決方案中的所有專案:
- 在 [方案總管] 中,以滑鼠右鍵按一下解決方案名稱。
- 選取 [還原用戶端程式庫] 選項。
- 針對特定專案:
- 以滑鼠右鍵按一下 [方案總管] 中的
libman.json檔案。 - 選取 [還原用戶端程式庫] 選項。
- 以滑鼠右鍵按一下 [方案總管] 中的
還原作業執行時:
Visual Studio 狀態列上的工作狀態中心 (TSC) 圖示將會以動畫顯示,並且會讀取 [還原作業已開始]。 按一下圖示會開啟一個工具提示,其中列出已知的背景工作。
訊息將傳送至 [輸出] 視窗的狀態列和 [程式庫管理員] 摘要。 例如:
Restore operation started... Restoring libraries for project LibManSample Restoring library jquery@3.3.1... (LibManSample) wwwroot/lib/jquery/jquery.min.js written to destination (LibManSample) wwwroot/lib/jquery/jquery.js written to destination (LibManSample) wwwroot/lib/jquery/jquery.min.map written to destination (LibManSample) Restore operation completed 1 libraries restored in 2.32 seconds
刪除程式庫檔案
若要執行 [清除] 作業,它會刪除先前在 Visual Studio 中還原的程式庫檔案:
- 以滑鼠右鍵按一下 [方案總管] 中的
libman.json檔案。 - 選取 [用戶端用戶端程式庫] 選項。
為了避免意外移除非程式庫檔案,清除作業不會刪除整個目錄。 它只會移除先前還原中包含的檔案。
當清除作業正在執行時:
- Visual Studio 狀態列上的 TSC 圖示將會以動畫顯示,並且會讀取 [用戶端程式庫作業開始]。 按一下圖示會開啟一個工具提示,其中列出已知的背景工作。
- 訊息會傳送至 [輸出] 視窗的狀態列和 [程式庫管理員] 摘要。 例如:
Clean libraries operation started...
Clean libraries operation completed
2 libraries were successfully deleted in 1.91 secs
清除作業只會從專案刪除檔案。 程式庫檔案會保留在快取中,以便日後還原作業時可更快速地擷取。 若要管理儲存在本機電腦快取中的程式庫檔案,請使用 [LibMan CLI]。
卸載程式庫檔
若要解除安裝程式庫檔:
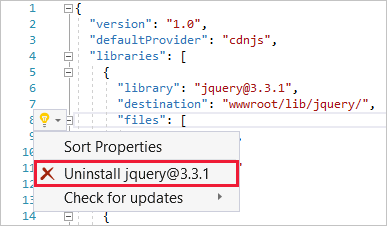
開啟 [
libman.json]。將插入號放置在對應的
libraries物件常值內。按一下左邊界中顯示的燈泡圖示,然後選取 [解除安裝] <library_name>@<library_version>:

或者,您可以手動編輯並儲存 LibMan 資訊清單 (libman.json)。 還原作業 會在儲存檔案時執行。 在 libman.json 中不再定義的程式庫檔會從專案中移除。
更新程式庫版本
若要檢查更新的程式庫版本:
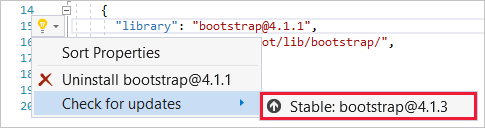
- 開啟 [
libman.json]。 - 將插入號放置在對應的
libraries物件常值內。 - 按一下左邊界中顯示的燈泡圖示。 將滑鼠停留在 [檢查更新]。
LibMan 會檢查程式庫版本是否比安裝的版本還新。 可能會發生下列結果:
如果已安裝最新版本,則會顯示 [找不到更新] 訊息。
如果尚未安裝,則會顯示最新的穩定版本。

如果可用的發行前版本比已安裝的版本還新,則會顯示發行前版本。
若要降級為較舊的程式庫版本,請手動編輯 libman.json 檔案。 儲存檔案時,LibMan 會還原作業 :
- 從舊版移除備援檔案。
- 從新版新增和更新的檔案。
其他資源
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
