注意
這不是這篇文章的最新版本。 如需目前的版本,請參閱 本文的 .NET 9 版本。
警告
不再支援此版本的 ASP.NET Core。 如需詳細資訊,請參閱 .NET 和 .NET Core 支持原則。 如需目前的版本,請參閱 本文的 .NET 9 版本。
作者:Nicolò Carandini 和 Tom Dykstra
瀏覽器連結是一項 Visual Studio 功能。 它會在開發環境與一或多個網頁瀏覽器之間建立通訊通道。 使用瀏覽器連結以:
- 一次在數個瀏覽器中重新整理您的 Web 應用程式。
- 跨多個瀏覽器使用特定設定來測試,例如螢幕大小。
- 在瀏覽器中即時選取 UI 元素,查看在 Visual Studio 中與其相關的標記和來源。
- 進行即時瀏覽器測試自動化。
執行階段編譯與熱重新載入
使用瀏覽器連結搭配 執行階段編譯 或 熱重新載入,以查看執行階段變更在 Razor (.cshtml) 檔案中的影響。 我們建議熱熱重新載入。
如何使用瀏覽器連結
開啟 ASP.NET Core 專案時,Visual Studio 會在 [偵錯類型] 工具列控制項旁顯示瀏覽器連結工具列控制項:

從瀏覽器連結工具列控制項,您可以:
- 一次在數個瀏覽器中重新整理 Web 應用程式。
- 開啟 [瀏覽器連結儀表板]。
- 啟用或停用 [瀏覽器連結]。
- 啟用或停用 [CSS 熱重新載入]。
一次在數個瀏覽器中重新整理 Web 應用程式
若要選擇啟動專案時要啟動的單一網頁瀏覽器,請使用 [偵錯目標] 工具列控制項中的下拉式功能表:

若要一次開啟多個瀏覽器,請從相同的下拉式清單中選擇 [瀏覽方式...]。 按住 Ctrl 鍵以選取您想要的瀏覽器,然後按一下 [瀏覽]:

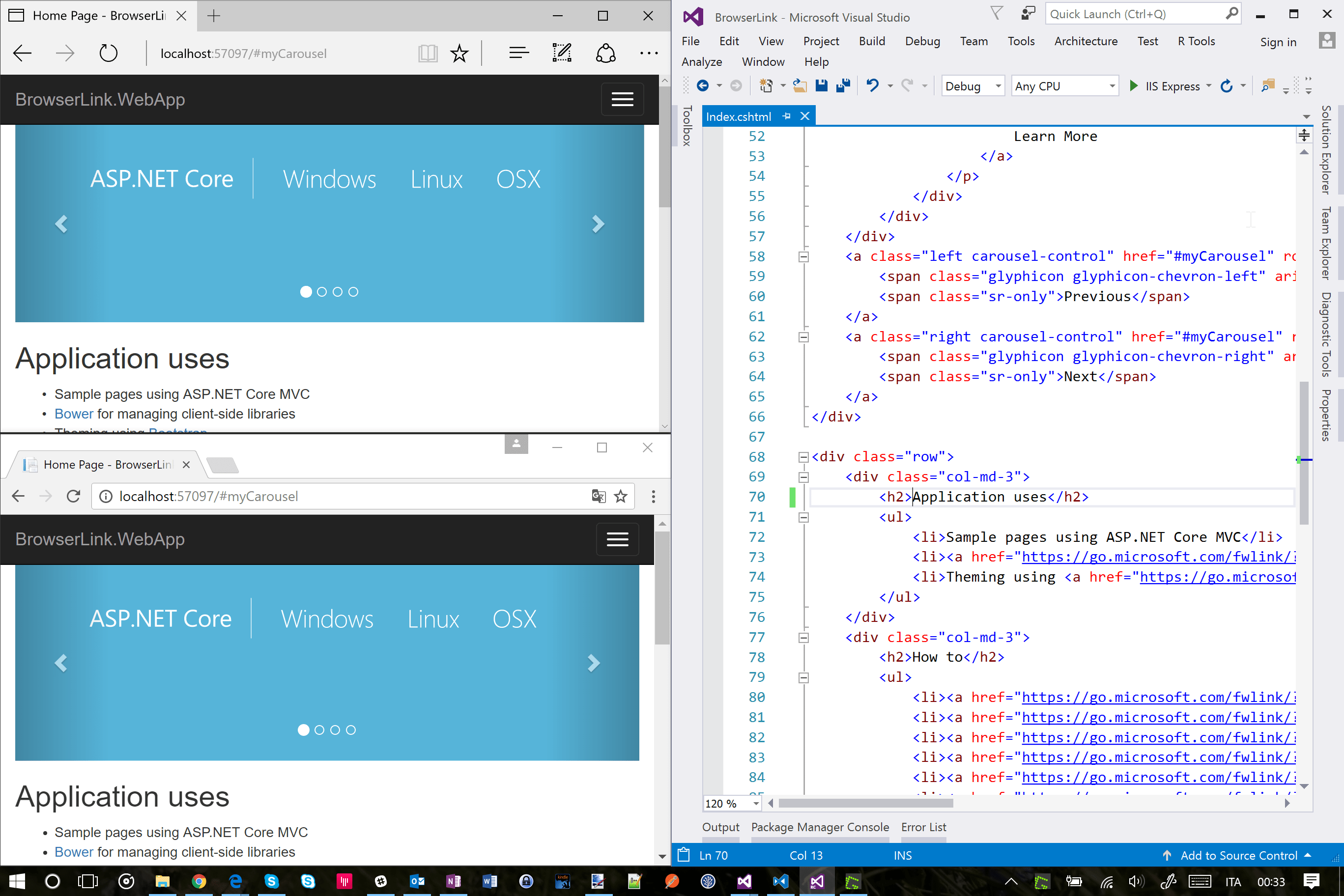
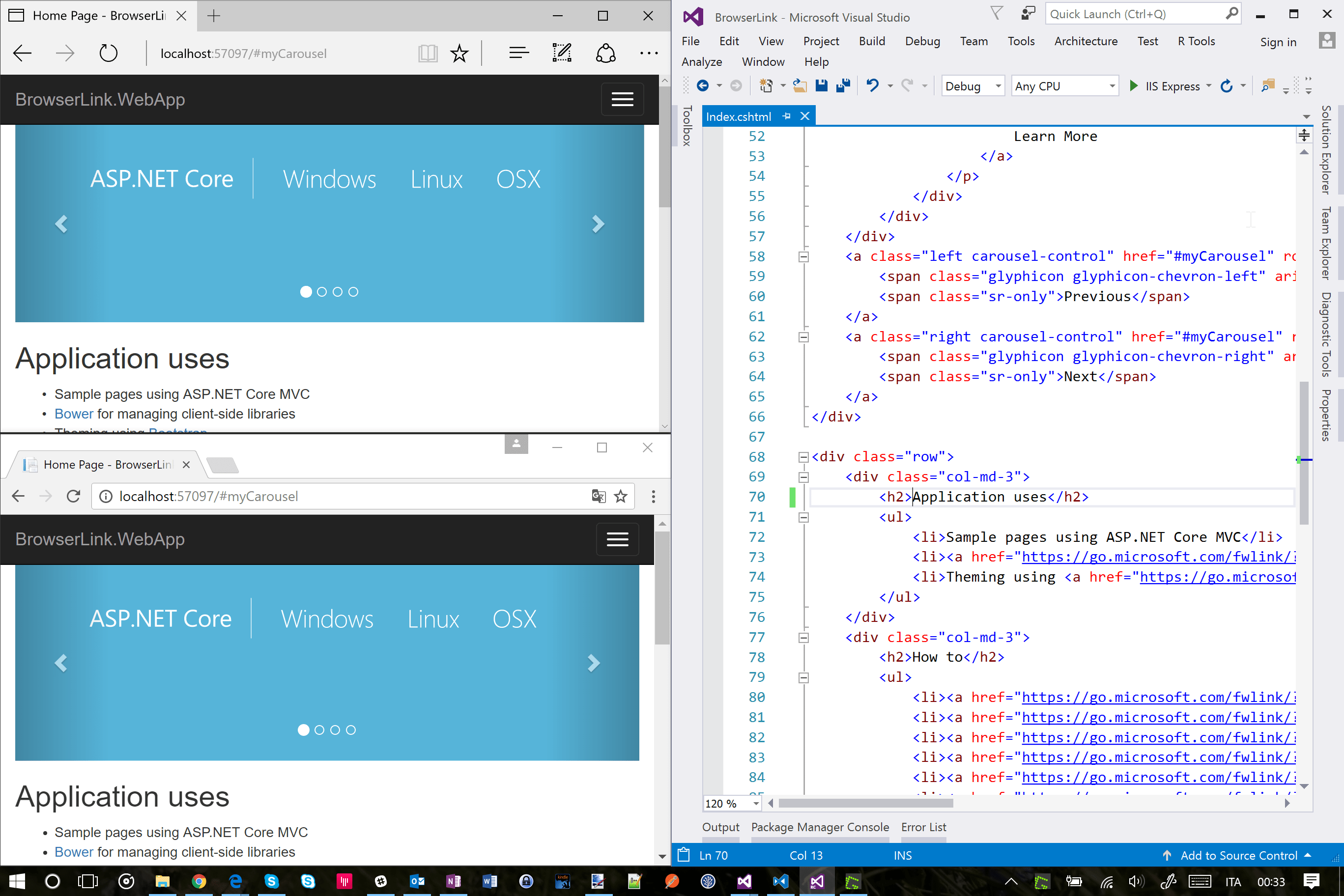
下列螢幕擷取畫面顯示已開啟索引檢視和兩個開啟瀏覽器的 Visual Studio:

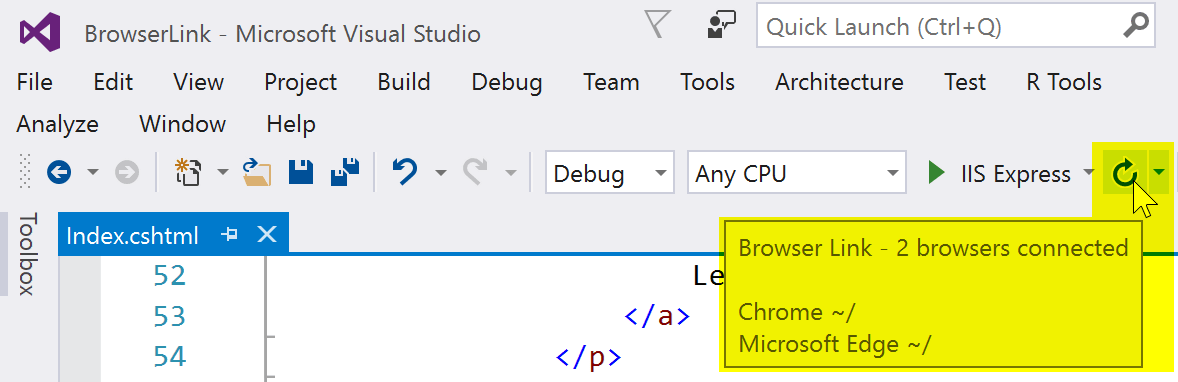
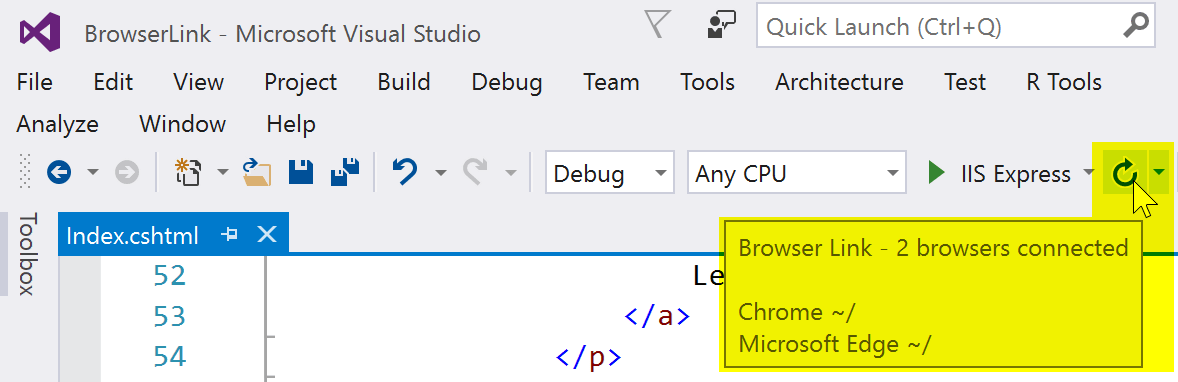
將滑鼠停留在 [瀏覽器連結] 工具列控制項上方,以查看已連線至專案的瀏覽器:

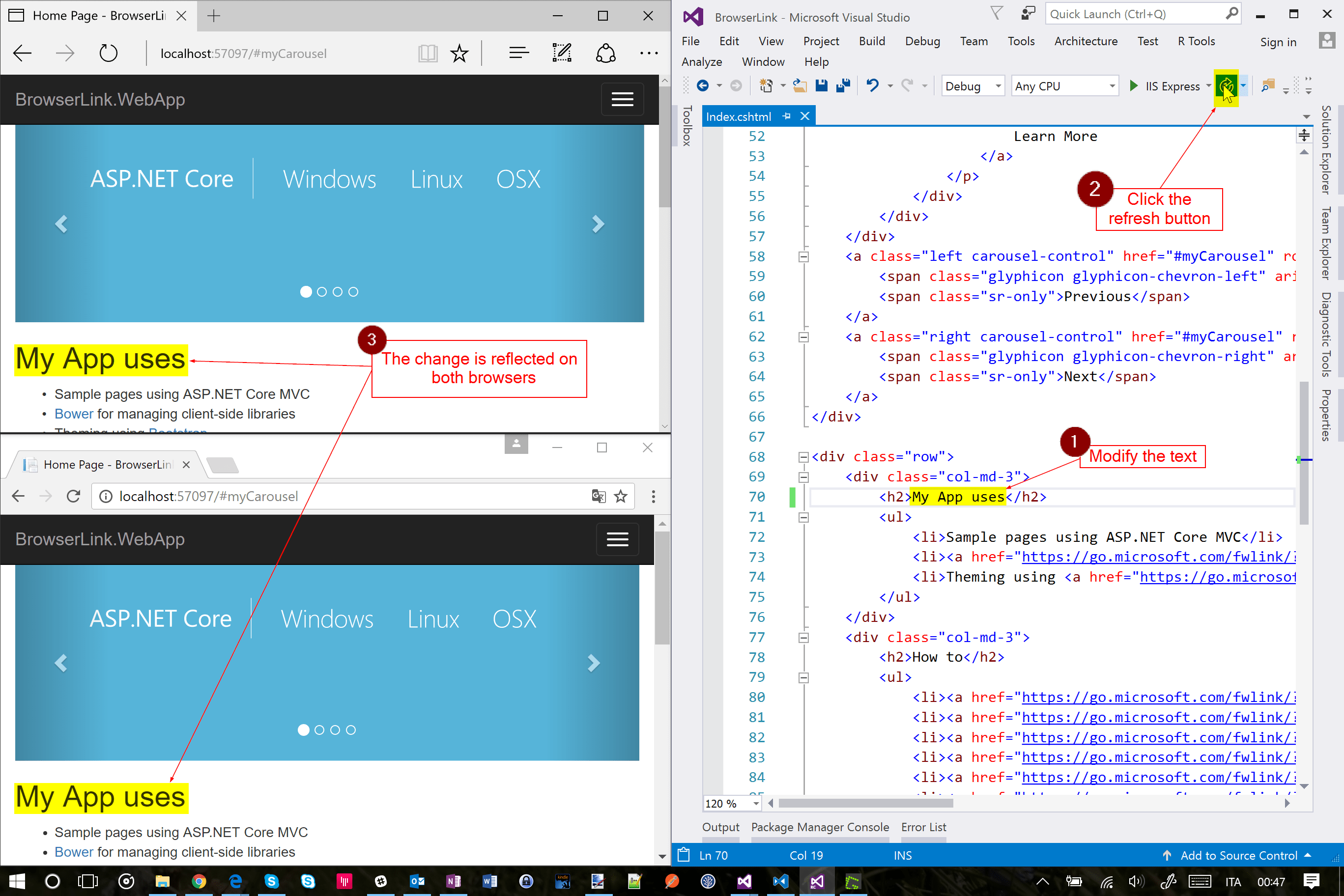
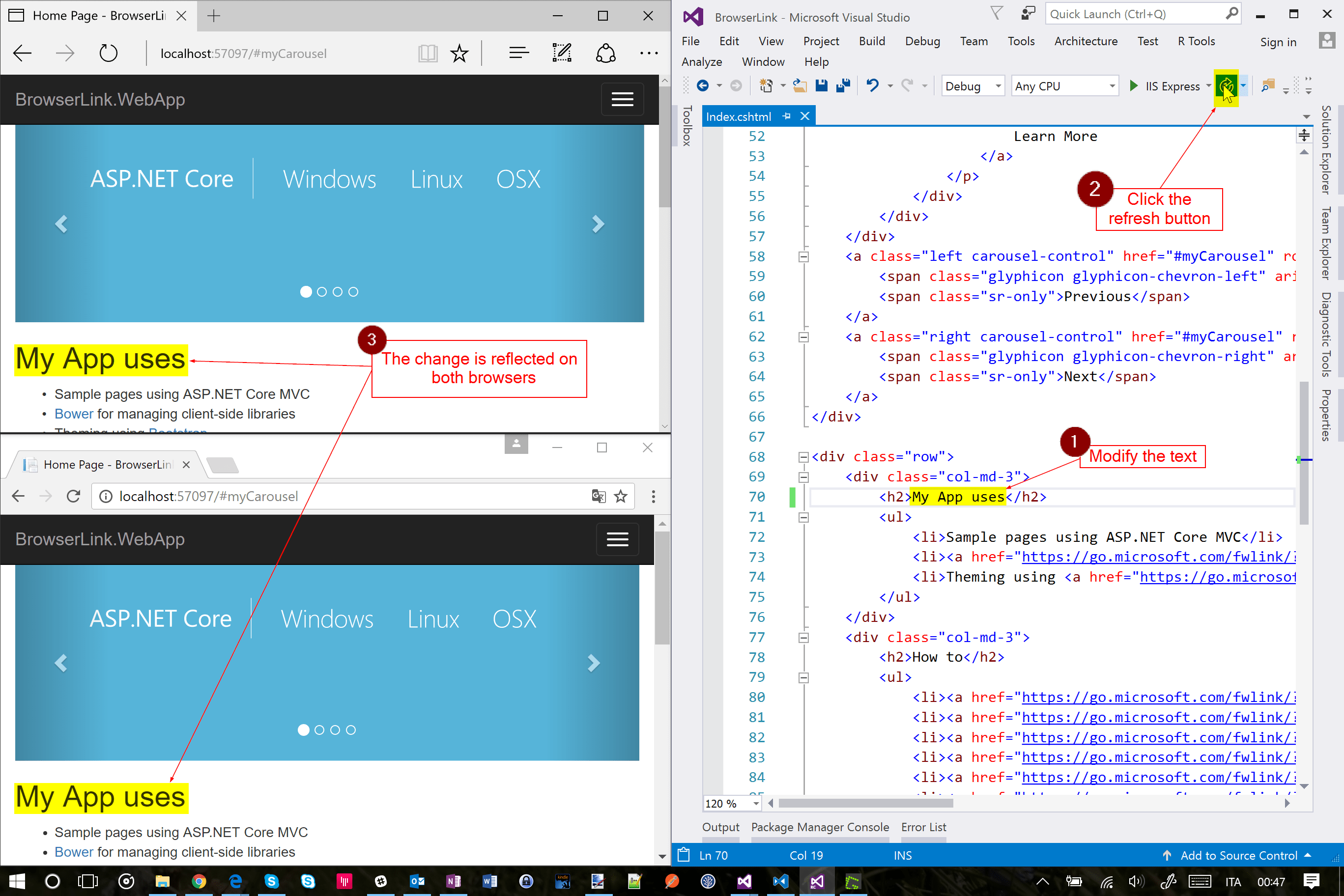
變更 [索引] 檢視,而當您按一下瀏覽器連結 [重新整理] 按鈕時,所有連線的瀏覽器都會更新:

瀏覽器連結也適用於您從 Visual Studio 外部啟動並瀏覽至應用程式 URL 的瀏覽器。
瀏覽器連結儀表板
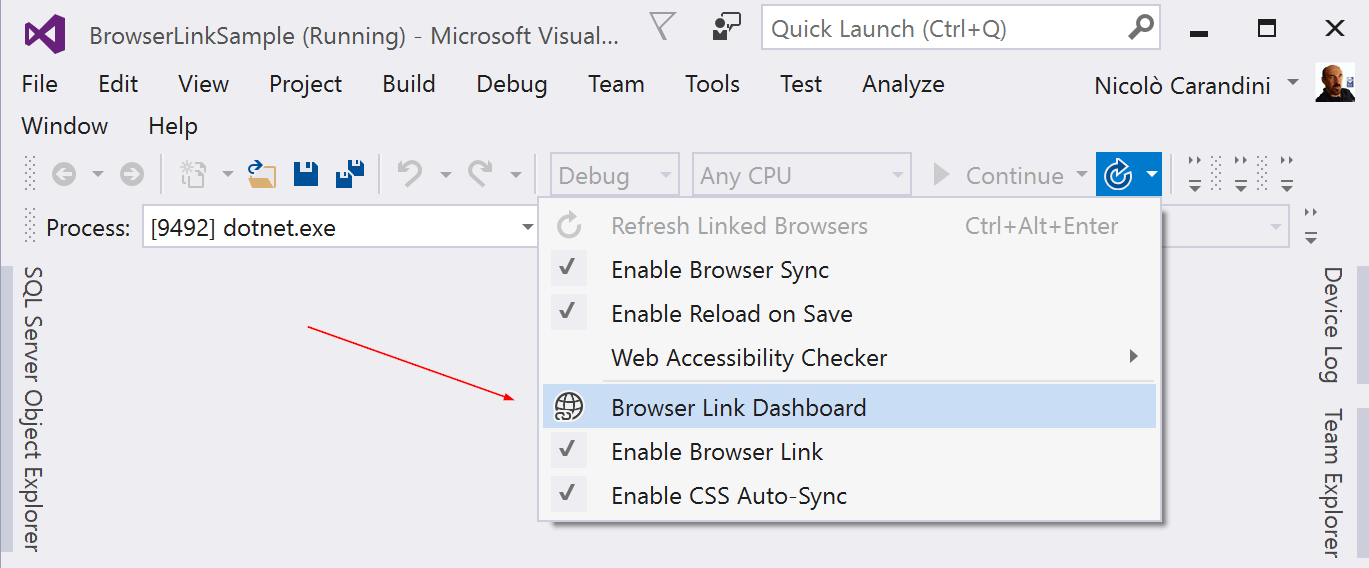
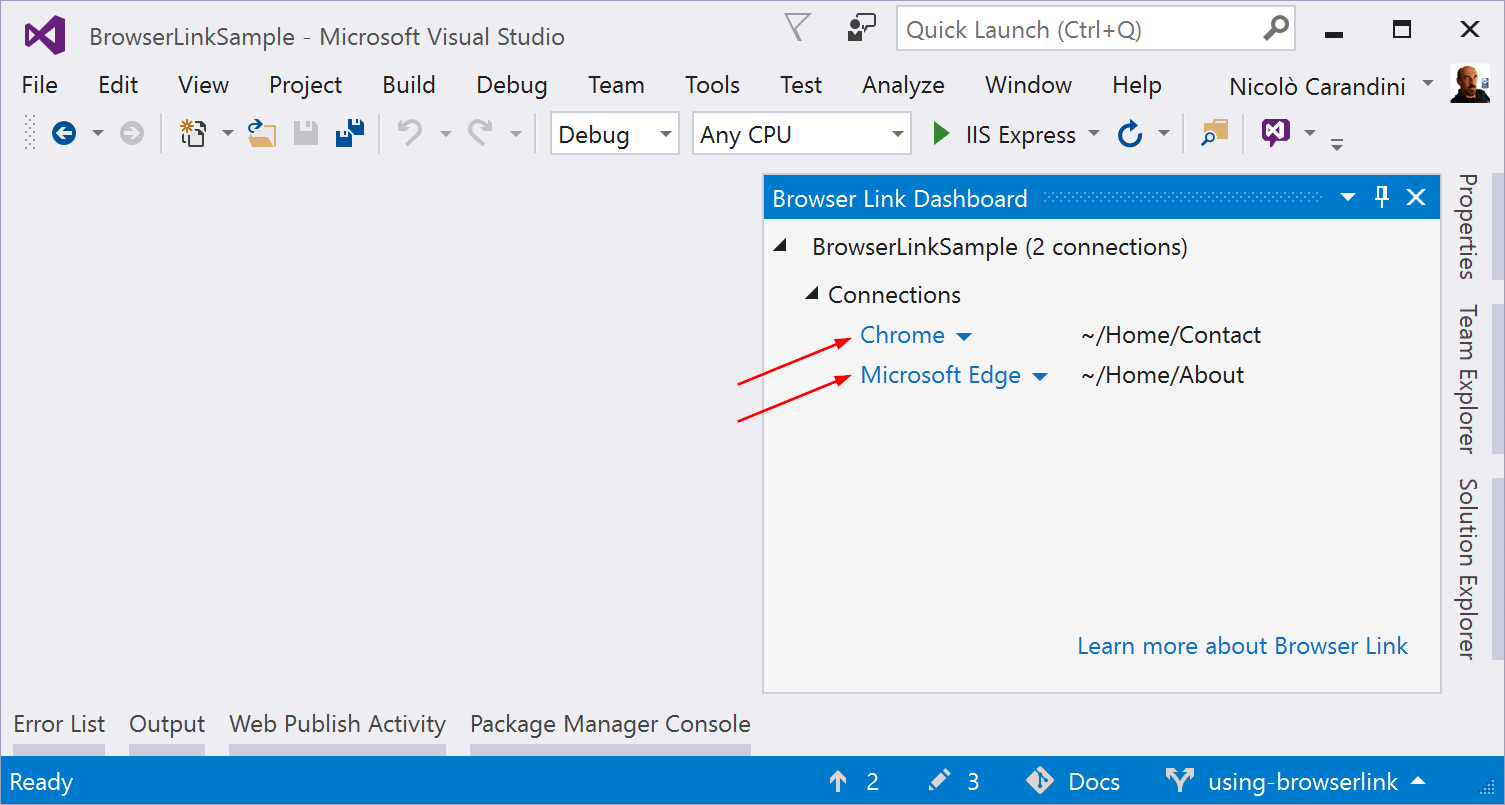
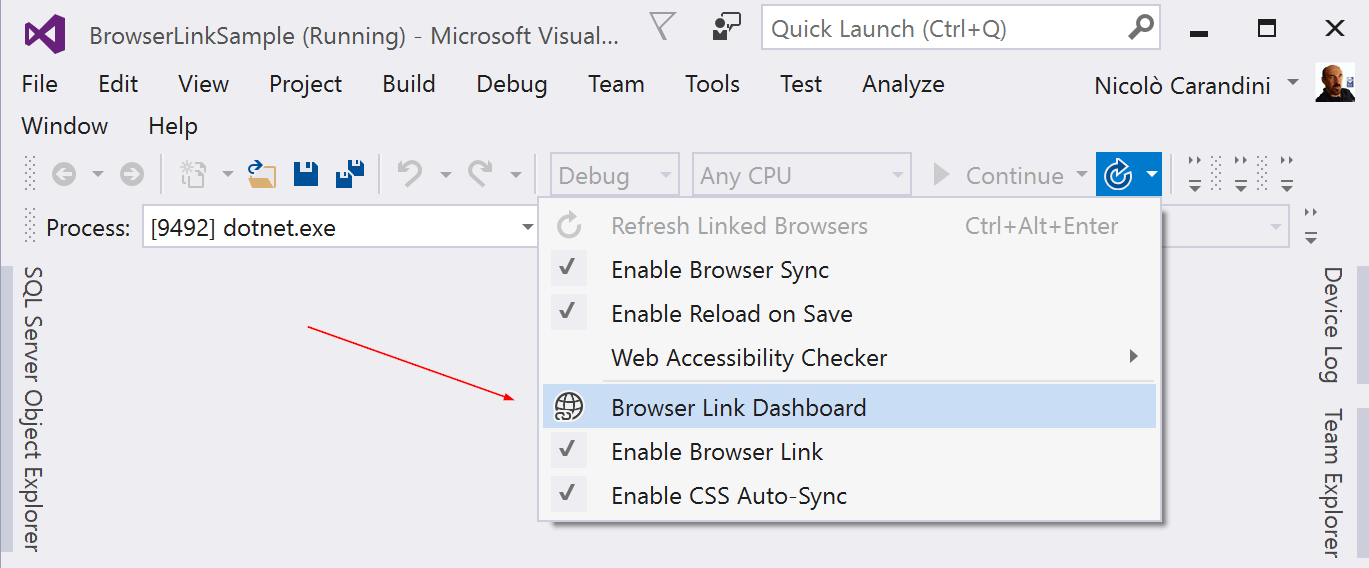
從瀏覽器連結下拉式功能表開啟 [瀏覽器連結儀表板] 視窗,以使用開啟的瀏覽器管理連線:

否則,連線的瀏覽器會顯示每個瀏覽器所顯示頁面的路徑:

您也可以按一下個別瀏覽器名稱,只重新整理該瀏覽器。
啟用或停用瀏覽器連結
停用瀏覽器連結之後加以重新啟用時,您必須重新整理瀏覽器以重新連線。
啟用或停用 CSS 熱重新載入
啟用 CSS 熱重新載入時,當您對 CSS 檔案進行任何變更時,連線的瀏覽器會自動重新整理。
運作方式
瀏覽器連結會使用 SignalR 來建立 Visual Studio 與瀏覽器之間的通訊管道。 啟用瀏覽器連結時,Visual Studio 會作為多個用戶端 (瀏覽器) 可以連線至的 SignalR 伺服器。瀏覽器連結也會在 ASP.NET Core 要求管線中註冊中介軟體元件。 此元件會將特殊的 <script> 參考插入伺服器的每個頁面要求中。 您可以選取瀏覽器中的 [檢視來源],並捲動至捲動至 <body> 標籤內容的結尾,以查看指令碼參考:
<!-- Visual Studio browser link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End browser link -->
</body>
不會修改您的原始程式檔。 中介軟體元件會動態插入指令碼參考。
因為瀏覽器端程式碼全部是 JavaScript,可在 SignalR 支援的所有瀏覽器上運作,而不需要瀏覽器外掛程式。
作者:Nicolò Carandini 和 Tom Dykstra
瀏覽器連結是一項 Visual Studio 功能。 它會在開發環境與一或多個網頁瀏覽器之間建立通訊通道。 使用瀏覽器連結以:
- 一次在數個瀏覽器中重新整理您的 Web 應用程式。
- 跨多個瀏覽器使用特定設定來測試,例如螢幕大小。
- 在瀏覽器中即時選取 UI 元素,查看在 Visual Studio 中與其相關的標記和來源。
- 進行即時瀏覽器測試自動化。 瀏覽器連結也可延伸。
瀏覽器連結設定
將 Microsoft.VisualStudio.Web.BrowserLink 封裝新增至您的專案。 針對 ASP.NET Core Razor Pages 或 MVC 專案,也啟用 Razor (.cshtml) 檔案的執行階段編譯,如 RazorASP.NET Core 中的檔案編譯中所述。 只有在啟用執行階段編譯時,才會套用 Razor 語法變更。
將 ASP.NET Core 2.0 專案轉換成 ASP.NET Core 2.1 並轉換至 Microsoft.AspNetCore.App 中繼封裝時,安裝 Microsoft.VisualStudio.Web.BrowserLink 封裝以取得瀏覽器連結功能。 ASP.NET Core 2.1 專案範本預設會使用 Microsoft.AspNetCore.App 中繼封裝。
ASP.NET Core 2.0 Web 應用程式、空白和 Web API 專案範本會使用 Microsoft.AspNetCore.All 中繼封裝,其中包含 Microsoft.VisualStudio.Web.BrowserLink 的封裝參考。 因此,使用 Microsoft.AspNetCore.All 中繼封裝不需要採取任何進一步的動作,即能讓瀏覽器連結可供使用。
ASP.NET Core 1.x Web 應用程式專案範本具有 Microsoft.VisualStudio.Web.BrowserLink 封裝的封裝參考。 其他專案型別需要您將封裝參考新增至 Microsoft.VisualStudio.Web.BrowserLink。
組態
在 Startup.Configure 方法中呼叫 UseBrowserLink:
app.UseBrowserLink();
UseBrowserLink 呼叫通常會放在只會在開發環境中啟用瀏覽器連結的 if 區塊內。 例如:
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
app.UseBrowserLink();
}
如需詳細資訊,請參閱在 ASP.NET Core 中使用多個環境 (部分機器翻譯)。
如何使用瀏覽器連結
開啟 ASP.NET Core 專案時,Visual Studio 會在 [偵錯目標] 工具列控制項旁顯示 [瀏覽器連結] 工具列控制項:

從 [瀏覽器連結] 工具列控制項,您可以:
- 一次在數個瀏覽器中重新整理 Web 應用程式。
- 開啟 [瀏覽器連結儀表板]。
- 啟用或停用 [瀏覽器連結]。 注意:Visual Studio 中預設會停用瀏覽器連結。
- 啟用或停用 [CSS 自動同步處理]。
一次在數個瀏覽器中重新整理 Web 應用程式
若要選擇啟動專案時要啟動的單一網頁瀏覽器,請使用 [偵錯目標] 工具列控制項中的下拉式功能表:

若要一次開啟多個瀏覽器,請從相同的下拉式清單中選擇 [瀏覽方式...]。 按住 Ctrl 鍵以選取您想要的瀏覽器,然後按一下 [瀏覽]:

下列螢幕擷取畫面顯示已開啟索引檢視和兩個開啟瀏覽器的 Visual Studio:

將滑鼠停留在 [瀏覽器連結] 工具列控制項上方,以查看已連線至專案的瀏覽器:

變更 [索引] 檢視,而當您按一下瀏覽器連結 [重新整理] 按鈕時,所有連線的瀏覽器都會更新:

瀏覽器連結也適用於您從 Visual Studio 外部啟動並瀏覽至應用程式 URL 的瀏覽器。
瀏覽器連結儀表板
從 [瀏覽器連結] 下拉式功能表開啟 [瀏覽器連結儀表板] 視窗,以使用開啟的瀏覽器管理連線:

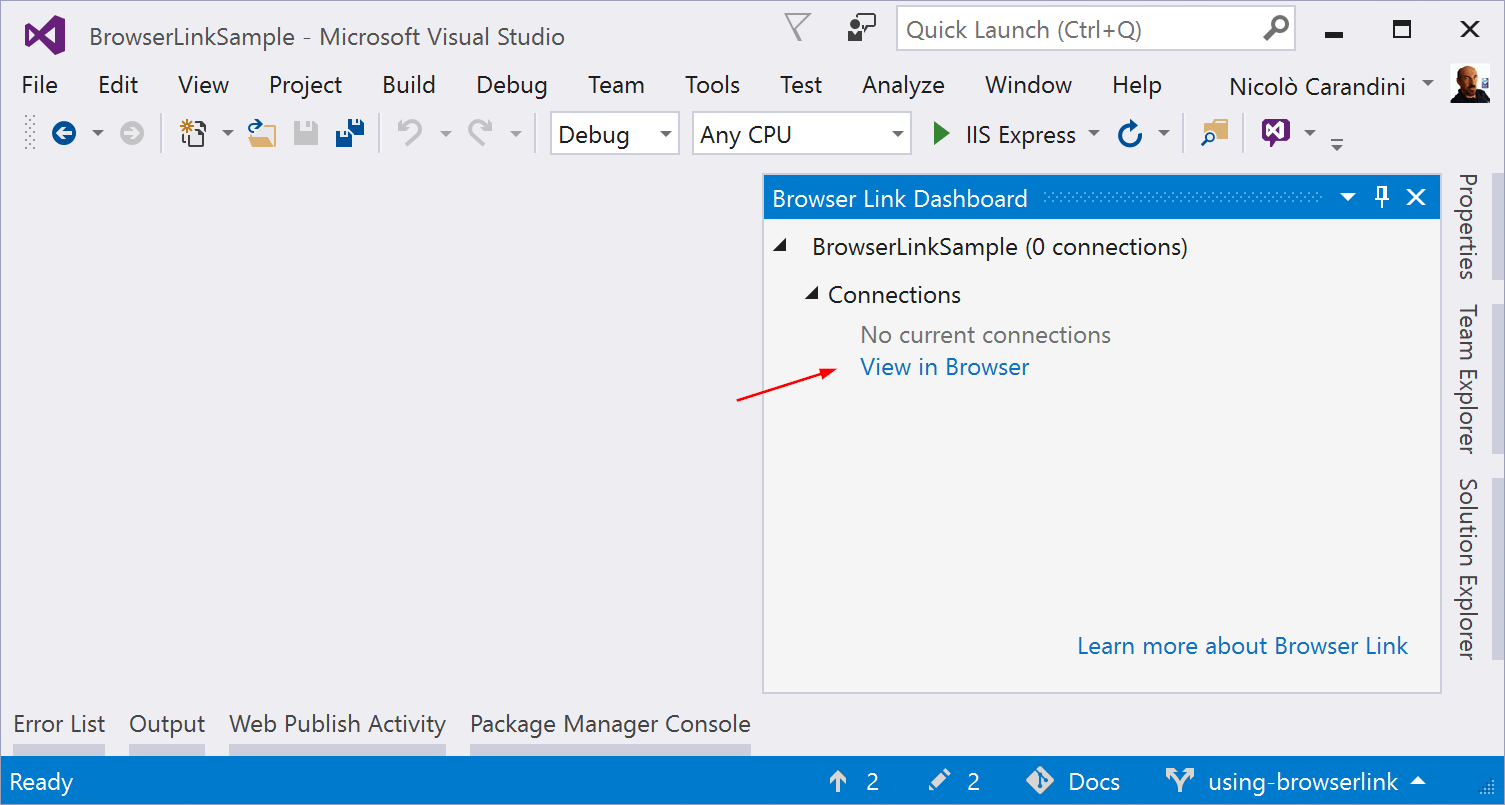
如果沒有連線的瀏覽器,您可以選取 [在瀏覽器中檢視] 連結,以啟動非偵錯工作階段:

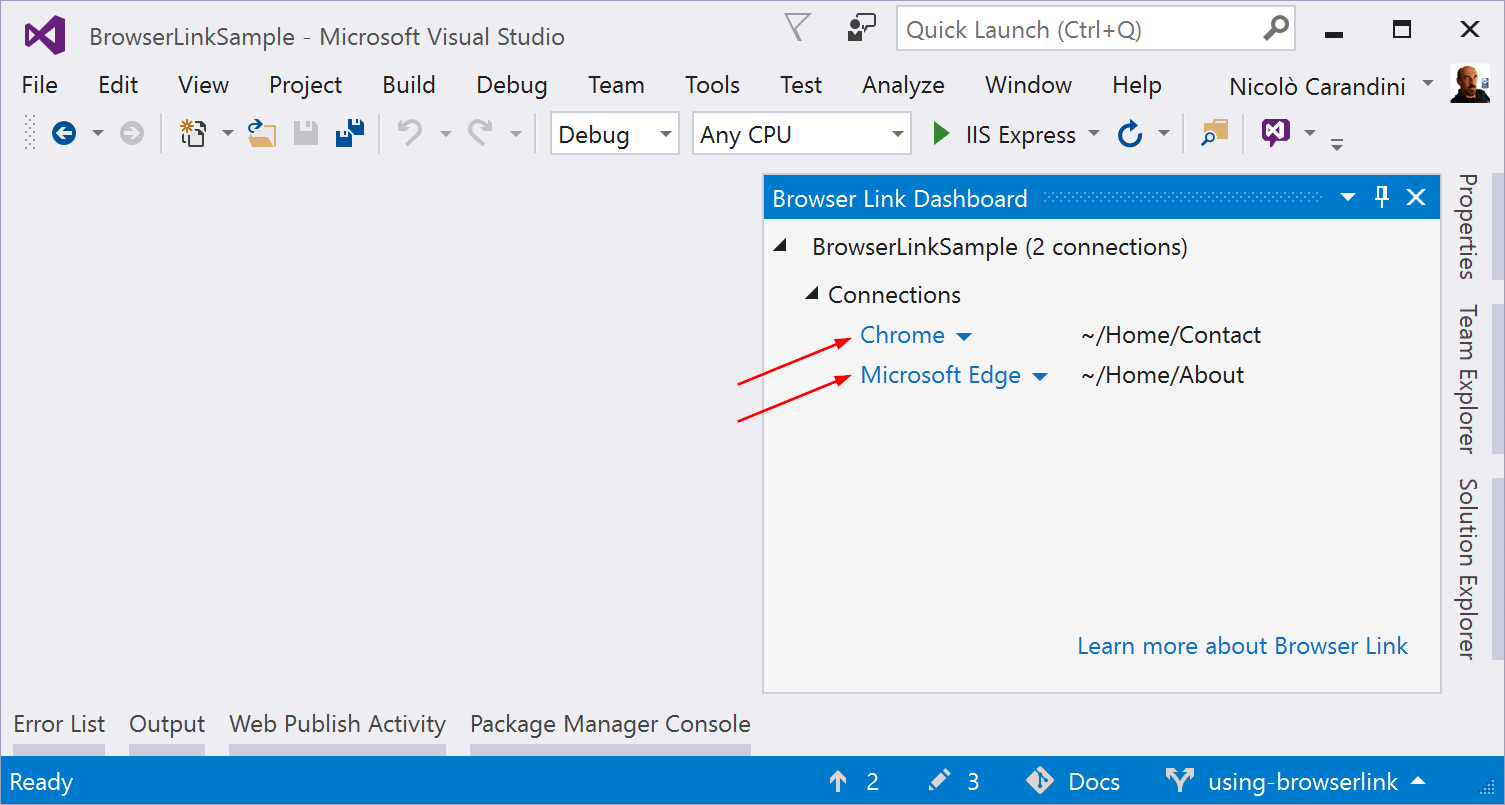
否則,連線的瀏覽器會顯示每個瀏覽器所顯示頁面的路徑:

您也可以按一下個別瀏覽器名稱,只重新整理該瀏覽器。
啟用或停用瀏覽器連結
停用瀏覽器連結之後加以重新啟用時,您必須重新整理瀏覽器以重新連線。
啟用或停用 CSS 自動同步處理
啟用 CSS 自動同步處理時,當您對 CSS 檔案進行任何變更,連線的瀏覽器會自動重新整理。
運作方式
瀏覽器連結會使用 SignalR 來建立 Visual Studio 與瀏覽器之間的通訊管道。 啟用瀏覽器連結時,Visual Studio 會做為多個用戶端 (瀏覽器) 可以連線的 SignalR 伺服器。 瀏覽器連結也會在 ASP.NET Core 要求管線中註冊中介軟體元件。 此元件會將特殊的 <script> 參考插入伺服器的每個頁面要求中。 您可以選取瀏覽器中的 [檢視來源],並捲動至捲動至 <body> 標籤內容的結尾,以查看指令碼參考:
<!-- Visual Studio Browser Link -->
<script type="application/json" id="__browserLink_initializationData">
{"requestId":"a717d5a07c1741949a7cefd6fa2bad08","requestMappingFromServer":false}
</script>
<script type="text/javascript" src="http://localhost:54139/b6e36e429d034f578ebccd6a79bf19bf/browserLink" async="async"></script>
<!-- End Browser Link -->
</body>
不會修改您的原始程式檔。 中介軟體元件會動態插入指令碼參考。
因為瀏覽器端程式碼全部是 JavaScript,可在 SignalR 支援的所有瀏覽器上運作,而不需要瀏覽器外掛程式。
