注意
這篇文章不是最新的版本。 如需目前的發行版本,請參閱本文章的.NET 9 版本。
警告
此版本的 ASP.NET Core 已不再受支援。 如需更多資訊,請參閱 .NET 和 .NET Core 支援政策。 如需目前的發行版本,請參閱本文章的.NET 9 版本。
本教程展示如何使用 .NET CLI 建立並運行 ASP.NET Core 網頁應用程式。
如需Blazor教學,請參閱ASP.NET Core Blazor教學。
您將學習如何:
- 建立一個網頁應用程式專案。
- 執行應用程式
- 編輯Razor頁面。
最終,您將在本地機器上運行一個可用的網路應用程式。

先決條件
建立一個網頁應用程式專案
開啟命令提示字元,然後輸入以下命令:
dotnet new webapp --output aspnetcoreapp --no-https
執行上述指令會在名為aspnetcoreapp的目錄中建立一個新的網頁應用程式專案。 這個專案沒有使用 HTTPS。
執行應用程式
執行以下命令:
cd aspnetcoreapp
dotnet run
run 指令會產生如下範例的輸出:
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
打開瀏覽器,然後前往輸出中顯示的網址。 在此範例中,網址是 http://localhost:5109。
瀏覽器顯示首頁。

編輯Razor頁面
更改首頁:
在命令行介面中,按下 Ctrl+C(在 macOS 中為 Cmd+C)以退出程式。
在文字編輯器中開啟
Pages/Index.cshtml.將「Learn about」開頭的行替換為以下的突出顯示標記和代碼:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>儲存您的變更
在命令殼中再次運行
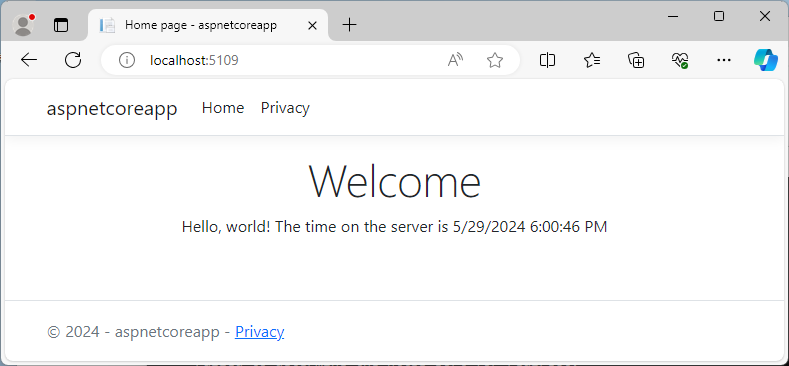
dotnet run命令。請在瀏覽器中重新整理頁面,並確認修改已顯示。

下一步
在本教程中,您將學到如何:
- 建立一個網頁應用程式專案。
- 執行專案
- 做出改變。
若要了解有關 ASP.NET Core 的更多資訊,請參閱以下內容:
