教學課程:ASP.NET Core 使用者入門
注意
這不是這篇文章的最新版本。 如需目前版本,請參閱本文的 .NET 8 版本。
警告
不再支援此版本的 ASP.NET Core。 如需詳細資訊,請參閱 .NET 和 .NET Core 支援原則。 如需目前版本,請參閱本文的 .NET 8 版本。
此教學課程示範如何使用 .NET CLI 來建立及執行 ASP.NET Core Web 應用程式。
如需 Blazor 教學課程,請參閱 ASP.NET Core Blazor 教學課程。
您將學習如何:
- 建立 Web 應用程式專案。
- 執行應用程式。
- 編輯 Razor 頁面。
最後,您會在本機電腦上執行一個運作正常的 Web 應用程式。

必要條件
建立 Web 應用程式專案
開啟命令殼層,並輸入下列命令:
dotnet new webapp --output aspnetcoreapp --no-https
上述命令會在名為 aspnetcoreapp 的目錄中建立新的 Web 應用程式專案。 此專案不會使用 HTTPS。
執行應用程式
執行下列命令:
cd aspnetcoreapp
dotnet run
run 命令會產生類似下列範例的輸出:
Building...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5109
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\aspnetcoreapp
開啟瀏覽器,然後移至輸出中顯示的 URL。 在此範例中,URL 為 http://localhost:5109。
瀏覽器會顯示 home 頁面。

編輯 Razor 頁面
變更 home 頁面:
在命令殼層中按 Ctrl+C (在 macOS 中為 Cmd+C),以結束程式。
在文字編輯器中開啟
Pages/Index.cshtml。將開頭為 "Learn about" 的那一行取代為下列醒目提示的標記和程式碼:
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <div class="text-center"> <h1 class="display-4">Welcome</h1> <p>Hello, world! The time on the server is @DateTime.Now</p> </div>儲存您的變更。
在命令殼層中,再次執行
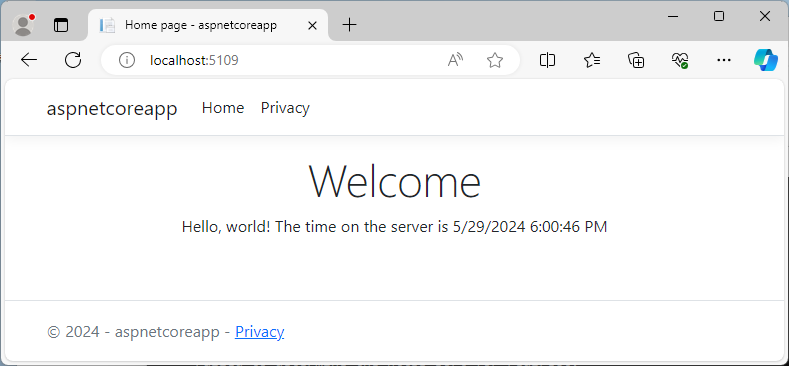
dotnet run命令。在瀏覽器中重新整理頁面,並確認變更已顯示。

下一步
在本教學課程中,您已了解如何:
- 建立 Web 應用程式專案。
- 執行專案。
- 進行變更。
若要深入了解 ASP.NET Core,請參閱下列內容:
