注意
這不是這篇文章的最新版本。 關於目前版本,請參閱 本文的 .NET 10 版本。
警告
不再支援此版本的 ASP.NET Core。 如需詳細資訊,請參閱 .NET 和 .NET Core 支持原則。 如需目前的版本,請參閱 本文的 .NET 9 版本。
模型檢視控制器 (MVC) 架構模式可將一個應用程式劃分成三個主要元件:模型 (M)、檢視 (V) 和控制器 (C)。 MVC 模式可協助您建立比傳統整合型應用程式更可測試且更易於更新的應用程式。
MVC 架構的應用程式包含:
- 代表應用程式資料結構的類別:M模型。 模型類別使用驗證邏輯對該資料強制執行商務規則。 通常,模型物件會在資料庫中擷取並儲存模型狀態。 在本教學課程中,
Movie模型會從資料庫擷取電影資料,將其提供給檢視或更新它。 更新的資料會寫入資料庫。 - 檢視 (V):檢視是顯示應用程式使用者介面 (UI) 的組件。 一般而言,此 UI 會顯示模型資料。
-
Controllers:類別是這樣的:
- 處理瀏覽器要求。
- 擷取模型資料。
- 呼叫會傳回回應的檢視表範本。
在 MVC 應用程式中,檢視表只會顯示資訊。 控制器會處理並回應使用者輸入和互動。 例如,控制器會處理 URL 區段和查詢字串值,並將這些值傳遞至模型。 此模型可能會使用這些值來查詢資料庫。 例如:
-
https://localhost:5001/Home/Privacy:會指定Home控制器和Privacy動作。 -
https://localhost:5001/Movies/Edit/5:是使用Movies控制器和Edit動作來編輯 ID=5 之電影的要求,稍後會在教學課程中詳述。
本教學課程稍後會說明路由資料。
MVC 架構模式會將應用程式分成三個主要元件群組:模型、檢視表和控制器。 此模式有助於實現關注點分離:UI 邏輯屬於視圖。 輸入邏輯位於控制器。 商務邏輯則位於模型。 這種區隔可協助您管理建置應用程式時的複雜度,因為這可讓您一次處理實作的其中一個層面,而不影響另一個層面的程式碼。 例如,您可以在不依賴業務邏輯程式碼的情況下,處理視圖程式碼。
在建置電影應用程式時,本教學課程系列會介紹並示範這些概念。 MVC 專案包含「控制器」和「檢視」的資料夾。
新增控制器
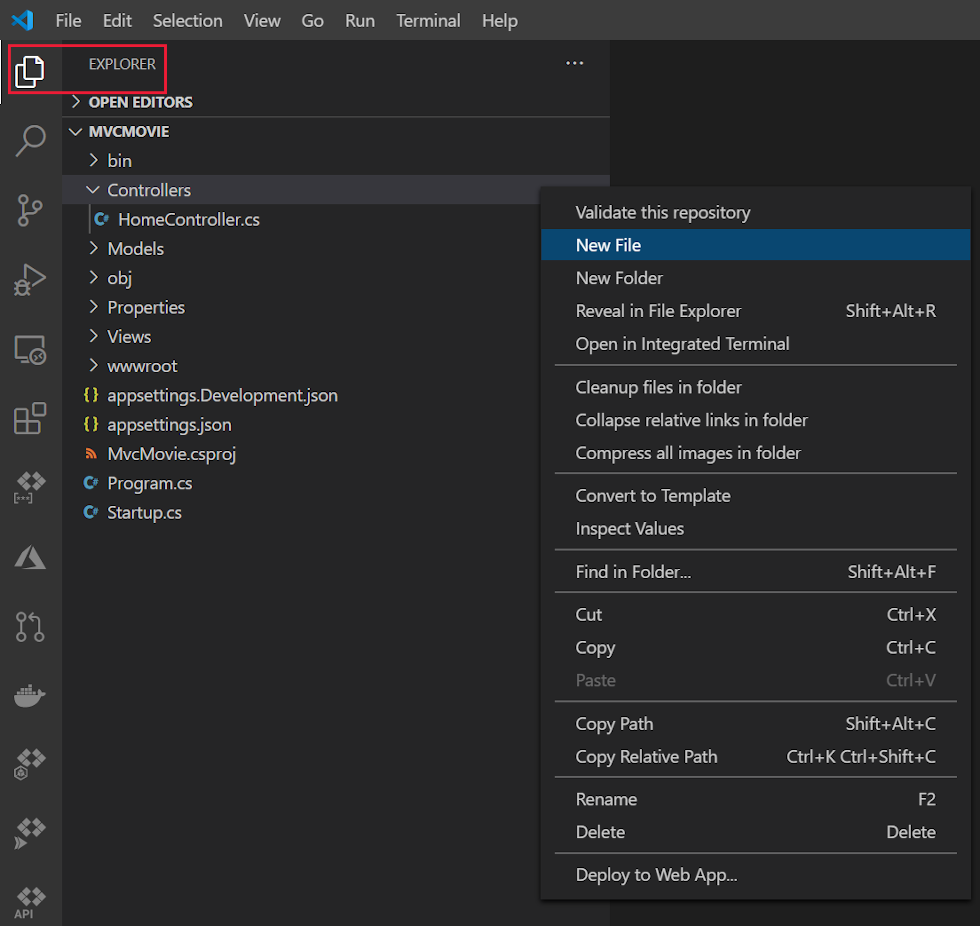
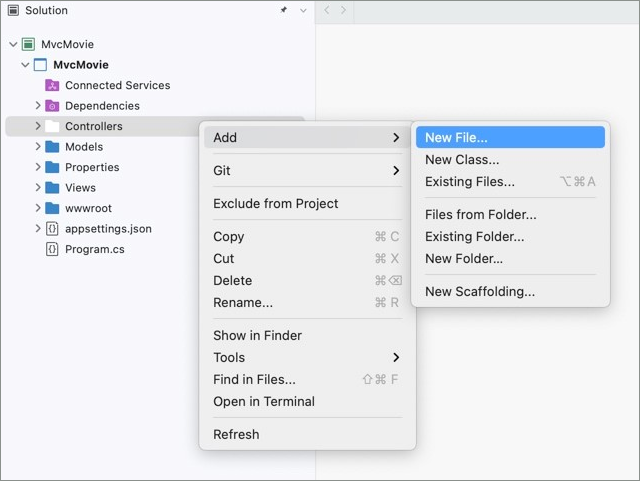
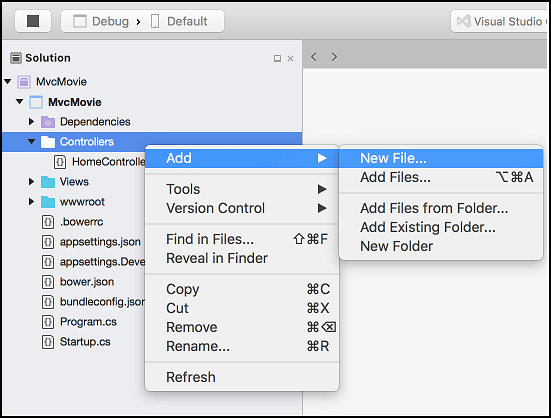
在 [方案總管] 中,以滑鼠右鍵按一下 [控制器] > [新增] > [控制器]。
![在 [方案總管] 中,以滑鼠右鍵按一下 [控制器] > [新增] > [控制器]](adding-controller/_static/9/add-controller-vs22-17.11.0.png?view=aspnetcore-8.0)
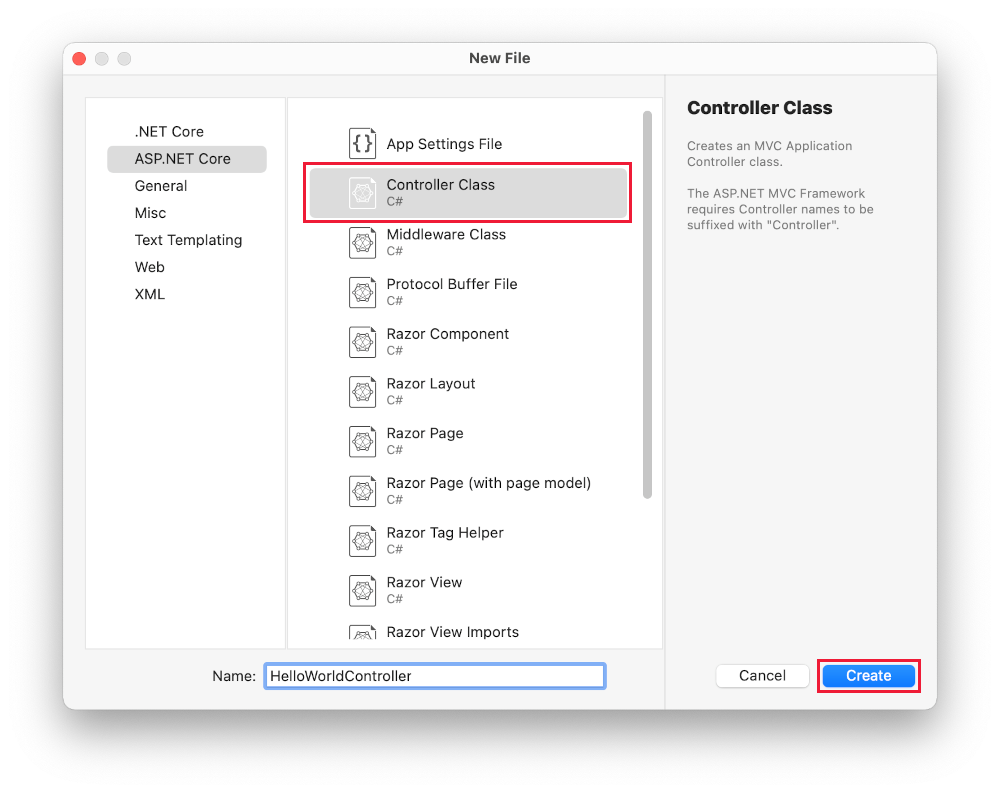
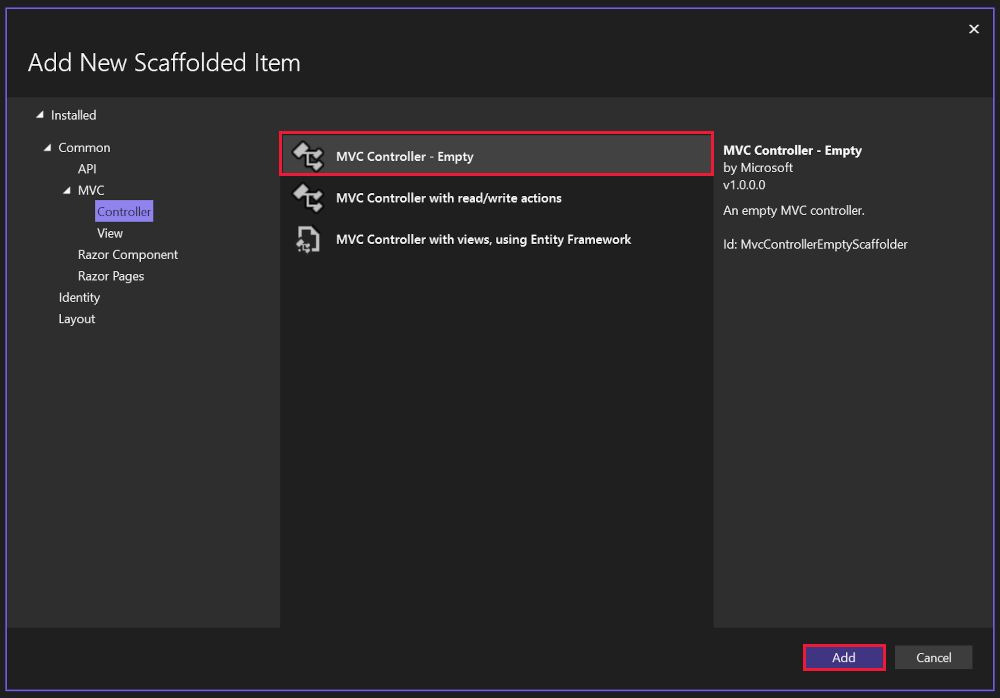
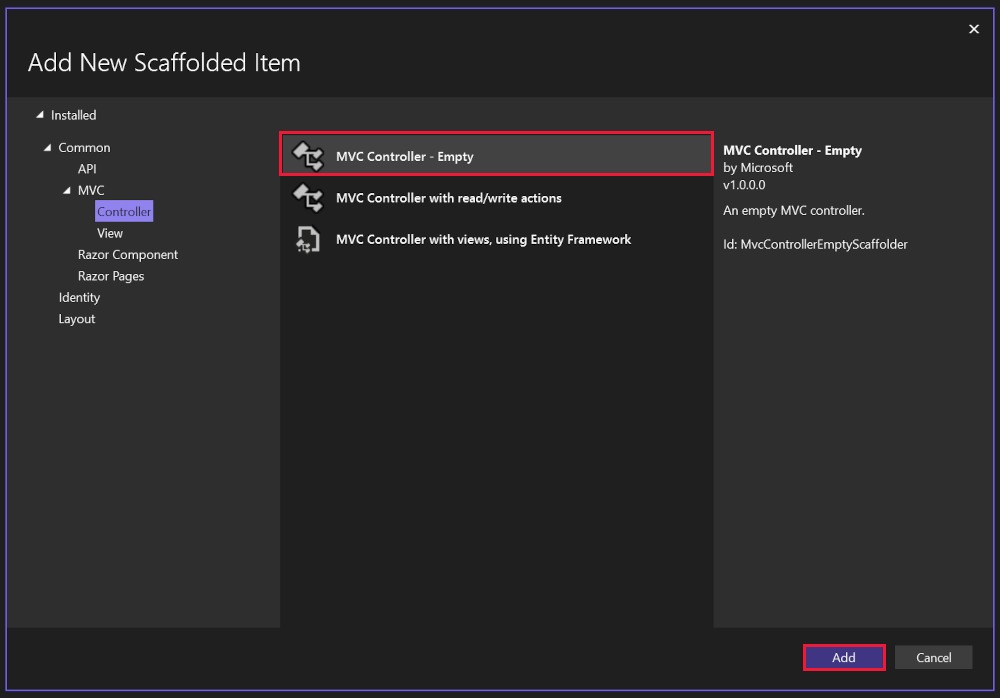
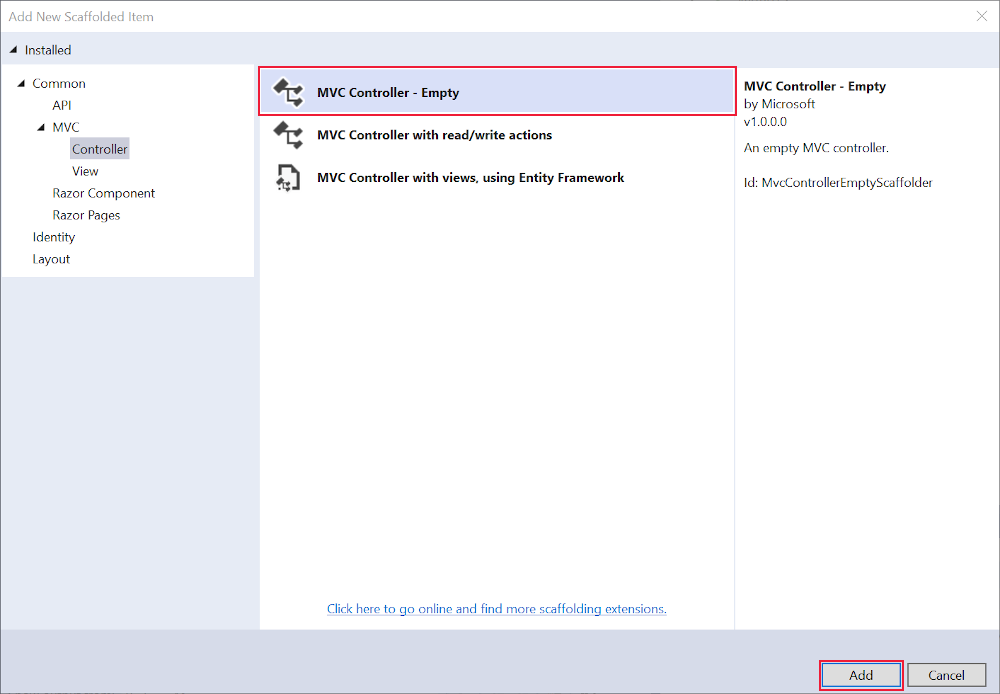
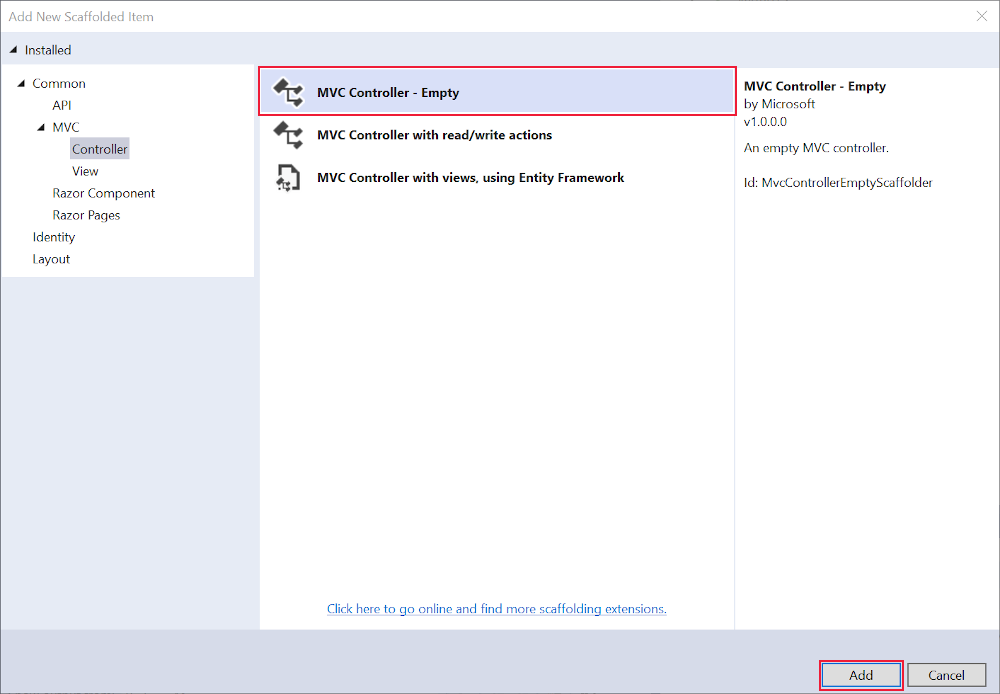
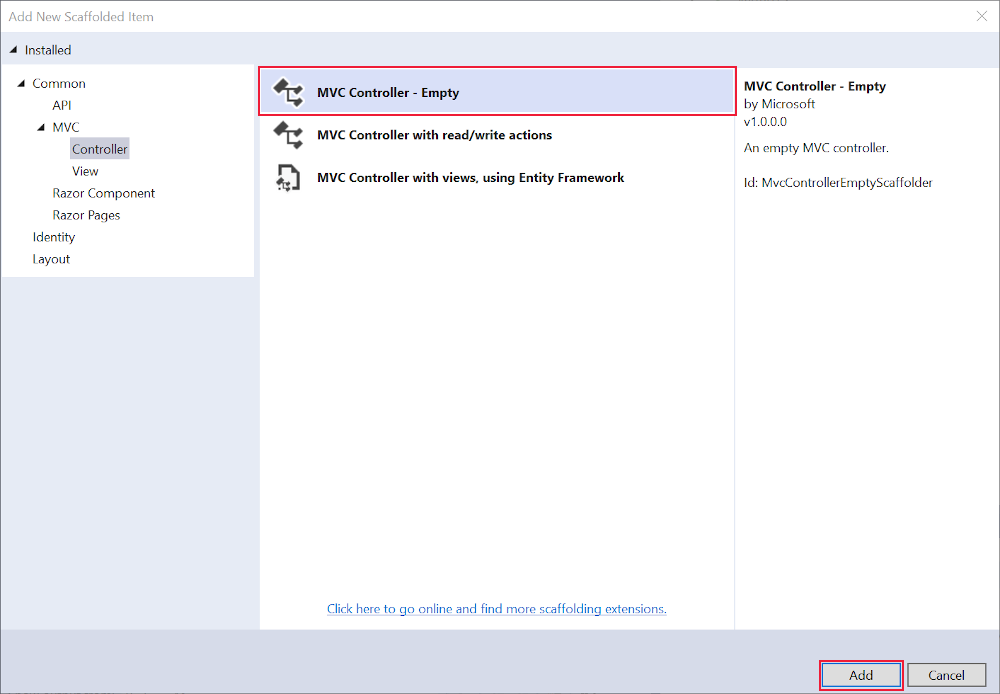
在 [新增 Scaffolded 項目] 對話方塊中,選取 [MVC 控制器 - 空白]>[新增]。

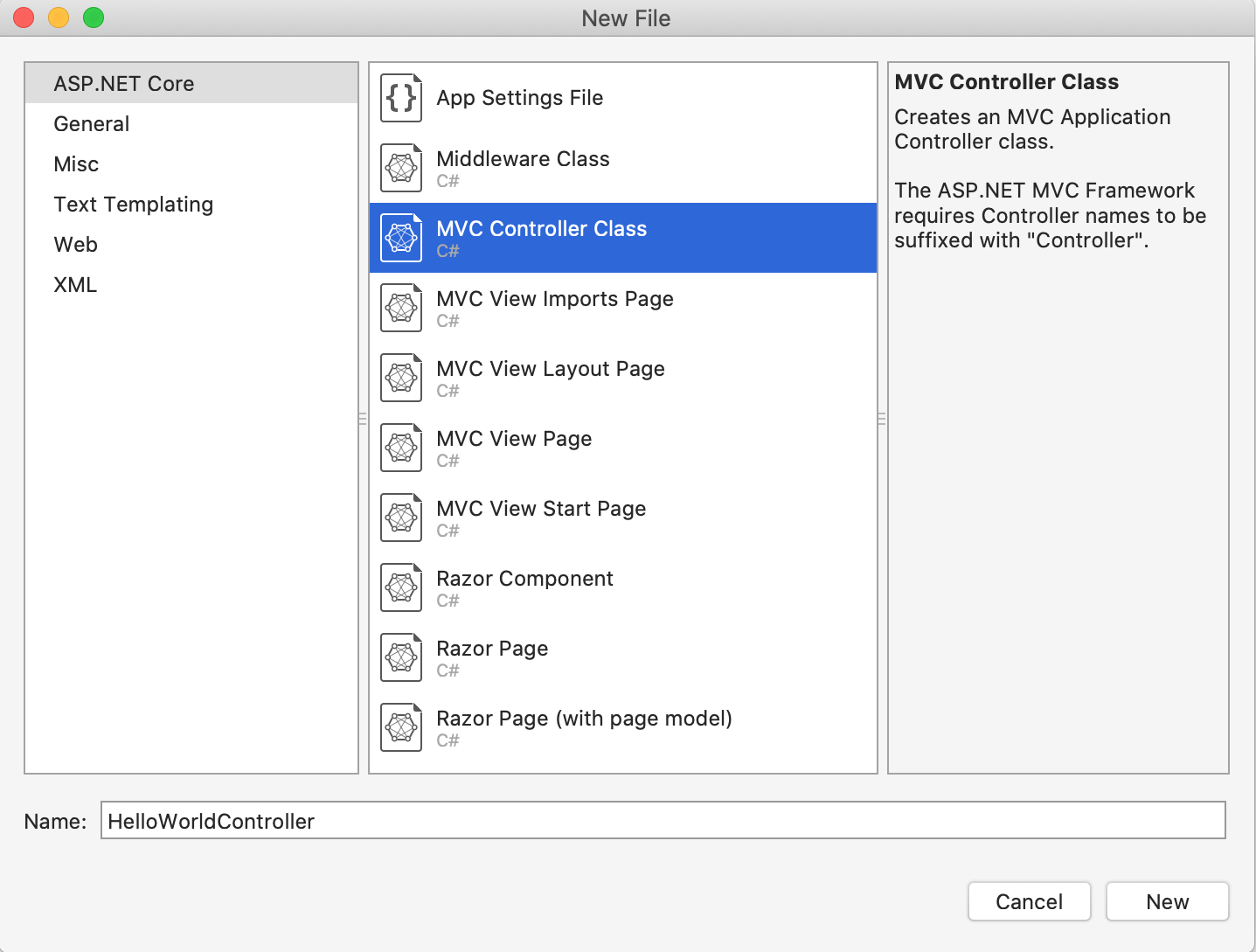
在 [新增項目 - MvcMovie] 對話方塊中,輸入 HelloWorldController.cs 並選取 [新增]。
以下列程式碼取代 Controllers/HelloWorldController.cs 的內容:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
控制器中的每個 public 方法可呼叫作為 HTTP 端點。 在上述範例中,這兩種方法都會傳回一個字串。 請注意每個方法之前的註解。
HTTP 端點:
- 是 Web 應用程式中的可鎖定 URL,例如
https://localhost:5001/HelloWorld。 - 合併:
- 所用的通訊協定:
HTTPS。 - Web 伺服器的網路位置,包括 TCP 埠:
localhost:5001。 - 目標 URI:
HelloWorld。
- 所用的通訊協定:
第一個註解指出這是 HTTP GET 方法,叫用方法是將 /HelloWorld/ 附加至基底 URL。
第二個註解會指定 HTTP GET 方法,叫用方法是將 /HelloWorld/Welcome/ 附加至 URL。 稍後在本教程中,您將使用腳手架引擎生成 HTTP POST 方法來更新數據。
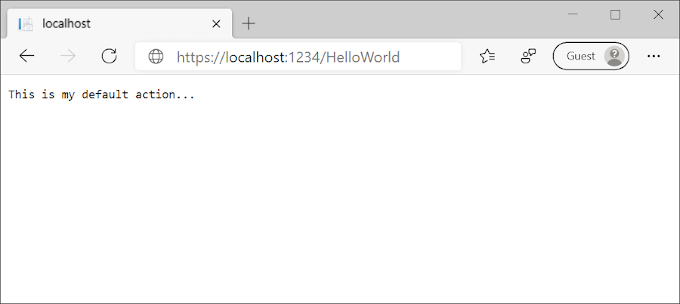
按下 Ctrl +F5,以執行沒有調試程式的應用程式。
附加 /HelloWorld 至網址列中的路徑。
Index 方法會傳回一個字串。

MVC 會根據傳入 URL 叫用控制器類別 (和其中的動作方法)。 MVC 使用的預設 URL 路由邏輯會使用像這樣的格式來判斷要叫用的程式碼:
/[Controller]/[ActionName]/[Parameters]
路由格式是在 Program.cs 檔案中設定。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
當您瀏覽至應用程式而不提供任何 URL 區段時,系統預設使用上方範例中的 "Home" 控制器和 "Index" 方法。 在上述 URL 區段中:
- 第一個 URL 區段決定要執行的控制器類別。 因此,
localhost:5001/HelloWorld會對應到 HelloWorld Controller 類別。 - URL 區段的第二部分則決定類別上的動作方法。 因此,
localhost:5001/HelloWorld/Index會導致執行Index類別的HelloWorldController方法。 請注意,您只需要瀏覽至localhost:5001/HelloWorld,根據預設就會呼叫Index方法。Index是在未明確指定方法名稱時,會在控制器上呼叫的預設方法。 - URL 區段的第三個部分 (
id) 是路由資料。 本教學課程稍後會說明路由資料。
瀏覽至:https://localhost:{PORT}/HelloWorld/Welcome。 以您的連接埠號碼取代 {PORT}。
Welcome 方法隨即執行,並傳回字串 This is the Welcome action method...。 在此 URL 中,控制器是 HelloWorld,而 Welcome 是動作方法。 您尚未使用 URL 的 [Parameters] 部分。

修改程式碼 ,將 URL 中的某些參數資訊傳遞到控制器。 例如: /HelloWorld/Welcome?name=Rick&numtimes=4 。
變更 Welcome 方法以包含兩個參數,如下列程式碼所示。
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
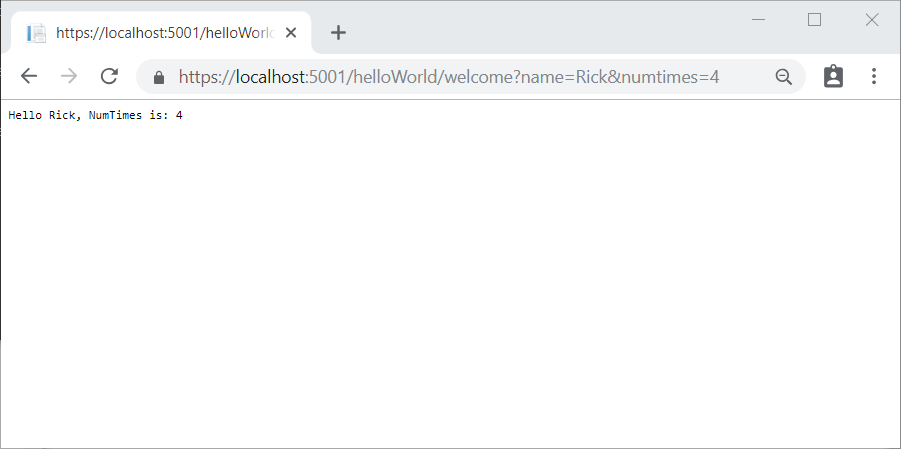
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
上述 程式碼:
- 使用 C# 選擇性參數功能來指出若未針對
numTimes參數傳遞任何值時,該參數預設為 1。 - 使用
HtmlEncoder.Default.Encode來保護應用程式免遭惡意輸入,例如透過 JavaScript 進行。 - 使用內插字串在
$"Hello {name}, NumTimes is: {numTimes}"中。
執行應用程式並瀏覽至:https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4。 以您的連接埠號碼取代 {PORT}。
在 URL 中針對 name 和 numtimes 嘗試不同的值。 MVC 模型繫結系統會自動將查詢字串的具名參數對應至方法中的參數。 如需詳細資訊,請參閱模型繫結。

在上一張圖片中:
- 並未使用 URL 區段
Parameters。 -
name和numTimes參數是在查詢字串中傳遞。 - 上述 URL 中的
?(問號) 是分隔符號,查詢字串則緊隨其後。 -
&字元會分隔域值組。
以下列程式碼取代 Welcome 方法:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
執行應用程式,並輸入下列 URL:https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
在上述 URL 中:
- 第三個 URL 區段符合路由參數
id。 -
Welcome方法包含符合id方法中 URL 範本的MapControllerRoute參數。 - 後置
?會啟動查詢字串。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
在前述範例中:
- 第三個 URL 區段符合路由參數
id,如Program.cs檔案中的路由範本中所定義。 -
Welcome方法包含符合id方法中 URL 範本的MapControllerRoute參數。 - 結尾的
?(在id?中) 表示id是選擇性參數。
模型檢視控制器 (MVC) 架構模式可將一個應用程式劃分成三個主要元件:模型 (M)、檢視 (V) 和控制器 (C)。 MVC 模式可協助您建立比傳統整合型應用程式更可測試且更易於更新的應用程式。
MVC 架構的應用程式包含:
- 代表應用程式資料結構的類別:M模型。 模型類別使用驗證邏輯對該資料強制執行商務規則。 通常,模型物件會在資料庫中擷取並儲存模型狀態。 在本教學課程中,
Movie模型會從資料庫擷取電影資料,將其提供給檢視或更新它。 更新的資料會寫入資料庫。 - 檢視 (V):檢視是顯示應用程式使用者介面 (UI) 的組件。 一般而言,此 UI 會顯示模型資料。
-
Controllers:類別是這樣的:
- 處理瀏覽器要求。
- 擷取模型資料。
- 呼叫會傳回回應的檢視表範本。
在 MVC 應用程式中,檢視表只會顯示資訊。 控制器會處理並回應使用者輸入和互動。 例如,控制器會處理 URL 區段和查詢字串值,並將這些值傳遞至模型。 此模型可能會使用這些值來查詢資料庫。 例如:
-
https://localhost:5001/Home/Privacy:會指定Home控制器和Privacy動作。 -
https://localhost:5001/Movies/Edit/5:是使用Movies控制器和Edit動作來編輯 ID=5 之電影的要求,稍後會在教學課程中詳述。
本教學課程稍後會說明路由資料。
MVC 架構模式會將應用程式分成三個主要元件群組:模型、檢視表和控制器。 此模式有助於實現關注點分離:UI 邏輯屬於視圖。 輸入邏輯位於控制器。 商務邏輯則位於模型。 這種區隔可協助您管理建置應用程式時的複雜度,因為這可讓您一次處理實作的其中一個層面,而不影響另一個層面的程式碼。 例如,您可以在不依賴業務邏輯程式碼的情況下,處理視圖程式碼。
在建置電影應用程式時,本教學課程系列會介紹並示範這些概念。 MVC 專案包含「控制器」和「檢視」的資料夾。
新增控制器
在 [方案總管] 中,以滑鼠右鍵按一下 [控制器] > [新增] > [控制器]。
![在 [方案總管] 中,以滑鼠右鍵按一下 [控制器] > [新增] > [控制器]](adding-controller/_static/8/add-controller-vs22-17.8.0.png?view=aspnetcore-8.0)
在 [新增 Scaffolded 項目] 對話方塊中,選取 [MVC 控制器 - 空白]>[新增]。

在 [新增項目 - MvcMovie] 對話方塊中,輸入 HelloWorldController.cs 並選取 [新增]。
以下列程式碼取代 Controllers/HelloWorldController.cs 的內容:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
控制器中的每個 public 方法可呼叫作為 HTTP 端點。 在上述範例中,這兩種方法都會傳回一個字串。 請注意每個方法之前的註解。
HTTP 端點:
- 是 Web 應用程式中的可鎖定 URL,例如
https://localhost:5001/HelloWorld。 - 合併:
- 所用的通訊協定:
HTTPS。 - Web 伺服器的網路位置,包括 TCP 埠:
localhost:5001。 - 目標 URI:
HelloWorld。
- 所用的通訊協定:
第一個註解指出這是 HTTP GET 方法,叫用方法是將 /HelloWorld/ 附加至基底 URL。
第二個註解會指定 HTTP GET 方法,叫用方法是將 /HelloWorld/Welcome/ 附加至 URL。 稍後在本教程中,您將使用腳手架引擎生成 HTTP POST 方法來更新數據。
按下 Ctrl +F5,以執行沒有調試程式的應用程式。
附加 /HelloWorld 至網址列中的路徑。
Index 方法會傳回一個字串。

MVC 會根據傳入 URL 叫用控制器類別 (和其中的動作方法)。 MVC 使用的預設 URL 路由邏輯會使用像這樣的格式來判斷要叫用的程式碼:
/[Controller]/[ActionName]/[Parameters]
路由格式是在 Program.cs 檔案中設定。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
當您瀏覽至應用程式而不提供任何 URL 區段時,系統預設使用上方範例中的 "Home" 控制器和 "Index" 方法。 在上述 URL 區段中:
- 第一個 URL 區段決定要執行的控制器類別。 因此,
localhost:5001/HelloWorld會對應到 HelloWorld Controller 類別。 - URL 區段的第二部分則決定類別上的動作方法。 因此,
localhost:5001/HelloWorld/Index會導致執行Index類別的HelloWorldController方法。 請注意,您只需要瀏覽至localhost:5001/HelloWorld,根據預設就會呼叫Index方法。Index是在未明確指定方法名稱時,會在控制器上呼叫的預設方法。 - URL 區段的第三個部分 (
id) 是路由資料。 本教學課程稍後會說明路由資料。
瀏覽至:https://localhost:{PORT}/HelloWorld/Welcome。 以您的連接埠號碼取代 {PORT}。
Welcome 方法隨即執行,並傳回字串 This is the Welcome action method...。 在此 URL 中,控制器是 HelloWorld,而 Welcome 是動作方法。 您尚未使用 URL 的 [Parameters] 部分。

修改程式碼 ,將 URL 中的某些參數資訊傳遞到控制器。 例如: /HelloWorld/Welcome?name=Rick&numtimes=4 。
變更 Welcome 方法以包含兩個參數,如下列程式碼所示。
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
上述 程式碼:
- 使用 C# 選擇性參數功能來指出若未針對
numTimes參數傳遞任何值時,該參數預設為 1。 - 使用
HtmlEncoder.Default.Encode來保護應用程式免遭惡意輸入,例如透過 JavaScript 進行。 - 使用內插字串在
$"Hello {name}, NumTimes is: {numTimes}"中。
執行應用程式並瀏覽至:https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4。 以您的連接埠號碼取代 {PORT}。
在 URL 中針對 name 和 numtimes 嘗試不同的值。 MVC 模型繫結系統會自動將查詢字串的具名參數對應至方法中的參數。 如需詳細資訊,請參閱模型繫結。

在上一張圖片中:
- 並未使用 URL 區段
Parameters。 -
name和numTimes參數是在查詢字串中傳遞。 - 上述 URL 中的
?(問號) 是分隔符號,查詢字串則緊隨其後。 -
&字元會分隔域值組。
以下列程式碼取代 Welcome 方法:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
執行應用程式,並輸入下列 URL:https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
在上述 URL 中:
- 第三個 URL 區段符合路由參數
id。 -
Welcome方法包含符合id方法中 URL 範本的MapControllerRoute參數。 - 後置
?會啟動查詢字串。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
在前述範例中:
- 第三個 URL 區段符合路由參數
id。 -
Welcome方法包含符合id方法中 URL 範本的MapControllerRoute參數。 - 結尾的
?(在id?中) 表示id是選擇性參數。
模型檢視控制器 (MVC) 架構模式可將一個應用程式劃分成三個主要元件:模型 (M)、檢視 (V) 和控制器 (C)。 MVC 模式可協助您建立比傳統整合型應用程式更可測試且更易於更新的應用程式。
MVC 架構的應用程式包含:
- 代表應用程式資料結構的類別:M模型。 模型類別使用驗證邏輯對該資料強制執行商務規則。 通常,模型物件會在資料庫中擷取並儲存模型狀態。 在本教學課程中,
Movie模型會從資料庫擷取電影資料,將其提供給檢視或更新它。 更新的資料會寫入資料庫。 - 檢視 (V):檢視是顯示應用程式使用者介面 (UI) 的組件。 一般而言,此 UI 會顯示模型資料。
-
Controllers:類別是這樣的:
- 處理瀏覽器要求。
- 擷取模型資料。
- 呼叫會傳回回應的檢視表範本。
在 MVC 應用程式中,檢視表只會顯示資訊。 控制器會處理並回應使用者輸入和互動。 例如,控制器會處理 URL 區段和查詢字串值,並將這些值傳遞至模型。 此模型可能會使用這些值來查詢資料庫。 例如:
-
https://localhost:5001/Home/Privacy:會指定Home控制器和Privacy動作。 -
https://localhost:5001/Movies/Edit/5:是使用Movies控制器和Edit動作來編輯 ID=5 之電影的要求,稍後會在教學課程中詳述。
本教學課程稍後會說明路由資料。
MVC 架構模式會將應用程式分成三個主要元件群組:模型、檢視表和控制器。 此模式有助於實現關注點分離:UI 邏輯屬於視圖。 輸入邏輯位於控制器。 商務邏輯則位於模型。 這種區隔可協助您管理建置應用程式時的複雜度,因為這可讓您一次處理實作的其中一個層面,而不影響另一個層面的程式碼。 例如,您可以在不依賴業務邏輯程式碼的情況下,處理視圖程式碼。
在建置電影應用程式時,本教學課程系列會介紹並示範這些概念。 MVC 專案包含「控制器」和「檢視」的資料夾。
新增控制器
在 [方案總管] 中,以滑鼠右鍵按一下 [控制器] > [新增] > [控制器]。
![在 [方案總管] 中,以滑鼠右鍵按一下 [控制器] > [新增] > [控制器]](adding-controller/_static/add_controllercopyvs19v16.9.png?view=aspnetcore-8.0)
在 [新增 Scaffolded 項目] 對話方塊中,選取 [MVC 控制器 - 空白]>[新增]。

在 [新增項目 - MvcMovie] 對話方塊中,輸入 HelloWorldController.cs 並選取 [新增]。
以下列程式碼取代 Controllers/HelloWorldController.cs 的內容:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers;
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
控制器中的每個 public 方法可呼叫作為 HTTP 端點。 在上述範例中,這兩種方法都會傳回一個字串。 請注意每個方法之前的註解。
HTTP 端點:
- 是 Web 應用程式中的可鎖定 URL,例如
https://localhost:5001/HelloWorld。 - 合併:
- 所用的通訊協定:
HTTPS。 - Web 伺服器的網路位置,包括 TCP 埠:
localhost:5001。 - 目標 URI:
HelloWorld。
- 所用的通訊協定:
第一個註解指出這是 HTTP GET 方法,叫用方法是將 /HelloWorld/ 附加至基底 URL。
第二個註解會指定 HTTP GET 方法,叫用方法是將 /HelloWorld/Welcome/ 附加至 URL。 稍後在本教程中,您將使用腳手架引擎生成 HTTP POST 方法來更新數據。
按下 Ctrl +F5,以執行沒有調試程式的應用程式。
附加 /HelloWorld 至網址列中的路徑。
Index 方法會傳回一個字串。

MVC 會根據傳入 URL 叫用控制器類別 (和其中的動作方法)。 MVC 使用的預設 URL 路由邏輯會使用像這樣的格式來判斷要叫用的程式碼:
/[Controller]/[ActionName]/[Parameters]
路由格式是在 Program.cs 檔案中設定。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
當您瀏覽至應用程式而不提供任何 URL 區段時,系統預設使用上方範例中的 "Home" 控制器和 "Index" 方法。 在上述 URL 區段中:
- 第一個 URL 區段決定要執行的控制器類別。 因此,
localhost:5001/HelloWorld會對應到 HelloWorld Controller 類別。 - URL 區段的第二部分則決定類別上的動作方法。 因此,
localhost:5001/HelloWorld/Index會導致執行Index類別的HelloWorldController方法。 請注意,您只需要瀏覽至localhost:5001/HelloWorld,根據預設就會呼叫Index方法。Index是在未明確指定方法名稱時,會在控制器上呼叫的預設方法。 - URL 區段的第三個部分 (
id) 是路由資料。 本教學課程稍後會說明路由資料。
瀏覽至:https://localhost:{PORT}/HelloWorld/Welcome。 以您的連接埠號碼取代 {PORT}。
Welcome 方法隨即執行,並傳回字串 This is the Welcome action method...。 在此 URL 中,控制器是 HelloWorld,而 Welcome 是動作方法。 您尚未使用 URL 的 [Parameters] 部分。

修改程式碼 ,將 URL 中的某些參數資訊傳遞到控制器。 例如: /HelloWorld/Welcome?name=Rick&numtimes=4 。
變更 Welcome 方法以包含兩個參數,如下列程式碼所示。
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
上述 程式碼:
- 使用 C# 選擇性參數功能來指出若未針對
numTimes參數傳遞任何值時,該參數預設為 1。 - 使用
HtmlEncoder.Default.Encode來保護應用程式免遭惡意輸入,例如透過 JavaScript 進行。 - 使用內插字串在
$"Hello {name}, NumTimes is: {numTimes}"中。
執行應用程式並瀏覽至:https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4。 以您的連接埠號碼取代 {PORT}。
在 URL 中針對 name 和 numtimes 嘗試不同的值。 MVC 模型繫結系統會自動將查詢字串的具名參數對應至方法中的參數。 如需詳細資訊,請參閱模型繫結。

在上一張圖片中:
- 並未使用 URL 區段
Parameters。 -
name和numTimes參數是在查詢字串中傳遞。 - 上述 URL 中的
?(問號) 是分隔符號,查詢字串則緊隨其後。 -
&字元會分隔域值組。
以下列程式碼取代 Welcome 方法:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
執行應用程式,並輸入下列 URL:https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
在上述 URL 中:
- 第三個 URL 區段符合路由參數
id。 -
Welcome方法包含符合id方法中 URL 範本的MapControllerRoute參數。 - 後置
?會啟動查詢字串。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
在前述範例中:
- 第三個 URL 區段符合路由參數
id。 -
Welcome方法包含符合id方法中 URL 範本的MapControllerRoute參數。 - 結尾的
?(在id?中) 表示id是選擇性參數。
模型檢視控制器 (MVC) 架構模式可將一個應用程式劃分成三個主要元件:模型 (M)、檢視 (V) 和控制器 (C)。 MVC 模式可協助您建立比傳統整合型應用程式更可測試且更易於更新的應用程式。
MVC 架構的應用程式包含:
- 代表應用程式資料結構的類別:M模型。 模型類別使用驗證邏輯對該資料強制執行商務規則。 通常,模型物件會在資料庫中擷取並儲存模型狀態。 在本教學課程中,
Movie模型會從資料庫擷取電影資料,將其提供給檢視或更新它。 更新的資料會寫入資料庫。 - 檢視 (V):檢視是顯示應用程式使用者介面 (UI) 的組件。 一般而言,此 UI 會顯示模型資料。
-
Controllers:類別是這樣的:
- 處理瀏覽器要求。
- 擷取模型資料。
- 呼叫會傳回回應的檢視表範本。
在 MVC 應用程式中,檢視表只會顯示資訊。 控制器會處理並回應使用者輸入和互動。 例如,控制器會處理 URL 區段和查詢字串值,並將這些值傳遞至模型。 此模型可能會使用這些值來查詢資料庫。 例如:
-
https://localhost:5001/Home/Privacy:會指定Home控制器和Privacy動作。 -
https://localhost:5001/Movies/Edit/5:是使用Movies控制器和Edit動作來編輯 ID=5 之電影的要求,稍後會在教學課程中詳述。
本教學課程稍後會說明路由資料。
MVC 架構模式會將應用程式分成三個主要元件群組:模型、檢視表和控制器。 此模式有助於實現關注點分離:UI 邏輯屬於視圖。 輸入邏輯位於控制器。 商務邏輯則位於模型。 這種區隔可協助您管理建置應用程式時的複雜度,因為這可讓您一次處理實作的其中一個層面,而不影響另一個層面的程式碼。 例如,您可以在不依賴業務邏輯程式碼的情況下,處理視圖程式碼。
在建置電影應用程式時,本教學課程系列會介紹並示範這些概念。 MVC 專案包含「控制器」和「檢視」的資料夾。
新增控制器
在 [方案總管] 中,以滑鼠右鍵按一下 [控制器] > [新增] > [控制器]。
![在 [方案總管] 中,以滑鼠右鍵按一下 [控制器] > [新增] > [控制器]](adding-controller/_static/add_controllercopyvs19v16.9.png?view=aspnetcore-8.0)
在 [新增 Scaffolded 項目] 對話方塊中,選取 [MVC 控制器 - 空白]>[新增]。

在 [新增項目 - MvcMovie] 對話方塊中,輸入 HelloWorldController.cs 並選取 [新增]。
以下列程式碼取代 Controllers/HelloWorldController.cs 的內容:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
控制器中的每個 public 方法可呼叫作為 HTTP 端點。 在上述範例中,這兩種方法都會傳回一個字串。 請注意每個方法之前的註解。
HTTP 端點:
- 是 Web 應用程式中的可鎖定 URL,例如
https://localhost:5001/HelloWorld。 - 合併:
- 所用的通訊協定:
HTTPS。 - Web 伺服器的網路位置,包括 TCP 埠:
localhost:5001。 - 目標 URI:
HelloWorld。
- 所用的通訊協定:
第一個註解指出這是 HTTP GET 方法,叫用方法是將 /HelloWorld/ 附加至基底 URL。
第二個註解會指定 HTTP GET 方法,叫用方法是將 /HelloWorld/Welcome/ 附加至 URL。 稍後在本教程中,您將使用腳手架引擎生成 HTTP POST 方法來更新數據。
在沒有偵錯工具的情況下執行應用程式。
將 "HelloWorld" 附加至網址列中的路徑。
Index 方法會傳回一個字串。

MVC 會根據傳入 URL 叫用控制器類別 (和其中的動作方法)。 MVC 使用的預設 URL 路由邏輯會使用像這樣的格式來判斷要叫用的程式碼:
/[Controller]/[ActionName]/[Parameters]
路由格式是在 Program.cs 檔案中設定。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
當您瀏覽至應用程式而不提供任何 URL 區段時,系統預設使用上方範例中的 "Home" 控制器和 "Index" 方法。 在上述 URL 區段中:
- 第一個 URL 區段決定要執行的控制器類別。 因此,
localhost:5001/HelloWorld會對應到 HelloWorld Controller 類別。 - URL 區段的第二部分則決定類別上的動作方法。 因此,
localhost:5001/HelloWorld/Index會導致執行Index類別的HelloWorldController方法。 請注意,您只需要瀏覽至localhost:5001/HelloWorld,根據預設就會呼叫Index方法。Index是在未明確指定方法名稱時,會在控制器上呼叫的預設方法。 - URL 區段的第三個部分 (
id) 是路由資料。 本教學課程稍後會說明路由資料。
瀏覽至:https://localhost:{PORT}/HelloWorld/Welcome。 以您的連接埠號碼取代 {PORT}。
Welcome 方法隨即執行,並傳回字串 This is the Welcome action method...。 在此 URL 中,控制器是 HelloWorld,而 Welcome 是動作方法。 您尚未使用 URL 的 [Parameters] 部分。

修改程式碼 ,將 URL 中的某些參數資訊傳遞到控制器。 例如: /HelloWorld/Welcome?name=Rick&numtimes=4 。
變更 Welcome 方法以包含兩個參數,如下列程式碼所示。
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
上述 程式碼:
- 使用 C# 選擇性參數功能來指出若未針對
numTimes參數傳遞任何值時,該參數預設為 1。 - 使用
HtmlEncoder.Default.Encode來保護應用程式免遭惡意輸入,例如透過 JavaScript 進行。 - 使用內插字串在
$"Hello {name}, NumTimes is: {numTimes}"中。
執行應用程式並瀏覽至:https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4。 以您的連接埠號碼取代 {PORT}。
在 URL 中針對 name 和 numtimes 嘗試不同的值。 MVC 模型繫結系統會自動將查詢字串的具名參數對應至方法中的參數。 如需詳細資訊,請參閱模型繫結。

在上一張圖片中:
- 並未使用 URL 區段
Parameters。 -
name和numTimes參數是在查詢字串中傳遞。 - 上述 URL 中的
?(問號) 是分隔符號,查詢字串則緊隨其後。 -
&字元會分隔域值組。
以下列程式碼取代 Welcome 方法:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
執行應用程式,並輸入下列 URL:https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
在上述 URL 中:
- 第三個 URL 區段符合路由參數
id。 -
Welcome方法包含符合id方法中 URL 範本的MapControllerRoute參數。 - 後置
?會啟動查詢字串。
app.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
在前述範例中:
- 第三個 URL 區段符合路由參數
id。 -
Welcome方法包含符合id方法中 URL 範本的MapControllerRoute參數。 - 結尾的
?(在id?中) 表示id是選擇性參數。
模型檢視控制器 (MVC) 架構模式可將一個應用程式劃分成三個主要元件:模型 (M)、檢視 (V) 和控制器 (C)。 MVC 模式可協助您建立比傳統整合型應用程式更可測試且更易於更新的應用程式。
MVC 架構的應用程式包含:
- 代表應用程式資料結構的類別:M模型。 模型類別使用驗證邏輯對該資料強制執行商務規則。 通常,模型物件會在資料庫中擷取並儲存模型狀態。 在本教學課程中,
Movie模型會從資料庫擷取電影資料,將其提供給檢視或更新它。 更新的資料會寫入資料庫。 - 檢視 (V):檢視是顯示應用程式使用者介面 (UI) 的組件。 一般而言,此 UI 會顯示模型資料。
-
Controllers:類別是這樣的:
- 處理瀏覽器要求。
- 擷取模型資料。
- 呼叫會傳回回應的檢視表範本。
在 MVC 應用程式中,檢視表只會顯示資訊。 控制器會處理並回應使用者輸入和互動。 例如,控制器會處理 URL 區段和查詢字串值,並將這些值傳遞至模型。 此模型可能會使用這些值來查詢資料庫。 例如:
-
https://localhost:5001/Home/Privacy:會指定Home控制器和Privacy動作。 -
https://localhost:5001/Movies/Edit/5:是使用Movies控制器和Edit動作來編輯 ID=5 之電影的要求,稍後會在教學課程中詳述。
本教學課程稍後會說明路由資料。
MVC 架構模式會將應用程式分成三個主要元件群組:模型、檢視表和控制器。 此模式有助於實現關注點分離:UI 邏輯屬於視圖。 輸入邏輯位於控制器。 商務邏輯則位於模型。 這種區隔可協助您管理建置應用程式時的複雜度,因為這可讓您一次處理實作的其中一個層面,而不影響另一個層面的程式碼。 例如,您可以在不依賴業務邏輯程式碼的情況下,處理視圖程式碼。
在建置電影應用程式時,本教學課程系列會介紹並示範這些概念。 MVC 專案包含「控制器」和「檢視」的資料夾。
新增控制器
在 [方案總管] 中,右鍵點擊 [控制器]> [新增]> [控制器]。
![在 [方案總管] 中,以滑鼠右鍵按一下 [控制器] > [新增] > [控制器]](adding-controller/_static/add_controllercopyvs19v16.9.png?view=aspnetcore-8.0)
在 [新增 Scaffold] 對話方塊中,選取 [MVC 控制器 - 空白]。

在 [新增項目 - MvcMovie] 對話方塊中,輸入 HelloWorldController.cs 並選取 [新增]。
以下列項目取代 Controllers/HelloWorldController.cs 的內容:
using Microsoft.AspNetCore.Mvc;
using System.Text.Encodings.Web;
namespace MvcMovie.Controllers
{
public class HelloWorldController : Controller
{
//
// GET: /HelloWorld/
public string Index()
{
return "This is my default action...";
}
//
// GET: /HelloWorld/Welcome/
public string Welcome()
{
return "This is the Welcome action method...";
}
}
}
控制器中的每個 public 方法可呼叫作為 HTTP 端點。 在上述範例中,這兩種方法都會傳回一個字串。 請注意每個方法之前的註解。
HTTP 端點:
- 是 Web 應用程式中的可鎖定 URL,例如
https://localhost:5001/HelloWorld。 - 合併:
- 所用的通訊協定:
HTTPS。 - Web 伺服器的網路位置,包括 TCP 埠:
localhost:5001。 - 目標 URI:
HelloWorld。
- 所用的通訊協定:
第一個註解指出這是 HTTP GET 方法,叫用方法是將 /HelloWorld/ 附加至基底 URL。
第二個註解會指定 HTTP GET 方法,叫用方法是將 /HelloWorld/Welcome/ 附加至 URL。 稍後在本教程中,您將使用腳手架引擎生成 HTTP POST 方法來更新數據。
在沒有偵錯工具的情況下執行應用程式。
將 "HelloWorld" 附加至網址列中的路徑。
Index 方法會傳回一個字串。

MVC 會根據傳入 URL 叫用控制器類別 (和其中的動作方法)。 MVC 使用的預設 URL 路由邏輯會使用像這樣的格式來判斷要叫用的程式碼:
/[Controller]/[ActionName]/[Parameters]
路由格式是在 Configure 檔案的 Startup.cs 方法中設定。
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
當您瀏覽至應用程式而不提供任何 URL 區段時,系統預設使用上方範例中的 "Home" 控制器和 "Index" 方法。 在上述 URL 區段中:
- 第一個 URL 區段決定要執行的控制器類別。 因此,
localhost:5001/HelloWorld會對應到 HelloWorldController 類別。 - URL 區段的第二部分則決定類別上的動作方法。 因此,
localhost:5001/HelloWorld/Index會導致執行Index類別的HelloWorldController方法。 請注意,您只需要瀏覽至localhost:5001/HelloWorld,根據預設就會呼叫Index方法。Index是在未明確指定方法名稱時,會在控制器上呼叫的預設方法。 - URL 區段的第三個部分 (
id) 是路由資料。 本教學課程稍後會說明路由資料。
瀏覽至:https://localhost:{PORT}/HelloWorld/Welcome。 以您的連接埠號碼取代 {PORT}。
Welcome 方法隨即執行,並傳回字串 This is the Welcome action method...。 在此 URL 中,控制器是 HelloWorld,而 Welcome 是動作方法。 您尚未使用 URL 的 [Parameters] 部分。

修改程式碼 ,將 URL 中的某些參數資訊傳遞到控制器。 例如: /HelloWorld/Welcome?name=Rick&numtimes=4 。
變更 Welcome 方法以包含兩個參數,如下列程式碼所示。
// GET: /HelloWorld/Welcome/
// Requires using System.Text.Encodings.Web;
public string Welcome(string name, int numTimes = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, NumTimes is: {numTimes}");
}
上述 程式碼:
- 使用 C# 選擇性參數功能來指出若未針對
numTimes參數傳遞任何值時,該參數預設為 1。 - 使用
HtmlEncoder.Default.Encode來保護應用程式免遭惡意輸入,例如透過 JavaScript 進行。 - 使用內插字串在
$"Hello {name}, NumTimes is: {numTimes}"中。
執行應用程式並瀏覽至:https://localhost:{PORT}/HelloWorld/Welcome?name=Rick&numtimes=4。 以您的連接埠號碼取代 {PORT}。
在 URL 中針對 name 和 numtimes 嘗試不同的值。 MVC 模型繫結系統會自動將查詢字串的具名參數對應至方法中的參數。 如需詳細資訊,請參閱模型繫結。

在上一張圖片中:
- 並未使用 URL 區段
Parameters。 -
name和numTimes參數是在查詢字串中傳遞。 - 上述 URL 中的
?(問號) 是分隔符號,查詢字串則緊隨其後。 -
&字元會分隔域值組。
以下列程式碼取代 Welcome 方法:
public string Welcome(string name, int ID = 1)
{
return HtmlEncoder.Default.Encode($"Hello {name}, ID: {ID}");
}
執行應用程式,並輸入下列 URL:https://localhost:{PORT}/HelloWorld/Welcome/3?name=Rick
在上述 URL 中:
- 第三個 URL 區段符合路由參數
id。 -
Welcome方法包含符合id方法中 URL 範本的MapControllerRoute參數。 - 後置
?會啟動查詢字串。
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
});
在前述範例中:
- 第三個 URL 區段符合路由參數
id。 -
Welcome方法包含符合id方法中 URL 範本的MapControllerRoute參數。 - 結尾的
?(在id?中) 表示id是選擇性參數。