本教學課程將說明基本概念,簡介如何使用 Microsoft Visual Web Developer 2010 Express Service Pack 1 (Visual Studio Microsoft 的免費版本) 建置 ASP.NET MVC Web 應用程式。 開始之前,請確定您已安裝下列必要項目。 您可按以下連結安裝所有專案:Web Platform Installer。 或者可使用下列連結個別安裝必要條件:
- Visual Studio Web Developer Express SP1 必要條件
- ASP.NET MVC 3 工具更新
- SQL Server Compact 4.0 (執行階段 + 工作支援)
如果您使用 Visual Studio 2010 而非 Visual Web Developer 2010,請按以下連結安裝必要條件:Visual Studio 2010 必要條件。
本主題隨附內含 VB.NET 原始程式碼的 Visual Web Developer 專案。 下載 VB.NET 版本。 如果您偏好使用 C#,請改參閱本教學課程的 C# 版。
在本節中,我們將修改 HelloWorldController 類別,以使用檢視範本檔案,以清楚封裝對客戶端產生 HTML 回應的程式。
讓我們從使用檢視範本搭配 Index 類別中的 HelloWorldController 方法開始。 Index方法目前會傳回字串,其中包含控制器類別內硬式編碼的訊息。 變更 Index 方法以傳回 View 物件,如下所示:
Public Function Index() As ActionResult
Return View()
End Function
現在,讓我們將檢視範本新增至可以使用 方法叫用 Index 的專案。 若要執行此動作,請在 Index 方法內按滑鼠右鍵,然後按一下 [新增檢視]。
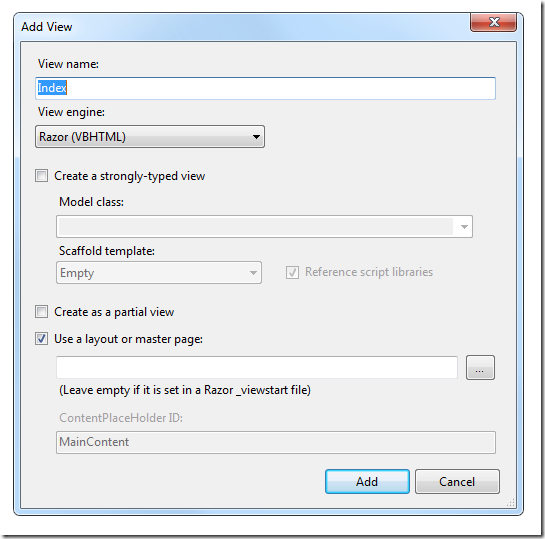
[新增檢視] 對話方塊隨即出現。 保留預設項目,然後按兩下 [ 新增 ] 按鈕。
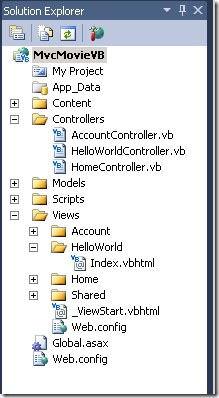
會 建立 MvcMovie\Views\HelloWorld 資料夾和 MvcMovie\Views\HelloWorld\Index.vbhtml 檔案。 您可以在 [方案總管] 中查看這些項目:
新增一些 HTML 到 <h2> 標籤底下。 修改過的 MvcMovie\Views\HelloWorld\Index.vbhtml 檔案如下所示。
@Code
ViewData("Title") = "Index"
End Code
<h2>Index</h2>
<b>Hello</b> World!
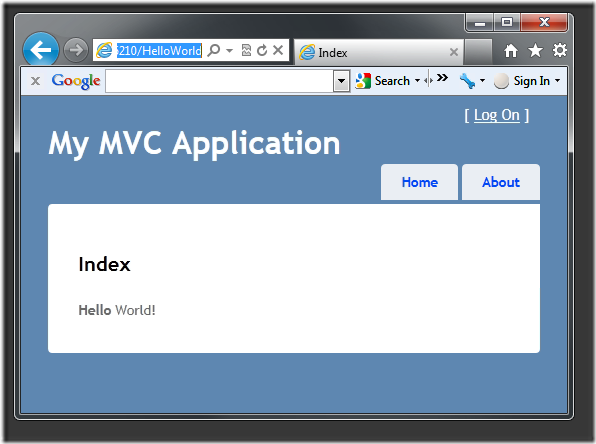
執行應用程式並流覽至 「hello world」 控制器 (http://localhost:xxxx/HelloWorld)。 Index控制器中的 方法沒有執行太多工作;它只會執行 語句 return View(),表示我們想要使用檢視範本檔案來轉譯客戶端的回應。 因為我們未明確指定要使用的檢視範本檔案名稱,ASP.NET MVC 預設使用 \Views\HelloWorld 資料夾中的 Index.vbhtml 檢視檔案。 下圖顯示檢視中的硬式編碼字串。
看起來很不錯。 不過請注意,瀏覽器標題列是顯示「Index」,頁面上的大標題則顯示「我的 MVC 應用程式」,我們來做一些修改。
變更檢視和版面配置頁
首先,讓我們更改文字「My MVC Application」。該文字被共享並出現在每個頁面上。 它實際上只會出現在專案中的一個位置,即使它位於應用程式中的每一個頁面上。 移至 方案總管 中的 /Views/Shared 資料夾,然後開啟 _Layout.vbhtml 檔案。 此檔案稱為版面配置頁面,也就是所有其他頁面共用的「介面」。
請注意檔案底部附近的程式 @RenderBody() 代碼行。 RenderBody 是佔位元,其中您建立的所有頁面都會顯示在版面配置頁面中,「包裝」。 將 <h1> 標題從 「 My MVC Application」 變更為 「MVC Movie App」。
<div id="title">
<h1>MVC Movie App</h1>
</div>
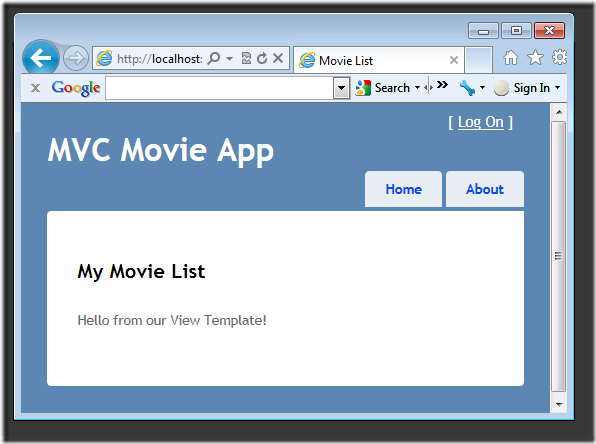
執行應用程式,並記下它現在顯示「MVC 電影應用程式」。 按兩下 [ 關於] 連結,該頁面也會顯示 「MVC 電影應用程式」。
完整的 _Layout.vbhtml 檔案如下所示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewData("Title")</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>MVC Movie App</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("Home", "Index", "HelloWorld")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
接下來,我們要變更索引頁面 (檢視) 的標題。
@Code
ViewData("Title") = "Movie List"
End Code
<h2>My Movie List</h2>
<p>Hello from our View Template!</p>
開啟 MvcMovie\Views\HelloWorld\Index.vbhtml。 有兩個位置可以進行變更:首先是顯示在瀏覽器標題的文字,然後是次要標頭中的文字 (<h2> 元素)。 我們將讓它們稍微不同,讓您可以看到哪些程式代碼會變更應用程式的哪個部分。
執行應用程式並瀏覽至http://localhost:xx/HelloWorld 。 請注意,瀏覽器標題、主要標題和次要標題已變更 透過檢視的小型變更,您應用程式中很容易進行重大變更。 (若瀏覽器未顯示任何變更,您看到的有可能是快取內容,請在瀏覽器中按 Ctrl+F5,強制載入伺服器的回應)。
不過,我們的一點“數據”(在此案例中為“Hello World!” 訊息)是硬式編碼的。 我們的MVC應用程式有 V(檢視),我們有 C(控制器),但還沒有 M(model) 。 我們稍後就會逐步解說如何建立資料庫,並從中擷取模型資料。
將資料從控制器傳遞至檢視
不過,在我們移至資料庫並討論模型之前,讓我們先討論如何將資訊從控制器傳遞至檢視。 我們想要傳遞檢視範本所需的內容,才能將 HTML 回應轉譯至用戶端。 這些物件通常是由控制器類別建立和傳遞至檢視範本,而且它們應該只包含檢視範本所需的數據,而不再包含這些物件。
先前使用 HelloWorldController 類別時, Welcome 動作方法會採用 name 和 numTimes 參數,然後將參數值輸出至瀏覽器。 我們不會讓控制器繼續直接轉譯此回應,而是將該數據放在檢視的包中。 控制器和檢視可以使用 ViewBag 物件來保存該數據。 這會自動傳遞至檢視範本,並使用包的內容作為數據來轉譯 HTML 回應。 如此一來,控制器會關注一件事和檢視範本,讓我們能夠在應用程式內維持乾淨的「考慮區隔」。
或者,我們可以定義自定義類別,然後自行建立該對象的實例、填入數據,並將它傳遞給 View。 這通常稱為 ViewModel,因為它是檢視的自定義模型。 不過,對於少量的數據,ViewBag 的運作效果很好。
返回HelloWorldController.vb檔案變更Welcome控制器內的 方法,以將 Message 和 NumTimes 放入 ViewBag。 ViewBag 是動態物件。 這表示您可以將您想要的任何內容放入其中。 ViewBag 在您將其放入其中之前,沒有定義的屬性。
完成 HelloWorldController.vb ,其中包含相同檔案中的新類別。
Namespace MvcMovie
Public Class HelloWorldController
Inherits System.Web.Mvc.Controller
'
' GET: /HelloWorld
Function Index() As ActionResult
Return View()
End Function
Public Function Welcome(ByVal name As String, Optional ByVal numTimes As Integer = 1) As ActionResult
ViewBag.Message = "Hello " & name
ViewBag.NumTimes = numTimes
Return View()
End Function
End Class
End Namespace
現在我們的 ViewBag 包含會自動傳遞至檢視的數據。 同樣地,如果我們想要的話,我們可以傳入自己的 物件,如下所示:
return View(myCustomObject)
現在我們需要範本 WelcomeView ! 執行應用程式,以便編譯新的程序代碼。 關閉瀏覽器,以滑鼠右鍵按下 方法內部 Welcome ,然後按兩下 [ 新增檢視]。
以下是 [ 新增檢視 ] 對話框的外觀。
在新的 Welcome 中的 <h2> 元素底下新增下列程式代碼。vbhtml 檔案。 我們將建立迴圈,並說 「Hello」 與使用者說我們應該的次數一樣多!
@Code
For i As Integer = 0 To ViewBag.NumTimes
@<h3> @ViewBag.Message @i.ToString </h3>
Next i
End Code
執行應用程式並流覽至 http://localhost:xx/HelloWorld/Welcome?name=Scott&numtimes=4
現在,系統會從 URL 擷取資料並自動傳遞至控制器。 控制器會將數據封裝成 Model 物件,並將該對象傳遞至檢視。 檢視會將數據顯示為 HTML 給使用者。
這是一種代表模型的 "M",但不是資料庫類型。 讓我們運用所學的內容,建立電影的資料庫。