本教學課程將說明基本概念,簡介如何使用 Microsoft Visual Web Developer 2010 Express Service Pack 1 (Visual Studio Microsoft 的免費版本) 建置 ASP.NET MVC Web 應用程式。 開始之前,請確定您已安裝下列必要項目。 您可按以下連結安裝所有專案:Web Platform Installer。 或者可使用下列連結個別安裝必要條件:
- Visual Studio Web Developer Express SP1 必要條件
- ASP.NET MVC 3 工具更新
- SQL Server Compact 4.0 (執行階段 + 工作支援)
如果您使用 Visual Studio 2010 而非 Visual Web Developer 2010,請按以下連結安裝必要條件:Visual Studio 2010 必要條件。
本主題隨附內含 VB.NET 原始程式碼的 Visual Web Developer 專案。 下載 VB.NET 版本。 如果您偏好使用 C#,請改參閱本教學課程的 C# 版。
本教學課程將說明基本概念,簡介如何使用 Microsoft Visual Web Developer 2010 Express Service Pack 1 (Visual Studio Microsoft 的免費版本) 建置 ASP.NET MVC Web 應用程式。 開始之前,請確定您已安裝下列必要項目。 您可按以下連結安裝所有專案:Web Platform Installer。 或者可使用下列連結個別安裝必要條件:
- Visual Studio Web Developer Express SP1 必要條件
- ASP.NET MVC 3 工具更新
- SQL Server Compact 4.0 (執行階段 + 工作支援)
如果您使用 Visual Studio 2010 而非 Visual Web Developer 2010,請按以下連結安裝必要條件:Visual Studio 2010 必要條件。
具有 VB 原始程式碼的Visual Web Developer 專案隨附於本主題中。 在這裡下載 VB 版本。 如果您想要 CSharp,請切換至 本教學課程的 CSharp 版本 。
建置內容
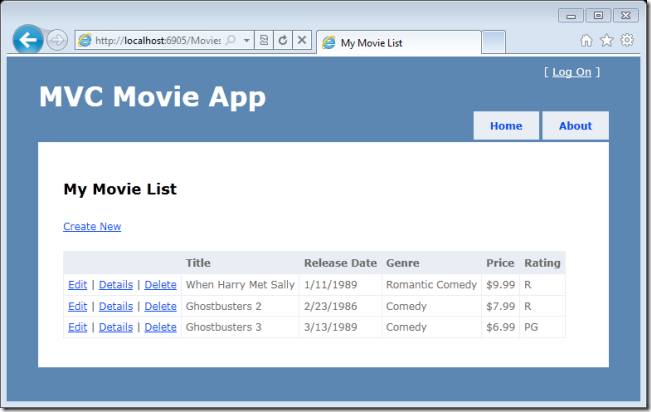
您將實作簡單的電影清單應用程式,且可支援從資料庫建立、編輯和列出電影。 下方兩個螢幕擷取畫面顯示您將建置的應用程式。 其中包含列出資料庫中電影清單的頁面:
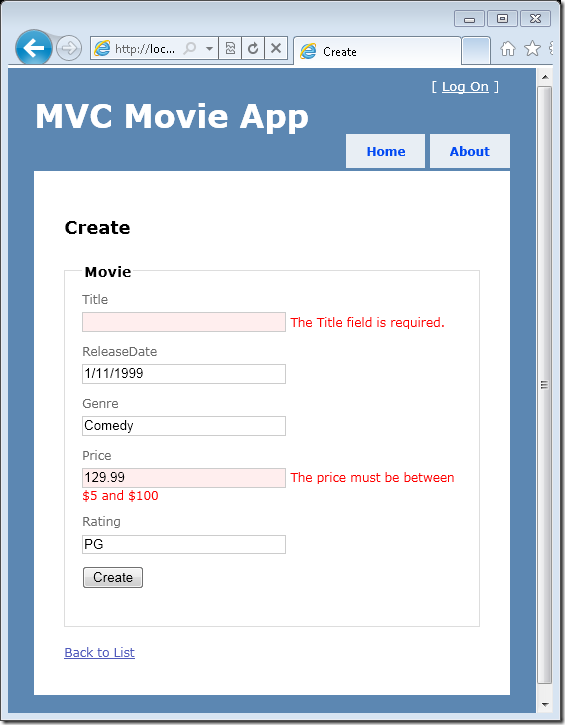
應用程式也可供新增、編輯和刪除電影,以及查看個別電影的詳細資料。 所有資料輸入情境都包含驗證,確保儲存於資料庫的資料正確無誤。
您將學習的技能
以下是您將學習的項目:
- 如何建立新的 ASP.NET MVC專案
- 如何使用 Entity Framework 程式代碼優先建立新的資料庫
- 如何建立 ASP.NET MVC控制器和檢視
- 如何檢索和顯示資料
- 如何編輯資料並啟用資料驗證
快速入門
從執行 Visual Web Developer 2010 Express(簡稱“VWD”)開始,然後從 [開始] 頁面選取 [新增專案]。
Visual Web Developer 是 IDE,又稱整合開發環境。 如同使用 Microsoft Word 撰寫文件一樣,您可使用 IDE 建立應用程式。 在 Visual Web Developer 中,頂端有一個工具列顯示您可用的各種選項。 還有一個功能表,提供另一種在 IDE 中執行工作的方式。 (例如,不是從 [開始] 頁面選取 [新增專案],而是使用功能表並選取 [檔案]>、[新增專案])。
建立您的第一個應用程式
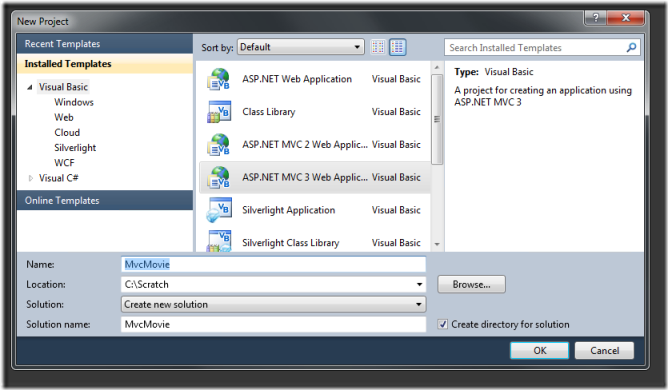
您可以使用選擇 Visual Basic 或 Visual C# 作為程式設計語言來建立應用程式。 在本教學課程中,選取左側的 [Visual Basic],然後選取 [ASP.NET MVC 3 Web 應用程式]。 將專案命名為「MvcMovie」,然後按一下 [確定]。

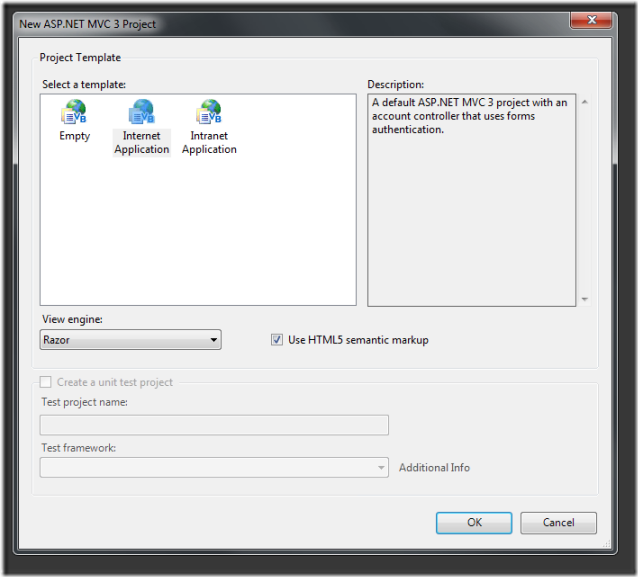
在 [新增 ASP.NET MVC 3 專案] 對話方塊中,選取 [網際網路應用程式]。 將Razor保留為預設檢視引擎。

按一下 [確定]。 Visual Web Developer 已針對您剛建立的 ASP.NET MVC 專案套用預設範本,因此您不用採取任何動作,就有一個可運作的應用程式! 這是簡單的「Hello World!」專案,很適合您開始建立應用程式。
從 [偵錯] 功能表中,選取 [開始偵錯]。
![顯示 [偵錯] 下拉功能表的螢幕快照。](intro-to-aspnet-mvc-3/_static/image11.png)
請注意,開始偵錯的鍵盤快速鍵是 F5。
F5 會使 Visual Web Developer 啟動開發 Web 伺服器,並執行 Web 應用程式。 VWD 接著會啟動瀏覽器,並開啟應用程式的首頁。 請注意,瀏覽器的位址列會顯示 localhost,而不是像 example.com 這類內容。 這是因為 localhost 一律會指向您自己的本機電腦,在本例中是執行您剛建置的應用程式。 當 VWD 執行 Web 專案時,會針對專案使用隨機埠。 在下圖中,隨機連接埠號碼為 43246。 您的專案可能會使用不同的埠號碼。
![顯示 [我的 M V C] 應用程式上 [歡迎] 頁面的螢幕快照。](intro-to-aspnet-mvc-3/_static/image12.png)
此預設範本開箱即用,為您提供兩個可供存取的頁面和一個基本的登入頁面。 讓我們改變這個應用程式的工作方式,並在過程中了解一些關於 ASP.NET MVC 的知識。 請關閉瀏覽器,接著我們就來修改程式碼。


![顯示 Visual Web 開發人員 [開始] 頁面Microsoft螢幕快照。](intro-to-aspnet-mvc-3/_static/image6.png)
![顯示主控制器點 v b 索引標籤的螢幕快照。主控制器點 v b 已選取 [控制器] 資料夾中的 [方案總管] 視窗中。](intro-to-aspnet-mvc-3/_static/image10.png)