警告
本檔不適用於最新版本的 SignalR。 看看 ASP.NET Core SignalR。
本文件說明如何設定在 Azure Microsoft 上執行的 SignalR 應用程式。
教學中使用的軟體版本
- Visual Studio 2013 或 Visual Studio 2012
- .NET 4.5
- SignalR 第 2 版
- Azure SDK 2.3 for Visual Studio 2013 或 2012
問題和批注
請留下您喜歡本教學課程的意見反應,以及我們可以在頁面底部的批注中改善的內容。 如果您有與教學課程沒有直接相關的問題,您可以將問題張貼至 ASP.NET SignalR 論壇、 StackOverflow.com 或 Microsoft Azure 論壇。
目錄
簡介
ASP.NET SignalR 可用來在伺服器與 Web 或 .NET 用戶端之間帶來新的互動層級。 在 Azure 中裝載時,SignalR 應用程式可以利用在雲端中執行的高可用性、可調整且高效能的環境。
將 SignalR Web 應用程式部署至 Azure App 服務
SignalR 不會新增將應用程式部署至 Azure 與部署至內部部署伺服器的任何特定複雜問題。 使用 SignalR 的應用程式可以在 Azure 中裝載,而不需要任何組態或其他設定的變更(不過針對 WebSocket 支援,請參閱下方 Azure App 服務 啟用 WebSocket。在本教學課程中,您會將快速入門教學課程中建立的應用程式部署至 Azure。
先決條件
- Visual Studio 2013。 如果您沒有 Visual Studio,Visual Studio 2013 Express for Web 會包含在 Azure SDK 的安裝中。
- 適用於 Visual Studio 2013 的 Azure SDK 2.3 或 適用於 Visual Studio 2012 的 Azure SDK 2.3。
- 若要完成本教學課程,您需要 Azure 訂用帳戶。 您可以 啟用 MSDN 訂閱者權益,或 註冊試用訂閱。
將 SignalR Web 應用程式部署至 Azure
完成用戶入門教學課程,或從程式碼庫下載已完成的專案。
在 Visual Studio 中,選取 [ 建置]、 [發佈 SignalR Chat]。
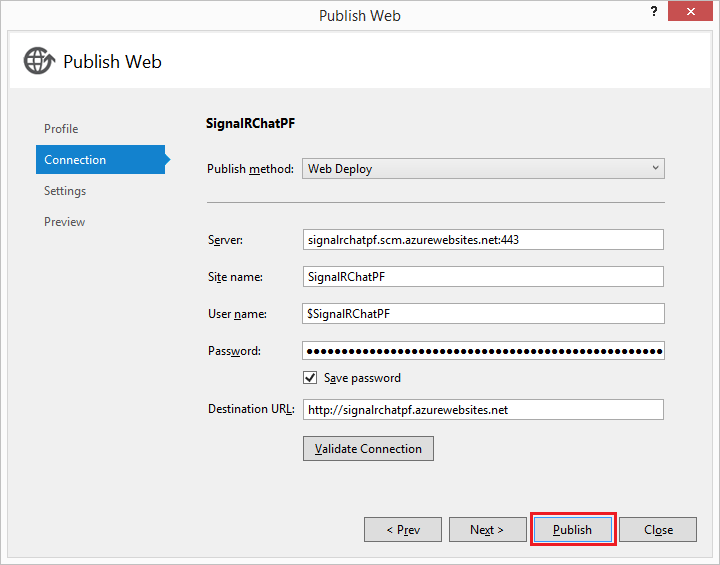
在 [發佈 Web] 對話框中,選取 [Windows Azure 網站]。
![選取 [Azure 網站]](using-signalr-with-azure-web-sites/_static/image1.png)
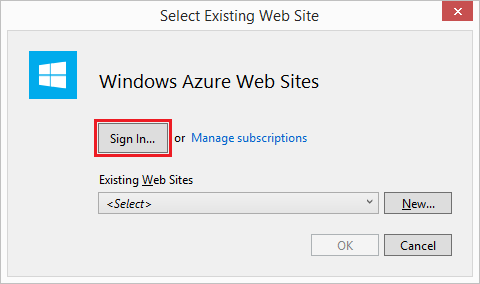
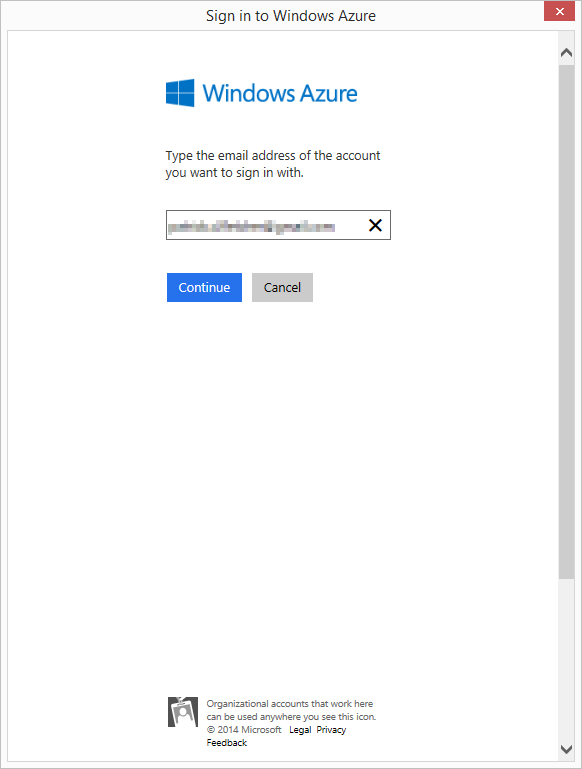
如果您未登入Microsoft帳戶,請按兩下 [選取現有的網站] 對話框中的 [登入 ...],然後登入。


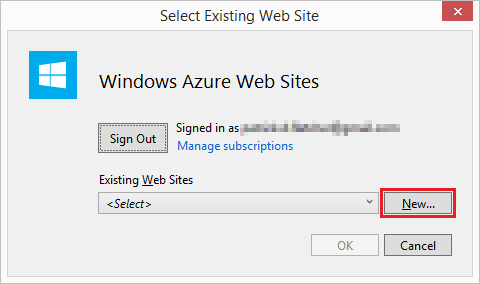
在 [選取現有的網站] 對話框中,按兩下 [ 新增]。

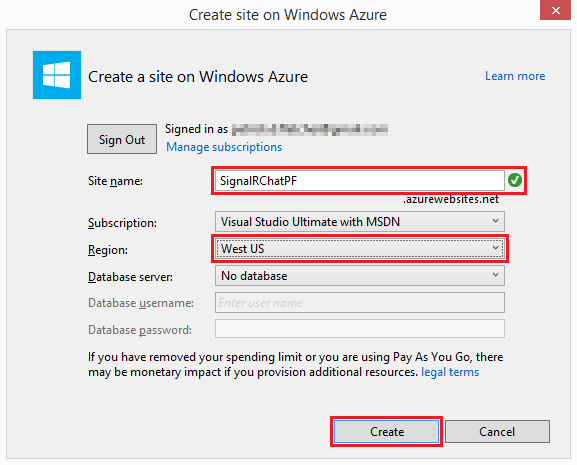
在 [在 Windows Azure 上建立網站] 對話框中,輸入唯一的應用程式名稱。 在 [區域] 下拉式清單中選取最接近您的區域。 按一下 [建立]。

在 [發佈 Web] 對話框中,按兩下 [ 發佈]。

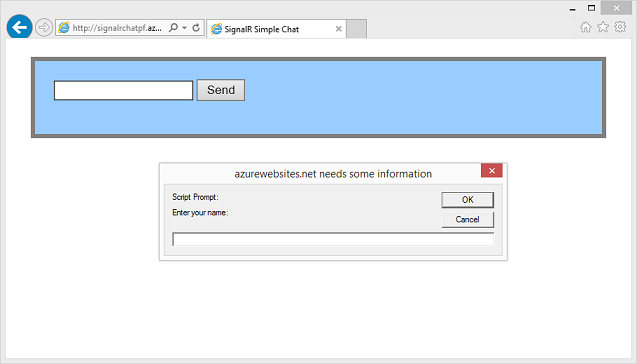
當應用程式完成發佈時,裝載於 Azure App 服務 Web Apps 中的 SignalR Chat 應用程式將會在瀏覽器中開啟。

在 Azure App 服務 Web Apps 上啟用 WebSocket
WebSockets 必須在 Web 應用程式中明確啟用,才能在 SignalR 應用程式中使用;否則,將會使用其他通訊協定(如需詳細資訊,請參閱 傳輸和後援 )。
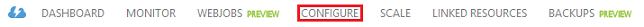
若要在 Azure App 服務 Web Apps 上使用 WebSockets,請在 Web 應用程式的組態區段中加以啟用。 若要這樣做,請在 Azure 管理入口網站中開啟您的 Web 應用程式,然後選取 [設定]。

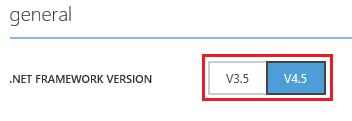
在組態頁面頂端,確定 .NET 4.5 用於您的 Web 應用程式。

在組態頁面上的 [WebSockets] 設定中,選取 [開啟]。

在 [組態] 頁面底部,選取 [ 儲存 ] 以儲存變更。

使用 Azure Redis 快取後板
如果您針對 Web 應用程式使用多個實例,而且這些實例的用戶必須彼此互動(例如,在一個實例中建立的聊天訊息可以連線到連線到其他實例的使用者), 則必須在應用程式中實作 Azure Redis 快取後板 。
後續步驟
如需 Azure App 服務 中 Web Apps 的詳細資訊,請參閱 Web Apps 概觀。