演講者:Web Camps 團隊
Visual Studio 是一個優秀的開發環境,適用於 .NET 型的 Windows 和 Web 專案。 它包含一個強大的文字編輯器,您可以輕鬆地編輯獨立檔案,而無需專案。
當您編輯每個檔案時,Visual Studio 會維護一個功能齊全的解析樹。 這使得 Visual Studio 能夠提供無與倫比的自動完成功能和以文件為基礎的動作,從而使開發體驗更加快速和愉快。 這些功能在 HTML 和 CSS 文件中尤其強大。
所有這些功能也可用於擴展,使您能夠輕鬆地為編輯器新增強大的新功能,以滿足您的需求。 Web Essentials 是一組 (主要是) 針對 Visual Studio 的 Web 相關增強功能。 它包括許多新的 IntelliSense 完成 (特別是針對 CSS)、新的 Browser Link 功能、JavaScript 檔案的自動 JSHint、HTML 和 CSS 的新警告,以及許多其他對現代 Web 開發至關重要的功能。
所有範例程式碼和片段都包含在 Web Camps 培訓套件中,其可從 https://aka.ms/webcamps-training-kit 獲得。
概觀
目標
在這個實作教室中,您將了解如何:
- 使用 Web Essentials 中包含的新 HTML 編輯器功能,例如豐富的 HTML5 程式碼片段和 Zen Coding
- 使用 Web Essentials 中包含的新 CSS 編輯器功能,例如顏色選擇器和瀏覽器矩陣工具提示
- 使用 Web Essentials 中包含的新 JavaScript 編輯器功能,例如對所有 HTML 元素提取到文件和 IntelliSense
- 使用 Browser Link 在您的瀏覽器和 Visual Studio 之間交換資料。
必要條件
完成此實作教室需要滿足以下條件:
設定
為了執行這個實作教室中的練習,您需要先設定您的環境。
- 開啟 Windows Explorer 視窗並瀏覽到實作教室的 Source 資料夾。
- 以滑鼠右鍵按一下 Setup.cmd,然後選擇「以管理員身份執行」以啟動安裝程序,該程序將設定您的環境並安裝本實驗的 Visual Studio 程式碼片段。
- 如果顯示「使用者帳戶控制」對話方塊,請確認動作以繼續。
注意
在執行安裝程式之前,請確保您已檢查此實驗的所有相依性。
使用程式碼片段
在整個實作教室文件中,系統將指示您插入程式碼區塊。 為了方便起見,大部分程式碼都以 Visual Studio 程式碼片段的形式提供,您可以從 Visual Studio 2013 中存取它們,以避免手動新增。
注意
每個練習都附有起始解決方案,其位於 Begin 資料夾中,使您可以獨立進行各個練習。 請注意,這些起始解決方案中缺少練習期間新增的程式碼片段,並且在您完成練習之前可能無法使用。 在練習的原始程式碼中,您還會找到一個 End 資料夾,其中包含 Visual Studio 解決方案以及完成對應練習中的步驟所產生的程式碼。 如果在進行這個實作教室時需要額外幫助,您可以使用這些解決方案作為指導。
練習
這個實作教室包括以下練習:
注意
第一次啟動 Visual Studio 時,必須選擇其中一個預先定義的設定集合。 每個預定義集合旨在匹配特定的開發風格,並決定視窗版面配置、編輯器行為、IntelliSense 程式碼片段和對話方塊選項。 本實作教室中的程序描述了在使用一般開發設定集合時,在 Visual Studio 中完成特定任務所需的動作。 如果您為開發環境選擇不同的設定集合,則可能需要考慮步驟中的差異。
練習 1:使用 Browser Link 和 Web Essentials
Web Essentials 是一個 Visual Studio 擴充功能,為現代 Web 開發新增了各種有用的功能,主要致力於使 Web 開發體驗更快、更愉快。 您可以從 Visual Studio 中的擴充庫安裝 Web Essentials。
Browser Link 是 Visual Studio 2013 中新增的一項功能,提供了 Visual Studio IDE 與任何打開的瀏覽器之間的通道,用於在您的 Web 應用程式和 Visual Studio 之間交換資料。 Web Essentials 透過工具擴展了 Browser Link,可以直接從瀏覽器操作網頁的 DOM 物件模型和 CSS 樣式。
在本練習中,您將探索 Web Essentials 和 Browser Link 支援的一些功能,以增強一個簡單的測驗頁面。
任務 1 - 在多個瀏覽器中執行專案
在此任務中,您將設定 Web 應用程式以同時在多個瀏覽器中執行,這對於跨瀏覽器測試非常有用。
開啟 Microsoft Visual Studio。
在「檔案」功能表中,選擇「開啟 | 專案/解決方案...」,然後瀏覽至實作教室的 Source 資料夾中的 Ex1-WorkingwithBrowserLinkandWebEssentials\Begin (C:\WebCampsTK\HOL\VSWebTooling\Source)。 選擇 Begin.sln,然後按一下「開啟」。
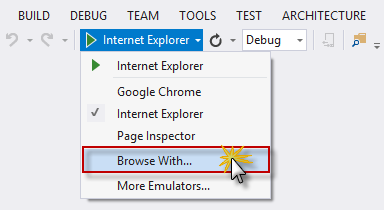
在 Visual Studio 工具列中,展開瀏覽器功能表,然後選擇「瀏覽方式」。

「瀏覽方式」功能表選項
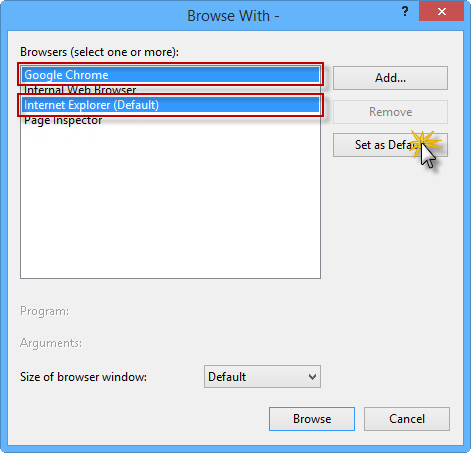
在「瀏覽方式」對話方塊中,按住 CTRL 鍵選擇 Google Chrome 和 Internet Explorer,然後按一下「設定為預設值」。

選擇多個預設瀏覽器
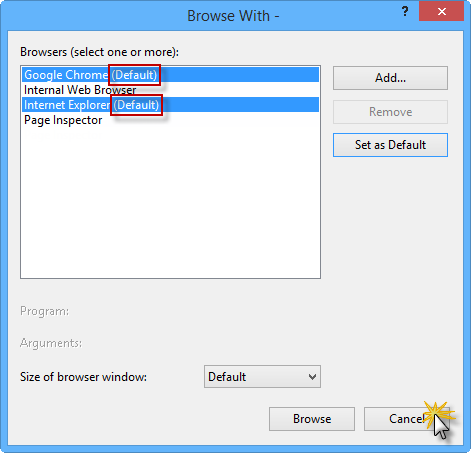
現在,Google Chrome 和 Internet Explorer 應該都會顯示為預設瀏覽器。 按一下「取消」關閉對話方塊。

Google Chrome 和 Internet Explorer 作為預設瀏覽器
注意
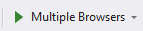
設定預設瀏覽器後,在瀏覽器功能表中選擇「多個瀏覽器」選項。

按 CTRL + F5 即可執行應用程式而不偵錯。
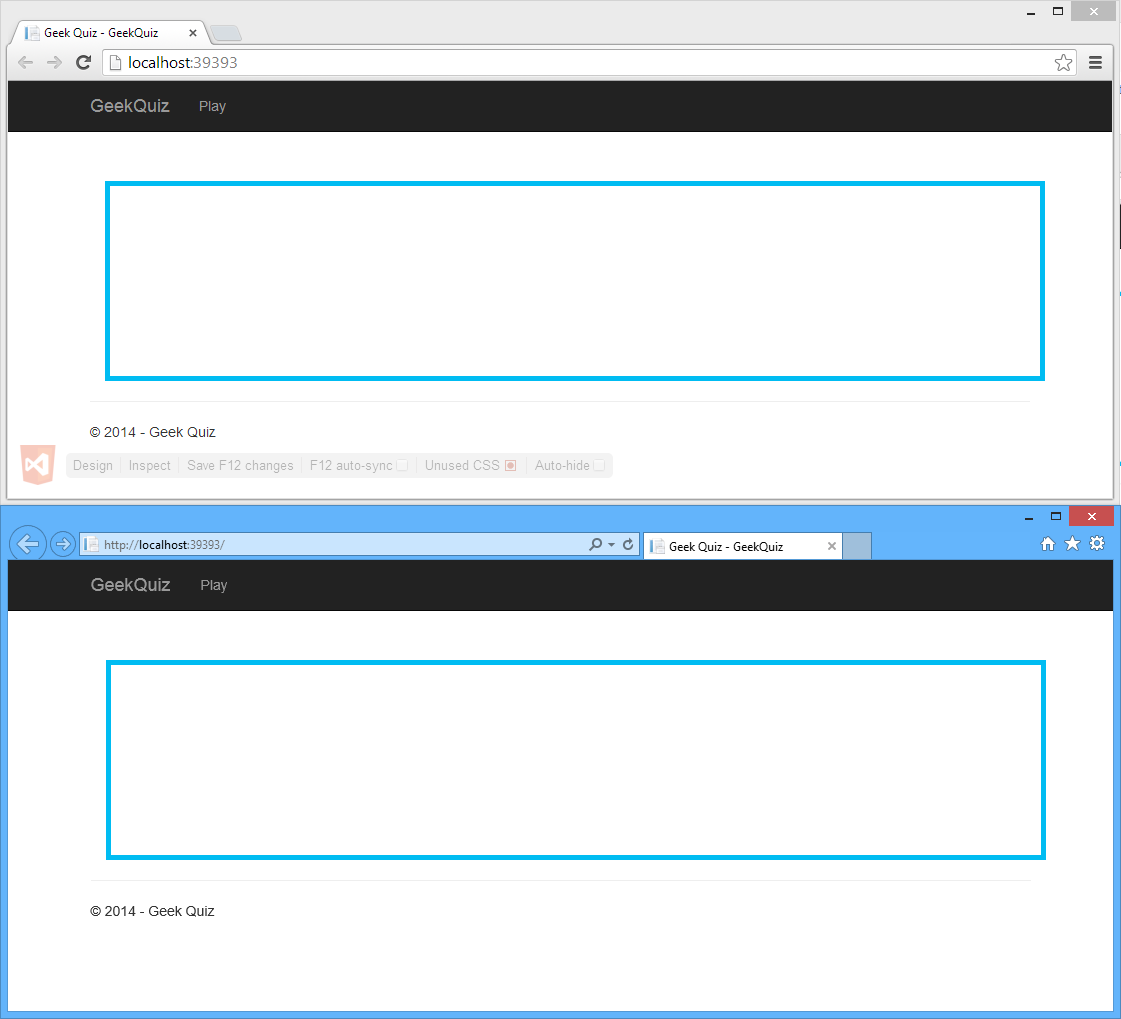
當兩個瀏覽器視窗開啟時,請將其中一個放在另一個上方,以便同時查看兩個瀏覽器上的更新。 瀏覽器應顯示一個帶有淺藍色矩形的網頁。

將一個瀏覽器放在另一個瀏覽器上方
不要關閉瀏覽器。 您將在下一個任務中使用它們。
任務 2 - 使用 Zen Coding 建立 HTML 元素
Zen Coding 是一個編輯器外掛程式,用於高速編寫和編輯 HTML、XML、XSL (或任何其他結構化程式碼格式)。 該外掛程式的核心是一個強大的縮寫引擎,可讓您將類似於 CSS 選取器的運算式擴展為 HTML 程式碼。 Zen Coding 是一種快速編寫 HTML 的方法,其使用 CSS 樣式選取器語法。
在這個練習中,您將使用 Web Essentials 提供的 Zen Coding 功能來生成代表問題選項的 HTML 按鈕。
切換回 Visual Studio。
開啟位於 Views | Home 資料夾中的 Index.cshtml 檔案。
將 <!-- TODO: add options here>-- 註解替換為以下程式碼,然後按 TAB 鍵。
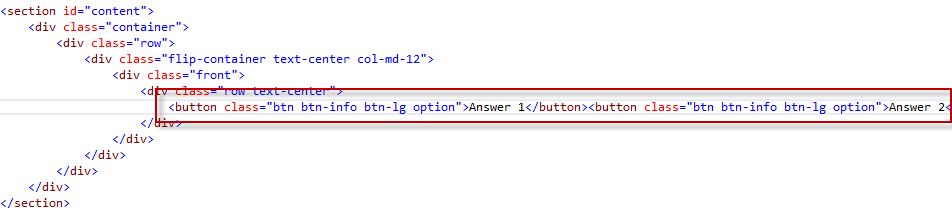
button.btn.btn-info.btn-lg.option{Answer $}*4程式碼應擴展為 HTML。

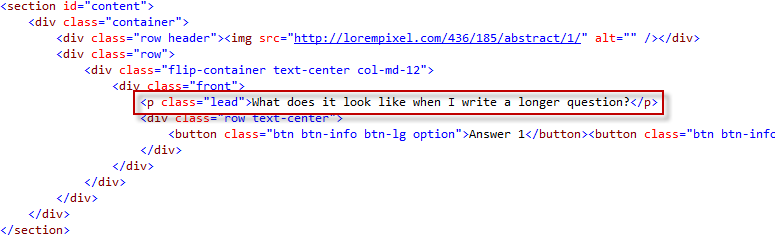
擴展的 HTML
注意
要了解有關 Zen Coding 語法的更多資訊,請參閱以下文章。
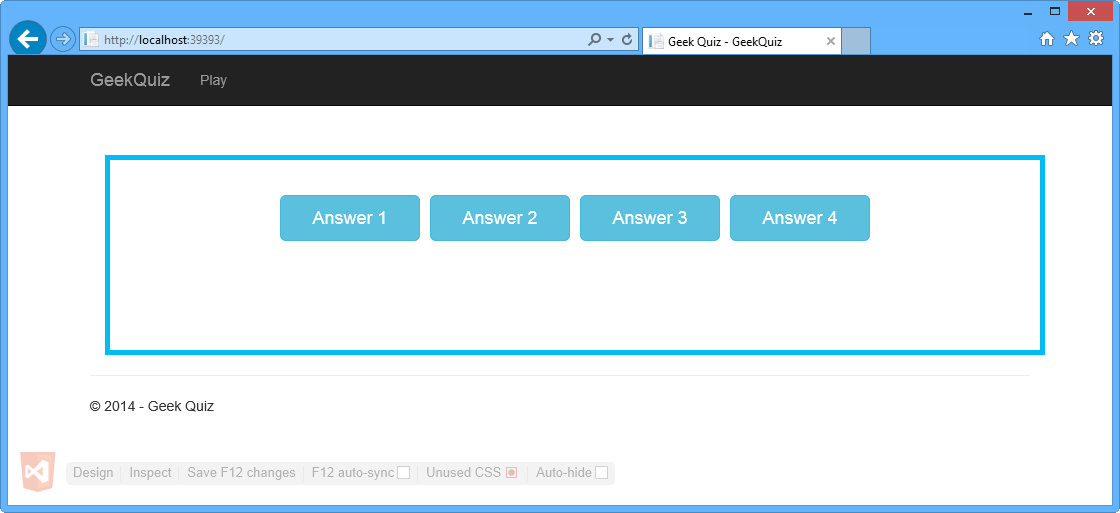
按一下「重新整理連結的瀏覽器」按鈕以更新兩個瀏覽器。

重新整理連結的瀏覽器

Internet Explorer - 頁面已更新,顯示四個按鈕

Google Chrome - 頁面已更新,顯示四個按鈕
切換回 Visual Studio。
您已將按鈕新增至頁面,但仍需要新增範本問題。 為此,您將使用 Web Essentials 中名為 Lorem Ipsum 產生器的新功能。 找到 class 屬性為 front 的 div 元素。
新增以下程式碼作為 div 的第一個子元素,然後按 TAB 鍵。
p.lead>lorem5程式碼應擴展為 HTML。

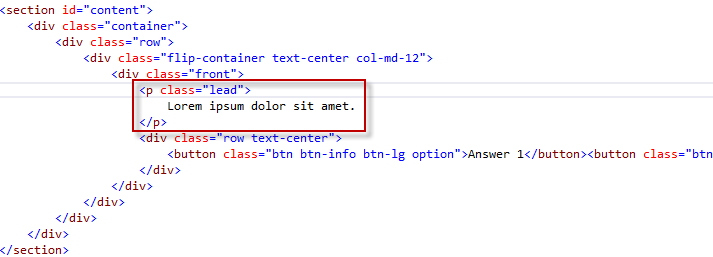
Lorem Ipsum 已自動產生
注意
作為 Zen Coding 的一部分,您現在可以直接在 HTML 編輯器中產生 Lorem Ipsum 程式碼。 只要輸入 lorem,然後按 TAB 鍵,就會插入一段 30 個字的 Lorem Ipsum 文字。 例如,輸入 lorem10 會插入 10 個 Lorem Ipsum 字。
您將使用 Web Essentials 中的另一個新功能 (稱為 Lorem Pixel 產生器),在問題頂部新增一個標誌。 新增下列程式碼作為 div 元素的第一個子元素,並將容器作為 class 值,然後按 TAB 鍵。
div.row.header>pix-436x185-abstract程式碼應擴展為 HTML。

Lorem Pixel 已自動產生
注意
作為 Zen Coding 的一部分,您也可以直接在 HTML 編輯器中產生 Lorem Pixel 程式碼。 只需輸入 pix-200x200-animals,然後按 TAB 鍵,就會插入帶有 200x200 動物影像的 img 標籤。
按一下「重新整理連結的瀏覽器」按鈕以更新兩個瀏覽器。

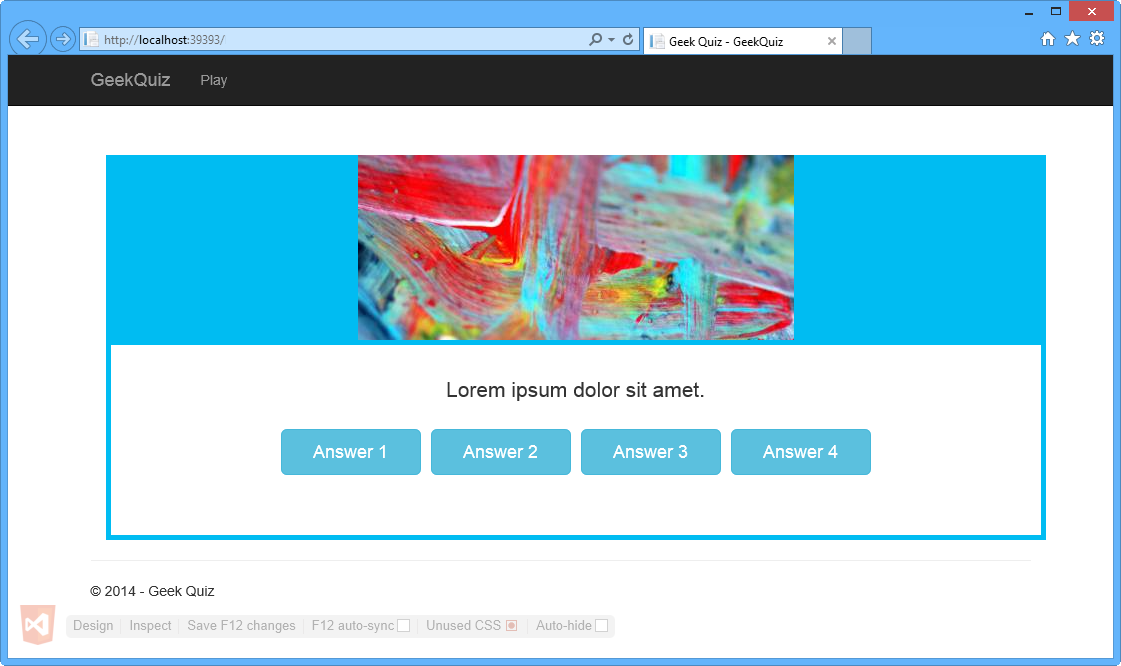
Internet Explorer - 自動產生的影像和文字

Google Chrome - 自動產生的影像和文字
注意
由於在新增程式碼片段時影像是隨機選擇的,因此瀏覽器中顯示的影像可能會有所不同。
不要關閉瀏覽器。 您將在下一個任務中使用它們。
任務 3 - 更新樣式屬性
在這個任務中,您將使用 Browser Link 的「檢查模式」功能來檢測特定 DOM 元素生成的確切位置,然後使用 Web Essentials 提供的顏色選擇器來更新該元素的顏色屬性。
在 Internet Explorer 瀏覽器中,按 CTRL + ALT + I 啟用「檢查模式」。
將指標移至淺藍色邊框上,然後按一下。

將指標移到淺藍色邊框上
切換回 Visual Studio。 請注意,您在瀏覽器中選擇的 HTML 元素在 Visual Studio HTML 編輯器中也會選取。

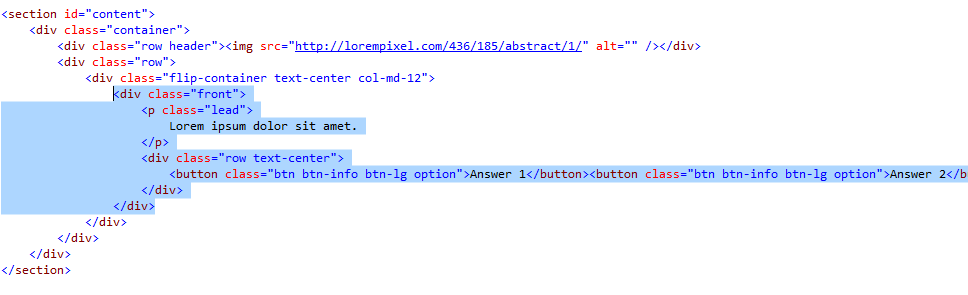
在 Visual Studio HTML 編輯器中選擇的 HTML 元素
現在,您將更新 front CSS 類別,以變更所選元素的樣式。 為此,請按 CTRL + 鍵,開啟「瀏覽至」搜尋框。 鍵入 site.css 並按 ENTER 鍵開啟該檔案。

開啟檔案 Site.css
按 CTRL + F,然後輸入 .flip-container .front 以尋找 CSS 選取器。
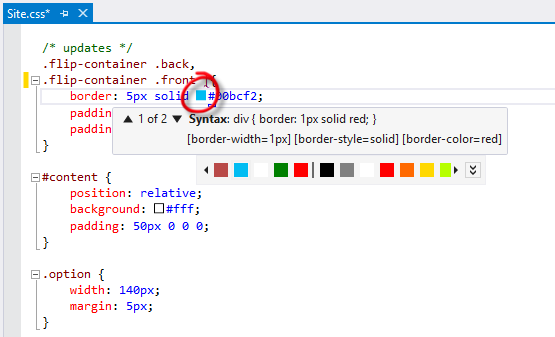
按一下類別邊框屬性中的淺藍色方塊,以打開「顏色選擇器」。

打開「顏色選擇器」
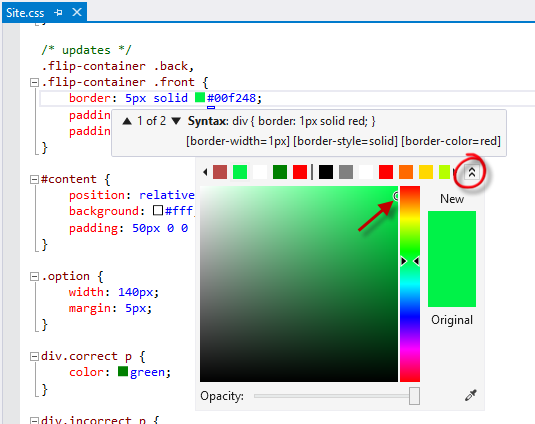
按一下>形箭號按鈕展開顏色選擇器,然後選擇新顏色。

展開「顏色選擇器」
按 CTRL + ALT + ENTER 重新整理連結的瀏覽器。
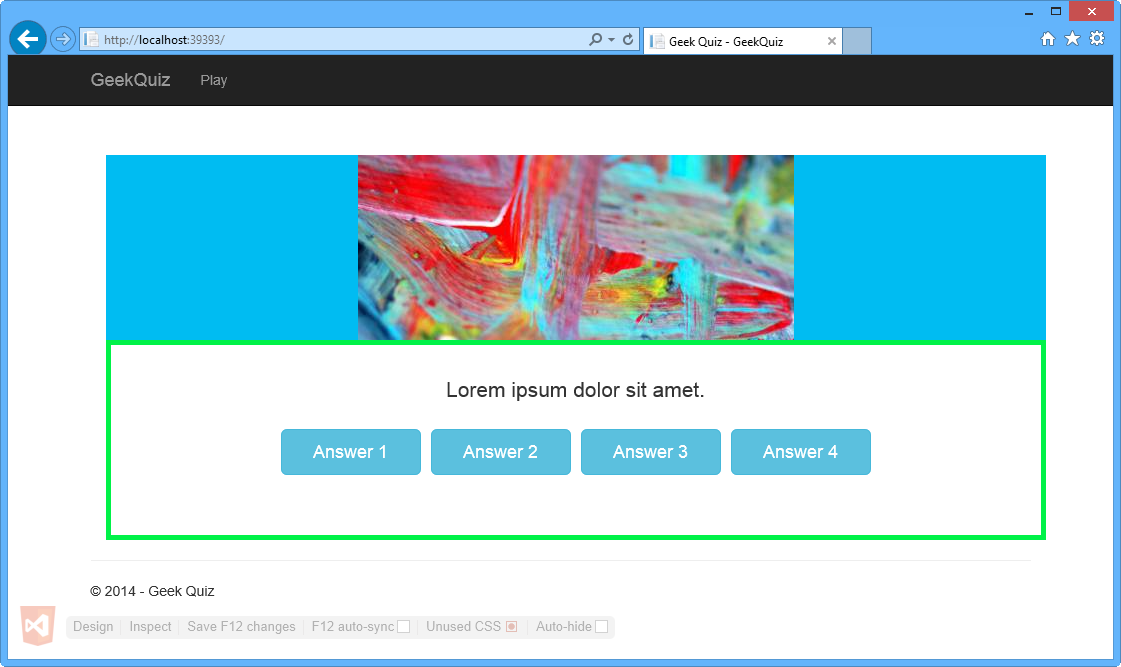
切換到 Internet Explorer,注意邊框顏色已經改變。

Internet Explorer - 邊框顏色已更新
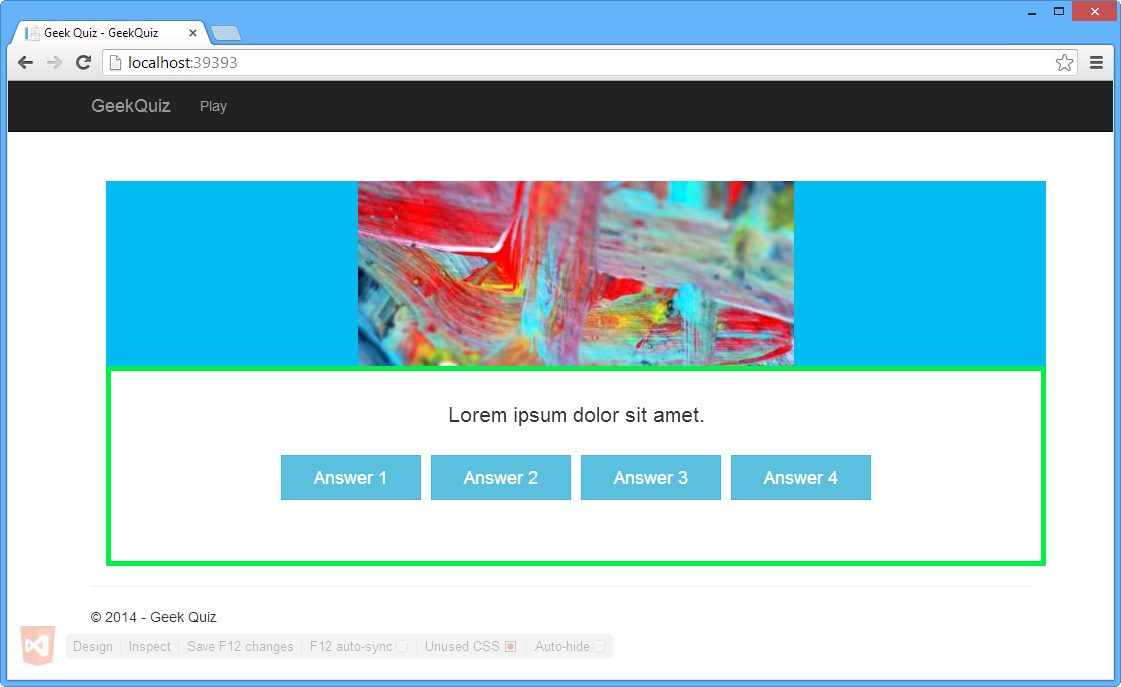
切換到 Google Chrome,注意邊框的顏色已改變。

Google Chrome - 邊框顏色已更新
切換回 Visual Studio。
前往 Site.css 檔案的結尾,然後按 CTRL + F 找到 .btn 選取器。
請注意,-webkit-border-radius 屬性帶有綠色底線。

btn 選取器的 -webkit-border-radius 屬性
將插入點放在 -webkit-border-radius 屬性中。 屬性第一個單字的第一個字母下方應出現一條藍線。 這就是智慧標籤。
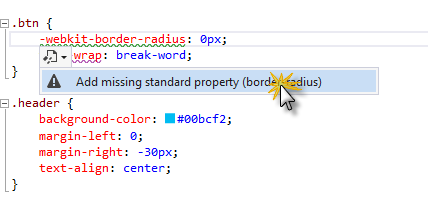
按 CTRL + . 開啟建議功能表,然後按一下「新增缺少的標準屬性 (border-radius)」。

新增缺少的標準屬性建議
border-radius 屬性會自動加入到 CSS 規則中。

新增了缺少的標準屬性
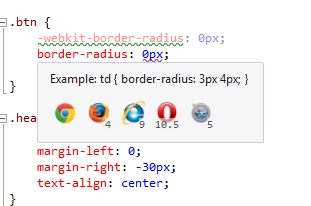
將指標移到 border-radius 屬性上,以顯示瀏覽器矩陣工具提示。 瀏覽器矩陣工具提示會顯示每個瀏覽器中屬性的可用性。

瀏覽器矩陣工具提示
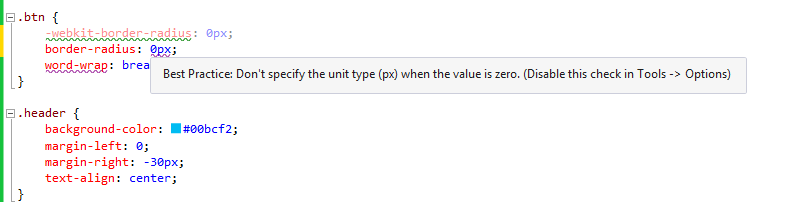
請注意,border-radius 屬性的值仍然帶有底線。 將指標移到該值上可查看警告訊息。

Border-radius 屬性值警告
依照工具提示的建議移除 border-radius 屬性值的單位。
由於 border-radius 是定義邊框圓角的標準屬性,因此您可以從 CSS 規則中刪除 -webkit-border-radius 屬性和值。
將插入點放在 word-wrap 屬性中,您會發現智慧標記也出現在下面。
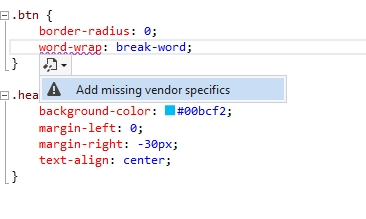
打開功能表並按一下「新增缺少的廠商特定屬性」。

新增缺少的廠商特定屬性建議
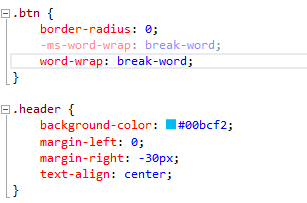
-ms-word-wrap 屬性會自動加入到 CSS 規則中。

新增了廠商特定屬性
任務 4 - 從瀏覽器更新 HTML 程式碼
在這個任務中,您將使用 Browser Link 的「設計模式」功能來從瀏覽器編輯 DOM 物件,並將變更傳輸至 Visual Studio 中的 HTML 原始檔案。
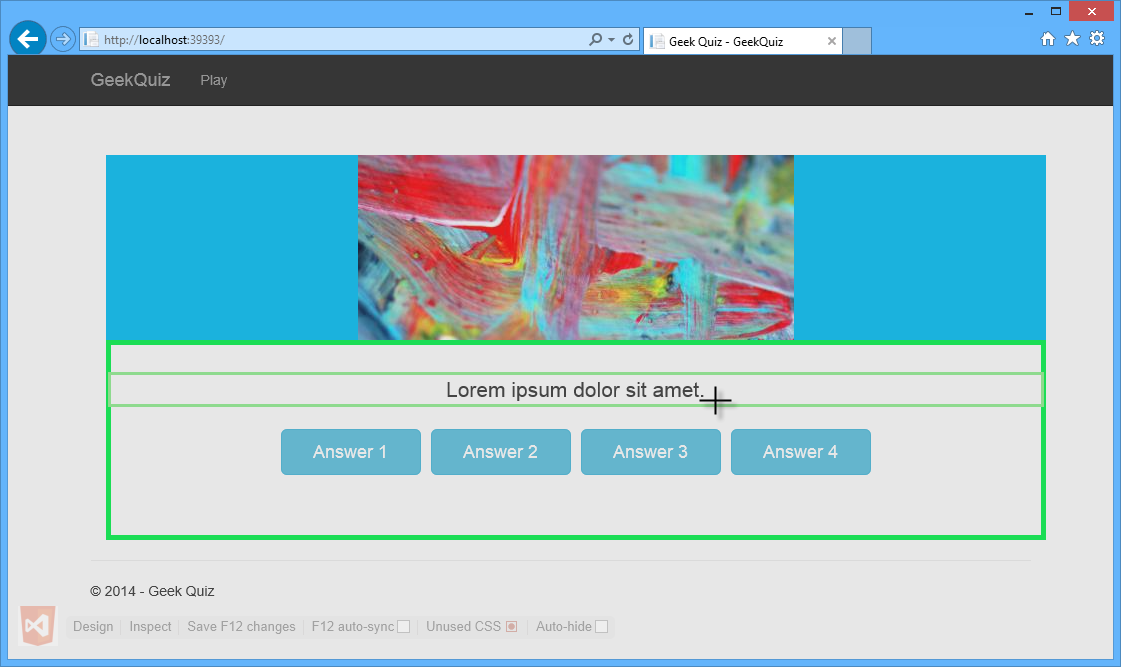
在 Google Chrome 中,按 CTRL + ALT + D 啟用「設計模式」。
將指標移到 Lorem Ipsum dolor sat amet 標籤上並按一下。

編輯問題
應該會出現一個游標。 將原始文字替換為 What does it Look like when I write a long Question?,然後按下 ESC 鍵以退出設計模式。

問題已編輯
切換回 Visual Studio 並開啟 Index.cshtml (如果尚未開啟)。 請注意,<p> 元素的內部文字已更新。

更新了 HTML 頁面中的問題
任務 5 - 查看 SEO 相關警告
搜尋引擎最佳化 (SEO) 是提高網站在搜尋引擎結果清單中排名的過程。 網站排名越高,且越穩定地出現在搜尋結果中,網站從該搜尋引擎獲得的訪客就愈多。 Web Essentials 包含一個分析工具,可以檢查 HTML、報告發現的問題並提供修復幫助。
前往「檢視」功能表並按一下「錯誤清單」以開啟「錯誤清單」視窗。

「檢視」功能表中的錯誤清單
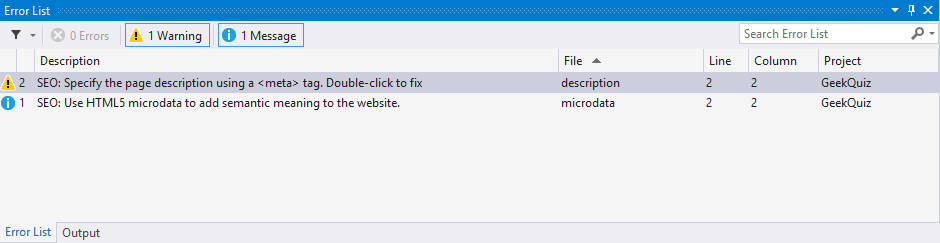
注意到有一個 SEO 警告,通知該頁面缺少<中繼>標籤。 按兩下 SEO 警告項目即可修正。

錯誤清單視窗
在「Web Essentials」對話方塊中,按一下「是」插入描述<中繼>標籤。

Web Essentials 對話方塊
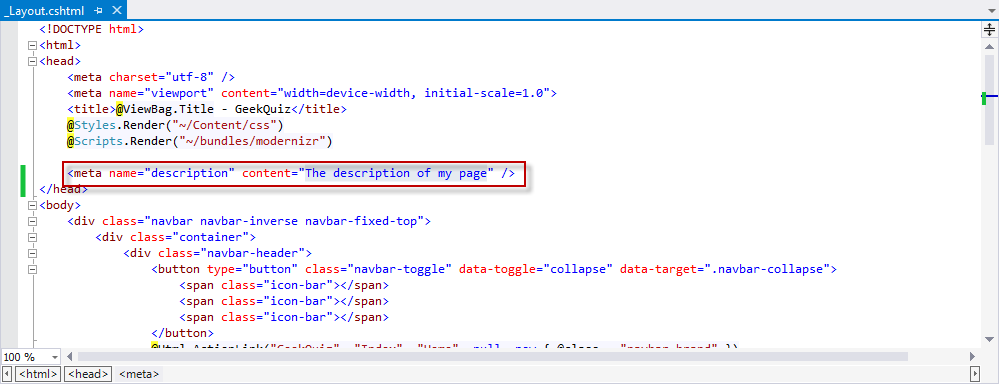
_Layout.cshtml 的編輯器將會打開,<中繼>標記會自動加入到 HTML 檔案的頂端區段。

在 _Layout 頁面中自動新增了中繼標籤
將 content 屬性的值變更為 GeekQuiz,然後儲存檔案。
練習 2:善用程式碼片段和 IntelliSense
透過 Web Essentials,HTML 編輯器已擴充了額外的功能。 在本練習中,您將看到一些在開發 Web 應用程式時很有幫助的新功能。
任務 1 - 在 HTML 文件中使用 IntelliSense
您將在此任務中看到的第一個新功能叫做動態 IntelliSense。 動態 IntelliSense 會讀取其他標籤和屬性來推斷您可能使用的識別碼。
在此任務中,您將建立一個新的 HTML 表單元素,其中包含標籤和輸入欄位。 然後,您將向標籤新增一個 for 屬性以將其繫結到輸入,並且您將看到根據範圍內輸入的識別碼的 IntelliSense 建議。
打開 Web 版 Visual Studio Express 2013,然後打開位於 Source/Ex2-TakingAdvantageofCodeSnippetsandIntelliSense/Begin 資料夾中的 Begin.sln 解決方案。 或者,您可以繼續使用上一個練習中獲得的解決方案。
在方案總管中,開啟位於 Views | Home 資料夾中的 Index.cshtml 檔案。
在<部分>元素內新增以下表單。
(程式碼片段 - VisualStudio2013WebTooling - Ex2 - Form)
<form> <input type="text" id="name" /> </form>輸入標籤前面應該有一個帶有欄位描述的標籤。 在輸入標籤之前新增以下標籤。
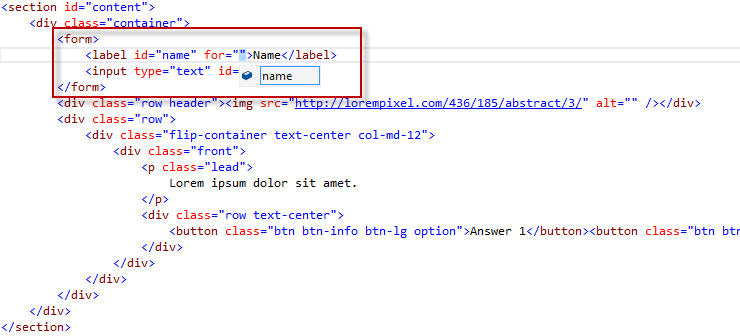
<form> <label id="name">Name</label> <input type="text" id="name" /> </form><標籤>的 for 屬性指定標籤繫結到哪個表單元素。 該屬性的值應該等於相關元素的識別碼。 將 for 屬性新增至<標籤>元素中。 如下圖所示,根據相同範圍 (封閉<表單>) 內元素的識別碼,「name」值會在 IntelliSense 方塊中彈出。

在 IntelliSense 中顯示識別碼
刪除最近新增的<表單>元素及其內容。
任務 2 - 使用 HTML 程式碼片段
HTML5 引入了超過 25 個新的語意標籤。 Visual Studio 已經為這些標籤提供了 IntelliSense 支援,但 Visual Studio 2013 透過新增程式碼片段,使得編寫標記變得更快更容易。 儘管這些標籤並不複雜,但有一些小細節需要注意,例如為音訊標籤新增正確的編解碼器後援。 在此任務中,您將看到音訊標籤的 HTML 程式碼片段。
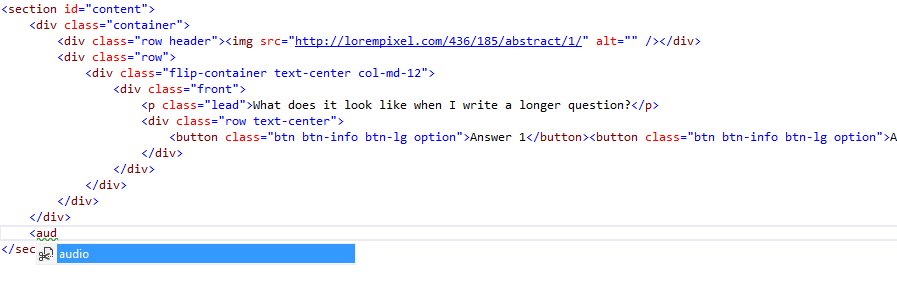
在 Index.cshtml 檔案中,在<部分>元素內鍵入 <aud,如下圖所示。

插入音訊元素
按 TAB 鍵兩次,注意頁面上新增了以下程式碼,並且游標放置在第一個來源的 src 屬性上。
<audio controls="controls"> <source src="file.mp3" type="audio/mp3" /> <source src="file.ogg" type="audio/ogg" /> </audio>注意
按兩次 TAB 鍵即可插入程式碼片段。 音訊片段展示了音訊標籤的標準用法,並提供兩個來源檔案以增強支援。
刪除第二行並使用以下安裝 ASP.NET 和 Web 工具顯示的連結更新第一行的原始程式碼:https://learn.microsoft.com/shows/asp-net-site-videos/installing-aspnet-web-tools。 產生的程式碼如下所示。
<audio controls="controls"> <source src="http://media.ch9.ms/ch9/11d8/604b8163-fad3-4f12-9607-b404201211d8/KatanaProject.mp3" type="audio/mp3" /> </audio>注意
以來源檔案為例。 如果您願意,可以使用其他來源。
按 CTRL + S 儲存檔案。
按 CTRL + F5 啟動應用程式。
請注意,音訊播放器已新增到應用程式中。

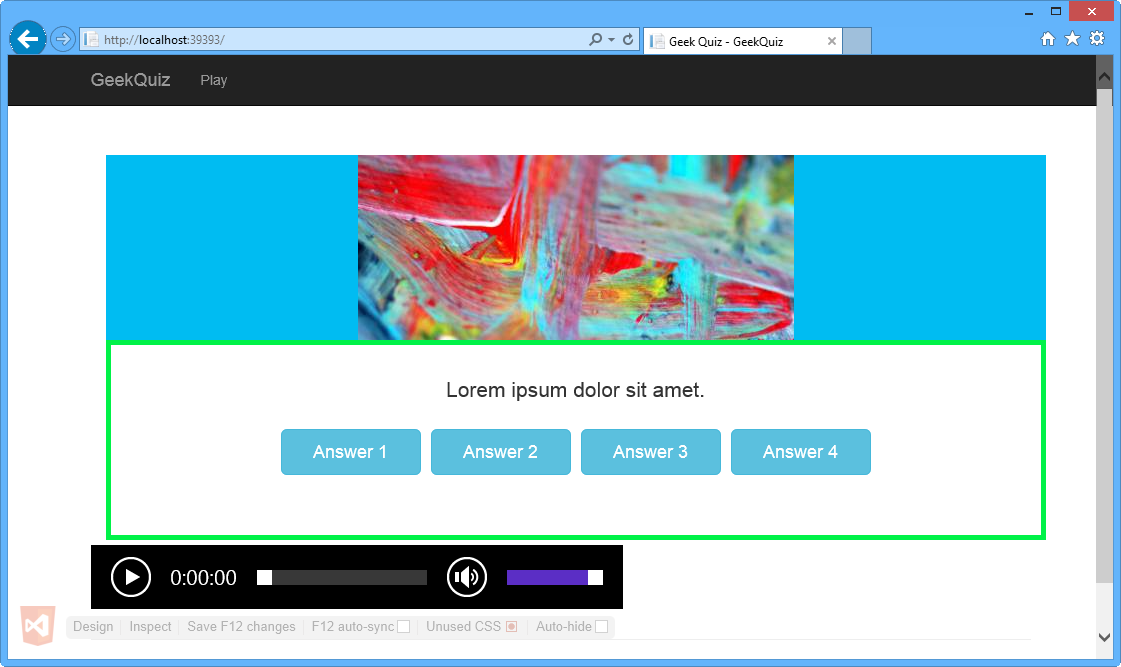
Internet Explorer 中的音訊播放器

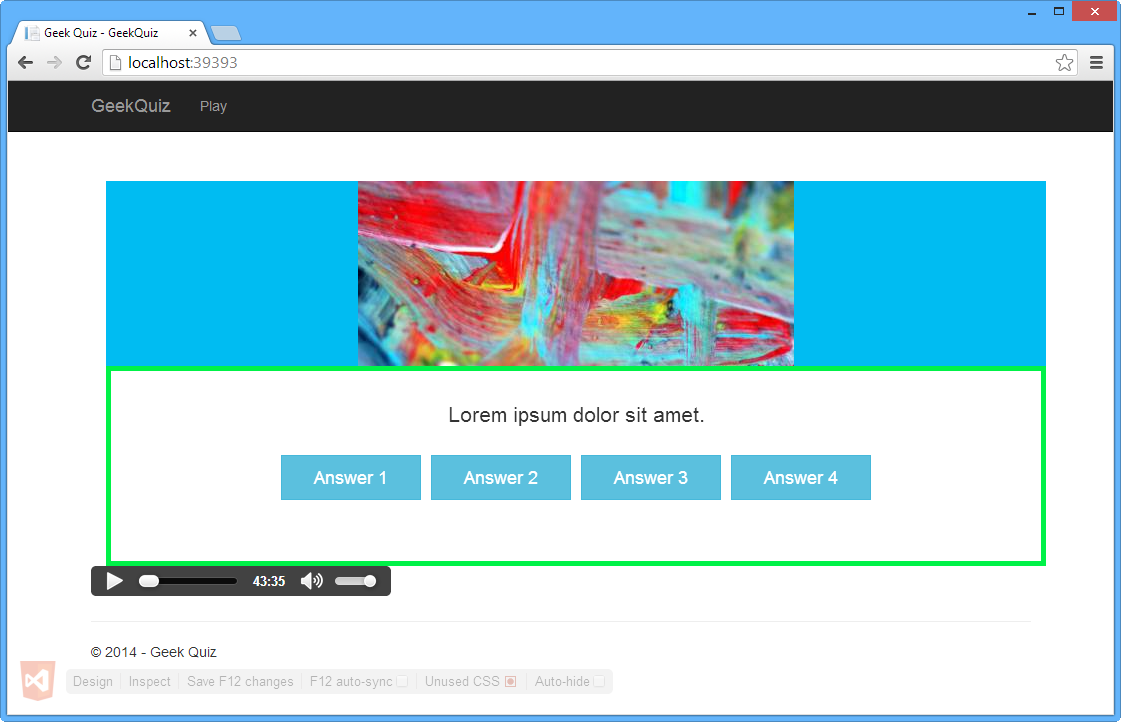
Google Chrome 中的音訊播放器
不要關閉瀏覽器。 您將在下一個任務中使用它們。
任務 3 - 在 JavaScript 文件中使用 IntelliSense
在 Web Essentials 2013 中,樣式表和 HTML 頁面會產生識別碼和類別名稱的清單。 在此任務中,您將了解這些清單如何改善 Web Essentials 2013 中的 JavaScript IntelliSense 支援。
在 Index.cshtml 檔案中,加入以下程式碼來定義 JavaScript 程式碼的指令碼標籤。
... </section> @section scripts{ <script type="text/javascript"> </script> }在指令碼標籤內加入以下程式碼來定義 ready 回呼函式。
(程式碼片段 - VisualStudio2013WebTooling - Ex2 - ReadyFunction)
(function () { $(document).ready(function () { }); }());將插入點放在指令碼標籤中,然後按 CTRL + . 開啟建議功能表。
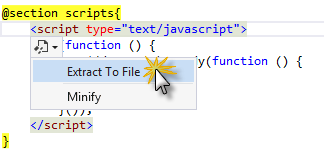
按一下「提取到檔案」。

JavaScript 提取到檔案建議
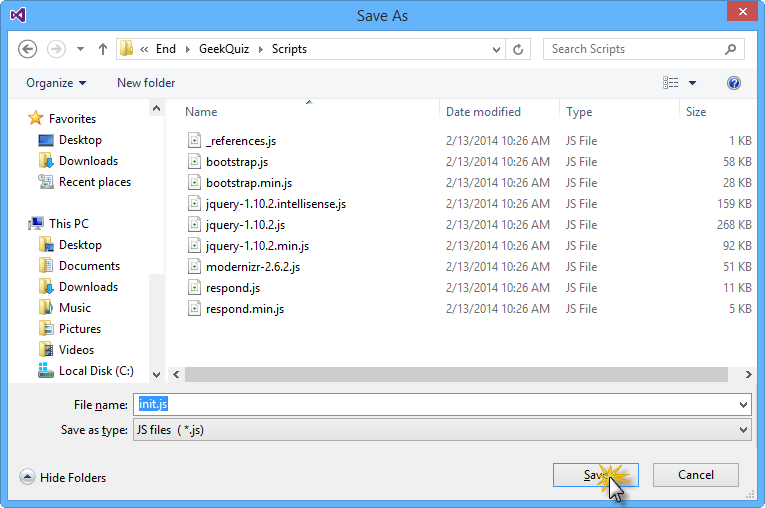
在「另存新檔」視窗中,選擇「指令碼」資料夾,將檔案命名為 init.js,然後按一下「儲存」。

「另存新檔」視窗
注意
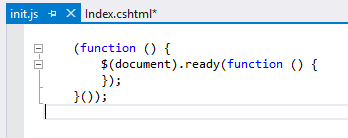
建立 init.js 檔案並將指令碼的內容移至該檔案。

Init.js 檔案已建立,並包含所需的內容
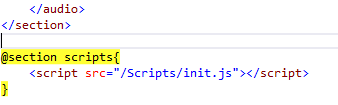
開啟 Index.cshtml 檔案並檢查指令碼標記是否已替換為對 init.js 檔案的參考。

Init.js html 參考
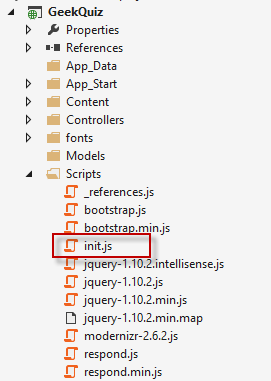
前往方案總管,您會發現 init.js 檔案已自動包含在解決方案中。

解決方案中包含 Init.js 檔案
切換回 init.js 檔案以更新 ready 函式回呼。
在傳遞給 ready 的函式回呼定義中,新增下列程式碼以透過特定類別屬性取得所有元素。
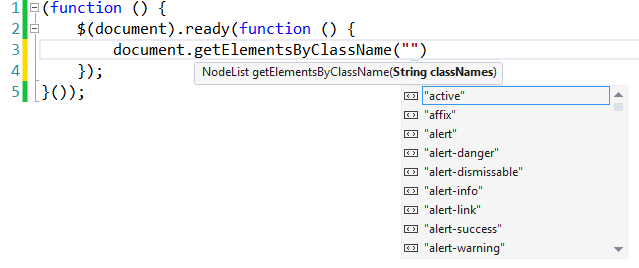
(function () { $(document).ready(function () { document.getElementsByClassName("") }); }());在 getElementsByClassName 函式呼叫內的引號之間按 CTRL + 空白鍵。

顯示 getElementsByClassName 函式的 IntelliSense
注意
請注意,IntelliSense 顯示項目樣式表中定義的類別。
將您建立的行替換為以下程式碼。
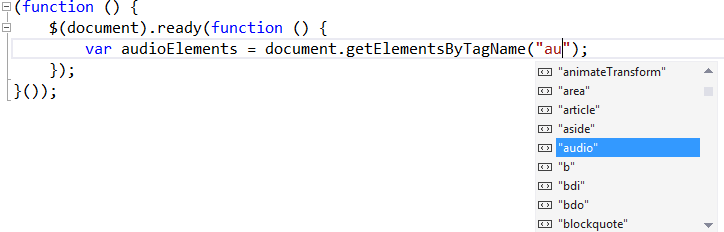
(function () { $(document).ready(function () { var audioElements = document.getElementsByTagName("au"); }); }());將游標定位在 getElementsByTagName 函式中引號內的 au 之後,然後按 CTRL + 空白鍵。

顯示 getElementByTagName 方法的 IntelliSense
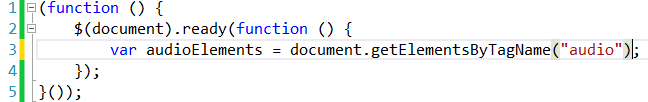
從清單中選擇「音訊」,然後按 ENTER 鍵。 其結果如下圖所示。

檢索音訊元素
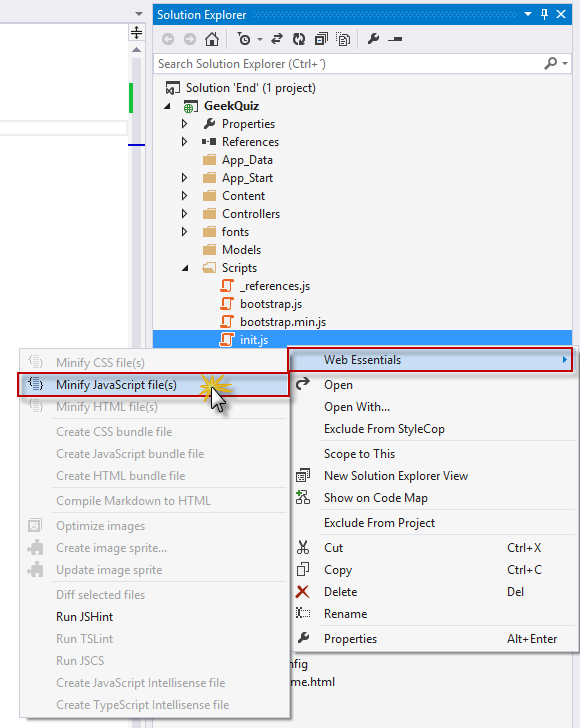
在「方案總管」中,以滑鼠右鍵按一下 Scripts 資料夾中的 init.js 檔案,然後從「Web Essentials」功能表中選擇「縮製 JavaScript 檔案」。

縮製 JavaScript 檔案
當提示啟用自動縮製功能以在來源檔案更改時,按一下「是」。

啟用自動縮製警告
注意
init.min.js 已建立,並新增為 init.js 檔案的相依項。

Init.min.js 檔案已建立
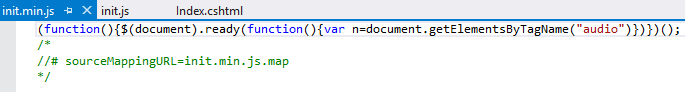
打開 init.min.js 檔案,您會發現該檔案已縮製。

Init.min.js 檔案內容
在 init.js 檔案中,在 getElementsByTagName 函式呼叫下方新增以下程式碼,以播放所有音訊元素。
(程式碼片段 - VisualStudio2013WebTooling - Ex2 - PlayAudioElements)
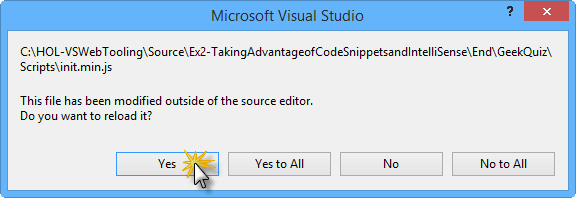
var len = audioElements.length; for (var i = 0; i < len; i++) { audioElements[i].play(); }按一下 CTRL + S 儲存檔案。 由於縮製的檔案已打開,您將看到一個對話方塊,提示該檔案已在原始碼編輯器外部修改。 按一下是。

Microsoft Visual Studio 警告
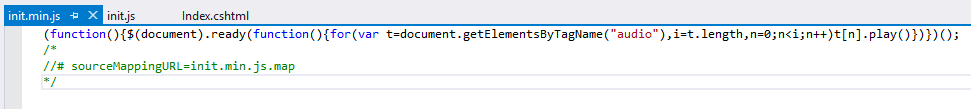
切換回 init.min.js 檔案,以確認該檔案是否已使用新程式碼進行更新。

Init.min.js 檔案已更新
按一下 Browser Link 重新整理按鈕。
重新整理兩個瀏覽器後,您在上一個任務中看到的音訊播放器將自動開始播放。

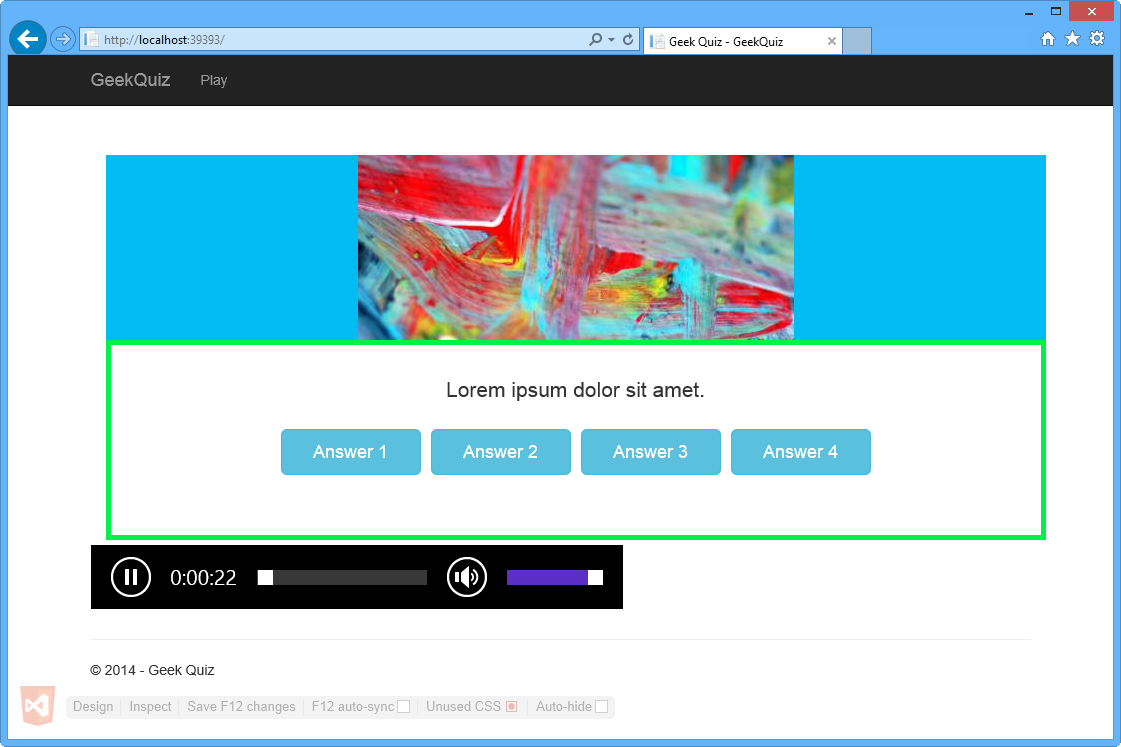
音訊播放器包含在檢視中
摘要
透過完成這個實作教室,您已經學會如何:
- 使用 Web Essentials 中包含的新 HTML 編輯器功能,例如豐富的 HTML5 程式碼片段和 Zen Coding
- 使用 Web Essentials 中包含的新 CSS 編輯器功能,例如顏色選擇器和瀏覽器矩陣工具提示
- 使用 Web Essentials 中包含的新 JavaScript 編輯器功能,例如對所有 HTML 元素提取到文件和 IntelliSense
- 使用 Browser Link 在您的瀏覽器和 Visual Studio 之間交換資料。