演講者:Mike Wasson
在本教學課程中,您將使用 ASP.NET Web API 建立一個傳回產品清單的 Web API。
HTTP 不僅僅用於提供網頁。 HTTP 也是建構公開服務和資料的 API 的強大平台。 HTTP 簡單、靈活且無所不在。 幾乎任何您能想到的平台都有 HTTP 庫,因此 HTTP 服務可以到達廣泛的用戶端,包括瀏覽器、行動裝置和傳統桌面應用程式。
ASP.NET Web API 是一套可採用 .NET Framework 來建置 Web API 的架構。
教學課程中使用的軟體版本
- Visual Studio 2017
- Web API 2
有關本教學課程的較新版本,請參閱「使用 ASP.NET Core 和 Windows 版 Visual Studio 建立 Web API」。
建立 Web API 專案
在本教學課程中,您將使用 ASP.NET Web API 建立一個傳回產品清單的 Web API。 前端網頁使用 jQuery 來顯示結果。

啟動 Visual Studio,並從「開始」頁面選擇「新專案」。 或者,從「檔案」功能表中選擇「新增」,然後選擇「專案」。
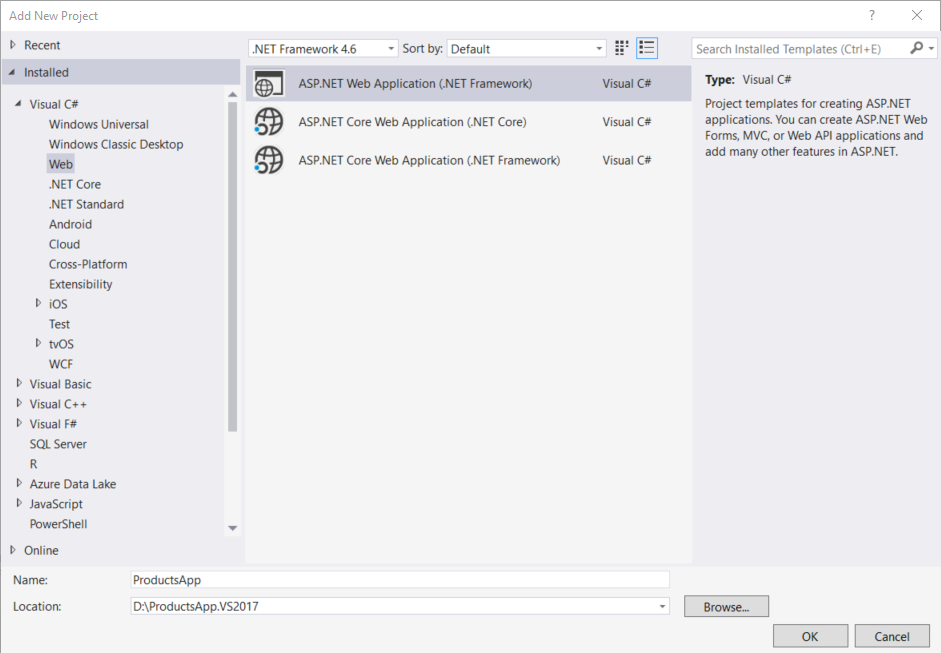
在「範本」窗格中,選擇「已安裝的範本」並展開「Visual C#」節點。 在「Visual C#」下,選擇「Web」。 在專案範本清單中,選擇 ASP.NET Web 應用程式。 將專案命名為「ProductsApp」並按一下「確定」。

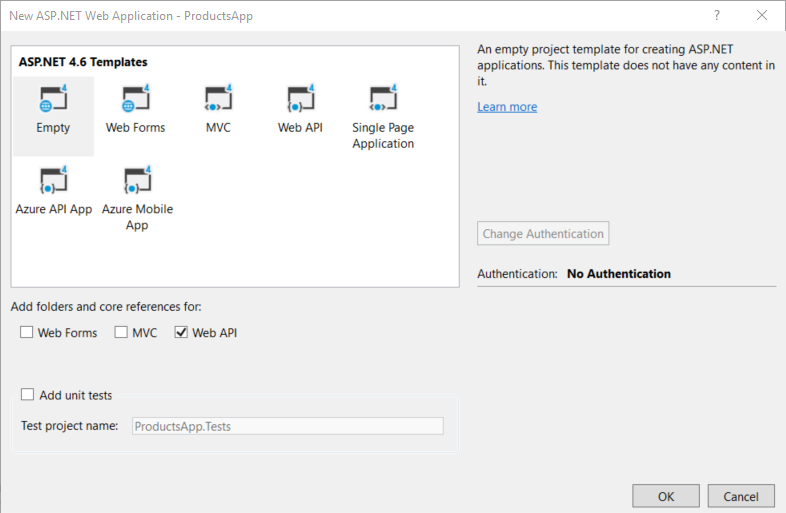
在「新 ASP.NET 專案」對話方塊中,選擇「空白」範本。 在「新增資料夾和核心參考」下,選取 Web API。 按一下 [確定]。

注意
您也可以使用「Web API」範本建立 Web API 專案。 Web API 範本使用 ASP.NET MVC 提供 API 說明頁面。 我在本教學課程中使用空白範本,因為我想在沒有 MVC 的情況下顯示 Web API。 一般來說,您不需要了解 ASP.NET MVC 即可使用 Web API。
新增模型
「模型」是代表應用程式中資料的物件。 ASP.NET Web API 可以自動將模型序列化為 JSON、XML 或其他格式,然後將序列化資料寫入 HTTP 回應訊息的本文中。 只要用戶端可以讀取序列化格式,就可以還原序列化物件。 大多數用戶端可以解析 XML 或 JSON。 而且,用戶端可以透過設定HTTP請求訊息中的Accept頭來表示自己想要哪種格式。
讓我們先建立一個代表產品的簡單模型。
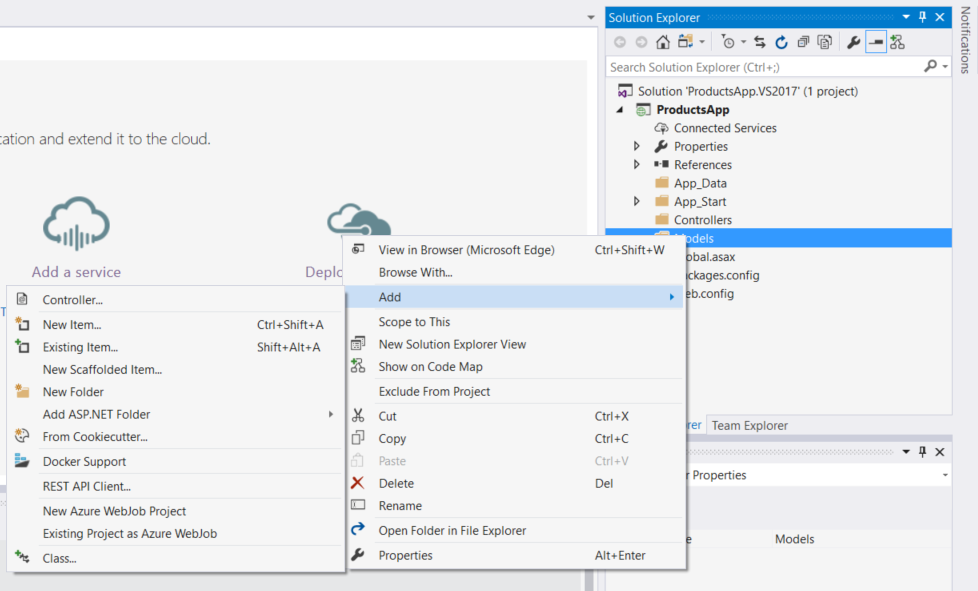
如果方案總管尚未可見,請按一下「檢視」功能表,並選擇「方案總管」。 在「方案總管」中,以滑鼠右鍵按一下 Models 資料夾。 從上下文功能表中,選擇「新增」,然後選擇「類別」。

將類別命名為「產品」。 將以下屬性加入到 Product 類別中。
namespace ProductsApp.Models
{
public class Product
{
public int Id { get; set; }
public string Name { get; set; }
public string Category { get; set; }
public decimal Price { get; set; }
}
}
新增控制器
在 Web API 中,控制器是處理 HTTP 請求的物件。 我們將新增一個控制器,它可以傳回產品清單或由 ID 指定的單一產品。
注意
如果您使用過 ASP.NET MVC,那麼您已經熟悉控制器。 Web API 控制器與 MVC 控制器類似,但繼承 ApiController 類別而不是 Controller 類別。
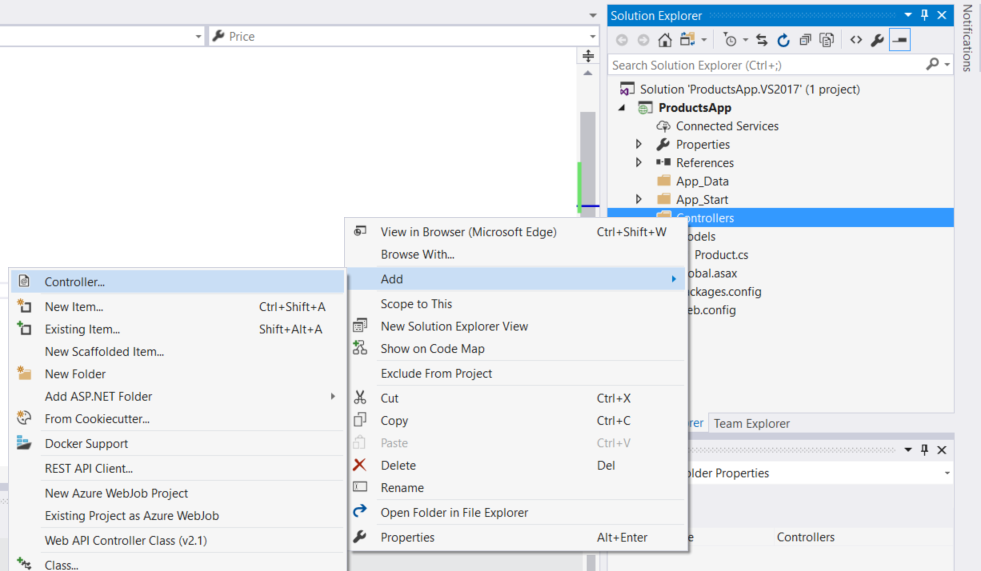
在方案總管中,以滑鼠右鍵按一下 Controllers 資料夾。 選擇「新增」,然後選擇「控制器」。

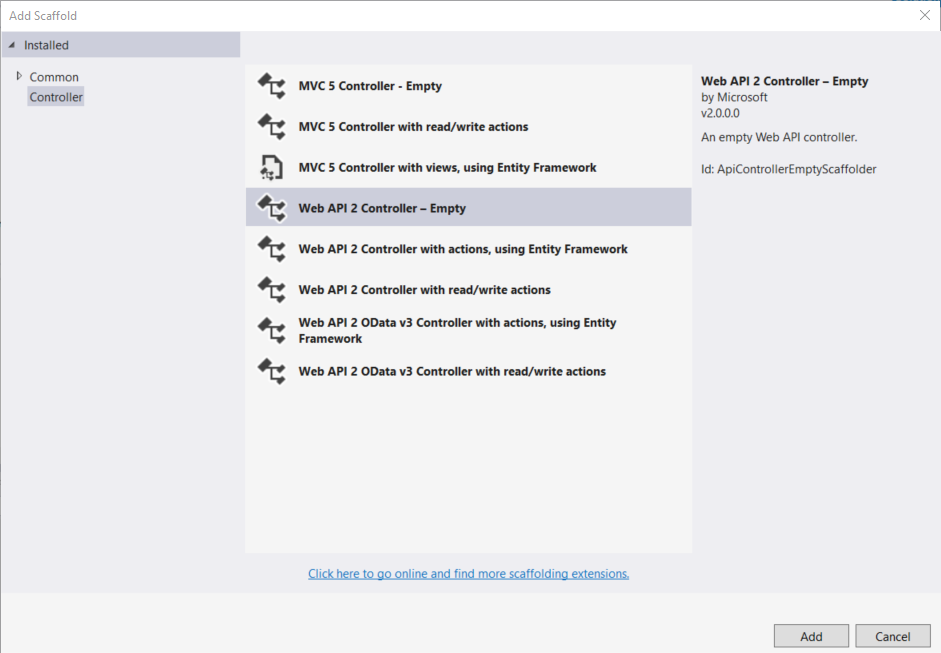
在「新增 Scaffold」對話方塊中,選擇「Web API 控制器 - 空白」。 按一下新增。

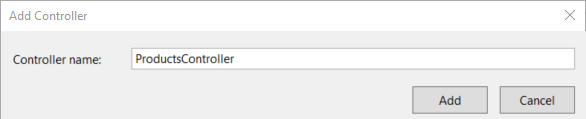
在「新增控制器」對話方塊中,將控制器命名為「ProductsController」。 按一下新增。

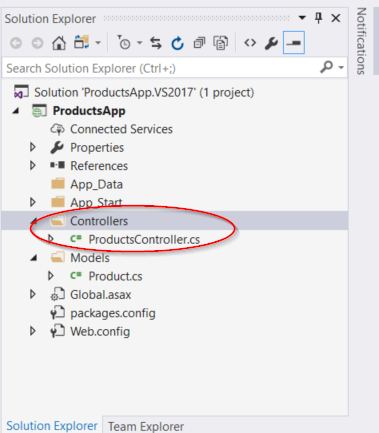
Scaffolding 在 Controllers 資料夾中建立一個名為 ProductsController.cs 的檔案。

注意
您不需要將控制器放入名為 Controllers 的資料夾中。 資料夾名稱只是組織原始檔案的一種便捷方式。
如果該文件尚未打開,請按兩下該文件將其打開。 將此文件中的程式碼替換為以下內容:
using ProductsApp.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Web.Http;
namespace ProductsApp.Controllers
{
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<Product> GetAllProducts()
{
return products;
}
public IHttpActionResult GetProduct(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
return NotFound();
}
return Ok(product);
}
}
}
為了使範例簡單,產品儲存在控制器類別內的固定陣列中。 為了使範例簡單,產品儲存在控制器類別內的固定陣列中。
控制器定義了兩種返回產品的方法:
GetAllProducts方法以 IEnumerableProduct< 類型傳回整個>產品清單。GetProduct方法會透過其 ID 尋找單一產品。
介紹完畢 您有一個可用的 Web API。 控制器上的每個方法對應一個或多個 URI:
| 控制器方法 | URI |
|---|---|
| GetAllProducts | /api/products |
| GetProduct | /api/products/id |
對於 GetProduct 方法,URI 中的 id 是一個預留位置。 例如,要取得 ID 為 5 的產品,URI 為 api/products/5。
有關 Web API 如何將 HTTP 請求路由到控制器方法的詳細資訊,請參閱「ASP.NET Web API 中的路由」。
使用 Javascript 和 jQuery 呼叫 Web API
在本節中,我們將新增一個使用 AJAX 呼叫 Web API 的 HTML 頁面。 我們將使用 jQuery 進行 AJAX 呼叫並使用結果更新頁面。
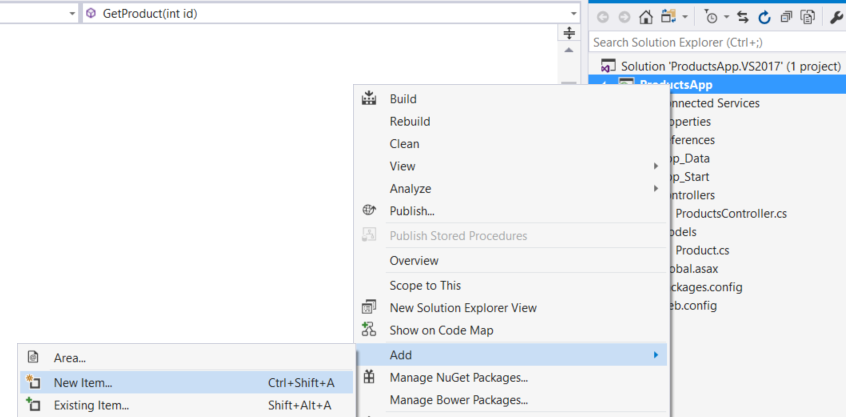
在「方案總管」中,以滑鼠右鍵按一下該專案並選擇「新增」,然後選擇「新項目」。

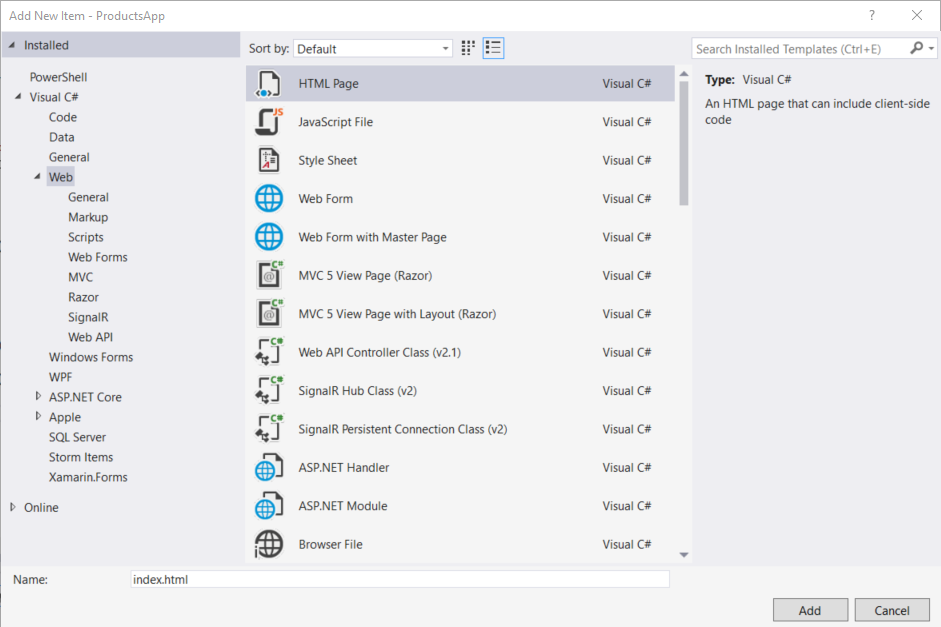
在「新增項目」對話方塊中,選擇 Visual C# 下的「Web」節點,然後選擇「HTML 頁面」項目。 將頁面命名為「index.html」。

將此文件中的所有內容替換為以下內容:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Product App</title>
</head>
<body>
<div>
<h2>All Products</h2>
<ul id="products" />
</div>
<div>
<h2>Search by ID</h2>
<input type="text" id="prodId" size="5" />
<input type="button" value="Search" onclick="find();" />
<p id="product" />
</div>
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.3.min.js"></script>
<script>
var uri = 'api/products';
$(document).ready(function () {
// Send an AJAX request
$.getJSON(uri)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
function formatItem(item) {
return item.Name + ': $' + item.Price;
}
function find() {
var id = $('#prodId').val();
$.getJSON(uri + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
</script>
</body>
</html>
您可以使用幾種方式來取得 jQuery。 在此範例中,我使用了 Microsoft Ajax CDN。 您也可以從 http://jquery.com/下載,並且 ASP.NET "Web API" 專案範本也包含 jQuery。
取得產品清單
若要取得產品清單,請將 HTTP GET 請求傳送至「/api/products」。
jQuery getJSON 函式傳送 AJAX 請求。 回應包含 JSON 物件陣列。 done 函式指定請求成功時呼叫的回調。 在回調中,我們使用產品資訊更新 DOM。
$(document).ready(function () {
// Send an AJAX request
$.getJSON(apiUrl)
.done(function (data) {
// On success, 'data' contains a list of products.
$.each(data, function (key, item) {
// Add a list item for the product.
$('<li>', { text: formatItem(item) }).appendTo($('#products'));
});
});
});
透過 ID 獲取產品
若要按 ID 取得產品,請將 HTTP GET 請求傳送至「/api/products/id」,其中 id 是產品 ID。
function find() {
var id = $('#prodId').val();
$.getJSON(apiUrl + '/' + id)
.done(function (data) {
$('#product').text(formatItem(data));
})
.fail(function (jqXHR, textStatus, err) {
$('#product').text('Error: ' + err);
});
}
我們仍然呼叫 getJSON 來傳送 AJAX 請求,但這次我們會將 ID 放入請求 URI 中。 此請求的回應是單一產品的 JSON 表示形式。
執行應用程式
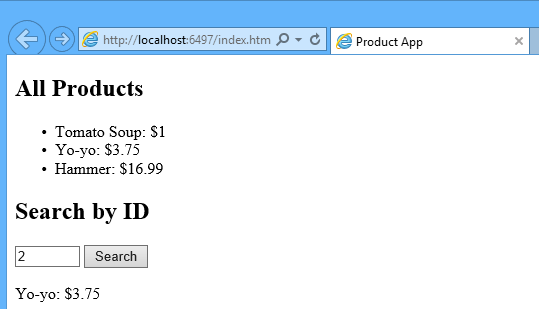
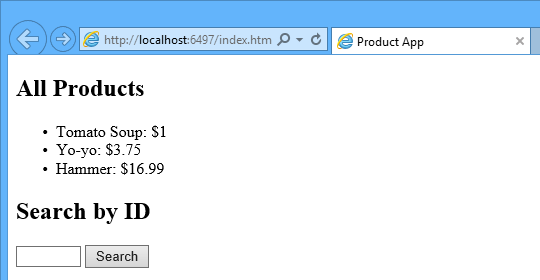
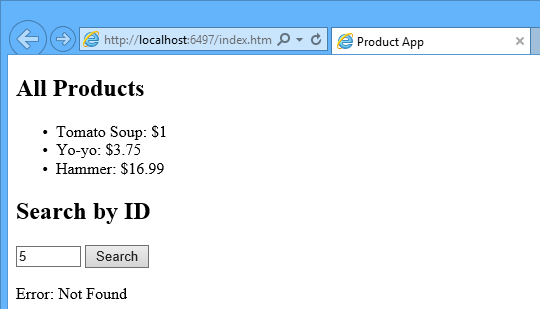
按 F5 開始對應用程式進行偵錯。 該網頁應如下所示:

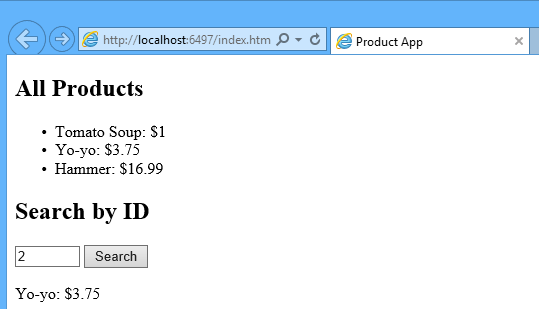
若要按 ID 取得產品,請輸入 ID 並按一下「搜尋」:

如果您輸入無效 ID,伺服器將傳回 HTTP 錯誤:

使用F12查看HTTP請求和回應
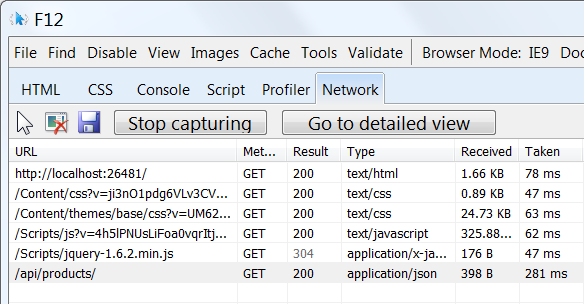
當您使用 HTTP 服務時,查看 HTTP 請求和回應訊息非常有用。 您可以使用 Internet Explorer 9 中的 F12 開發人員工具來執行此操作。 在 Internet Explorer 9 中,按 F12 開啟工具。 按一下「網路」標籤,然後按「開始擷取」。 現在返回網頁並按 F5 重新載入網頁。 Internet Explorer 將擷取瀏覽器和 Web 伺服器之間的 HTTP 流量。 摘要檢視會顯示頁面的所有網路流量:

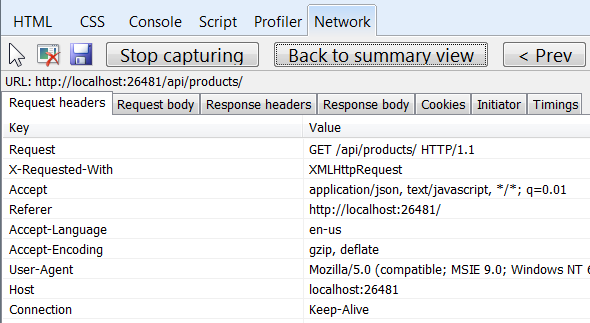
找到相對 URI「api/products/」的項目。 選擇該項目並按一下「前往詳細檢視」。 在詳細檢視中,有一些標籤可用於查看請求和回應標頭和本文。 例如,如果您按一下 Request headers 標籤,您可以看到用戶端在 Accept 標頭中請求了「application/json」。

如果您按一下「回應本文」標籤,您可以看到產品清單如何序列化為 JSON。 其他瀏覽器也有類似的功能。 另一個有用的工具是 Fiddler,這是一個 Web 偵錯 Proxy。 您可以使用 Fiddler 查看 HTTP 流量,也可以編寫 HTTP 請求,這使您可以完全控制請求中的 HTTP 標頭。
查看此應用程式在 Azure 上執行
您想看看完成的網站作為一個線上 Web 應用程式運作嗎? 您可以將應用程式的完整版本部署到您的 Azure 帳戶。
您需要一個 Azure 帳戶才能將此解決方案部署到 Azure。 如果您還沒有帳戶,您有以下選擇:
- 免費開設 Azure 帳戶 - 您將獲得可用於試用付費 Azure 服務的點數,即使點數用完後,您也可以保留該帳戶並使用免費的 Azure 服務。
- 啟動 MSDN 訂閱者權益 - 您的 MSDN 訂閱每月都會為您提供點數,可用於付費 Azure 服務。
後續步驟
- 有關支援 POST、PUT 和 DELETE 操作以及寫入資料庫的 HTTP 服務的更完整範例,請參閱「將 Web API 2 與 Entity Framework 6 結合使用」。
- 有關在 HTTP 服務之上建立流暢且回應靈敏的 Web 應用程式的更多資訊,請參閱「ASP.NET 單頁應用程式」。
- 有關如何將 Visual Studio Web 專案部署到 Azure 應用程式服務的資訊,請參閱「在 Azure 應用程式服務中建立 ASP.NET Web 應用程式」。