作者 :擷取 Wenz
ASP.NET AJAX 控制項工具組中的動畫控制項不只是控制項,也是將動畫新增至控制項的整個架構。 動畫是否執行也可以視某些 JavaScript 程式碼形式的條件而定。
概觀
ASP.NET AJAX 控制項工具組中的動畫控制項不只是控制項,也是將動畫新增至控制項的整個架構。 動畫是否執行也可以視某些 JavaScript 程式碼形式的條件而定。
步驟
首先,在頁面中包含 ScriptManager ,然後載入 ASP.NET AJAX 程式庫,讓您可以使用 Control Toolkit:
<asp:ScriptManager ID="asm" runat="server" />
動畫會套用至文字面板,如下所示:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
在面板的相關聯 CSS 類別中,定義良好的背景色彩,並設定面板的固定寬度:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
然後,將 新增 AnimationExtender 至頁面,並提供 ID 、屬性 TargetControlID 和強制 runat="server":
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
在節點內 <Animations> ,使用 <OnLoad> 在頁面完全載入後執行動畫。 元素會播放, <Condition> 而不是其中一個一般動畫。 在執行時間執行當做 ConditionScript 屬性值提供的 JavaScript 程式碼。 如果評估為 true,則會執行動畫,否則不會。 下列標記提供兩個動畫,每一個動畫都會隨機在 50% 的案例中執行。 由於 內 <OnLoad> 可能只有一個動畫,所以兩 <Condition> 個動畫會使用 <Sequence> 元素聯結在一起:
<ajaxToolkit:AnimationExtender ID="ae" runat="server"
TargetControlID="Panel1">
<Animations>
<OnLoad>
<Sequence>
<Condition ConditionScript="Math.random() 0.5">
<Resize Width="1000" Height="150" Unit="px" />
</Condition>
<Condition ConditionScript="Math.random() 0.5">
<FadeOut Duration="1.5" Fps="24" />
</Condition>
</Sequence>
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
請注意,屬性中的 ConditionScript 小於符號 () < 必須逸出 () 。 當您執行此腳本時,不會執行任何動畫,或兩者之一,或兩者都執行。
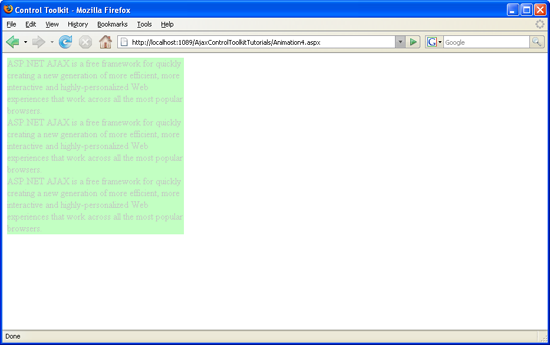
面板在未調整大小的情況下淡出,因此第二個動畫會執行,第一個動畫不會 (按一下即可檢視大小完整的影像)