作者 :擷取 Wenz
ASP.NET AJAX 控制項工具組中的動畫控制項不只是控制項,也是將動畫新增至控制項的整個架構。 它允許以平行方式執行數個動畫。
概觀
ASP.NET AJAX 控制項工具組中的動畫控制項不只是控制項,也是將動畫新增至控制項的整個架構。 它允許以平行方式執行數個動畫。
步驟
首先,在頁面中包含 ScriptManager ,然後載入 ASP.NET AJAX 程式庫,讓您可以使用 Control Toolkit:
<asp:ScriptManager ID="asm" runat="server" />
動畫會套用至文字面板,如下所示:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more efficient,
more interactive and highly-personalized Web experiences that work across all the
most popular browsers.<br />
</asp:Panel>
在面板的相關聯 CSS 類別中,定義良好的背景色彩,並設定面板的固定寬度:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
然後,將 新增 AnimationExtender 至頁面,並提供 ID 、屬性 TargetControlID 和強制 runat="server" :
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
在節點內 <Animations> ,使用 <OnLoad> 在頁面完全載入後執行動畫。 一般而言, <OnLoad> 只接受一個動畫。 動畫架構可讓您使用 <Parallel> 元素將數個動畫聯結至一個動畫。 內 <Parallel> 的所有動畫都會同時執行。
以下是控制項的可能標記 AnimationExtender ,同時淡出並調整面板的大小:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnLoad>
<Parallel>
<FadeOut Duration="1.5" Fps="24" />
<Resize Width="1000" Height="150" Unit="px" />
</Parallel>
</OnLoad>
</Animations>
</ajaxToolkit:AnimationExtender>
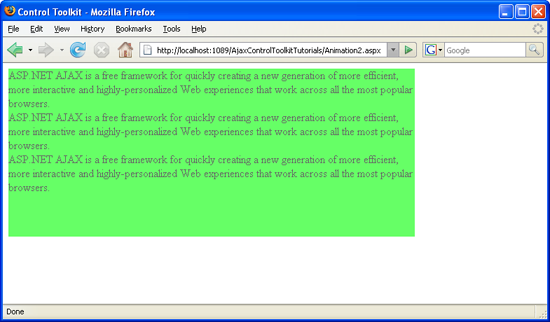
事實上:當您執行此腳本時,會顯示面板,然後調整大小 (超過其寬度,並將高度減半) 並同時淡出。
面板已淡出並調整大小 (包括其內容,因為瀏覽器的轉譯引擎) (按一下即可檢視完整大小的影像)