作者 :一個是一個
ASP.NET AJAX 控制項工具組中的動畫控制項不只是控制項,而是將動畫新增至控制項的整個架構。 一般而言,啟動動畫是由使用者與相同控制項的互動所觸發。 不過,也可以與一個控制項互動,然後動畫另一個控制項。
概觀
ASP.NET AJAX 控制項工具組中的動畫控制項不只是控制項,而是將動畫新增至控制項的整個架構。 一般而言,啟動動畫是由使用者與相同控制項的互動所觸發。 不過,也可以與一個控制項互動,然後動畫另一個控制項。
步驟
首先,在頁面中包含 ScriptManager ,然後載入 ASP.NET AJAX 程式庫,讓您可以使用 Control Toolkit:
<asp:ScriptManager ID="asm" runat="server" />
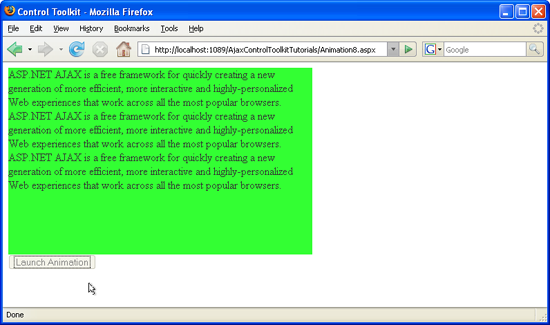
動畫會套用至文字面板,看起來像這樣:
<asp:Panel ID="panelShadow" runat="server" CssClass="panelClass">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
在面板的相關聯 CSS 類別中,定義良好的背景色彩,並設定面板的固定寬度:
<style type="text/css">
.panelClass {background-color: lime; width: 300px;}
</style>
為了開始建立面板的動畫,會使用 HTML 按鈕。 請注意, <input type="button" /> 因為 <asp:Button /> 當使用者按一下該按鈕時,我們不想要回傳。
<input type="button" id="Button1" runat="server" Value="Launch Animation" />
然後,將 新增 AnimationExtender 至頁面,並提供 ID 、 TargetControlID 屬性和強制 。 runat="server" 請務必將 設定 TargetControlID 為觸發動畫 (元素的按鈕識別碼) ,而不是 () 動畫 (元素的識別碼
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Button1">
在 <Animations> 節點內,如往常放置動畫。 若要讓它們變更面板,而不是按鈕,請在 內 AnimationExtender 設定 AnimationTarget 每個動畫元素的屬性。
AnimationTarget的值當然是面板的識別碼。 如此一來,動畫就會與面板一起發生,而不是觸發按鈕。 以下是 AnimationExtender 此案例的標記:
<ajaxToolkit:AnimationExtender ID="ae" runat="server" TargetControlID="Panel1">
<Animations>
<OnClick>
<Sequence>
<EnableAction Enabled="false" />
<Parallel>
<FadeOut Duration="1.5" Fps="24" AnimationTarget="Panel1" />
<Resize Width="1000" Height="150" Unit="px"
AnimationTarget="Panel1" />
</Parallel>
</Sequence>
</OnClick>
</Animations>
</ajaxToolkit:AnimationExtender>
請注意個別動畫出現的特殊順序。 首先,動畫執行之後,按鈕就會停用。 由於 元素中 <EnableAction> 沒有 AnimationTarget 屬性,所以此動畫會套用至原始控制項:按鈕。 接下來的兩個動畫步驟應該平行執行 (<Parallel> 元素) 。 兩者的屬性 AnimationTarget 都設定為 "Panel1" ,因此讓面板產生動畫效果,而不是按鈕。
按一下按鈕會啟動面板動畫, (按一下即可檢視全大小影像)