由Microsoft提供
ColorPicker 是 ASP.NET AJAX 擴充器,可在快顯控制項中提供具有 UI 的用戶端色彩選擇功能。 它可以附加至任何 ASP.NET TextBox 控制項。 它。
本教學課程的目標是說明如何使用 AJAX 控制項工具組 ColorPicker 控制項擴充項。 ColorPicker 控制項擴充項會顯示一個快顯對話方塊,可讓您選取色彩。 每當您想要為使用者提供直覺式使用者介面來挑選色彩時,ColorPicker 就很有用。
使用 ColorPicker 控制項擴充項擴充 TextBox 控制項
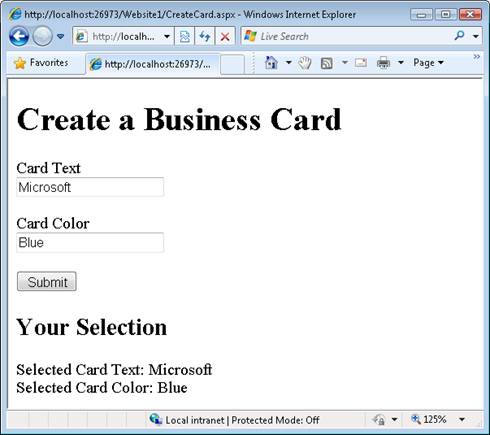
例如,假設您想要建立可讓訪客建立自訂名片的網站。 訪客可以輸入名片的文字,並挑選色彩。 清單 1 中的 ASP.NET 網頁包含兩個名為 txtCardText 和 txtCardColor 的 TextBox 控制項。 當您提交表單時,選取的值會顯示 (請參閱圖 1) 。
圖 01:建立名片的簡單表單 (按一下即可檢視全大小影像)
清單 1 - CreateCard.aspx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
// Show the panel
pnlResults.Visible = true;
// Show the selected values
lblSelectedText.Text = txtCardText.Text;
lblSelectedColor.Text = txtCardColor.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<h1>Create a Business Card</h1>
<asp:Label
ID="lblCardText"
Text="Card Text"
AssociatedControlID="txtCardText"
runat="server" />
<br />
<asp:TextBox
ID="txtCardText"
Runat="server" />
<br /><br />
<asp:Label
ID="lblCardColor"
Text="Card Color"
AssociatedControlID="txtCardColor"
runat="server" />
<br />
<asp:TextBox
ID="txtCardColor"
Runat="server" />
<br /><br />
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<asp:Panel ID="pnlResults" Visible="false" runat="server">
<h2>Your Selection</h2>
Selected Card Text:
<asp:Label
ID="lblSelectedText"
Runat="server" />
<br />
Selected Card Color:
<asp:Label
ID="lblSelectedColor"
Runat="server" />
</asp:Panel>
</div>
</form>
</body>
</html>
清單 1 中的表單可運作,但不提供絕佳的使用者體驗。 使用者必須輸入文字方塊中的色彩。 如果使用者想要特製化色彩,例如,只有正確的 pea 綠色網底,則使用者必須找出 HTML 色彩代碼,而不需要任何協助。
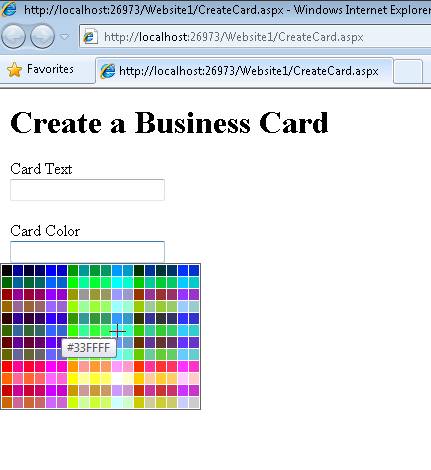
您可以使用 ColorPicker 控制項擴充器來建立更好的使用者體驗。 當您將焦點移至 TextBox 控制項時,ColorPicker 會顯示色彩對話方塊, (請參閱圖 2) 。
圖 02:ColorPicker 控制項擴充項 (按一下即可檢視全大小影像)
您需要完成兩個步驟,才能使用 ColorPicker 控制項擴充項搭配清單 1 中的表單:
- 將 ScriptManager 控制項新增至頁面
- 將 ColorPicker 控制項擴充項新增至頁面
您必須先將 ScriptManager 新增至頁面,才能使用 ColorPicker。 新增 ScriptManager 的好位置位於開啟伺服器端 < 表單 > 標籤的正下方。 您可以將 ScriptManager 從工具箱拖曳到頁面, (ScriptManager 位於 [AJAX 延伸模組] 索引標籤底下) 。 或者,您可以在開啟伺服器端表單標籤下方的 [來源檢視] 中輸入下列標記:
<asp:ScriptManager ID=「ScriptManager1」 runat=「server」 />
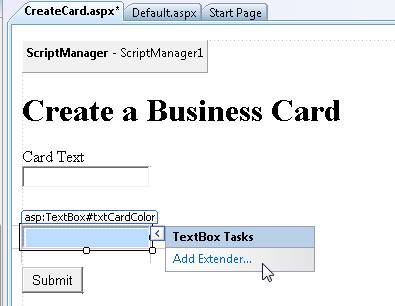
將 ColorPicker 控制項擴充項新增至頁面的最簡單方式是在 [設計檢視] 中。 如果您將滑鼠停留在 txtCardColor TextBox 上,會出現智慧型工作選項,可讓您新增擴充項 (請參閱圖 3) 。 如果您選擇此選項,[擴充器精靈] 會出現 (請參閱圖 4) 。
圖 03:新增擴充項 (按一下即可檢視完整大小的影像)
圖 04:使用 [擴充器精靈] 選取控制項擴充項, (按一下即可檢視完整大小的影像)
您可以挑選 ColorPicker 擴充器,以使用 ColorPicker 擴充器擴充 txtCardColor TextBox。 按一下 [確定] 關閉對話方塊。
進行這些變更之後,頁面的來源看起來像清單 2。
清單 2 - 使用 ColorPicker) 建立Card.aspx (
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
// Show the panel
pnlResults.Visible = true;
// Show the selected values
lblSelectedText.Text = txtCardText.Text;
lblSelectedColor.Text = txtCardColor.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<h1>Create a Business Card</h1>
<asp:Label
ID="lblCardText"
Text="Card Text"
AssociatedControlID="txtCardText"
runat="server" />
<br />
<asp:TextBox
ID="txtCardText"
Runat="server" />
<br /><br />
<asp:Label
ID="lblCardColor"
Text="Card Color"
AssociatedControlID="txtCardColor"
runat="server" />
<br />
<asp:TextBox
ID="txtCardColor"
AutoCompleteType="None"
Runat="server" />
<cc1:ColorPickerExtender
ID="txtCardColor_ColorPickerExtender"
TargetControlID="txtCardColor"
Enabled="True"
runat="server">
</cc1:ColorPickerExtender>
<br /><br />
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<asp:Panel ID="pnlResults" Visible="false" runat="server">
<h2>Your Selection</h2>
Selected Card Text:
<asp:Label
ID="lblSelectedText"
Runat="server" />
<br />
Selected Card Color:
<asp:Label
ID="lblSelectedColor"
Runat="server" />
</asp:Panel>
</div>
</form>
</body>
</html>
請注意,頁面現在包含直接出現在 txtCardColor TextBox 控制項下方的 ColorPickerExtender 控制項。 ColorPickerExtender 控制項會擴充 txtCardColor 控制項,使其顯示色彩選擇器對話方塊。
使用按鈕啟動色彩選擇器對話方塊
ColorPicker 擴充器支援下列屬性:
- PopupButtonId - 頁面上導致色彩選擇器對話方塊出現之按鈕的識別碼。
- PopupPosition - 色彩選擇器對話方塊相對於目標控制項的位置。 可能的值為 Absolute、Center、BottomLeft、BottomRight、TopLeft、TopRight、Right 和 Left (預設值為 BottomLeft) 。
- SampleControlId - 顯示所選取色彩之控制項的識別碼。
- SelectedColor - ColorPicker 所選取的初始色彩。
您可以使用這些屬性來自訂色彩選擇器對話方塊的顯示方式,以及選取色彩的顯示方式。 清單 3 中的頁面說明如何使用其中數個屬性。
清單 3 - CreateCardButton.aspx
<%@ Page Language="C#" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
protected void btnSubmit_Click(object sender, EventArgs e)
{
// Show the panel
pnlResults.Visible = true;
// Show the selected values
lblSelectedText.Text = txtCardText.Text;
lblSelectedColor.Text = txtCardColor.Text;
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<h1>Create a Business Card</h1>
<asp:Label
ID="lblCardText"
Text="Card Text"
AssociatedControlID="txtCardText"
runat="server" />
<br />
<asp:TextBox
ID="txtCardText"
Runat="server" />
<br /><br />
<asp:Label
ID="lblCardColor"
Text="Card Color"
AssociatedControlID="txtCardColor"
runat="server" />
<br />
<asp:TextBox
ID="txtCardColor"
AutoCompleteType="None"
Runat="server" />
<asp:Button
ID="btnPickColor"
Text="Pick Color"
Runat="server" />
<asp:Label
ID="lblSample"
Runat="Server"> Sample </asp:Label>
<cc1:ColorPickerExtender
ID="txtCardColor_ColorPickerExtender"
TargetControlID="txtCardColor"
PopupButtonID="btnPickColor"
PopupPosition="TopRight"
SampleControlID="lblSample"
Enabled="True"
runat="server">
</cc1:ColorPickerExtender>
<br /><br />
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<asp:Panel ID="pnlResults" Visible="false" runat="server">
<h2>Your Selection</h2>
Selected Card Text:
<asp:Label
ID="lblSelectedText"
Runat="server" />
<br />
Selected Card Color:
<asp:Label
ID="lblSelectedColor"
Runat="server" />
</asp:Panel>
</div>
</form>
</body>
</html>
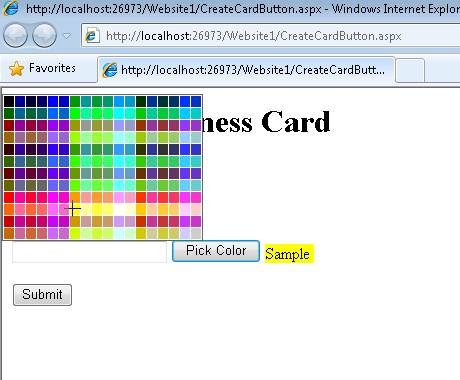
清單 3 中的頁面包含 [挑選色彩] 按鈕 (請參閱圖 5) 。 當您按一下此按鈕時,色彩選擇器對話方塊會出現在 TextBox 上方。 如果您從對話方塊中選取色彩,則選取的色彩會顯示為 lblSample Label 控制項的背景色彩。
ColorPicker PopupButtonID 屬性可用來將 [挑選色彩] 按鈕與 ColorPicker 擴充項產生關聯。 當您提供 PopupButtonID 屬性的值時,當目標控制項有焦點時,色彩選擇器對話方塊就不會再出現。 您必須按一下按鈕以顯示對話方塊。
SampleControlID 屬性可用來建立控制項與 ColorPicker 的關聯,以顯示選取的色彩。 ColorPicker 會將此控制項的背景色彩變更為目前選取的色彩。
圖 05:顯示具有按鈕的色彩選擇器對話方塊, (按一下即可檢視全大小的影像)
總結
在本教學課程中,您已瞭解如何使用 ColorPicker 控制項擴充項來顯示快顯色彩選擇器對話方塊。 首先,我們已檢查焦點移至 TextBox 控制項時,如何顯示對話方塊。 接下來,您已瞭解如何建立按鈕,以在按一下按鈕時顯示色彩選擇器對話方塊。



![使用 [擴充器精靈] 選取控制項擴充項](using-the-colorpicker-control-extender-cs/_static/image4.jpg)