由Microsoft提供
ComboBox 是 ASP.NET AJAX 控制項,可將 TextBox 的彈性與使用者可以選擇的選項清單結合。
本教學課程的目標是說明 AJAX 控制項工具組 ComboBox 控制項。 ComboBox 的運作方式就像是標準 ASP.NET DropDownList 控制項與 TextBox 控制項之間的組合。 您可以從預先存在的專案清單中選取,或輸入新專案。
ComboBox 類似于 AutoComplete 控制項擴充器,但控制項會用於不同的案例中。 AutoComplete 擴充器會查詢 Web 服務以取得相符的專案。 相較之下,ComboBox 控制項會以一組專案初始化。 當您使用大量資料時,使用 AutoComplete 擴充器相當合理, (數百萬個汽車元件) 使用 ComboBox 控制項時,使用一組小型資料 (數十個汽車元件) 相當合理。
從靜態專案清單中選取
讓我們從使用 ComboBox 控制項的簡單範例開始。 假設您想要在下拉式清單中顯示專案的靜態清單。 不過,您想要保持開啟清單未完成的可能性。 您想要允許使用者在清單中輸入自訂值。
我們將建立新的 ASP.NET Web Forms頁面,並在頁面中使用 ComboBox 控制項。 將新的 ASP.NET 網頁新增至您的專案,並切換至 [設計] 檢視。
如果您想要在頁面中使用 ComboBox 控制項,則必須將 ScriptManager 控制項新增至頁面。 將 ScriptManager 控制項從 [AJAX 延伸模組] 索引標籤下方拖曳至Designer介面。 您應該在頁面頂端新增 ScriptManager 控制項;您可以在開啟的伺服器端 < 表單 > 標籤下方立即新增它。
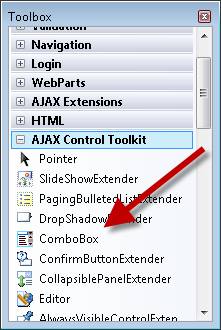
接下來,將 ComboBox 控制項拖曳至頁面。 您可以使用其他 AJAX 控制項工具組控制項和控制項擴充器,在 [工具箱] 中找到 ComboBox 控制項, (請參閱圖 1) 。
圖 01:從工具箱中選取 ComboBox 控制項, (按一下以檢視大小完整的影像)
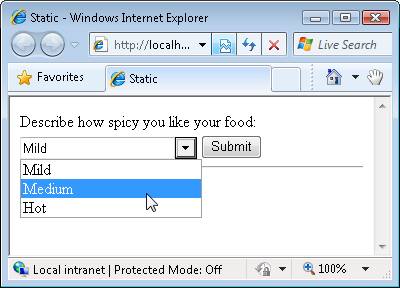
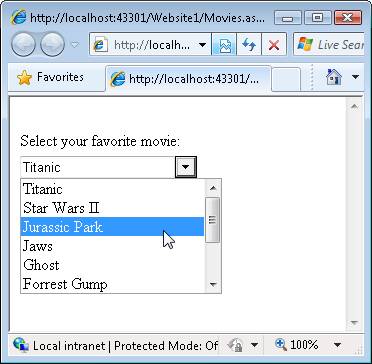
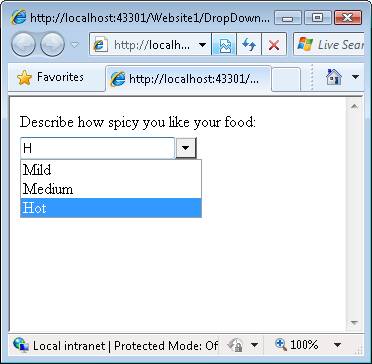
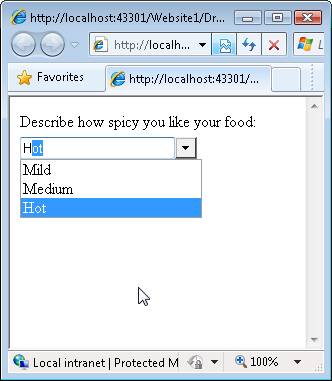
我們將使用 ComboBox 控制項來顯示靜態選項清單。 使用者可以從三個選項清單中選取特定層級的圖片,例如:[食物]、[中] 和 [熱 (請參閱圖 2) 。
圖 02:從靜態專案清單中選取 (按一下以檢視大小完整的影像)
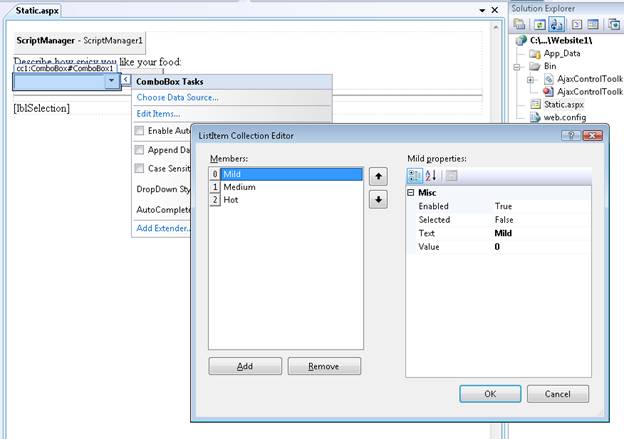
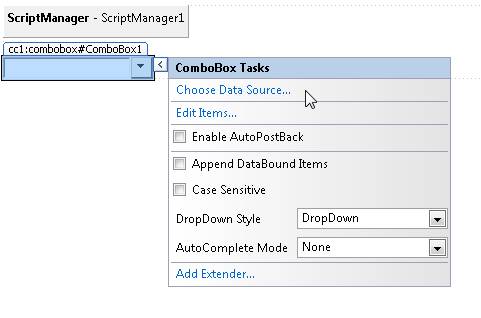
有兩種方式可將這些選項新增至 ComboBox 控制項。 首先,當您將滑鼠停留在 [設計] 檢視中的控制項上方,然後開啟 [專案編輯器] (請參閱圖 3) 時,選取 [編輯選項] 工作選項。
圖 03:編輯 ComboBox 專案 (按一下以檢視大小完整的影像)
第二個選項是在來源檢視的開頭和結尾 < asp:ComboBox > 標籤之間新增專案清單。 清單 1 中的頁面包含具有專案清單的更新 ComboBox。
清單 1 - Static.aspx
<%@ Page Language="VB" %>
<%@ Register Assembly="AjaxControlToolkit" Namespace="AjaxControlToolkit" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<script runat="server">
Protected Sub btnSubmit_Click(ByVal sender As Object, ByVal e As System.EventArgs)
lblSelection.Text = "You picked " & ComboBox1.SelectedItem.Text
End Sub
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Static</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
Describe how spicy you like your food:
<br />
<cc1:ComboBox ID="ComboBox1" runat="server">
<asp:ListItem Text="Mild" Value="0" />
<asp:ListItem Text="Medium" Value="1" />
<asp:ListItem Text="Hot" Value="2" />
</cc1:ComboBox>
<asp:Button
ID="btnSubmit"
Text="Submit"
Runat="server" OnClick="btnSubmit_Click" />
<hr />
<asp:Label
ID="lblSelection"
Runat="server" />
</div>
</form>
</body>
</html>
當您在清單 1 中開啟頁面時,您可以從 ComboBox 選取其中一個預先存在的選項。 換句話說,ComboBox 的運作方式就像 DropDownList 控制項一樣。
不過,您也可以選擇輸入新的選擇 (,例如,不在現有清單中的超級 Spicy) 。 因此,ComboBox 也可以像 TextBox 控制項一樣運作。
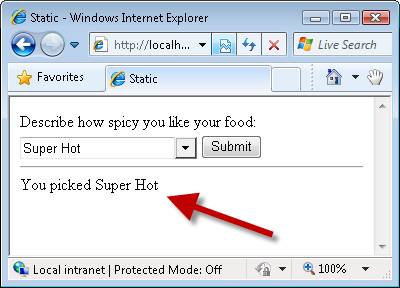
無論您選擇預先存在的專案還是輸入自訂專案,當您提交表單時,您的選擇都會出現在標籤控制項中。 當您提交表單時,btnSubmit_Click處理常式會執行並更新標籤, (請參閱圖 4) 。
圖 04:顯示選取的專案 (按一下即可檢視完整大小的影像)
ComboBox 支援與 DropDownList 控制項相同的屬性,以在提交表單之後擷取選取的專案:
- SelectedItem.Text - 顯示所選取專案的 Text 屬性值。
- SelectedItem.Value - 顯示所選項目的 Value 屬性值,或顯示輸入 ComboBox 的文字。
- SelectedValue - 與 SelectedItem.Value 相同,不同之處在于此屬性可讓您指定預設 (初始) 選取的專案。
如果您在 ComboBox 中輸入自訂選擇,則會將自訂選擇指派給 SelectedItem.Text 和 SelectedItem.Value 屬性。
從資料庫選取專案清單
您可以從資料庫擷取 ComboBox 顯示的專案清單。 例如,您可以將 ComboBox 系結至 SqlDataSource 控制項、ObjectDataSource 控制項、LinqDataSource 或 EntityDataSource。
假設您想要在 ComboBox 中顯示電影清單。 您想要從 Movies 資料庫資料表擷取電影清單。 請遵循下列步驟:
- 建立名為 Movies.aspx 的頁面
- 將 ScriptManager 控制項從 [工具箱] 的 [AJAX 延伸模組] 索引標籤底下拖曳至頁面,將 ScriptManager 控制項新增至頁面。
- 將 ComboBox 拖曳至頁面,將 ComboBox 控制項新增至頁面。
- 在 [設計] 檢視中,將滑鼠停留在 ComboBox 控制項上,然後選取 [ 選擇資料來源 ] 工作選項, (請參閱圖 5) 。 [資料來源設定精靈] 已啟動。
- 在 [ 選擇資料來源 ] 步驟中,選取 [ < 新增資料來源] > 選項。
- 在 [ 選擇資料來源類型 ] 步驟中,選取 [資料庫]。
- 在 [ 選擇您的資料連線 ] 步驟中,選取您的資料庫 (例如 MoviesDB.mdf) 。
- 在 [將連接字串儲存至應用程式組態檔 ] 步驟中,選取儲存連接字串的選項。
- 在 [ 設定 Select 語句 ] 步驟中,選取 Movies 資料庫資料表,然後選取所有資料行。
- 在 [測試查詢 ] 步驟中,按一下 [完成] 按鈕。
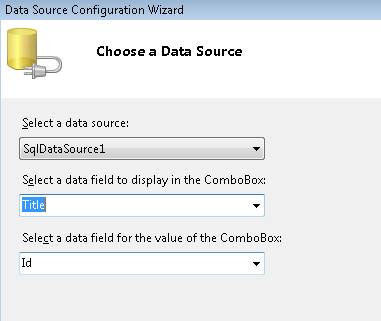
- 回到 [選擇資料來源 ] 步驟,選取要顯示之欄位的 [標題] 資料行,然後選取資料欄位的 [識別碼] 資料行, (請參閱圖) 。
- 按一下 [確定] 按鈕以關閉精靈。
圖 05:選擇資料來源 (按一下即可檢視完整大小的影像)
圖 06:選擇資料文字和值欄位 (按一下以檢視大小完整的影像)
完成上述步驟之後,ComboBox 會系結至 SqlDataSource 控制項,代表 Movies 資料庫資料表中的電影。 頁面的來源看起來像清單 2, (我清除格式設定稍微) 。
清單 2 - Movies.aspx
<%@ Page Language="VB" %>
<%@ Register assembly="AjaxControlToolkit" namespace="AjaxControlToolkit" tagprefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server" />
<br />
Select your favorite movie:
<br />
<cc1:ComboBox
ID="ComboBox1"
DataSourceID="SqlDataSource1"
DataTextField="Title"
DataValueField="Id"
MaxLength="0"
runat="server" >
</cc1:ComboBox>
<asp:SqlDataSource
ID="SqlDataSource1"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT * FROM [Movies]"
runat="server">
</asp:SqlDataSource>
</div>
</form>
</body>
</html>
請注意,ComboBox 控制項具有指向 SqlDataSource 控制項的 DataSourceID 屬性。 當您在瀏覽器中開啟頁面時,會顯示資料庫中的電影清單, (請參閱圖 7) 。 您可以從清單中挑選電影,或在 ComboBox 中輸入電影來輸入新電影。
圖 07:顯示電影清單 (按一下即可檢視全大小影像)
設定 DropDownStyle
您可以使用 ComboBox DropDownStyle 屬性來變更 ComboBox 的行為。 此屬性接受可能的值:
- 下拉式清單 - (預設值) ComboBox 會在按一下箭號時顯示下拉式清單,而且您可以輸入自訂值。
- 簡單 - ComboBox 會自動顯示下拉式清單,您可以輸入自訂值。
- DropDownList - ComboBox 的運作方式就像 DropDownList 控制項一樣。
DropDown 與 Simple 之間的差異是顯示專案清單時。 在 Simple 的情況下,當您將焦點移至 ComboBox 時,就會立即顯示清單。 在 DropDown 的情況下,您必須按一下箭號以查看專案清單。
DropDownList 值會使 ComboBox 控制項就像標準 DropDownList 控制項一樣運作。 不過,這裡有一個重要的差異。 舊版 Internet Explorer 會顯示具有無限 z 索引的 DropDownList 控制項,讓控制項會出現在放置於其中的任何控制項前面。 因為 ComboBox 會轉譯 HTML div > 標籤,而不是 HTML << 選取 > 標籤,所以 ComboBox 會正確地遵守 Z 順序。
設定 AutoCompleteMode
您可以使用 ComboBox AutoCompleteMode 屬性來指定有人在 ComboBox 中輸入文字時會發生什麼情況。 此屬性接受下列可能的值:
- 無 - (預設值) ComboBox 不提供任何自動完成的行為。
- 建議 - ComboBox 會顯示清單,並醒目提示清單中的相符專案 (請參閱圖 8) 。
- Append - ComboBox 不會顯示清單,而且會將相符專案從清單中附加至您輸入的專案, (請參閱圖 9) 。
- SuggestAppend - ComboBox 會顯示清單,並將相符專案從清單中附加至您輸入的專案, (請參閱圖 10) 。
圖 08:ComboBox 會 (按一下以檢視完整大小的影像) 提出建議
圖 09:ComboBox 會附加相符的文字 (按一下以檢視大小完整的影像)
圖 10:ComboBox 會建議並附加 (按一下以檢視大小完整的影像)
總結
在本教學課程中,您已瞭解如何使用 ComboBox 控制項來顯示一組固定的專案。 我們會將 ComboBox 控制項系結至靜態專案集和資料庫資料表。 最後,您已瞭解如何藉由設定 ComboBox 的 DropDownStyle 和 AutoCompleteMode 屬性來修改其行為。