作者 :擷取 Wenz
AJAX 控制項工具組中的 DropShadow 控制項會延伸具有陰影的面板。 不過,此陰影有時與其他控制項衝突,例如 ASP.NET 功能表控制項。 當功能表項目快顯時,它會出現在陰影後方。
概觀
AJAX 控制項工具組中的 DropShadow 控制項會延伸具有陰影的面板。 不過,此陰影有時與其他控制項衝突,例如 ASP.NET 功能表控制項。 當功能表項目快顯時,它會出現在陰影後方。
步驟
程式碼會從 Panel 本身開始,其中包含足夠的文字,讓面板包含足夠的文字,讓效果可見:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
另一個面板會直接放在面板之前 panelShadow 。 它包含具有水準方向的功能表,讓功能表項目出現在 (或相反地:在面板底下) dropShadow) :
<asp:Panel ID="panelMenu" runat="server" CssClass="ForegroundStyle">
<asp:Menu ID="menu1" runat="server" ForeColor="Red" Orientation="Horizontal">
<Items>
<asp:MenuItem Text="One">
<asp:MenuItem Text="1.1" />
<asp:MenuItem Text="1.2" />
</asp:MenuItem>
<asp:MenuItem Text="Two" />
<asp:MenuItem Text="Three" />
</Items>
</asp:Menu><br />
</asp:Panel>
然後,會新增 來 DropShadowExtender 擴充 panelShadow 面板,並具有陰影效果:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
最後,ASP.NET AJAX ScriptManager 控制項可讓控制項工具組運作:
<asp:ScriptManager ID="asm" runat="server" />
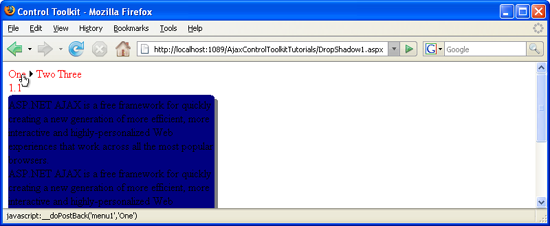
當您執行此腳本時,功能表項目會出現在面板下方。 不過,功能表會使用 CSS 類別 panel ,而您只需要定義兩件事,讓元素出現在另一個面板前面:
- 相對位置
- 正 z-index
<style type="text/css">
.ForegroundStyle {z-index: 123; position: relative;}
.panel {background-color: navy;}
</style>
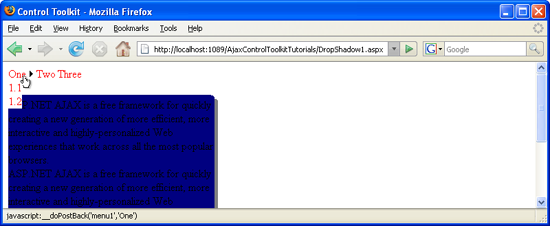
然後, DropShadowExtender 控制項不會再與功能表控制項衝突。
之前: (按一下即可檢視完整大小的影像) 看不到功能表項目
之後:功能表項目隨即出現 (按一下以檢視大小完整的影像)