作者 :擷取 Wenz
AJAX 控制項工具組中的 DropShadow 控制項會延伸具有陰影的面板。 您也可以使用用戶端 JavaScript 程式碼來變更此擴充器的屬性。
概觀
AJAX 控制項工具組中的 DropShadow 控制項會延伸具有陰影的面板。 您也可以使用用戶端 JavaScript 程式碼來變更此擴充器的屬性。
步驟
程式碼會以包含一些文字行的面板開始:
<asp:Panel ID="panelShadow" runat="server" CssClass="panel" Width="300px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
</asp:Panel>
相關聯的 CSS 類別提供面板良好的背景色彩:
<style type="text/css">
.panel {background-color: navy;}
</style>
已新增 以 DropShadowExtender 陰影效果擴充面板,不透明度設定為 50%:
<ajaxToolkit:DropShadowExtender ID="dse1" runat="server"
TargetControlID="panelShadow"
Opacity="0.5" Rounded="true" />
然後,ASP.NET AJAX ScriptManager 控制項可讓 Control Toolkit 運作:
<asp:ScriptManager ID="asm" runat="server" />
另一個面板包含兩個 JavaScript 連結來設定陰影的不透明度:減號連結會減少陰影的不透明度,加號連結會增加它。
<asp:Panel ID="panelControl" runat="server">
<br />
<label id="txtOpacity" runat="server">0.5</label>
<a href="#" onclick="changeOpacity(-0.1); return false;">-</a>
<a href="#" onclick="changeOpacity(+0.1); return false;">+</a>
</asp:Panel>
然後,JavaScript 函式 changeOpacity() 必須先在頁面上尋找 DropShadowExtender 控制項。 ASP.NET AJAX 會 $find() 定義該工作的方法。 然後, get_Opacity() 方法會擷取目前的不透明度,方法會 set_Opacity() 設定它。 然後,JavaScript 程式碼會將目前的不透明度值放在 元素中 <label> :
<script type="text/javascript">
function changeOpacity(delta)
{
var dse = $find("dse1");
var o = dse.get_Opacity();
o += delta;
o = Math.round(10 * o) / 10;
if (o <= 1.0 && o >= 0.0)
{
dse.set_Opacity(o);
$get("txtOpacity").firstChild.nodeValue = o;
}
}
</script>
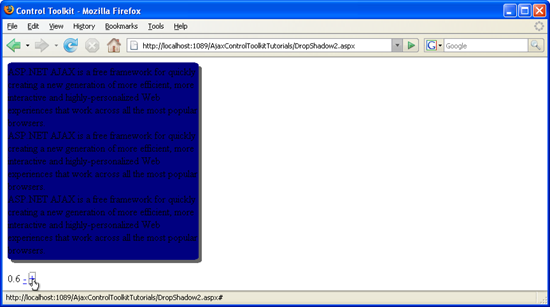
用戶端上的不透明度變更 (按一下即可檢視大小完整的影像)