作者 :一個是一個
AJAX 控制項工具組中的 HoverMenu 控制項提供簡單的快顯效果:當滑鼠指標停留在元素上時,彈出視窗會出現在指定的位置。 您也可以在重複項內使用此控制件。
概觀
HoverMenu AJAX 控制項工具組中的控制項提供簡單的快顯效果:當滑鼠指標停留在元素上時,彈出視窗會出現在指定的位置。 您也可以在重複項內使用此控制件。
步驟
首先,需要數據源。 此範例會使用 AdventureWorks 資料庫和 Microsoft SQL Server 2005 Express Edition。 資料庫是 Visual Studio 安裝的選擇性部分, (包括 express edition) ,也可以在 下 https://go.microsoft.com/fwlink/?LinkId=64064提供個別下載。 AdventureWorks 資料庫是 SQL Server 2005 範例和範例資料庫的一部分, (下載) https://www.microsoft.com/download/details.aspx?id=10679 。 設定資料庫最簡單的方式是使用 Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) 並附加AdventureWorks.mdf資料庫檔案。
在此範例中,我們假設呼叫 SQL Server 2005 Express Edition SQLEXPRESS 的實例,並位於與網頁伺服器相同的計算機上;這也是預設設定。 如果您的設定不同,您必須調整資料庫的連線資訊。
若要啟用 ASP.NET AJAX 和 Control Toolkit 的功能, ScriptManager 控件必須放在頁面上 (,但在元素內 <form>) :
<asp:ScriptManager ID="asm" runat="server" />
然後,將數據源新增至頁面。 為了使用有限的數據量,我們只會選取 AdventureWorks 資料庫的 Vendor 數據表中的前五個專案。 如果您使用 Visual Studio 助理 建立數據源,請注意目前版本中的 Bug 不會在資料表名稱前面加上 (Vendor) Purchasing。 下列標記顯示正確的語法:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="
Data Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
接下來,新增可做為強制回應彈出視窗的面板:
<asp:Panel ID="HoverPanel" runat="server">
More info ...
</asp:Panel>
現在,會 HoverMenuExtender 開始進行。 因此,數據源中的每個元素都會取得自己的彈出視窗,擴充項必須放在重複項的 <ItemTemplate> 區段中。 標記如下:
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<br />
<asp:Panel ID="myPanel" runat="server" Width="400px" BackColor="Lime" BorderWidth="1px">
<div>
Vendor
<%#DataBinder.Eval(Container.DataItem, "Name")%>
</div>
</asp:Panel>
<br />
<ajaxToolkit:HoverMenuExtender ID="hme" runat="server" TargetControlID="myPanel"
PopupControlID="HoverPanel" PopupPosition="Right" PopDelay="50" />
</ItemTemplate>
</asp:Repeater>
現在,數據源中的每個項目都會在延遲 50 毫秒 PopDelay (屬性) 之後,於右側 (PopupPosition 屬性) 顯示快顯。
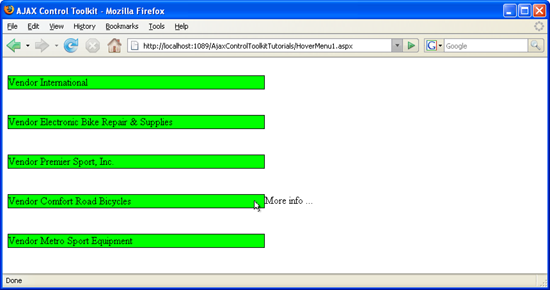
暫留功能表會出現在重複項旁, (單擊即可檢視大小完整的影像)