作者 :一個是一個
AJAX 控制項工具組中的 ModalPopup 控制項提供使用用戶端方法建立強制回應快顯的簡單方式。 不過,控制項不提供內建功能來放置快顯。
概觀
AJAX 控制項工具組中的 ModalPopup 控制項提供使用用戶端方法建立強制回應快顯的簡單方式。 不過,控制項不提供內建功能來放置快顯。
步驟
若要啟用 ASP.NET AJAX 和 Control Toolkit 的功能,請使用 ScriptManager 。 控制項必須放在頁面上的任何位置 (,但在元素內 <form>) :
<asp:ScriptManager ID="asm" runat="server" />
接下來,新增可做為強制回應快顯視窗的面板。 按鈕可用來關閉快顯視窗:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
ASP.NET AJAX is a free framework for quickly creating a new generation of more
efficient, more interactive and highly-personalized Web experiences that work
across all the most popular browsers.<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
每當顯示快顯時,它應該位於頁面的特定位置。 針對這項工作,會建立用戶端 JavaScript 函式。 它會先嘗試存取面板。 如果成功,則會使用 CSS 和 JavaScript 設定面板的位置, (變更快顯視窗的位置) 。 不過, ModalPopupExtender 控制項也會嘗試放置快顯視窗。 因此,JavaScript 程式碼會重複放置快顯,每十秒一次。
<script type="text/javascript">
var id = null;
function movePanel()
{
var pnl = $get("ModalPanel");
if (pnl != null)
{
pnl.style.left = "50px";
pnl.style.top = "50px";
id = setTimeout("movePanel();", 100);
}
}
如您所見,JavaScript 方法的 setTimeout() 傳回值會儲存在全域變數中。 這可讓您使用 clearTimeout() 方法,視需要停止快顯的重複定位:
function stopMoving()
{
clearTimeout(id);
}
</script>
現在,只要有需要,瀏覽器就會呼叫這些函式。
movePanel()按下觸發面板的按鈕時,必須呼叫 JavaScript 函式:
<div>
<asp:Button ID="btn1" runat="server" Text="Launch Modal Popup"
OnClientClick="movePanel();" />
</div>
stopMoving()當快顯關閉時,函式就會開始運作,這可以在 控制項中 ModalPopupExtender 觸發:
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton"
OnOkScript="stopMoving();" />
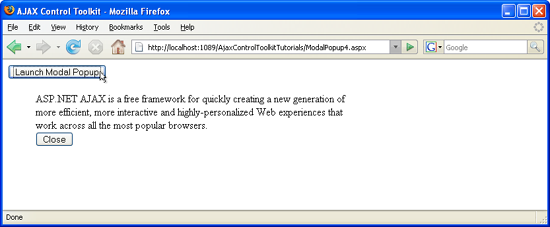
強制回應快顯視窗會出現在指定的位置, (按一下即可檢視完整大小的影像)