AJAX Control Toolkit 中的 Slider 控制項提供可使用滑鼠控制的圖形化滑桿。 可以將滑桿的目前位置繫結至另一個 ASP.NET 控制項。
概觀
AJAX Control Toolkit 中的 Slider 控制項提供可使用滑鼠控制的圖形化滑桿。 可以將滑桿的目前位置繫結至另一個 ASP.NET 控制項。
步驟
若要啟用 ASP.NET AJAX 的功能和 Control Toolkit,ScriptManager 控制項必須放在頁面上的任何位置 (但在 <form> 元素內):
<asp:ScriptManager ID="asm" runat="server" />
接下來,將兩個 TextBox 控制項新增至頁面。 其中一個會轉換成圖形化滑桿,另一個則會保留滑桿的位置。
<asp:TextBox ID="Slider1" runat="server" />
<asp:TextBox ID="SliderValue" runat="server" />
下一個步驟已經是最後一個步驟。 來自 ASP.NET AJAX Control Toolkit 的 SliderExtender 控制項會在第一個文字方塊外建立滑桿,並在滑桿位置變更時自動更新第二個文字方塊。 為了使其能夠運作,SliderExtender 的 TargetControlID 屬性必須設定為第一個文字方塊的識別碼;BoundControlID 屬性必須設定為第二個文字方塊的識別碼。
<ajaxToolkit:SliderExtender ID="se1" runat="server" TargetControlID="Slider1"
BoundControlID="SliderValue" />
如您在瀏覽器中所見,資料繫結會雙向運作:在文字方塊中輸入新值會更新滑桿的位置。 如果您將第二個文字方塊設為唯讀,您可以在文字欄位新增弱式保護,讓使用者更難手動更新該處的值。
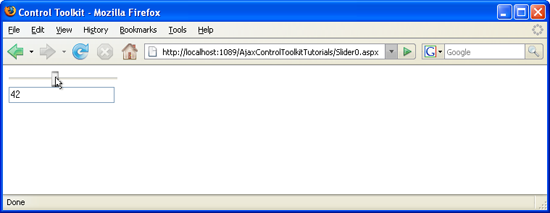
滑桿和文字方塊已同步 (按一下以檢視完整大小的影像)