由 斯科特·米切爾
根據系結至 GridView 的數據,調整 GridView、DetailsView 或 FormView 的格式,可以透過多種方式完成。 在本教學課程中,我們將探討如何使用DataBound和RowDataBound事件處理程式來完成數據系結格式設定。
簡介
GridView、DetailsView 和 FormView 控制項的外觀可以透過許多樣式相關屬性來自訂。
CssClass、Font、BorderWidth、、、BorderStyleBorderColorWidth、 和 Height等屬性會指定轉譯控件的一般外觀。 包括HeaderStyle、 RowStyleAlternatingRowStyle和 等屬性,可讓這些相同的樣式設定套用至特定區段。 同樣地,這些樣式設定可以在欄位層級套用。
不過,在許多情況下,格式需求取決於顯示的數據值。 例如,為了引起對缺貨產品的關注,可能會製作一份列出產品資訊的報表,將背景色彩設定為黃色,以標示出 UnitsInStock 和 UnitsOnOrder 字段都等於 0 的產品。 為了強調更昂貴的產品,我們可能想要以粗體字型顯示這些產品的價格超過 75.00 美元。
根據系結至 GridView 的數據,調整 GridView、DetailsView 或 FormView 的格式,可以透過多種方式完成。 在本教學課程中,我們將探討如何使用 DataBound 和 RowDataBound 事件處理程式來實現數據綁定的格式設定。 在下一個教學課程中,我們將探索替代方法。
使用 DetailsView 控件的DataBound事件處理程式
當數據系結至 DetailsView 時,無論是從數據源控件,還是透過以程式設計方式將數據指派給控件的 DataSource 屬性並呼叫其 DataBind() 方法,就會發生下列一連串的步驟:
- Web 控制項的
DataBinding事件已觸發。 - 數據會系結至數據 Web 控制件。
- Web 控制項的
DataBound事件已觸發。
您可以透過事件處理程式,在步驟 1 和 3 之後立即插入自定義邏輯。 藉由建立事件的事件處理程式, DataBound 我們可以以程式設計方式判斷已系結至數據 Web 控件的數據,並視需要調整格式設定。 為了說明這一點,讓我們建立DetailsView來列出產品的一般資訊,但如果它超過 $75.00,則會以UnitPrice顯示值。
步驟 1:在 DetailsView 中顯示產品資訊
CustomColors.aspx開啟資料夾中的頁面CustomFormatting,將DetailsView控件從 [工具箱] 拖曳至設計工具、將其ID屬性值設定為 ExpensiveProductsPriceInBoldItalic,並將它系結至叫用類別ProductsBLL方法的新 ObjectDataSource 控件GetProducts()。 為了簡潔起見,這裡省略完成這項作業的詳細步驟,因為我們在先前的教學課程中詳細檢查了這些步驟。
將 ObjectDataSource 系結至 DetailsView 之後,請花點時間修改字段清單。 我已選擇移除 ProductID、 SupplierID、 CategoryID、 UnitsInStock、、 UnitsOnOrder、 ReorderLevel和 Discontinued BoundFields,並重新命名並重新格式化其餘的 BoundFields。 我也清除了 Width 和 Height 設定。 由於 DetailsView 只會顯示單一記錄,因此我們必須啟用分頁,才能讓用戶檢視所有產品。 若要這樣做,請核取 DetailsView 智慧標記中的 [啟用分頁] 複選框。
圖 1:勾選 DetailsView 智慧標記中的 [啟用分頁] 複選框 (點擊查看完整大小的影像)
這些變更之後,DetailsView 標記會是:
<asp:DetailsView ID="DetailsView1" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<Fields>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
ReadOnly="True" SortExpression="SupplierName" />
<asp:BoundField DataField="QuantityPerUnit"
HeaderText="Qty/Unit" SortExpression="QuantityPerUnit" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Fields>
</asp:DetailsView>
請花點時間在瀏覽器中測試此頁面。
圖 2: DetailsView 控制項一次顯示一個產品(點擊查看完整大小的圖像)
步驟 2:以程式設計方式判斷 DataBound 事件處理程式中的數據值
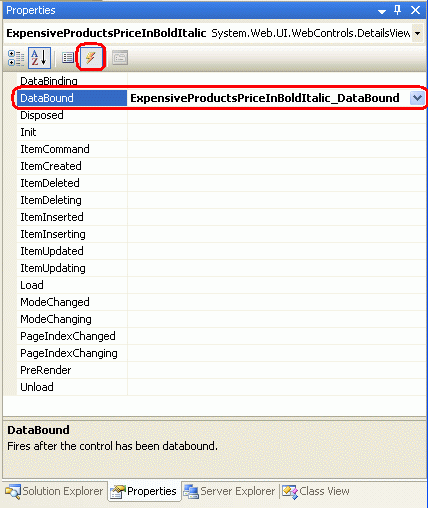
為了以粗體和斜體字型顯示那些產品的價格,其UnitPrice值超過 $75.00,我們需要首先能夠以程式方式判斷UnitPrice值。 針對 DetailsView,這可以在事件處理程式中 DataBound 完成。 若要建立事件處理程式,請按兩下設計師中的DetailsView,然後流覽至 [屬性] 視窗。 按 F4 以顯示它,如果看不到,或移至 [檢視] 功能表,然後選取 [屬性視窗] 選單選項。 從 [屬性] 視窗中,按兩下閃電圖示以列出DetailsView的事件。 接下來,按兩下 DataBound 事件,或輸入您想要建立的事件處理程式名稱。

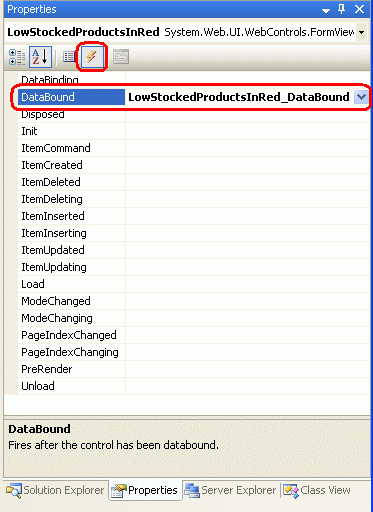
圖 3:建立 DataBound 事件的事件處理程式
備註
您也可以從 ASP.NET 頁面的程式代碼部分建立事件處理程式。 您會在頁面頂端找到兩個下拉式清單。 從左下拉式清單中選取物件,以及您想要從右下拉式清單中建立處理程式的事件,Visual Studio 會自動建立適當的事件處理程式。
這樣做會自動建立事件處理程式,並帶您前往已新增它的程序代碼部分。 此時您會看到:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
End Sub
您可以透過 DataItem 屬性存取系結至 DetailsView 的數據。 回想一下,我們正在將控件系結至強型別的 DataTable,此數據表是由強型別 DataRow 實例集合所組成。 當 DataTable 系結至 DetailsView 時,DataTable 中的第一個 DataRow 會指派給 DetailsView 的 DataItem 屬性。 具體來說,屬性 DataItem 會指派 物件 DataRowView 。 我們可以使用 DataRowView的 Row 屬性來存取基礎 DataRow 物件,這實際上是實例 ProductsRow 。 有了這個 ProductsRow 實例之後,我們只要檢查對象的屬性值即可做出決策。
以下程式碼說明如何判斷系結至 DetailsView 控制項的UnitPrice值是否大於 $75.00:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
End If
End Sub
備註
由於 UnitPrice 可以在資料庫中有一個 NULL 值,我們會先檢查,確保在存取 NULL 的 ProductsRow 屬性之前不會處理 UnitPrice 值。 這項檢查很重要,因為如果我們嘗試在屬性具有UnitPrice值時存取NULL屬性,ProductsRow物件將會擲回 StrongTypingException 例外狀況。
步驟 3:格式化 DetailsView 中的 UnitPrice 值
此時,我們可以判斷綁定到 DetailsView 的值 UnitPrice 是否超過 $75.00,但我們尚未了解如何以程式方式相應地調整 DetailsView 的格式。 若要修改 DetailsView 中整個資料列的格式設定,請使用 以程式設計方式存取資料列 DetailsViewID.Rows(index);若要修改特定儲存格,請使用 DetailsViewID.Rows(index).Cells(index)。 一旦我們有數據列或儲存格的參考,就可以藉由設定其樣式相關屬性來調整其外觀。
以程式設計方式存取數據列需要您知道從 0 開始的數據列索引。 此 UnitPrice 列是 DetailsView 中的第五行,賦予其索引為 4,並使用 ExpensiveProductsPriceInBoldItalic.Rows(4) 以程式方式加以存取。 此時,我們可以使用下列程式代碼,以粗體斜體字型顯示整個數據列的內容:
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Font.Italic = True
不過,這會將標籤 (Price) 和 值設為粗 體和斜體。 如果我們想要將值設為粗體且斜體,我們需要將此格式套用至數據列中的第二個單元格,這可以使用下列專案來完成:
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Bold = True
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).Font.Italic = True
由於到目前為止的教學課程已使用樣式表單來維持轉譯標記與樣式相關信息之間的乾淨分隔,而不是如上所示設定特定的樣式屬性,讓我們改用 CSS 類別。 開啟樣式表單, Styles.css 並使用下列定義新增名為 ExpensivePriceEmphasis 的新 CSS 類別:
.ExpensivePriceEmphasis
{
font-weight: bold;
font-style: italic;
}
然後,在事件處理程式中 DataBound ,將儲存格的 CssClass 屬性設定為 ExpensivePriceEmphasis。 下列程式代碼會完整顯示 DataBound 事件處理程式:
Protected Sub ExpensiveProductsPriceInBoldItalic_DataBound _
(sender As Object, e As System.EventArgs) _
Handles ExpensiveProductsPriceInBoldItalic.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(ExpensiveProductsPriceInBoldItalic.DataItem, _
System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice > 75 Then
ExpensiveProductsPriceInBoldItalic.Rows(4).Cells(1).CssClass = _
"ExpensivePriceEmphasis"
End If
End Sub
檢視成本低於 75.00 美元的 Chai 時,價格會以一般字型顯示(請參閱圖 4)。 然而,當查看 Mishi Kobe Niku,其價格為 97.00 美元時,價格會以粗體斜體字型顯示(請參閱圖 5)。
圖 4:價格低於 $75.00 會顯示在標準字型中 (按兩下以檢視全尺寸影像)
圖 5:昂貴的產品價格以粗體斜體字型顯示(按兩下以檢視全尺寸影像)
使用 FormView 控件的DataBound事件處理程式
判斷系結至 FormView 之基礎數據的步驟與 DetailsView 建立 DataBound 事件處理程式的步驟相同、將 DataItem 屬性轉換成系結至控件的適當物件類型,以及決定如何繼續。 不過,FormView 和 DetailsView 在使用者介面的外觀更新方式上有所不同。
FormView 不包含任何 BoundFields,因此缺少 Rows 集合。 相反地,FormView 是由範本所組成,其中包含靜態 HTML、Web 控件和數據系結語法的混合。 調整 FormView 的樣式通常牽涉到調整 FormView 範本內一或多個 Web 控件的樣式。
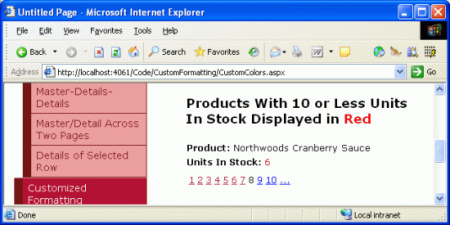
為了說明這一點,讓我們使用 FormView 來列出如上一個範例中的產品,但這次讓我們只顯示產品名稱和庫存單位,如果其小於或等於 10,則以紅色字型顯示的庫存單位。
步驟 4:在 FormView 中顯示產品資訊
將 FormView 新增至 CustomColors.aspx DetailsView 下方的頁面,並將其 屬性設定 ID 為 LowStockedProductsInRed。 將 FormView 系結至從上一個步驟建立的 ObjectDataSource 控件。 這將為 FormView 建立 ItemTemplate、EditItemTemplate 和 InsertItemTemplate。 拿掉 EditItemTemplate 和 InsertItemTemplate,並簡化 ItemTemplate 以包含 ProductName 和 UnitsInStock 值,每個都位於自己適當命名的 Label 控件中。 如同先前範例中的 DetailsView,也請檢查 FormView 智慧標記中的 [啟用分頁] 複選框。
在這些編輯之後,FormView 的標記看起來應該類似下列內容:
<asp:FormView ID="LowStockedProductsInRed" runat="server"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<b>Product:</b>
<asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:Label><br />
<b>Units In Stock:</b>
<asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Bind("UnitsInStock") %>'>
</asp:Label>
</ItemTemplate>
</asp:FormView>
請注意, ItemTemplate 包含:
-
靜態 HTML 文字 “Product:” 和 “Units In Stock:” 以及
<br />和<b>元素。 -
Web 控制 中的兩個 Label 控件,
ProductNameLabel和UnitsInStockLabel。 -
資料繫結語法的
<%# Bind("ProductName") %>和<%# Bind("UnitsInStock") %>語法,將這些欄位的值指派到標籤控制項的Text屬性。
步驟 5:以程式設計方式判斷 DataBound 事件處理程式中的數據值
當 FormView 的標記完成時,下一個步驟是以程式設計方式判斷值是否 UnitsInStock 小於或等於 10。 這是以與 DetailsView 相同的方式來使用 FormView 完成的。 首先,建立 FormView 事件的 DataBound 事件處理程式。

圖 6:建立 DataBound 事件處理程式
在事件處理程式中,將 FormView 的 DataItem 屬性轉換成 ProductsRow 實例,並判斷 UnitsInPrice 的值是否需要以紅色字型顯示。
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
End If
End If
End Sub
步驟 6:在 FormView 的 ItemTemplate 中格式化 UnitsInStockLabel 標籤控件
最後一個步驟是在值為10或更少時,以紅色字型格式化顯示 UnitsInStock 的值。 若要達成此目的,我們需要以程序設計方式存取 UnitsInStockLabel 中的 ItemTemplate 控件,並設定其樣式屬性,使其文字以紅色顯示。 若要存取範本中的 Web 控制件,請使用 FindControl("controlID") 如下所示的方法:
Dim someName As WebControlType = _
CType(FormViewID.FindControl("controlID"), WebControlType)
在我們的範例中,我們想要存取值為 ID的 UnitsInStockLabel Label 控件,因此我們會使用:
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
一旦我們有 Web 控制件的程式設計參考,我們可以視需要修改其樣式相關屬性。 如同先前的範例,我在Styles.css中建立了一個名為LowUnitsInStockEmphasis的 CSS 類別。 若要將此樣式套用至標籤 Web 控制件,請據以設定其 CssClass 屬性。
Protected Sub LowStockedProductsInRed_DataBound _
(sender As Object, e As System.EventArgs) _
Handles LowStockedProductsInRed.DataBound
Dim product As Northwind.ProductsRow = _
CType(CType(LowStockedProductsInRed.DataItem, System.Data.DataRowView).Row, _
Northwind.ProductsRow)
If Not product.IsUnitsInStockNull() AndAlso product.UnitsInStock <= 10 Then
Dim unitsInStock As Label = _
CType(LowStockedProductsInRed.FindControl("UnitsInStockLabel"), Label)
If unitsInStock IsNot Nothing Then
unitsInStock.CssClass = "LowUnitsInStockEmphasis"
End If
End If
End Sub
備註
在 DetailsView 或 GridView 控件中使用 FindControl("controlID") 時,也可以使用以程式設計方式存取 Web 控件的範本,然後設定其樣式相關屬性的語法。 我們將在下一個教學課程中檢查 TemplateFields。
圖 7 中顯示的 FormView 是檢視值大於 10 的產品 UnitsInStock,而圖 8 中的產品其值則小於 10。
圖 7:對於庫存足夠大單位的產品,不會套用自定義格式設定 (按兩下即可檢視全尺寸影像)
圖 8:庫存量在10個或更少的產品,其數量會以紅色顯示(點擊以檢視全尺寸影像)
透過 GridView 的事件進行格式化
稍早,我們已檢查 DetailsView 和 FormView 控件在數據系結期間進行的步驟順序。 讓我們作為複習再次查看這些步驟。
- Web 控制項的
DataBinding事件已觸發。 - 數據會系結至數據 Web 控制件。
- Web 控制項的
DataBound事件已觸發。
這三個簡單的步驟就足以用於 DetailsView 和 FormView,因為它們只會顯示單一記錄。 針對 GridView,它顯示系結至它的所有記錄(不只是第一筆),步驟 2 會稍微複雜一些。
在步驟 2 中,GridView 會列舉數據源,並針對每個記錄建立 GridViewRow 實例,並將目前的記錄系結至該記錄。 每次新增 GridViewRow 至 GridView 時,會引發兩個事件:
-
RowCreated建立後,GridViewRow被觸發 -
RowDataBound在目前記錄系結至GridViewRow之後觸發。
針對 GridView,接著,下列步驟順序會更準確地描述數據系結:
GridView 的
DataBinding事件會被觸發。數據會系結至 GridView。
針對數據源中的每個記錄
- 建立
GridViewRow物件 - 激發
RowCreated事件 - 將記錄綁定至
GridViewRow - 激發
RowDataBound事件 - 將
GridViewRow新增至Rows集合
- 建立
GridView 的
DataBound事件會被觸發。
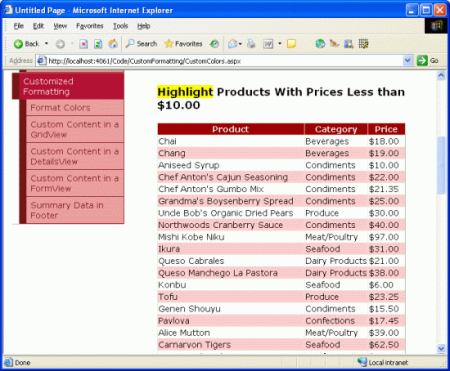
若要自定義 GridView 個別記錄的格式,我們需要建立 RowDataBound 事件的事件處理程式。 為了說明這一點,讓我們將 GridView 新增至 CustomColors.aspx 頁面,列出每個產品的名稱、類別和價格,並將價格低於 $10.00 的產品以黃色背景顯示。
步驟 7:在 GridView 中顯示產品資訊
在上一個範例的 FormView 底下新增 GridView,並將其 屬性設定 ID 為 HighlightCheapProducts。 因為我們已經有一個 ObjectDataSource 可傳回頁面上的所有產品,因此請將 GridView 系結至該物件。 最後,編輯 GridView 的 BoundFields,只包含產品的名稱、類別和價格。 在這些編輯之後,GridView 的標記看起來應該像這樣:
<asp:GridView ID="HighlightCheapProducts" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ObjectDataSource1"
EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
ReadOnly="True" SortExpression="CategoryName" />
<asp:BoundField DataField="UnitPrice" DataFormatString="{0:c}"
HeaderText="Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
圖 9 顯示透過瀏覽器檢視時,我們對此點的進度。
圖 9:GridView 列出每個產品的名稱、類別和價格(按兩下以檢視完整大小的影像)
步驟 8:以程式設計方式判斷 RowDataBound 事件處理程式中的數據值
ProductsDataTable 系結至 GridView 時,會列舉其 ProductsRow 實例,並針對每個 ProductsRow 建立一個 GridViewRow。
GridViewRow的 DataItem 屬性會指派給特定的 ProductRow,之後會引發 GridView 的RowDataBound事件處理程式。 若要判斷 UnitPrice 系結至 GridView 的每個產品的值,我們需要建立 GridView RowDataBound 事件的事件處理程式。 在此事件處理程式中,我們可以檢查 UnitPrice 目前 GridViewRow 的值,並針對該數據列進行格式化決策。
您可以使用與 FormView 和 DetailsView 相同的一系列步驟來建立此事件處理程式。

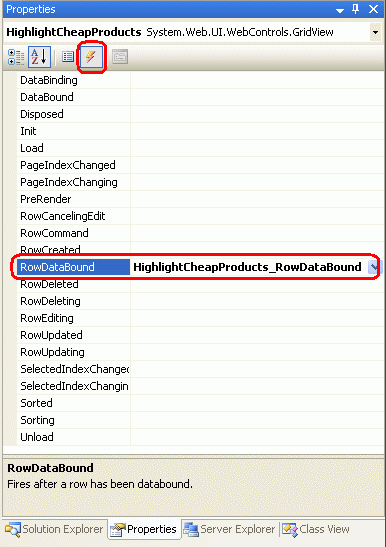
圖 10:建立 GridView RowDataBound 事件的事件處理程式
以這種方式建立事件處理程式會導致下列程式代碼自動新增至 ASP.NET 頁的程式代碼部份:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
End Sub
當RowDataBound事件引發時,事件處理程式會收到作為其第二個參數的類型GridViewRowEventArgs的物件,該物件具有名為Row的屬性。 這個屬性會傳回剛剛完成資料繫結的 GridViewRow 的參考。 若要存取系結至 ProductsRow 的實例,GridViewRow請使用 DataItem 屬性,如下所示:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End Sub
使用 RowDataBound 事件處理程式時,請務必記住 GridView 是由不同類型的數據列所組成,而且會針對 所有 數據列類型引發此事件。
GridViewRow的 型別可由其 RowType 屬性決定,而且可以有其中一個可能的值:
-
DataRow與 GridView 中記錄繫結的一行DataSource -
EmptyDataRow用於顯示當 GridView 的DataSource為空時的行 -
Footer頁尾數據列;如果 GridView 的ShowFooter屬性設定為 ,則顯示True -
Header標頭數據列;如果 GridView 的 ShowHeader 屬性設定為True,則會顯示 (預設值) -
Pager針對實現分頁的 GridView,負責顯示分頁介面的那一行数据列 -
Separator不會用於 GridView,但用於 DataList 和 Repeater 控件的屬性,我們將在未來教程中討論這兩個數據 Web 控件。
由於EmptyDataRow、Header、Footer 和 Pager 這些數據列未與 DataSource 記錄相關聯,因此它們的 Nothing 屬性將始終具有值DataItem。 基於這個理由,在嘗試使用目前 GridViewRow的 DataItem 屬性之前,我們必須先確定我們正在處理 DataRow。 這可以藉由檢查 GridViewRow的 RowType 屬性來完成,如下所示:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
End If
End If
End Sub
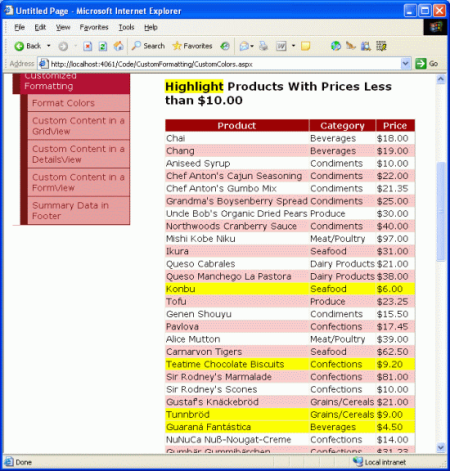
步驟 9:當 UnitPrice 值小於 $10.00 時,反白顯示數據列黃色
最後一個步驟是當該數據列的GridViewRow值小於 $10.00 時,以程式化方式反白顯示整個UnitPrice。 存取 GridView 數據列或儲存格的語法與 DetailsView GridViewID.Rows(index) 存取整個數據列的語法相同, GridViewID.Rows(index).Cells(index) 以存取特定儲存格。 不過,當 RowDataBound 事件處理程式觸發時,數據系結 GridViewRow 尚未新增至 GridView 的 Rows 集合。 因此,您無法使用 Rows 集合,從GridViewRow事件處理程式存取目前的RowDataBound實例。
我們可以在GridViewID.Rows(index)事件處理程式中使用GridViewRow來引用目前的RowDataBound實例,而不是使用e.Row。 也就是說,為了從GridViewRow事件處理器中突出目前的RowDataBound實例,我們將使用:
e.Row.BackColor = System.Drawing.Color.Yellow
讓我們堅持使用 CSS 類別,而不是直接設定 GridViewRow的 BackColor 屬性。 我已建立名為 AffordablePriceEmphasis 的 CSS 類別,將背景色彩設定為黃色。 已完成 RowDataBound 的事件處理程式如下:
Protected Sub HighlightCheapProducts_RowDataBound _
(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) _
Handles HighlightCheapProducts.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
Dim product As Northwind.ProductsRow = _
CType(CType(e.Row.DataItem, System.Data.DataRowView).Row, Northwind.ProductsRow)
If Not product.IsUnitPriceNull() AndAlso product.UnitPrice < 10 Then
e.Row.CssClass = "AffordablePriceEmphasis"
End If
End If
End Sub
圖 11:最實惠的產品已醒目提示黃色 (按兩下以檢視全尺寸影像)
總結
在本教學課程中,我們瞭解如何根據系結至控件的數據來格式化 GridView、DetailsView 和 FormView。 為了達成此目的,我們針對 DataBound 或 RowDataBound 事件建立了事件處理程式,並視需要檢查基礎數據以及格式變更。 若要存取繫結至 DetailsView 或 FormView 的數據,我們會在事件處理程式中使用 DataItem 屬性。對於 GridView,每個 DataBound 實例的 GridViewRow 屬性包含繫結至該列的數據,並可在 DataItem 事件處理程式中存取。
以程式設計方式調整數據 Web 控件格式的語法取決於 Web 控件,以及如何顯示要格式化的數據。 針對 DetailsView 和 GridView 控件,數據列和儲存格可以透過序數索引來存取。 對於使用範本的 FormView, FindControl("controlID") 方法通常用來從範本內尋找 Web 控件。
在下一個教學課程中,我們將探討如何搭配 GridView 和 DetailsView 使用範本。 此外,我們也會看到另一種根據基礎數據自定義格式的技術。
快樂的程序設計!
關於作者
斯科特·米切爾,七本 ASP/ASP.NET 書籍和 4GuysFromRolla.com 創始人的作者,自1998年以來一直與Microsoft Web 技術合作。 斯科特擔任獨立顧問、教練和作家。 他的最新書是《Sams甜密學ASP.NET 2.0 24小時》。 可以聯絡他 mitchell@4GuysFromRolla.com。
特別感謝
本教學系列已由許多熱心的評論者審閱。 本教學課程的主要檢閱者是 E.R. Gilmore、Dennis Patterson 和 Dan Jagers。 有興趣檢閱我即將推出的 MSDN 文章嗎? 如果是,請在 mitchell@4GuysFromRolla.com給我留言。
![圖 1:在 DetailsView 的智慧標記中勾選 [啟用分頁] 選項框](custom-formatting-based-upon-data-vb/_static/image2.png)