在上述教學課程中,我們已使用 GridView 控件來顯示數據。 從本教學課程開始,我們將探討使用 DataList 和 Repeater 控件建置一般報告模式,從使用這些控件顯示數據的基本概念開始。
簡介
在過去 28 個教學課程的所有範例中,如果需要顯示數據源中的多個記錄,我們轉向 GridView 控制件。 GridView 會為數據源中的每個記錄轉譯一個數據列,其中顯示數據行中的記錄數據欄位。 雖然 GridView 可讓您貼齊顯示、逐頁、排序、編輯和刪除數據,但其外觀是有點 Boxy。 此外,負責 GridView 結構的標記是固定的,它會針對每個記錄包含一個具有數據表數據列的<table> HTML<tr>,以及每個字段的數據表單元格 (<td>)。
若要在顯示多個記錄時,在外觀和轉譯標記中提供更大的自定義程度,ASP.NET 2.0 提供 DataList 和 Repeater 控件(這兩個控件也可以在 ASP.NET 1.x 版中使用)。 DataList 和 Repeater 控制項會使用樣本轉譯其內容,而不是 BoundFields、CheckBoxFields、ButtonFields 等等。 如同 GridView,DataList 會轉譯為 HTML <table>,但允許每個數據表數據列顯示多個數據源記錄。 另一方面,Repeater 不會轉譯任何明確指定的標記,而且當您需要精確控制所發出的標記時,這是理想的候選專案。
在接下來的十幾個左右教學課程中,我們將探討使用 DataList 和 Repeater 控件建置常見的報告模式,從使用這些控件範本顯示數據的基本概念開始。 我們將瞭解如何格式化這些控件、如何改變 DataList 中數據源記錄的配置、常見的主要/詳細數據案例、編輯和刪除數據的方式、如何逐頁瀏覽記錄等等。
步驟 1:新增 DataList 和重複程式教學課程網頁
開始本教學課程之前,讓我們先花點時間新增本教學課程所需的 ASP.NET 頁面,以及接下來幾個使用 DataList 和 Repeater 來顯示數據的教學課程。 先在專案中建立一個名為 DataListRepeaterBasics 的新資料夾。 接下來,將以下五個 ASP.NET 頁面新增至此資料夾,並將所有頁面設定為使用主版頁面 Site.master:
Default.aspxBasics.aspxFormatting.aspxRepeatColumnAndDirection.aspxNestedControls.aspx

圖 1:建立 DataListRepeaterBasics 資料夾,並新增教學課程 ASP.NET 頁面
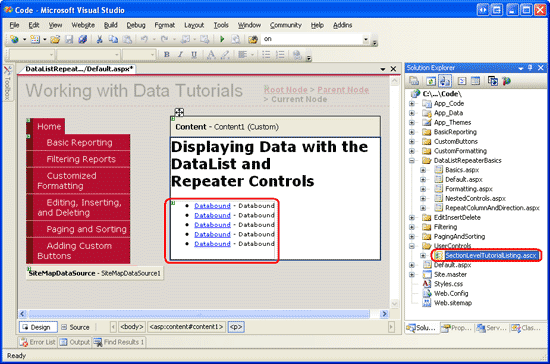
開啟頁面,Default.aspx然後將 [使用者控件] 從SectionLevelTutorialListing.ascx資料夾拖曳UserControls到 [設計] 介面。 我們在主版頁面和網站導覽教學課程中建立的這個使用者控件會列舉網站地圖,並在點符清單中顯示目前區段的教學課程。
圖 2:將 SectionLevelTutorialListing.ascx 使用者控制項新增至 Default.aspx (按一下以檢視完整大小的影像)
為了讓點符清單顯示我們將建立的 DataList 和 Repeater 教學課程,我們需要將它們新增至網站地圖。 開啟檔案, Web.sitemap 並在 [新增自訂按鈕] 網站對應節點標記之後新增下列標記:
<siteMapNode
title="Displaying Data with the DataList and Repeater"
description="Samples of Reports that Use the DataList and Repeater Controls"
url="~/DataListRepeaterBasics/Default.aspx" >
<siteMapNode
title="Basic Examples"
description="Examines the basics for displaying data using the
DataList and Repeater controls."
url="~/DataListRepeaterBasics/Basics.aspx" />
<siteMapNode
title="Formatting"
description="Learn how to format the DataList and the Web controls within
the DataList and Repeater's templates."
url="~/DataListRepeaterBasics/Formatting.aspx" />
<siteMapNode
title="Adjusting the DataList s Layout"
description="Illustrates how to alter the DataList's layout, showing
multiple data source records per table row."
url="~/DataListRepeaterBasics/RepeatColumnAndDirection.aspx" />
<siteMapNode
title="Nesting a Repeater within a DataList"
description="Learn how to nest a Repeater within the template of a DataList."
url="~/DataListRepeaterBasics/NestedControls.aspx" />
</siteMapNode>

圖 3:更新網站地圖以包含新的 ASP.NET 頁面
步驟 2:使用 DataList 顯示產品資訊
與 FormView 類似,DataList 控件的轉譯輸出取決於範本,而不是 BoundFields、CheckBoxFields 等等。 不同於 FormView,DataList 的設計目的是要顯示一組記錄,而不是一組孤獨的記錄。 讓我們從將產品信息系結至 DataList 開始本教學課程。 首先打開 Basics.aspx 資料夾中的 DataListRepeaterBasics 頁面。 接下來,將 DataList 從工具箱拖曳至設計工具。 如圖 4 所示,在指定 DataList 範本之前,設計工具會將它顯示為灰色方塊。
圖 4:將 DataList 從工具箱拖曳到設計工具上(按兩下以檢視完整大小的影像)
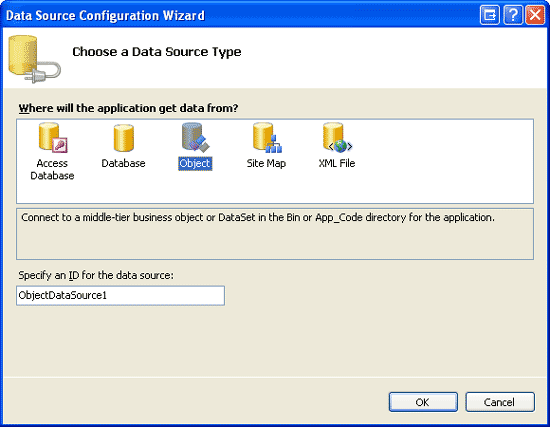
從 DataList 的智慧標記中,新增 ObjectDataSource,並將其設定為使用 ProductsBLL 類別 s GetProducts 方法。 因為我們在本教學課程中重新建立只讀 DataList,因此請將精靈 INSERT、UPDATE 和 DELETE 索引卷標的下拉式清單設定為 [無]。
圖 5:選擇建立新的 ObjectDataSource (按兩下以檢視完整大小的影像)
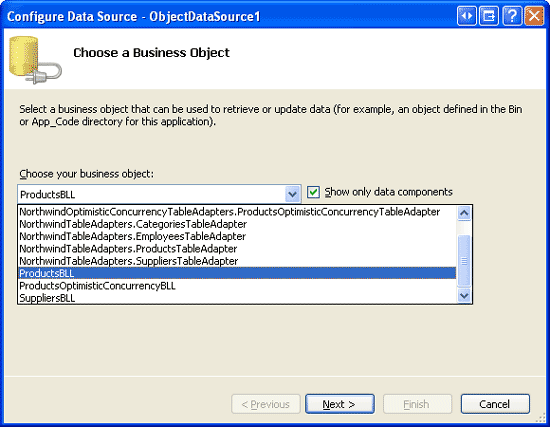
圖 6:將 ObjectDataSource 設定為使用 ProductsBLL 類別 (按兩下以檢視完整大小的影像)
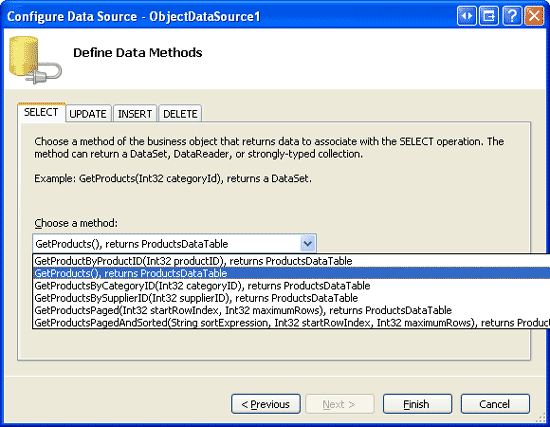
圖 7:使用 GetProducts 方法擷取所有產品的相關信息(按兩下以檢視完整大小的影像)
設定 ObjectDataSource 並透過其智慧標記將它與 DataList 產生關聯之後,Visual Studio 會自動在 DataList 中建立 ItemTemplate ,以顯示數據源傳回之每個數據欄位的名稱和值(請參閱下面的標記)。 這個預設 ItemTemplate 外觀與透過設計工具將數據源系結至 FormView 時自動建立的範本外觀相同。
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
ProductID: <asp:Label ID="ProductIDLabel" runat="server"
Text='<%# Eval("ProductID") %>' /><br />
ProductName: <asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /><br />
SupplierID: <asp:Label ID="SupplierIDLabel" runat="server"
Text='<%# Eval("SupplierID") %>' /><br />
CategoryID: <asp:Label ID="CategoryIDLabel" runat="server"
Text='<%# Eval("CategoryID") %>'/><br />
QuantityPerUnit: <asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /><br />
UnitPrice: <asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice") %>' /><br />
UnitsInStock: <asp:Label ID="UnitsInStockLabel" runat="server"
Text='<%# Eval("UnitsInStock") %>' /><br />
UnitsOnOrder: <asp:Label ID="UnitsOnOrderLabel" runat="server"
Text='<%# Eval("UnitsOnOrder") %>' /><br />
ReorderLevel: <asp:Label ID="ReorderLevelLabel" runat="server"
Text='<%# Eval("ReorderLevel") %>' /><br />
Discontinued: <asp:Label ID="DiscontinuedLabel" runat="server"
Text='<%# Eval("Discontinued") %>' /><br />
CategoryName: <asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /><br />
SupplierName: <asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /><br />
<br />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
注意
回想一下,透過 FormView 智慧標記將數據源系結至 FormView 控件時,Visual Studio 會建立 ItemTemplate、 InsertItemTemplate和 EditItemTemplate。 不過,使用 DataList 時,只會 ItemTemplate 建立 。 這是因為 DataList 沒有 FormView 所提供的相同內建編輯和插入支援。 DataList 確實包含編輯和刪除相關事件,而且可以使用一些程式代碼來新增編輯和刪除支援,但與 FormView 一樣,沒有簡單的現成支援。 我們將在未來的教學課程中,瞭解如何包含 DataList 的編輯和刪除支援。
讓我們花點時間改善此範本的外觀。 讓我們只顯示產品名稱、供應商、類別、每單位數量和單價,而不是顯示所有數據欄位。 此外,讓我們在標題中 <h4> 顯示名稱,並使用標題下方的 來配置其餘欄位 <table> 。
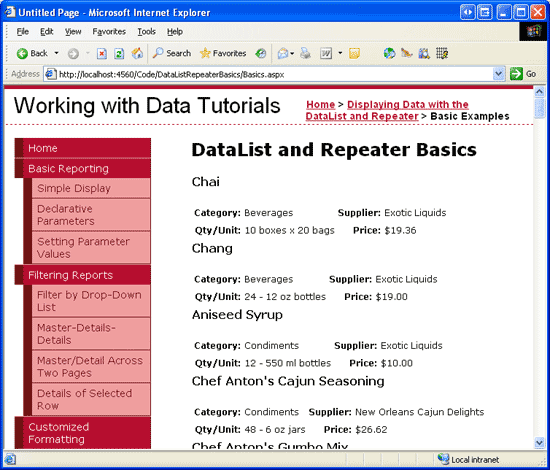
若要進行這些變更,您可以使用設計師中的範本編輯功能,從 DataList 智慧標記按兩下 [編輯範本] 連結,也可以透過頁面宣告式語法手動修改範本。 如果您在設計工具中使用 [編輯範本] 選項,則產生的標記可能不會完全符合下列標記,但透過瀏覽器檢視時,看起來應該與圖 8 中顯示的螢幕快照非常類似。
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4><asp:Label ID="ProductNameLabel" runat="server"
Text='<%# Eval("ProductName") %>' /></h4>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td><asp:Label ID="CategoryNameLabel" runat="server"
Text='<%# Eval("CategoryName") %>' /></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td><asp:Label ID="SupplierNameLabel" runat="server"
Text='<%# Eval("SupplierName") %>' /></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit:</td>
<td><asp:Label ID="QuantityPerUnitLabel" runat="server"
Text='<%# Eval("QuantityPerUnit") %>' /></td>
<td class="ProductPropertyLabel">Price:</td>
<td><asp:Label ID="UnitPriceLabel" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>' /></td>
</tr>
</table>
</ItemTemplate>
</asp:DataList>
注意
上述範例使用標籤 Web 控件,其 Text 屬性會指派數據系結語法的值。 或者,我們可以完全省略標籤,只輸入數據系結語法。 也就是說,我們 <asp:Label ID="CategoryNameLabel" runat="server" Text='<%# Eval("CategoryName") %>' /> 不必改用宣告式語法 <%# Eval("CategoryName") %>。
不過,留在標籤 Web 控件中提供兩個優點。 首先,它提供一個更容易的方式,根據數據格式化數據,如我們將在下一個教學課程中看到。 其次,設計師中的 [編輯範本] 選項不會顯示出現在某些 Web 控件外部的宣告式數據系結語法。 相反地,編輯範本介面的設計目的是為了方便使用靜態標記和 Web 控件,並假設任何數據系結都會透過 [編輯 DataBindings] 對話框來完成,而此對話框可從 Web 控件智慧標記存取。
因此,使用 DataList 時,提供透過設計工具編輯範本的選項,我偏好使用標籤 Web 控件,以便透過 [編輯範本] 介面存取內容。 如我們很快就會看到,重複程式會要求從 [來源] 檢視編輯範本的內容。 因此,在製作重複項範本時,我通常會省略標籤 Web 控件,除非我知道我需要根據程式設計邏輯來格式化數據系結文字的外觀。
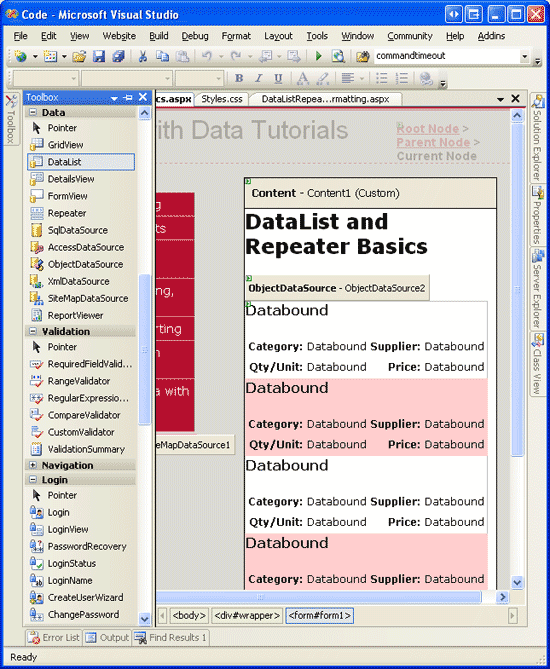
圖 8:使用 DataList s ItemTemplate 轉譯每個產品的輸出 (按兩下以檢視完整大小的影像)
步驟 3:改善 DataList 的外觀
如同 GridView,DataList 提供許多樣式相關屬性,例如 Font、ForeColor、、、BackColorCssClassItemStyle、 AlternatingItemStyleSelectedItemStyle等。 使用 GridView 和 DetailsView 控件時,我們在 Theme 中 DataWebControls 建立了 Skin 檔案,該檔案會預先定義 CssClass 這兩個控件的屬性,以及 CssClass 其中數個子屬性的屬性 (RowStyle、 HeaderStyle等等)。 讓我們對 DataList 執行相同的動作。
如使用 ObjectDataSource 顯示數據教學課程中所述,Skin 檔案會指定 Web 控件的預設外觀相關屬性;主題是 Skin、CSS、image 和 JavaScript 檔案的集合,可定義網站的特定外觀和風格。 在 [ 使用 ObjectDataSource 顯示數據] 教學課程中,我們建立了一個 DataWebControls 主題(在資料夾中實作為資料夾內 App_Themes 的資料夾),該主題目前有兩個 Skin 檔案 - GridView.skin 和 DetailsView.skin。 讓我們新增第三個 Skin 檔案,以指定 DataList 預先定義的樣式設定。
若要新增面板檔案,請以滑鼠右鍵按下 App_Themes/DataWebControls 資料夾,選擇 [新增專案],然後從清單中選取 [面板檔案] 選項。 將檔案命名為 DataList.skin。
圖 9:建立名為 DataList.skin 的新外觀檔案(按兩下以檢視完整大小的影像)
針對檔案使用下列標記 DataList.skin :
<asp:DataList runat="server" CssClass="DataWebControlStyle">
<AlternatingItemStyle CssClass="AlternatingRowStyle" />
<ItemStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedItemStyle CssClass="SelectedRowStyle" />
</asp:DataList>
這些設定會將相同的 CSS 類別指派給與 GridView 和 DetailsView 控件一起使用的適當 DataList 屬性。 此處 DataWebControlStyle使用的 CSS 類別 、 AlternatingRowStyle、 RowStyle等定義於 檔案中 Styles.css ,而且已在先前的教學課程中新增。
新增此 [外觀] 檔案之後,DataList 的外觀會在設計師中更新(您可能需要重新整理設計工具檢視,才能查看新面板檔案的效果;從 [檢視] 功能表選擇 [重新整理]。 如圖 10 所示,每個替代產品都有淺粉色背景色彩。
圖 10:建立名為 DataList.skin 的新面板檔案 (按兩下以檢視完整大小的影像)
步驟 4:探索 DataList 的其他範本
除了 ItemTemplate之外,DataList 還支援其他六個選擇性範本:
-
HeaderTemplate如果提供,請將標頭數據列新增至輸出,並用來轉譯此數據列 -
AlternatingItemTemplate用來轉譯替代專案 -
SelectedItemTemplate用來轉譯選取的專案;選取的專案是索引對應至 DataList 屬性的專案SelectedIndex -
EditItemTemplate用來轉譯正在編輯的專案 -
SeparatorTemplate如果提供,請在每個項目之間加入分隔符,並用來轉譯此分隔符 -
FooterTemplate- 如果提供,請將頁尾數據列新增至輸出,並用來轉譯此數據列
指定 HeaderTemplate 或 FooterTemplate時,DataList 會將額外的頁首或頁尾數據列新增至轉譯的輸出。 如同 GridView 的頁首和頁尾數據列,DataList 中的頁首和頁尾不會系結至數據。 因此,或嘗試HeaderTemplateFooterTemplate存取系結數據的任何數據系結語法都會傳回空白字串。
注意
如我們在 GridView s Footer 教學課程中顯示摘要資訊中所見,雖然頁首和頁尾數據列不支援數據系結語法,但數據特定資訊可以直接從 GridView 的RowDataBound事件處理程式插入這些數據列。 這項技術可用來計算系結至控件的數據執行總計或其他資訊,以及將該資訊指派給頁尾。 這個相同的概念可以套用至 DataList 和 Repeater 控件;唯一的差別在於,DataList 和 Repeater 會為 ItemDataBound 事件建立事件處理程式(而不是 RowDataBound 事件)。
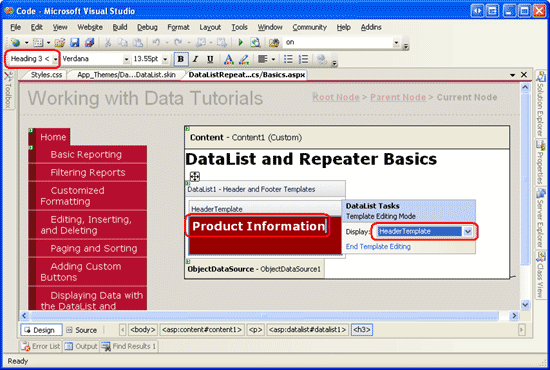
在我們的範例中,讓我們在 DataList <h3> 結果的頂端顯示標題 [產品資訊]。 若要達成此目的,請使用適當的標記來新增 HeaderTemplate 。 從設計工具中,按兩下 DataList 智慧標記中的 [編輯範本] 連結,從下拉式清單中選擇 [標頭範本],然後在從樣式下拉式清單中挑選 [標題 3] 選項之後輸入文字即可完成此作業(請參閱圖 11)。
圖 11:使用文字產品資訊新增 HeaderTemplate (按兩下以檢視完整大小的影像)
或者,在標記中 <asp:DataList> 輸入下列標記,即可以宣告方式新增此專案:
<HeaderTemplate>
<h3>Product Information</h3>
</HeaderTemplate>
若要在每個產品清單之間新增一點空間,讓我們新增 , SeparatorTemplate 其中包含每個區段之間的一行。 水平規則標籤 (<hr>), 會加入這樣的分隔線。
SeparatorTemplate建立 ,使其具有下列標記:
<SeparatorTemplate>
<hr />
</SeparatorTemplate>
注意
HeaderTemplate
FooterTemplates和 一樣,SeparatorTemplate不會系結至數據源中的任何記錄,因此無法直接存取系結至 DataList 的數據源記錄。
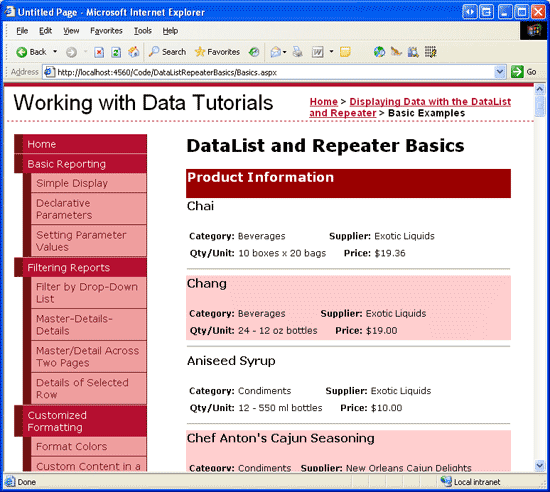
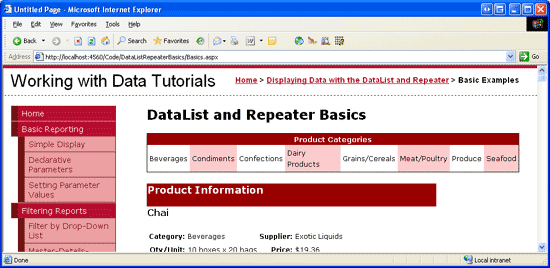
新增之後,透過瀏覽器檢視頁面時,看起來應該類似圖 12。 請注意每個產品清單之間的行首數據列和行。
圖 12:D ataList 包含每個產品清單之間的標題列和水平規則(按一下即可檢視完整大小的影像)
步驟 5:使用重複項控件轉譯特定標記
如果您在瀏覽圖 12 的 DataList 範例時,從瀏覽器執行檢視/來源,您會看到 DataList 會針對系結至 DataList 的每個專案發出包含數據表數據列 (<table><tr>) 的 HTML<td>。 事實上,此輸出與使用單一 TemplateField 從 GridView 發出的輸出相同。 如我們未來教學課程中所見,DataList 確實允許進一步自定義輸出,讓我們能夠顯示每個數據表數據列的多個數據源記錄。
不過,如果您不想發出 HTML <table>,該怎麼辦? 對於數據 Web 控制項所產生之標記的總計和完整控制權,我們必須使用 Repeater 控制件。 如同 DataList,重複程式是根據範本建構的。 不過,重複程式只提供下列五個範本:
-
HeaderTemplate如果提供,請在專案之前加入指定的標記 -
ItemTemplate用來轉譯專案 -
AlternatingItemTemplate如果提供,則用來轉譯替代專案 -
SeparatorTemplate如果提供,請在每個項目之間加入指定的標記 -
FooterTemplate- 如果提供,請在專案後面加入指定的標記
在 ASP.NET 1.x 中,Repeater 控件通常用來顯示來自某些數據源的數據點符清單。 在這種情況下, HeaderTemplate 和 FooterTemplates 會分別包含開頭和結尾 <ul> 標記,而 ItemTemplate 會包含 <li> 具有數據系結語法的專案。 此方法仍可在 ASP.NET 2.0 中使用,如我們在主版頁面和網站導覽教學課程的兩個範例中所見:
- 在
Site.master主版頁面中,重複程式用來顯示最上層網站地圖內容的專案符號清單(基本報告、篩選報表、自定義格式等等):另一個巢狀重複項用來顯示最上層區段的子系區段 - 在中
SectionLevelTutorialListing.ascx,重複項用來顯示目前網站地圖區段之子系區段的項目符號清單
注意
ASP.NET 2.0 引進了新的 BulletedList 控件,它可以系結至數據源控件,以顯示簡單的點符清單。 使用 BulletedList 控制項時,我們不需要指定任何清單相關的 HTML;相反地,我們只會指出要顯示為每個清單專案的文字的數據欄位。
重複項可作為擷取所有數據 Web 控制件。 如果沒有產生所需標記的現有控件,可以使用 Repeater 控件。 為了說明如何使用重複項,讓我們將類別清單顯示在步驟 2 中建立的產品資訊 DataList 上方。 特別是,讓我們讓類別顯示在單一數據列 HTML <table> 中,每個類別都顯示為數據表中的數據行。
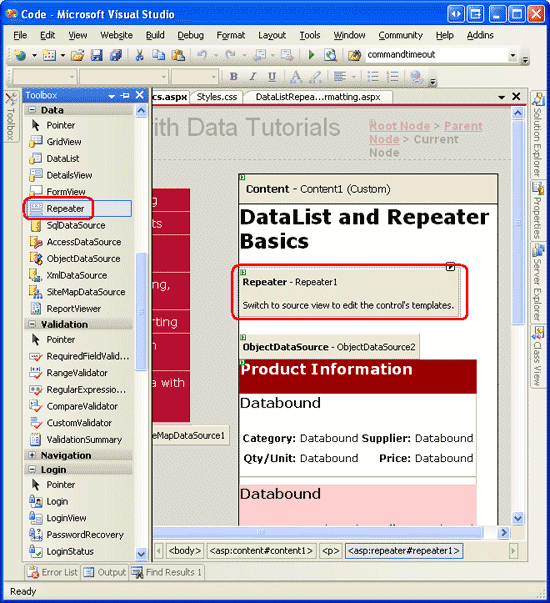
若要達成此目的,請先從 [工具箱] 將重複項控件拖曳至設計工具,再從 [產品資訊數據清單] 上方開始。 如同 DataList,重複項一開始會顯示為灰色方塊,直到其範本定義為止。
圖 13:將重複項新增至設計工具 (按兩下以檢視完整大小的影像)
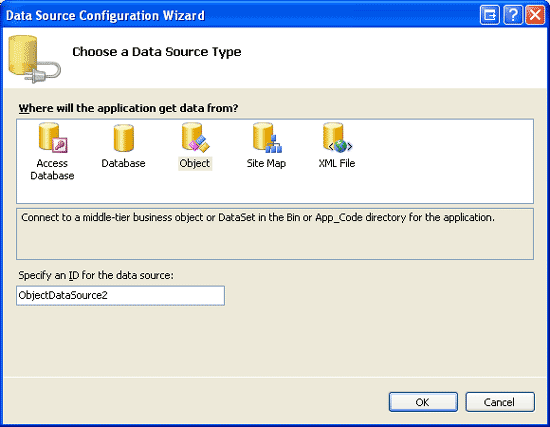
重複程式智能標記中只有一個選項:選擇數據源。 選擇建立新的 ObjectDataSource,並將其設定為使用 CategoriesBLL 類別 s GetCategories 方法。
圖 14:建立新的 ObjectDataSource (按兩下以檢視完整大小的影像)
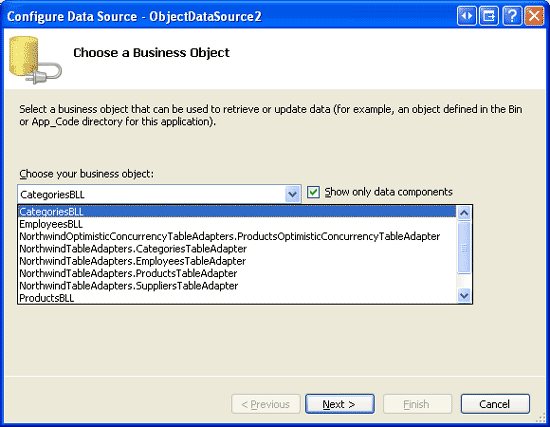
圖 15:將 ObjectDataSource 設定為使用 CategoriesBLL 類別 (按一下以檢視完整大小的影像)
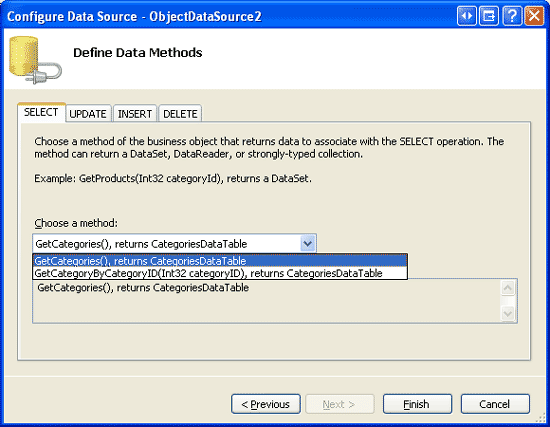
圖 16:使用 GetCategories 方法擷取所有類別的相關信息(按兩下以檢視完整大小的影像)
不同於 DataList,Visual Studio 不會在將重複項系結至數據源之後自動建立 ItemTemplate。 此外,重複程式範本無法透過設計工具設定,而且必須以宣告方式指定。
若要將類別顯示為具有每個類別數據行的單一數據列 <table> ,我們需要 Repeater 發出類似下列的標記:
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
<td>Category X</td>由於文字是重複的部分,這會出現在 Repeater s ItemTemplate 中。 出現在它的標記 - <table><tr> 將會放在 , HeaderTemplate 而結束標記 </tr></table> - 會放在 中 FooterTemplate。 若要輸入這些範本設定,請按下左下角的 [來源] 按鈕,然後輸入下列語法,移至 [ASP.NET] 頁面的宣告式部分:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table>
<tr>
</HeaderTemplate>
<ItemTemplate>
<td><%# Eval("CategoryName") %></td>
</ItemTemplate>
<FooterTemplate>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
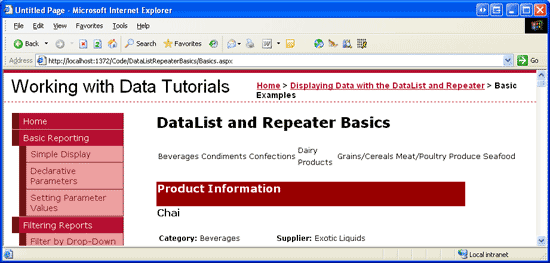
Repeater 會發出其範本所指定的精確標記,僅此而已。 圖 17 顯示透過瀏覽器檢視時的重複程序輸出。
圖 17:單列 HTML <table> 列出個別資料列中的每個類別 (按兩下以檢視完整大小的影像)
步驟 6:改善重複程序的外觀
由於 Repeater 會精確發出其範本所指定的標記,因此應該並不奇怪,重複程式沒有樣式相關的屬性。 若要改變 Repeater 所產生的內容外觀,我們必須手動將所需的 HTML 或 CSS 內容直接新增至 Repeater 的範本。
在我們的範例中,讓我們讓類別數據行替代背景色彩,例如 DataList 中的替代數據列。 若要達成此目的,我們需要將 CSS 類別指派給每個 Repeater 專案,並將 RowStyle CSS 類別指派AlternatingRowStyle給每個替代的 Repeater 專案,並透過 ItemTemplate 和 AlternatingItemTemplate 範本,如下所示:
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle"><%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
讓我們使用產品類別目錄文字,將標頭數據列新增至輸出。 由於我們不知道產生的<table>數據行將包含多少個數據行,因此產生標頭數據列的最簡單方式是使用兩<table>個 數據行。 第一個 <table> 數據列會包含標頭數據列的兩個數據列,以及一個數據列,其中包含系統中每個類別的數據行的第二個單一數據列 <table> 。 也就是說,我們想要發出下列標記:
<table>
<tr>
<th>Product Categories</th>
</tr>
<tr>
<td>
<table>
<tr>
<td>Category 1</td>
<td>Category 2</td>
...
<td>Category N</td>
</tr>
</table>
</td>
</tr>
</table>
下列 HeaderTemplate 項目並 FooterTemplate 產生所需的標記:
<asp:Repeater ID="Repeater1" runat="server" DataSourceID="ObjectDataSource2"
EnableViewState="False">
<HeaderTemplate>
<table cellpadding="0" cellspacing="0">
<tr>
<th class="HeaderStyle">Product Categories</th>
</tr>
<tr>
<td>
<table cellpadding="4" cellspacing="0">
<tr>
</HeaderTemplate>
<ItemTemplate>
<td class="RowStyle"><%# Eval("CategoryName") %></td>
</ItemTemplate>
<AlternatingItemTemplate>
<td class="AlternatingRowStyle">
<%# Eval("CategoryName") %></td>
</AlternatingItemTemplate>
<FooterTemplate>
</tr>
</table>
</td>
</tr>
</table>
</FooterTemplate>
</asp:Repeater>
圖 18 顯示這些變更之後的重複項。
圖 18:背景色彩中的類別數據行替代,並包含標題數據列(按兩下以檢視完整大小的影像)
摘要
雖然 GridView 控制項可讓您輕鬆地顯示、編輯、刪除、排序和逐頁瀏覽數據,但外觀非常方塊和網格線類似。 若要進一步控制外觀,我們必須轉向 DataList 或 Repeater 控件。 這兩個控件都會使用範本來顯示一組記錄,而不是 BoundFields、CheckBoxFields 等等。
DataList 會轉譯為 HTML <table> ,根據預設,會在單一數據表數據列中顯示每個數據源記錄,就像使用單一 TemplateField 的 GridView 一樣。 不過,我們將在未來的教學課程中看到,DataList 確實允許每個數據表數據列顯示多個記錄。 另一方面,Repeater 會嚴格發出其範本中指定的標記;它不會新增任何其他標記,因此通常用來在 HTML 元素中顯示數據, <table> 而不是 (例如在點符清單中)。
雖然 DataList 和 Repeater 在轉譯的輸出中提供更多彈性,但它們在 GridView 中找不到許多內建功能。 隨著我們將在即將推出的教學課程中檢查,其中一些功能可以插入,而不需要太多努力,但請記住,使用 DataList 或 Repeater 取代 GridView 的功能會限制您可以使用的功能,而不需要自行實作這些功能。
祝您程式設計愉快!
關於作者
斯科特·米切爾,七本 ASP/ASP.NET 書籍和 4GuysFromRolla.com 創始人的作者,自1998年以來一直與Microsoft Web 技術合作。 Scott 擔任獨立顧問、講師和作家。 他的新書是 Sams Teach Yourself ASP.NET 2.0 in 24 Hours。 可以透過 mitchell@4GuysFromRolla.com 聯絡他。
特別感謝
本教學課程系列已經過許多熱心的檢閱者檢閱。 本教學課程的主要檢閱者是 Yaakov Ellis、Liz Shulok、Randy Schmidt 和 Stacy Park。 有興趣檢閱我即將推出的 MSDN 文章嗎? 如果是,請在 mitchell@4GuysFromRolla.com給我留言。






![顯示 [新增專案] 視窗的螢幕快照,其中已輸入Default.skin作為新的面板檔名。](displaying-data-with-the-datalist-and-repeater-controls-cs/_static/image22.png)