由 斯科特·米切爾
在本教學課程中,我們將瞭解如何輕鬆地將驗證控件新增至數據 Web 控件的 EditItemTemplate 和 InsertItemTemplate,以提供更萬無一失的使用者介面。
簡介
我們在過去三個教學課程中探索的範例中的 GridView 和 DetailsView 控件全都由 BoundFields 和 CheckBoxFields 組成(將 GridView 或 DetailsView 系結至智慧標記的數據源控件時,Visual Studio 會自動新增的字段類型)。 在 GridView 或 DetailsView 中編輯數據列時,不是只讀的 BoundFields 會轉換成文本框,使用者可以從中修改現有的數據。 同樣地,將新記錄插入DetailsView控件時,屬性 InsertVisible 設定 true 為 (預設值) 的 BoundFields 會轉譯為空白文本框,用戶可以在其中提供新記錄的域值。 同樣地,在標準唯讀介面中停用的 CheckBoxFields 會轉換成編輯和插入介面中的啟用複選框。
雖然 BoundField 和 CheckBoxField 的預設編輯和插入介面可能很有説明,但介面缺少任何類型的驗證。 如果使用者犯了數據輸入錯誤,例如省略 ProductName 字段或輸入無效的值 UnitsInStock (例如 -50),則會從應用程序架構的深度內引發例外狀況。 雖然此例外狀況可以如 上一個教學課程所示正常處理,但理想情況下編輯或插入使用者介面會包含驗證控件,以防止使用者第一次輸入這類無效的數據。
為了提供自定義的編輯或插入介面,我們需要以TemplateField取代 BoundField 或 CheckBoxField。 TemplateFields 是 在 GridView 控制項中使用 TemplateFields 和 在 DetailsView 控制項中使用 TemplateFields 教學課程中討論的主題,可包含多個範本,定義不同行狀態的個別介面。 當在 DetailsView 或 GridView 控件中轉譯唯讀欄位或數據列時,會使用 TemplateField 的 ItemTemplate ,而 EditItemTemplate 和 InsertItemTemplate 則分別表示用於編輯和插入模式的介面。
在本教學課程中,我們將瞭解如何將驗證控件新增至 TemplateField 的 EditItemTemplate ,並提供 InsertItemTemplate 更萬無一失的使用者介面。 具體而言,本教學課程採用 在檢查與插入、更新和刪除相關的事件 教學課程中建立的範例,並增強編輯和插入介面以包含適當的驗證。
步驟 1:從檢查與插入、更新和刪除相關聯的事件復寫範例
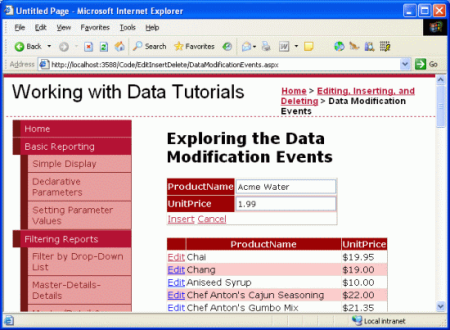
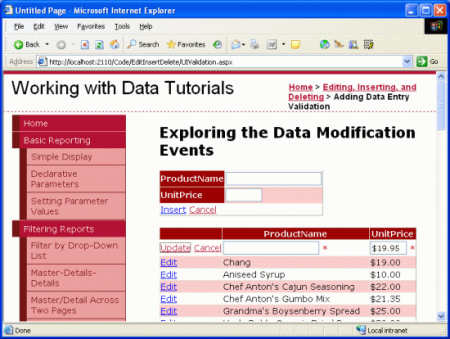
在 檢查與插入、更新和刪除相關的事件 教學課程中,我們建立了一個頁面,其中列出可編輯 GridView 中產品的名稱和價格。 此外,頁面也包含 DetailsView,其 DefaultMode 屬性設定 Insert為 ,因此一律以插入模式轉譯。 在此 DetailsView 中,使用者可以輸入新產品的名稱和價格,按兩下 [插入],並將其新增至系統(請參閱圖 1)。
圖 1:上一個範例可讓使用者新增產品並編輯現有產品(按兩下以檢視完整大小的影像)
本教學課程的目標是增強 DetailsView 和 GridView 以提供驗證控件。 特別是,我們的驗證邏輯會:
- 要求在插入或編輯產品時提供名稱
- 要求在插入記錄時提供價格;編輯記錄時,我們仍然需要價格,但會在 GridView 的事件處理程式中,使用已從先前教學課程呈現的程式
RowUpdating設計邏輯 - 確定針對價格輸入的值是有效的貨幣格式
我們必須先將範例從 DataModificationEvents.aspx 頁面復寫至本 UIValidation.aspx教學課程的頁面,才能擴大先前的範例以包含驗證。 若要達成此目的,我們需要複製 DataModificationEvents.aspx 頁面的宣告式標記和其原始程式碼。 執行下列步驟,先複製宣告式標記:
-
DataModificationEvents.aspx在 Visual Studio 中開啟頁面 - 移至頁面的宣告式標記(按下頁面底部的[來源] 按鈕)
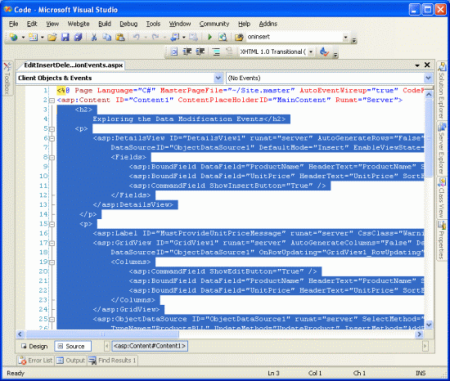
- 複製 和
<asp:Content>標記內的</asp:Content>文字(第 3 到 44 行),如圖 2 所示。
圖 2:複製控制元件內的 <asp:Content> 文字(按兩下以檢視完整大小的影像)
-
UIValidation.aspx開啟頁面 - 移至頁面的宣告式標記
- 在控件中貼上
<asp:Content>文字。
若要複製原始程式碼,請開啟DataModificationEvents.aspx.cs頁面,並只複製 類別內的EditInsertDelete_DataModificationEvents文字。 複製三個事件處理程式 (、 和 ),但請勿Page_Load複製類別宣告或GridView1_RowUpdating語句。ObjectDataSource1_Insertingusing 在類別EditInsertDelete_UIValidation貼上複製的UIValidation.aspx.cs文字。
將內容和程式代碼從 DataModificationEvents.aspxUIValidation.aspx移至 之後,請花點時間在瀏覽器中測試進度。 您應該會在這兩個頁面中看到相同的輸出,並體驗相同的功能(請參閱圖 1 以取得作用中的螢幕快照 DataModificationEvents.aspx )。
步驟 2:將 BoundFields 轉換成 TemplateFields
若要將驗證控件新增至編輯和插入介面,DetailsView 和 GridView 控件所使用的 BoundFields 必須轉換成 TemplateFields。 若要達成此目的,請按兩下 GridView 和 DetailsView 智慧標記中的 [編輯資料行] 和 [編輯字段] 連結。 在那裡,選取每個 BoundFields,然後按兩下 [將此字段轉換成 TemplateField] 連結。
將 DetailsView 和 GridView 的所有 BoundFields 轉換成 TemplateFields
圖 3:將 DetailsView 和 GridView 的 BoundFields 轉換成 TemplateFields(單擊以檢視完整大小的影像)
透過 [字段] 對話框將 BoundField 轉換成 TemplateField 會產生 TemplateField,以呈現與 BoundField 本身相同的只讀、編輯和插入介面。 下列標記顯示 DetailsView 中欄位在轉換成 TemplateField 之後的宣告式語法 ProductName :
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<InsertItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</InsertItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
請注意,此 TemplateField 有三個樣本會自動建立 ItemTemplate、 EditItemTemplate和 InsertItemTemplate。 會 ItemTemplate 使用標籤 Web 控件顯示單一資料域值 (ProductName),而在 EditItemTemplateInsertItemTemplate TextBox Web 控制件中顯示資料域值,該控件會使用雙向數據系結將數據欄位與 TextBox 的 Text 屬性產生關聯。 由於我們只使用此頁面中的 DetailsView 進行插入,因此您可能會從兩個 TemplateFields 中移除 ItemTemplate 和 EditItemTemplate ,不過離開它們並無任何傷害。
由於 GridView 不支援 DetailsView 的內建插入功能,因此將 GridView 的 ProductName 欄位轉換成 TemplateField 只會 ItemTemplate 產生 和 EditItemTemplate:
<asp:TemplateField HeaderText="ProductName" SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="TextBox1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
透過單擊 [將此字段轉換成 TemplateField],Visual Studio 已建立 TemplateField,其範本會模擬已轉換 BoundField 的使用者介面。 您可以透過瀏覽器瀏覽此頁面來確認這一點。 您會發現 TemplateFields 的外觀和行為與使用 BoundFields 時的體驗相同。
注意
您可以視需要自訂範本中的編輯介面。 例如,我們可能想要讓 TemplateFields 中的 UnitPrice TextBox 轉譯為比文本框 ProductName 更小的文字框。 若要達成此目的,您可以將 TextBox 的 Columns 屬性設定為適當的值,或透過 Width 屬性提供絕對寬度。 在下一個教學課程中,我們將瞭解如何將 TextBox 取代為替代數據輸入 Web 控件,以完全自定義編輯介面。
步驟 3:將驗證控件新增至 GridView 的EditItemTemplate
建構數據輸入表單時,用戶必須輸入任何必要欄位,而且所有提供的輸入都是合法且格式正確的值。 為了協助確保使用者的輸入有效,ASP.NET 提供五個內建驗證控件,其設計目的是用來驗證單一輸入控件的值:
- RequiredFieldValidator 可確保已提供值
- CompareValidator 會針對另一個 Web 控件值或常數值驗證值,或確保值的格式對指定的數據類型合法
- RangeValidator 可確保值在值範圍內
- RegularExpressionValidator 會針對正則表示式驗證值
- CustomValidator 會針對自定義的使用者定義方法驗證值
如需這五個控件的詳細資訊,請參閱 ASP.NET 快速入門教學課程的驗證控件一節。
在本教學課程中,我們必須在 DetailsView 和 GridView 的 ProductName TemplateFields 和 DetailsView 的 UnitPrice TemplateField 中,使用 RequiredFieldValidator。 此外,我們需要將 CompareValidator 新增至這兩個控件的 UnitPrice TemplateFields,以確保輸入的價格的值大於或等於 0,並以有效的貨幣格式呈現。
注意
雖然 ASP.NET 1.x 具有相同的五個驗證控件,但 ASP.NET 2.0 已新增多項改善,主要兩個是 Internet Explorer 以外的瀏覽器用戶端腳本支援,以及將頁面上的驗證控件分割成驗證群組的能力。
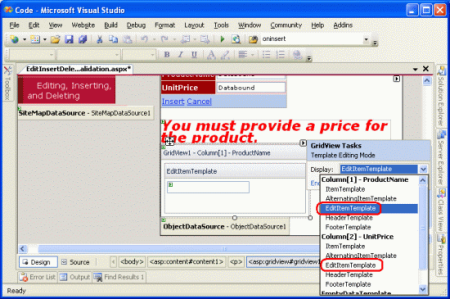
首先,將必要的驗證控件新增至 EditItemTemplate GridView 的 TemplateFields 中的 。 若要達成此目的,請按兩下 GridView 智慧標記中的 [編輯範本] 連結,以顯示範本編輯介面。 從這裡,您可以從下拉式清單中選取要編輯的範本。 由於我們想要增強編輯介面,因此必須將驗證控制項新增至 ProductName 和 UnitPrice的 EditItemTemplate 。
圖 4:我們需要延伸 ProductName 和 UnitPrice 的 EditItemTemplate(點擊檢視完整尺寸影像)
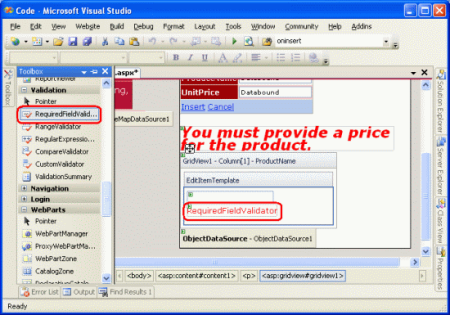
在 中ProductNameEditItemTemplate,將 RequiredFieldValidator 從 [工具箱] 拖曳至範本編輯介面,並將它拖曳到 TextBox 之後。
圖 5:將 RequiredFieldValidator 新增至 ProductNameEditItemTemplate (按兩下以檢視完整大小的影像)
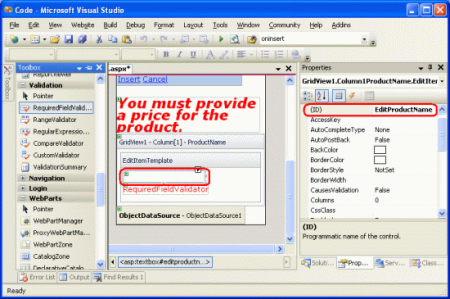
所有驗證控件的運作方式是驗證單一 ASP.NET Web 控件的輸入。 因此,我們需要說明剛剛新增的 RequiredFieldValidator 應該用於驗證在 EditItemTemplate 中的 TextBox。這是通過將驗證控制項的 ControlToValidate 屬性 設定為合適的 Web 控件中的 ID 來完成的。 TextBox 目前具有 相當不具描述 ID 的 TextBox1,但讓我們將其變更為更適當的內容。 點選取樣本中的 TextBox,然後從 屬性視窗 將變更IDTextBox1為 EditProductName。
圖 6:將 TextBox 的 ID 變更為 EditProductName (按兩下以檢視完整大小的影像)
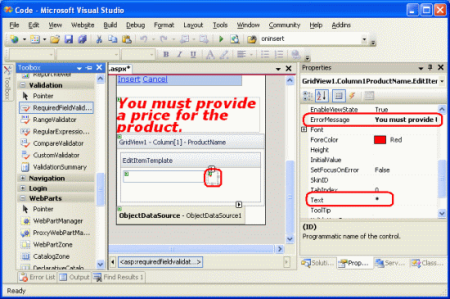
接下來,將 RequiredFieldValidator 的 ControlToValidate 屬性設定為 EditProductName。 最後,將 ErrorMessage 屬性 設定為 「您必須提供產品名稱」, 並將 Text 屬性 設定為 “*”。 如果提供,屬性值 Text 就是驗證控件在驗證失敗時所顯示的文字。
ErrorMessage ValidationSummary 控件會使用所需的屬性值;如果Text省略屬性值,ErrorMessage則屬性值也是驗證控件在無效輸入上顯示的文字。
設定 RequiredFieldValidator 的這三個屬性之後,您的畫面看起來應該類似圖 7。
圖 7:設定 RequiredFieldValidator 的 ControlToValidate、 ErrorMessage和 Text 屬性 (按兩下以檢視完整大小的影像)
將 RequiredFieldValidator 新增至 ProductNameEditItemTemplate之後,剩下的一切都是將必要的驗證新增至 UnitPriceEditItemTemplate。 因為我們已決定,對於此頁面而言, UnitPrice 編輯記錄時是選擇性的,因此不需要新增 RequiredFieldValidator。 不過,我們確實需要新增 CompareValidator,以確保 UnitPrice所提供的 格式正確設定為貨幣,且大於或等於 0。
將 CompareValidator 新增至 UnitPriceEditItemTemplate之前,讓我們先將 TextBox Web 控制件的識別碼從 TextBox2 變更為 EditUnitPrice。 進行這項變更之後,請將 CompareValidator,將其 ControlToValidate 屬性設定為 EditUnitPrice,其 ErrorMessage 屬性為 「價格必須大於或等於零,且不能包含貨幣符號」,並將其 Text 屬性設定為 “*”。
若要指出 UnitPrice 值必須大於或等於 0,請將 CompareValidator 的 Operator 屬性 設定為 GreaterThanEqual、將其 ValueToCompare 屬性 設定為 “0”,並將其 Type 屬性 設定為 Currency。 下列宣告式語法顯示 UnitPrice TemplateField EditItemTemplate 在進行這些變更之後的 :
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'
Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0">*</asp:CompareValidator>
</EditItemTemplate>
進行這些變更之後,請在瀏覽器中開啟頁面。 如果您在編輯產品時嘗試省略名稱或輸入無效的價格值,則文本框旁邊會出現星號。 如圖 8 所示,包含貨幣符號的價格值,例如 $19.95 被視為無效。 CompareValidator 允許CurrencyType數位分隔符(例如逗號或句點,視文化特性設定而定),以及前置加號或減號,但不允許貨幣符號。 此行為可能會讓使用者感到困惑,因為編輯介面目前會使用貨幣格式轉譯 UnitPrice 。
注意
回想一下,在 [與插入、更新和刪除相關聯的事件 ] 教學課程中,我們將 BoundField 的 DataFormatString 屬性 {0:c} 設定為 ,以將它格式化為貨幣。 此外,我們將 屬性設定 ApplyFormatInEditMode 為 true,導致 GridView 的編輯介面將 格式化 UnitPrice 為貨幣。 將 BoundField 轉換成 TemplateField 時,Visual Studio 會注意到這些設定,並使用數據系結語法Text將 TextBox 的屬性<%# Bind("UnitPrice", "{0:c}") %>格式化為貨幣。
圖 8:星號出現在無效輸入的文字框旁邊(按兩下以檢視完整大小的影像)
當驗證依現成運作時,使用者編輯記錄時必須手動移除貨幣符號,這是無法接受的。 若要解決此問題,我們有三個選項:
-
EditItemTemplate設定 ,如此一來,UnitPrice值就不會格式化為貨幣。 - 允許使用者藉由移除 CompareValidator 並取代為 RegularExpressionValidator 來輸入貨幣符號,以正確檢查格式正確的貨幣值。 這裏的問題是,驗證貨幣值的正則表達式並不美觀,而且如果我們想要納入文化特性設定,則需要撰寫程序代碼。
- 完全移除驗證控制項,並依賴 GridView
RowUpdating事件處理程式中的伺服器端驗證邏輯。
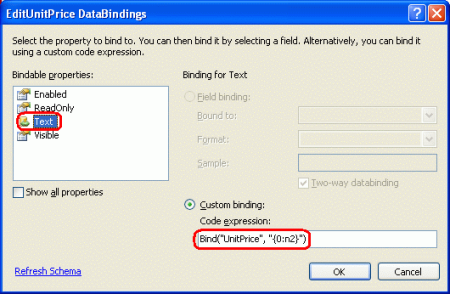
讓我們來看看此練習的選項 #1。 目前 格式 UnitPrice 為貨幣,因為 中的 TextBox EditItemTemplate數據系結表示式: <%# Bind("UnitPrice", "{0:c}") %>。 將 Bind 語句變更為 Bind("UnitPrice", "{0:n2}"),其會將結果格式化為具有兩位數有效位數的數位。 這可以直接透過宣告式語法來完成,或按兩下TemplateField中 EditUnitPrice TextBox 的 UnitPrice [編輯 DataBindings] 連結EditItemTemplate(請參閱圖 9 和 10)。
圖 9:按兩下 TextBox 的 [編輯資料系結] 連結 (按兩下以檢視完整大小的影像)
圖 10:在Bind語句中指定格式規範(點擊檢視完整尺寸影像)
有了這項變更,編輯介面中的格式化價格會包含逗號做為群組分隔符,而句點則為小數分隔符,但會離開貨幣符號。
注意
UnitPrice
EditItemTemplate不包含 RequiredFieldValidator,允許回傳開始和更新邏輯。 不過,從 RowUpdating 教學課程複製過來的事件處理程式包含一個程式化檢查,以確保提供 。 請隨意移除此邏輯、依原樣保留邏輯,或將 RequiredFieldValidator 新增至 UnitPriceEditItemTemplate。
步驟 4:摘要數據輸入問題
除了五個驗證控制項之外,ASP.NET 還包含 ValidationSummary 控制項,它顯示那些偵測到無效資料的驗證控制項的摘要。 此摘要數據可以顯示為網頁上的文字,或透過強制回應的用戶端消息框來顯示。 讓我們增強本教學課程,以包含摘要任何驗證問題的用戶端消息框。
若要達成此目的,請將 ValidationSummary 控件從工具箱拖曳至設計工具。 驗證控件的位置並不重要,因為我們將設定為只將摘要顯示為消息框。 新增控制項之後,將其 ShowSummary 屬性 設定為 false ,並將其 ShowMessageBox 屬性 設定為 true。 此外,用戶端消息框中會摘要說明任何驗證錯誤。
圖 11:驗證錯誤摘要於 Client-Side 訊息框中(按兩下以檢視完整大小的影像)
步驟 5:將驗證控件新增至 DetailsView 的InsertItemTemplate
本教學課程剩下的一切都是將驗證控件新增至 DetailsView 的插入介面。 將驗證控件新增至 DetailsView 範本的程式,與步驟 3 中所檢查的程式相同;因此,我們將在此步驟中輕鬆完成工作。 如同使用 GridView 的 EditItemTemplate ,我鼓勵您將 TextBoxes 的 s 從非描述ID和 TextBox1 重新命名TextBox2為 InsertProductName 和 InsertUnitPrice。
將 RequiredFieldValidator 新增至 ProductNameInsertItemTemplate。
ControlToValidate將 設定為ID範本中 TextBox 的 ,其 Text 屬性設定為 “*”,並將其 ErrorMessage 屬性設定為 “You must provide the product's name”。
UnitPrice由於在新增記錄時,此頁面需要 ,因此請將 RequiredFieldValidator 新增至 UnitPriceInsertItemTemplate,並適當地設定其ControlToValidate、 Text和 ErrorMessage 屬性。 最後,將 CompareValidator 新增至 UnitPriceInsertItemTemplate ,並設定其 ControlToValidate、Text、、ErrorMessageType、、 Operator和 ValueToCompare 屬性,就像我們在 GridView UnitPrice的 中對 EditItemTemplate's CompareValidator 所做的一樣。
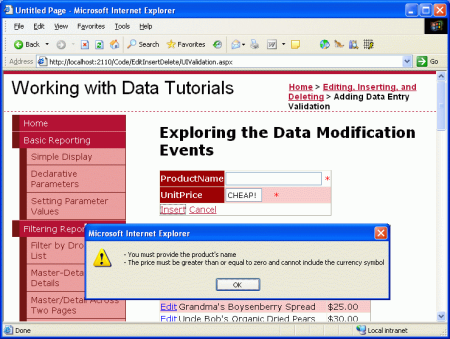
新增這些驗證控件之後,如果未提供新產品的名稱,或是其價格為負數或非法格式化,則無法新增至系統。
圖 12:驗證邏輯已新增至 DetailsView 的插入介面(按兩下以檢視完整大小的影像)
步驟 6:將驗證控件分割成驗證群組
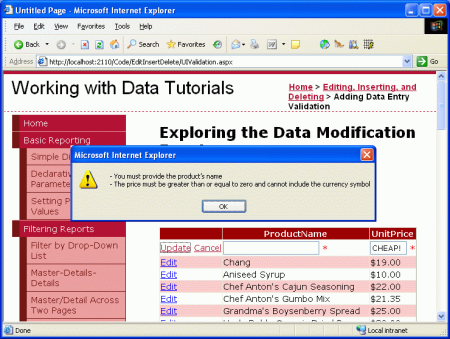
我們的頁面包含兩組邏輯上不同的驗證控件:對應至 GridView 編輯介面的驗證控件,以及對應至 DetailsView 插入介面的控件。 根據預設,當執行回傳時,頁面上的所有驗證控件都會被檢查。 不過,編輯記錄時,我們不希望 DetailsView 的插入介面驗證控件進行驗證。 圖 13 說明當使用者編輯具有完美合法值的產品時,目前兩難境地,按兩下 [更新] 會導致驗證錯誤,因為插入介面中的名稱和價格值是空白的。
圖 13:更新產品會觸發插入介面的驗證控制項 (按一下以檢視完整大小的影像)
ASP.NET 2.0 中的驗證控制項可以透過其 ValidationGroup 屬性分割成驗證群組。 若要讓群組中的一組驗證控件產生關聯,只要將其 ValidationGroup 屬性設定為相同的值即可。 在本教學課程中,將 ValidationGroup GridView TemplateFields 中的驗證控件屬性設定為 EditValidationControls ,並將 ValidationGroup DetailsView 的 TemplateFields 屬性設定為 InsertValidationControls。 這些變更可以直接在宣告式標記中完成,或使用設計工具的編輯範本介面時,透過 屬性視窗 來完成。
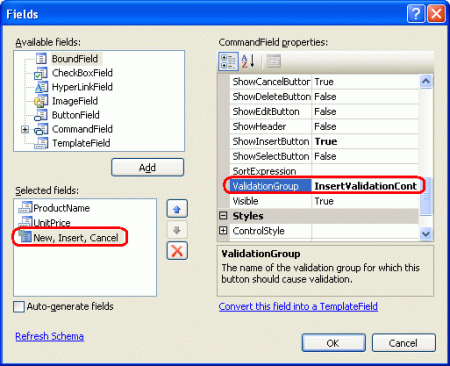
除了驗證控件之外,ASP.NET 2.0 中的 Button 和 Button 相關控件也包含 ValidationGroup 屬性。 只有在回傳是由具有相同 ValidationGroup 屬性設定的 Button 引發時,驗證群組的驗證程式才會檢查有效性。 例如,為了讓 DetailsView 的 [插入] 按鈕觸發 InsertValidationControls 驗證群組,我們需要將 CommandField 的 ValidationGroup 屬性設定為 InsertValidationControls (請參閱圖 14)。 此外,將 GridView 的 CommandField ValidationGroup 屬性設定為 EditValidationControls。
圖 14:將 DetailsView 的 CommandField ValidationGroup 屬性設定為 InsertValidationControls (按兩下以檢視完整大小的影像)
這些變更之後,DetailsView 和 GridView 的 TemplateFields 和 CommandFields 看起來應該如下所示:
DetailsView 的 TemplateFields 和 CommandField
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<InsertItemTemplate>
<asp:TextBox ID="InsertProductName" runat="server"
Text='<%# Bind("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator2"
runat="server" ControlToValidate="InsertProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<InsertItemTemplate>
<asp:TextBox ID="InsertUnitPrice" runat="server"
Text='<%# Bind("UnitPrice") %>' Columns="6">
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator3"
runat="server" ControlToValidate="InsertUnitPrice"
ErrorMessage="You must provide the product price"
ValidationGroup="InsertValidationControls">*
</asp:RequiredFieldValidator>
<asp:CompareValidator ID="CompareValidator2" runat="server"
ControlToValidate="InsertUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
ValidationGroup="InsertValidationControls">*
</asp:CompareValidator>
</InsertItemTemplate>
</asp:TemplateField>
<asp:CommandField ShowInsertButton="True"
ValidationGroup="InsertValidationControls" />
GridView 的 CommandField 和 TemplateFields
<asp:CommandField ShowEditButton="True" ValidationGroup="EditValidationControls" />
<asp:TemplateField HeaderText="ProductName"
SortExpression="ProductName">
<EditItemTemplate>
<asp:TextBox ID="EditProductName" runat="server"
Text='<%# Bind("ProductName") %>'>
</asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
runat="server" ControlToValidate="EditProductName"
ErrorMessage="You must provide the product name"
ValidationGroup="EditValidationControls">*
</asp:RequiredFieldValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label1" runat="server"
Text='<%# Bind("ProductName") %>'></asp:Label>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField HeaderText="UnitPrice" SortExpression="UnitPrice">
<EditItemTemplate>
<asp:TextBox ID="EditUnitPrice" runat="server"
Text='<%# Bind("UnitPrice", "{0:n2}") %>' Columns="6"></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1" runat="server"
ControlToValidate="EditUnitPrice"
ErrorMessage="The price must be greater than or equal to zero and
cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency"
ValueToCompare="0"
ValidationGroup="EditValidationControls">*
</asp:CompareValidator>
</EditItemTemplate>
<ItemTemplate>
<asp:Label ID="Label2" runat="server"
Text='<%# Bind("UnitPrice", "{0:c}") %>'>
</asp:Label>
</ItemTemplate>
</asp:TemplateField>
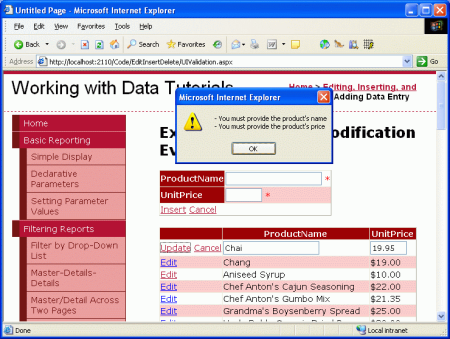
此時,只有在按兩下 GridView 的 [更新] 按鈕時,編輯特定的驗證控件才會引發,而只有在按兩下DetailsView的 [插入] 按鈕時,才會引發插入特定的驗證控件,解決圖13所醒目提示的問題。 不過,使用此變更時,我們的 ValidationSummary 控件在輸入無效的數據時不再顯示。 ValidationSummary 控件也包含 ValidationGroup 屬性,而且只會顯示其驗證群組中這些驗證控件的摘要資訊。 因此,我們需要在這個頁面中有兩個驗證控制件,用於 InsertValidationControls 驗證群組,另一個用於 EditValidationControls。
<asp:ValidationSummary ID="ValidationSummary1" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="EditValidationControls" />
<asp:ValidationSummary ID="ValidationSummary2" runat="server"
ShowMessageBox="True" ShowSummary="False"
ValidationGroup="InsertValidationControls" />
此外,我們的教學課程已完成!
摘要
雖然 BoundFields 可以同時提供插入和編輯介面,但介面無法自定義。 通常,我們想要將驗證控件新增至編輯和插入介面,以確保使用者以合法格式輸入必要的輸入。 若要達成此目的,我們必須將 BoundFields 轉換成 TemplateFields,並將驗證控件新增至適當的範本。。 在本教學課程中,我們從 檢查與插入、更新和刪除相關的事件 教學課程擴充範例,將驗證控件新增至 DetailsView 的插入介面和 GridView 的編輯介面。 此外,我們已瞭解如何使用 ValidationSummary 控件來顯示摘要驗證資訊,以及如何將頁面上的驗證控件分割成不同的驗證群組。
如本教學課程中所見,TemplateFields 允許編輯和插入介面以包含驗證控件。 TemplateFields 也可以擴充以包含其他輸入 Web 控件,讓 TextBox 可取代為更適合的 Web 控件。 在下一個教學課程中,我們將瞭解如何將 TextBox 控件取代為數據系結的 DropDownList 控件,這在編輯外鍵時很理想(例如 CategoryID 或 SupplierID 在數據表中 Products )。
祝您程式設計愉快!
關於作者
斯科特·米切爾,七本 ASP/ASP.NET 書籍和 4GuysFromRolla.com 創始人的作者,自1998年以來一直與Microsoft Web 技術合作。 Scott 擔任獨立顧問、講師和作家。 他的最新書是《Sams 24小時自學ASP.NET 2.0》。 可以聯絡他 mitchell@4GuysFromRolla.com。
特別感謝
本教學課程系列已經過許多熱心的檢閱者檢閱。 本教學課程的主要檢閱者是 Liz Shulok 和 Zack Jones。 有興趣檢閱我即將推出的 MSDN 文章嗎? 如果是,請在 mitchell@4GuysFromRolla.com給我留言。







![按一下 TextBox 的 [編輯資料綁定] 連結](adding-validation-controls-to-the-editing-and-inserting-interfaces-cs/_static/image26.png)