由 斯科特·米切爾
用戶易記網站的其中一個常見特性是,其具有一致的全網站版面配置和瀏覽配置。 本教學課程將探討如何跨所有可輕鬆更新的頁面建立一致的外觀和風格。
簡介
用戶易記網站的其中一個常見特性是,其具有一致的全網站版面配置和瀏覽配置。 ASP.NET 2.0 引進了兩項新功能,可大幅簡化實作全網站版面配置和流覽配置:主版頁面和網站導覽。 主版頁面可讓開發人員建立具有指定可編輯區域的全網站範本。 然後,此範本可以套用至網站中的 ASP.NET 頁面。 這類 ASP.NET 頁面只需要提供主版頁面指定之可編輯區域的內容,主版頁面中所有其他標記在使用主版頁面的所有 ASP.NET 頁面中完全相同。 此模型可讓開發人員定義並集中整個網站的版面配置,讓您更輕鬆地在所有頁面建立一致的外觀和風格,以便輕鬆更新。
網站導覽系統提供一種機制,讓頁面開發人員定義網站地圖,以及以程式設計方式查詢該網站地圖的 API。 新的導覽 Web 控制項 Menu、TreeView 和 SiteMapPath,使您能輕鬆地在共用的導航介面元素中顯示全部或部分的網站地圖。 我們將使用預設網站導覽提供者,這表示我們的網站地圖會以 XML 格式的檔案定義。
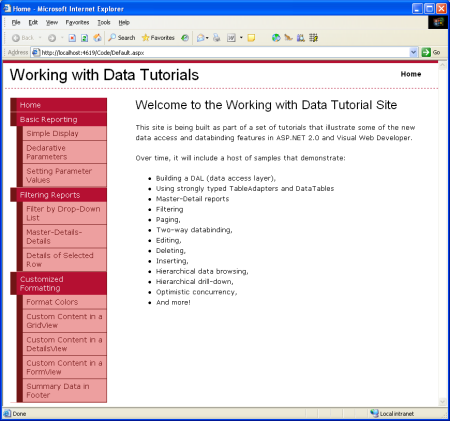
為了說明這些概念,並讓我們的教學課程網站更容易使用,讓我們在本課上定義全網站版面配置、實作網站地圖,以及新增導覽UI。 在本教學課程結束時,我們將有一個完美的網站設計來建置教學課程網頁。
圖 1:本教學課程的結束結果(按兩下以檢視完整大小的影像)
步驟 1:建立主版頁面
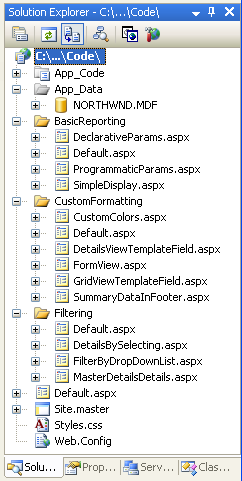
第一個步驟是建立網站的主版頁面。 現在,我們的網站只包含具類型的數據集(Northwind.xsd,在 App_Code 資料夾中)、BLL 類別(ProductsBLL.vb、CategoriesBLL.vb 等等,全部在 App_Code 資料夾中)、資料庫(NORTHWND.MDF,在 App_Data 資料夾中)、組態檔(Web.config)和 CSS 樣式表單檔案(Styles.css)。 我從前兩個教學課程中清除了這些頁面和檔案,示範如何使用 DAL 和 BLL,因為我們將在未來的教學課程中更詳細地重新探索這些範例。

圖 2:專案中的檔案
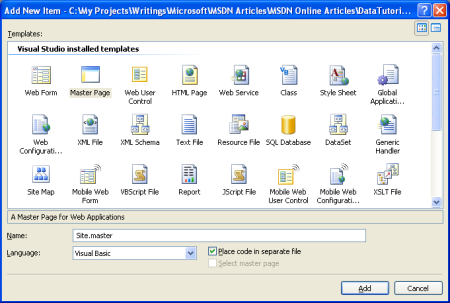
若要建立主版頁面,請以滑鼠右鍵按兩下方案總管中的專案名稱,然後選擇 [新增專案]。 然後從樣本清單中選取主版頁面類型,並將其命名為 Site.master。
圖 3:將新的主版頁面新增至網站 (按兩下以檢視完整大小的影像)
在主版頁面中定義全網站版面配置。 您可以使用 [設計] 檢視,並新增您需要的任何版面配置或 Web 控件,也可以手動在 [來源] 檢視中手動新增標記。 在我的主版頁面中,我使用 級聯樣式表 進行定位和設計樣式,並在外部檔案 Style.css 中定義了 CSS 設定。 雖然您無法從如下所示的標記中得知,但 CSS 規則已被定義,使導覽 <div> 的內容絕對定位,因此它會出現在左邊,且寬度固定為 200 像素。
Site.master 網站
<%@ Master Language="VB" AutoEventWireup="true"
CodeFile="Site.master.vb" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Working with Data Tutorials</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">Working with Data Tutorials</span>
<span class="breadcrumb">
TODO: Breadcrumb will go here...</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent"
runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
主版頁面會定義靜態頁面配置,以及可以使用主版頁面的 ASP.NET 頁面編輯的區域。 這些內容可編輯的區域是由 ContentPlaceHolder 控件所表示,這可以在內容 <div>中看見。 我們的主版頁面具有單一 ContentPlaceHolder (MainContent),但主版頁面可能有多個 ContentPlaceHolders。
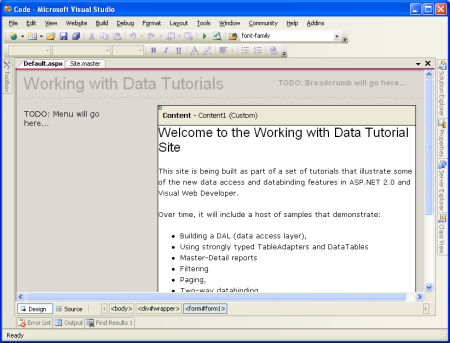
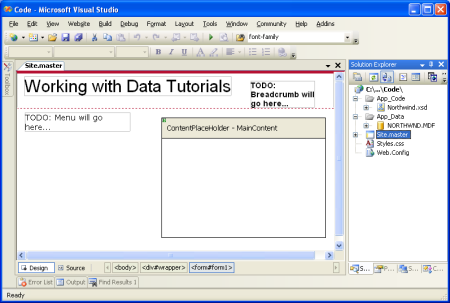
輸入上述標記後,切換至設計檢視會顯示主版頁面的配置。 使用此主版頁面的任何 ASP.NET 頁面都會有此統一版面配置,且能夠指定區域的標記 MainContent 。
圖 4:主版頁面,透過設計檢視檢視時(點擊以檢視完整大小的影像)
步驟 2:將首頁新增至網站
定義主版頁面之後,我們即可新增網站的 ASP.NET 頁面。 讓我們從新增 Default.aspx,即是我們網站的首頁,開始。 以滑鼠右鍵按兩下方案總管中的專案名稱,然後選擇 [新增專案]。 從樣本清單中挑選 [Web 表單] 選項,並將檔案 Default.aspx命名為 。 此外,勾選 [選取主版頁面] 複選框。
圖 5:新增 Web 窗體、核取 [選取主版頁面] 複選框 (按兩下以檢視完整大小的影像)
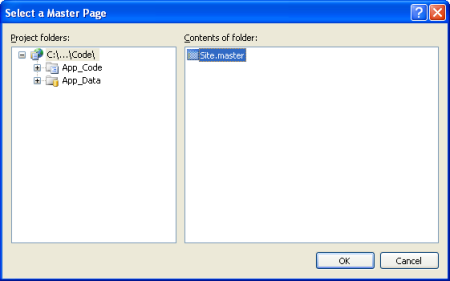
按兩下 [確定] 按鈕之後,系統會要求您選擇這個新 ASP.NET 頁面應該使用的主版頁面。 雖然您可以在專案中有多個主版頁面,但我們只有一個。
圖 6:選擇本 ASP.NET 頁面應使用的主版頁面 (按兩下以檢視完整大小的影像)
挑選主版頁面之後,新的 ASP.NET 頁面將包含下列標記:
Default.aspx
<%@ Page Language="VB" MasterPageFile="~/Site.master"
AutoEventWireup="true" CodeFile="Default.aspx.vb"
Inherits="_Default" Title="Untitled Page" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
</asp:Content>
在@Page指示詞中,會參考使用的主版頁面檔案(MasterPageFile="~/Site.master"),而 ASP.NET 頁面的標記包含每個在主版頁面中定義的 ContentPlaceHolder 控制項的 Content 控制項,並且透過ContentPlaceHolderID將 Content 控制項對應至特定的 ContentPlaceHolder。 Content 控件是您放置想要出現在對應 ContentPlaceHolder 中的標記的位置。 將 @Page 指示詞的 Title 屬性設定為 Home,並將一些歡迎的內容新增至內容控制項:
Default.aspx
<%@ Page Language="VB" MasterPageFile="~/Site.master"
AutoEventWireup="true" CodeFile="Default.aspx.vb"
Inherits="_Default" Title="Home" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent"
Runat="Server">
<h1>Welcome to the Working with Data Tutorial Site</h1>
<p>This site is being built as part of a set of tutorials
that illustrate some of the new data access and databinding
features in ASP.NET 2.0 and Visual Web Developer.</p>
<p>Over time, it will include a host of samples that
demonstrate:</p>
<ul>
<li>Building a DAL (data access layer),</li>
<li>Using strongly typed TableAdapters and DataTables</li>
<li>Master-Detail reports</li>
<li>Filtering</li>
<li>Paging,</li>
<li>Two-way databinding,</li>
<li>Editing,</li>
<li>Deleting,</li>
<li>Inserting,</li>
<li>Hierarchical data browsing,</li>
<li>Hierarchical drill-down,</li>
<li>Optimistic concurrency,</li>
<li>And more!</li>
</ul>
</asp:Content>
在 Title 指令中的 @Page 屬性允許我們從 ASP.NET 頁面設定該頁面的標題,即使 <title> 元素是定義在主版頁面中也是如此。 我們也可以使用程式設計的方式設定Page.Title標題。 另請注意,主版頁面對樣式表的引用(例如 Style.css)會自動更新,使其在任何 ASP.NET 頁面中運作,無論 ASP.NET 頁面相對於主版頁面在哪個目錄中。
切換至 [設計] 檢視,我們可以看到頁面在瀏覽器中的外觀。 請注意,在 ASP.NET 頁面的設計檢視中,只有內容可編輯的區域可以編輯,主版頁面中非 ContentPlaceHolder 的標記會呈現灰色。
圖 7:ASP.NET 頁面的設計檢視會顯示可編輯和不可編輯的區域(按兩下以檢視完整大小的影像)
Default.aspx瀏覽器瀏覽頁面時,ASP.NET 引擎會自動合併頁面的主版頁面內容和 ASP。NET 的內容,並將合併的內容轉譯成傳送至要求瀏覽器的最終 HTML。 更新主版頁面的內容時,使用此主版頁面的所有 ASP.NET 頁面,在下次被請求時,其內容會重新與新的主版頁面內容合併。 簡言之,主版頁面模型允許定義單一頁面版面配置範本(主版頁面),其變更會立即反映在整個網站中。
將其他 ASP.NET 頁面新增至網站
讓我們花點時間將額外的 ASP.NET 頁面模板新增至網站,最終這些模板將用於保存各種報告示範。 總共會有超過 35 個示範,所以與其建立所有的模板頁面,我們只先建立前幾個。 由於也會有許多類別的示範,因此為了更妥善地管理示範,請新增類別的資料夾。 現在新增下列三個資料夾:
BasicReportingFilteringCustomFormatting
最後,新增檔案,如圖 8 的 [方案總管] 所示。 新增每個檔案時,請記得勾選 [選取主版頁面] 複選框。

圖 8:新增下列檔案
步驟 2:建立網站地圖
管理由少數頁面組成的網站,其中一個挑戰是為訪客瀏覽網站提供一種直接的方式。 首先,必須定義網站的導覽結構。 接下來,此結構必須轉譯為可導覽的使用者介面元素,例如功能表或階層連結。 最後,當新頁面新增至網站並移除現有頁面時,必須維護並更新此整個程式。 ASP.NET 2.0 之前,開發人員自行建立網站的流覽結構、維護網站,並將它轉譯為可導覽的使用者介面元素。 不過,透過 ASP.NET 2.0,開發人員可以利用非常彈性的內建網站導覽系統。
ASP.NET 2.0 網站導覽系統提供一種方法,讓開發人員定義網站地圖,然後透過程式設計 API 存取此資訊。 ASP.NET 隨附網站地圖提供者,預期網站地圖數據會以特定方式格式化的 XML 檔案儲存。 但是,由於網站導覽系統建置在 提供者模型 上,因此可以擴充以支援串行化網站地圖資訊的替代方式。 Jeff Prosise 的文章: 您一直在等候的 SQL 網站地圖提供者 會示範如何建立網站地圖提供者,以將網站地圖儲存在 SQL Server 資料庫中。
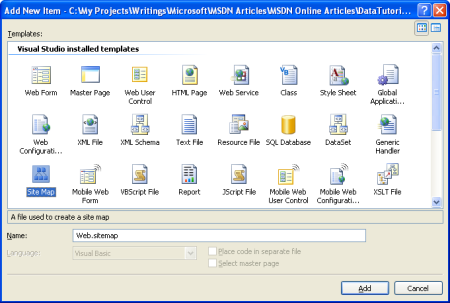
不過,在本教學課程中,讓我們使用隨附於 ASP.NET 2.0 的默認網站地圖提供者。 若要建立網站地圖,只要以滑鼠右鍵按兩下方案總管中的專案名稱,選擇 [新增專案],然後選擇 [網站地圖] 選項。 將名稱保留為 Web.sitemap ,然後按兩下 [新增] 按鈕。
圖 9:將網站地圖新增至您的專案(按兩下以檢視完整大小的影像)
網站地圖檔案是 XML 檔案。 請注意,Visual Studio 為網站地圖結構提供 IntelliSense。 網站地圖檔案必須具有 <siteMap> 節點作為其根節點,而該節點必須只包含一個 <siteMapNode> 子元素。 然後,該第一個 <siteMapNode> 元素可以包含任意數目的子代 <siteMapNode> 元素。
定義網站地圖以模擬文件系統結構。 也就是說,針對這三個資料夾的每一個,新增一個 <siteMapNode> 元素,並為這些資料夾中的每個 ASP.NET 頁面新增子 <siteMapNode> 元素,如下所示:
Web.sitemap 網站地圖
<?xml version="1.0" encoding="utf-8" ?>
<siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" >
<siteMapNode url="~/Default.aspx" title="Home" description="Home">
<siteMapNode title="Basic Reporting"
url="~/BasicReporting/Default.aspx"
description="Basic Reporting Samples">
<siteMapNode url="~/BasicReporting/SimpleDisplay.aspx"
title="Simple Display"
description="Displays the complete contents
of a database table." />
<siteMapNode url="~/BasicReporting/DeclarativeParams.aspx"
title="Declarative Parameters"
description="Displays a subset of the contents
of a database table using parameters." />
<siteMapNode url="~/BasicReporting/ProgrammaticParams.aspx"
title="Setting Parameter Values"
description="Shows how to set parameter values
programmatically." />
</siteMapNode>
<siteMapNode title="Filtering Reports"
url="~/Filtering/Default.aspx"
description="Samples of Reports that Support Filtering">
<siteMapNode url="~/Filtering/FilterByDropDownList.aspx"
title="Filter by Drop-Down List"
description="Filter results using a drop-down list." />
<siteMapNode url="~/Filtering/MasterDetailsDetails.aspx"
title="Master-Details-Details"
description="Filter results two levels down." />
<siteMapNode url="~/Filtering/DetailsBySelecting.aspx"
title="Details of Selected Row"
description="Show detail results for a selected item in a GridView." />
</siteMapNode>
<siteMapNode title="Customized Formatting"
url="~/CustomFormatting/Default.aspx"
description="Samples of Reports Whose Formats are Customized">
<siteMapNode url="~/CustomFormatting/CustomColors.aspx"
title="Format Colors"
description="Format the grid s colors based
on the underlying data." />
<siteMapNode
url="~/CustomFormatting/GridViewTemplateField.aspx"
title="Custom Content in a GridView"
description="Shows using the TemplateField to
customize the contents of a field in a GridView." />
<siteMapNode
url="~/CustomFormatting/DetailsViewTemplateField.aspx"
title="Custom Content in a DetailsView"
description="Shows using the TemplateField to customize
the contents of a field in a DetailsView." />
<siteMapNode url="~/CustomFormatting/FormView.aspx"
title="Custom Content in a FormView"
description="Illustrates using a FormView for a
highly customized view." />
<siteMapNode url="~/CustomFormatting/SummaryDataInFooter.aspx"
title="Summary Data in Footer"
description="Display summary data in the grids footer." />
</siteMapNode>
</siteMapNode>
</siteMap>
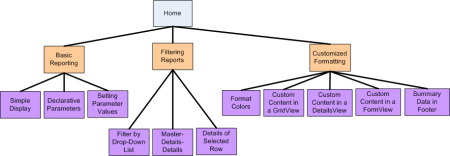
網站地圖會定義網站的導覽結構,這是描述網站各區段的階層。
<siteMapNode>中的每個Web.sitemap元素都代表網站導覽結構中的區段。
圖 10:網站地圖代表階層式導覽結構(按兩下以檢視完整大小的影像)
ASP.NET 透過 .NET Framework 的 SiteMap 類別公開網站地圖的結構。 這個類別具有 CurrentNode 屬性,其會傳回使用者目前正在流覽之區段的相關信息; RootNode 屬性會傳回網站地圖的根目錄(首頁,在我們的網站地圖中)。
CurrentNode 和 RootNode 屬性都會傳回 SiteMapNode 實例,這些實例具有ParentNode、ChildNodes、NextSibling、PreviousSibling等屬性,可用於導航網站地圖階層。
步驟 3:根據網站地圖顯示選單
ASP.NET 2.0 中的數據可以透過程式設計方式完成,例如在 ASP.NET 1.x 中,或透過新的 數據源控件以宣告方式存取數據。 有數個內建數據源控件,例如 SqlDataSource 控件、用於存取關係資料庫數據、ObjectDataSource 控制件、從類別存取數據,以及其他專案。 您甚至可以建立自己的 自定義數據源控件。
數據源控件可作為 ASP.NET 頁面與基礎數據之間的 Proxy。 為了顯示數據源控件的擷取數據,我們通常會將另一個 Web 控件新增至頁面,並將它系結至數據源控件。 若要將 Web 控件系結至數據源控件,只要將 Web 控件的 DataSourceID 屬性設定為數據源控件 ID 的 屬性值即可。
為了協助處理網站地圖的數據,ASP.NET 包含 SiteMapDataSource 控件,這可讓我們將 Web 控件系結至網站的網站地圖。 TreeView 和 Menu 兩個 Web 控件通常用來提供瀏覽使用者介面。 若要將網站地圖數據綁定至這兩個控制項的其中一個,只需將 SiteMapDataSource 新增至頁面,並使用已依據其屬性設定好的 DataSourceID TreeView 或 Menu 控制項即可。 例如,我們可以使用下列標記,將 Menu 控制項新增至主版頁面:
<div id="navigation">
<asp:Menu ID="Menu1" runat="server"
DataSourceID="SiteMapDataSource1">
</asp:Menu>
<asp:SiteMapDataSource ID="SiteMapDataSource1" runat="server" />
</div>
為了更精細地控制發出的 HTML,我們可以將 SiteMapDataSource 控件系結至 Repeater 控制項,如下所示:
<div id="navigation">
<ul>
<li><asp:HyperLink runat="server" ID="lnkHome"
NavigateUrl="~/Default.aspx">Home</asp:HyperLink></li>
<asp:Repeater runat="server" ID="menu"
DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
<asp:SiteMapDataSource ID="SiteMapDataSource1"
runat="server" ShowStartingNode="false" />
</div>
SiteMapDataSource 控件會一次傳回網站地圖階層一個層級,從根網站地圖節點(首頁,在我們的網站地圖中),然後是下一個層級(基本報告、篩選報表和自定義格式設定),依序傳回。 將 SiteMapDataSource 系結至 Repeater 時,它會列舉回傳的第一個層級,並針對該層中的每個 ItemTemplate 實例創建 SiteMapNode。 若要存取 的特定SiteMapNode屬性,我們可以使用 Eval(propertyName),這就是取得 HyperLink 控件每個 SiteMapNodeUrl 和 Title 屬性的方式。
上述 Repeater 範例會轉譯下列標記:
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
</li>
這些網站地圖節點(基本報告、篩選報表和自定義格式設定)包含要轉譯的網站地圖 第二 層,而不是第一層。 這是因為 SiteMapDataSource 的 ShowStartingNode 屬性設定為 False,導致 SiteMapDataSource 略過根網站地圖節點,而從網站地圖階層中的第二層開始傳回。
若要顯示基本報告、篩選報表和自訂格式 SiteMapNode 設定的子系,我們可以將另一個重複項新增至初始重複項的 ItemTemplate。 第二個 Repeater 將會系結至 SiteMapNode 實例的 ChildNodes 屬性,如下所示:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1">
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
<asp:Repeater runat="server"
DataSource="<%# CType(Container.DataItem,
SiteMapNode).ChildNodes %>">
<HeaderTemplate>
<ul>
</HeaderTemplate>
<ItemTemplate>
<li>
<asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'>
<%# Eval("Title") %></asp:HyperLink>
</li>
</ItemTemplate>
<FooterTemplate>
</ul>
</FooterTemplate>
</asp:Repeater>
</li>
</ItemTemplate>
</asp:Repeater>
這兩個重複器結果產生下列標記(某些標記已移除,以求簡潔):
<li>
<a href="/Code/BasicReporting/Default.aspx">Basic Reporting</a>
<ul>
<li>
<a href="/Code/BasicReporting/SimpleDisplay.aspx">
Simple Display</a>
</li>
<li>
<a href="/Code/BasicReporting/DeclarativeParams.aspx">
Declarative Parameters</a>
</li>
<li>
<a href="/Code/BasicReporting/ProgrammaticParams.aspx">
Setting Parameter Values</a>
</li>
</ul>
</li>
<li>
<a href="/Code/Filtering/Default.aspx">Filtering Reports</a>
...
</li>
<li>
<a href="/Code/CustomFormatting/Default.aspx">
Customized Formatting</a>
...
</li>
使用 Rachel Andrew 的著作《The CSS Anthology: 101 Essential Tips, Tricks, & Hacks》中選擇的 CSS 樣式,

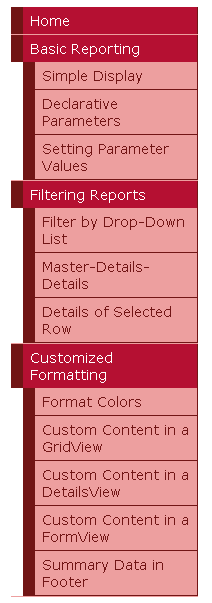
圖 11:由兩個重複器和一些 CSS 組成的選單
此菜單位於主版頁面,並系結至 中所 Web.sitemap定義的網站地圖,這表示任何網站地圖變更都會立即反映在使用 Site.master 主版頁面的所有頁面上。
停用 ViewState
所有 ASP.NET 控件都可以選擇性地將其狀態保存到 檢視狀態,這會串行化為轉譯 HTML 中的隱藏表單域。 控件會使用檢視狀態來記住其跨回傳程式變更的狀態,例如繫結到資料 Web 控制項的資料。 雖然檢視狀態允許跨回傳記住資訊,但它會增加必須傳送至用戶端的標記大小,而且如果未密切監視,可能會導致嚴重的頁面膨脹。 數據 Web 控件特別是 GridView 特別臭名昭著,因為將數十個額外的標記新增至頁面。 雖然這類增加對寬頻或內部網路使用者而言可能微不足道,但檢視狀態可能會為撥號使用者的來回行程增加幾秒鐘。
若要查看檢視狀態的影響,請瀏覽瀏覽器中的頁面,然後檢視網頁所傳送的來源(在 Internet Explorer 中,移至 [檢視] 選單,然後選擇 [來源] 選項)。 您也可以開啟 頁面追蹤 ,以查看頁面上每個控件所使用的檢視狀態配置。 檢視狀態資訊會在名為 __VIEWSTATE的隱藏表單域中串行化,該欄位位於開頭<div>標記之後緊接在 <form> 元素中。 只有在使用 Web 窗體時,才會保存檢視狀態;如果您的 ASP.NET 頁面在其宣告式語法中不包含 <form runat="server"> ,則轉譯標記中不會有 __VIEWSTATE 隱藏的表單域。
主 __VIEWSTATE 版頁面所產生的表單欄位會將大約 1,800 個字節附加至頁面產生的標記中。 這個額外的膨脹主要是由於 Repeater 控制項,因為 SiteMapDataSource 控制項的內容會保存到檢視狀態。 雖然額外的 1,800 個字節可能不值得大驚小怪,但使用含有多個欄位和記錄的 GridView 時,View State 的大小很容易膨脹到 10 倍或更多。
將 屬性EnableViewState設定False為 ,藉此減少轉譯標記的大小,即可在頁面或控件層級停用檢視狀態。 由於數據 Web 控制項的檢視狀態會保存跨回傳系結的資料,因此停用檢視狀態時,必須重新系結資料至每個回傳。 在 ASP.NET 1.x 版本中,這個責任落在頁面開發人員的肩膀上;然而,在 ASP.NET 2.0 中,每個回傳時只要需要,數據 Web 控制項會重新系結至其數據源控制項。
若要減少頁面的檢視狀態,讓我們將 Repeater 控制件的 EnableViewState 屬性設定為 False。 這可以透過設計師中的 [屬性] 視窗來完成,或在 [來源] 檢視中以宣告方式完成。 進行這項變更之後,Repeater 的宣告式標記看起來應該像這樣:
<asp:Repeater runat="server" ID="menu" DataSourceID="SiteMapDataSource1"
EnableViewState="False">
<ItemTemplate>
... <i>ItemTemplate contents omitted for brevity</i> ...
</ItemTemplate>
</asp:Repeater>
此變更之後,頁面轉譯的檢視狀態大小已縮減為 52 個字節,97% 檢視狀態大小節省! 在本系列的教學課程中,我們預設會停用數據 Web 控件的檢視狀態,以減少轉譯標記的大小。 在大部分的範例中, EnableViewState 屬性會設定為 False 並完成,而不需要提及。 僅在必須啟用檢視狀態以便資料網頁控制項提供預期功能的情境中,才會討論檢視狀態。
步驟 4:新增麵包屑導覽
若要完成主版頁面,讓我們將階層流覽 UI 元素新增至每個頁面。 階層連結會快速向用戶顯示他們在站台階層中的目前位置。 在 ASP.NET 2.0 中新增階層鏈接很簡單,只要將 SiteMapPath 控制項新增至頁面即可;不需要任何程序代碼。
針對我們的網站,將此控件新增至標頭 <div>:
<span class="breadcrumb">
<asp:SiteMapPath ID="SiteMapPath1" runat="server">
</asp:SiteMapPath>
</span>
階層鏈接會顯示使用者正在網站地圖階層中流覽的目前頁面,以及該網站地圖節點的「上階」,一路到根目錄(首頁,在我們的網站地圖中)。
導覽列顯示網站地圖階層中的目前頁面及其上層階層
圖 12:階層鏈接顯示網站地圖階層中的目前頁面及其上階
步驟 5:為每個區段新增預設頁面
網站中的教學課程分成不同的類別基本報告、篩選、自定義格式等,每個類別的資料夾以及對應教學課程,作為該資料夾中的 ASP.NET 頁面。 此外,每個資料夾都包含頁面 Default.aspx 。 針對這個預設頁面,讓我們顯示目前區段的所有教學課程。 也就是說,對於Default.aspx資料夾中的BasicReporting,我們將有到SimpleDisplay.aspx、DeclarativeParams.aspx和ProgrammaticParams.aspx的連結。 在這裡,我們再次可以使用 SiteMap 類別和數據 Web 控制件,根據中 Web.sitemap定義的網站地圖來顯示此資訊。
讓我們再次使用重複程式來顯示未排序的清單,但這次我們將顯示教學課程的標題和描述。 由於完成此作業的標記和程式代碼必須針對每個 Default.aspx 頁面重複,因此我們可以在 使用者控件中封裝此 UI 邏輯。 在網站中建立名為 UserControls 的資料夾,然後在該資料夾中新增一個名為 SectionLevelTutorialListing.ascx 的 Web 使用者控件類型的新項目,並新增下列標記:
圖 13:將新的 Web 使用者控制項新增至 UserControls 資料夾 (按一下以檢視完整大小的影像)
SectionLevelTutorialListing.ascx
<%@ Control Language="VB" AutoEventWireup="true"
CodeFile="SectionLevelTutorialListing.ascx.vb"
Inherits="UserControls_SectionLevelTutorialListing" %>
<asp:Repeater ID="TutorialList" runat="server" EnableViewState="False">
<HeaderTemplate><ul></HeaderTemplate>
<ItemTemplate>
<li><asp:HyperLink runat="server"
NavigateUrl='<%# Eval("Url") %>'
Text='<%# Eval("Title") %>'></asp:HyperLink>
- <%# Eval("Description") %></li>
</ItemTemplate>
<FooterTemplate></ul></FooterTemplate>
</asp:Repeater>
SectionLevelTutorialListing.ascx.vb
Partial Class UserControls_SectionLevelTutorialListing
Inherits UserControl
Protected Sub Page_Load(sender As Object, e As EventArgs) Handles Me.Load
If SiteMap.CurrentNode IsNot Nothing Then
TutorialList.DataSource = SiteMap.CurrentNode.ChildNodes
TutorialList.DataBind()
End If
End Sub
End Class
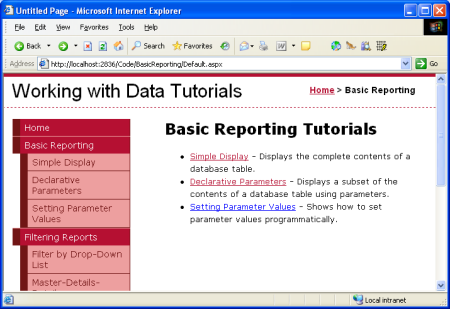
在先前的 Repeater 範例中,我們會以宣告方式將數據 SiteMap 系結至 Repeater; SectionLevelTutorialListing 不過,使用者控件會以程式設計方式執行此動作。 在事件處理程式中 Page_Load ,會進行檢查,以確保此頁面的URL對應至網站地圖中的節點。 如果這個使用者控件用於沒有對應 <siteMapNode> 項的頁面,SiteMap.CurrentNode 將會回傳 Nothing,而且不會綁定任何數據至重複項。 假設我們有 CurrentNode,我們會將其 ChildNodes 集合系結至 Repeater。 由於我們的網站地圖已設定,因此 Default.aspx 每個區段中的頁面都是該區段內所有教學課程的父節點,因此此程式碼會顯示所有區段教學課程的連結和描述,如下面的螢幕快照所示。
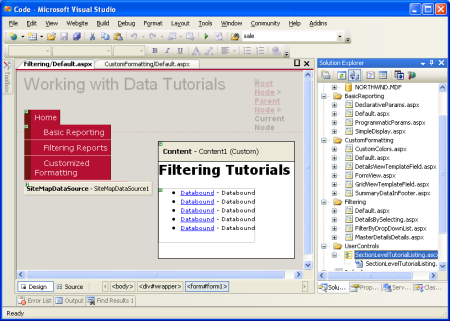
建立此 Repeater 控制項之後,請開啟 Default.aspx 每個資料夾中的頁面,切換到 [設計] 檢視,然後直接將 [使用者控制項] 從 [方案總管] 拖曳到您想要顯示教學課程列表的設計介面上。
圖 14:使用者控制項已新增至 Default.aspx (按兩下以檢視完整大小的影像)
圖 15:列出基本報告教學(按一下以檢視完整大小的影像)
總結
定義網站地圖並完成主版頁面之後,我們現在會有數據相關教學課程的一致頁面配置和瀏覽配置。 無論我們為網站新增多少頁面,更新全網站的版面設計或網站導覽資訊都是一項快速且簡單的過程,因為這些資訊是集中管理的。 具體來說,版面配置資訊是在主版頁面 Site.master 和 中的網站地圖中 Web.sitemap定義。 我們不需要撰寫 任何 程式代碼來達成此全網站版面配置和瀏覽機制,而且我們會在 Visual Studio 中保留完整的 WYSIWYG 設計工具支援。
完成數據存取層和商業規則層,並定義一致的頁面佈局和網站導覽,我們即可開始探索常見的報告模式。 在接下來的三個教學課程中,我們將探討基本報告工作,其中顯示從 GridView、DetailsView 和 FormView 控件中的 BLL 擷取的數據。
快樂的程序設計!
進一步閱讀
如需本教學課程中所討論主題的詳細資訊,請參閱下列資源:
- ASP.NET 主版頁面概觀
- ASP.NET 2.0 中的主版頁面
- ASP.NET 2.0 設計範本
- ASP.NET 網站導覽概觀
- 分析 ASP.NET 2.0 的網站導覽
- ASP.NET 2.0 網站導覽功能
- 了解 ASP.NET 檢視狀態
- 如何:啟用 ASP.NET 頁面的追蹤
- ASP.NET 使用者控制件
關於作者
斯科特·米切爾,七本 ASP/ASP.NET 書籍和 4GuysFromRolla.com 創始人的作者,自1998年以來一直與Microsoft Web 技術合作。 斯科特擔任獨立顧問、教練和作家。 他的最新書是 Sams Teach Yourself ASP.NET 2.0 in 24 Hours。 可以透過 mitchell@4GuysFromRolla.com 聯絡他。
特別感謝
本教學系列已由許多熱心的評論者審閱。 本教學課程的主要檢閱者是 Liz Shulok、Dennis Patterson 和 Hilton Giesenow。 有興趣檢閱我即將推出的 MSDN 文章嗎? 如果是,請在 mitchell@4GuysFromRolla.com給我留言。



![新增 Web 窗體,核取 [選取主版頁面] 複選框](master-pages-and-site-navigation-vb/_static/image12.png)