使用具有詳細資料 DetailView 之可選取主要 GridView 的主要/詳細資料 (C#)
本教學課程會有 GridView,其數據列包含每個產品的名稱和價格,以及 [選取] 按鈕。 單擊特定產品的 [選取] 按鈕,會導致其完整詳細數據顯示在相同頁面上的DetailsView控件中。
簡介
在 上一個教學課程中 ,我們已瞭解如何使用兩個網頁建立主要/詳細數據報表:顯示供貨商清單的「主版」網頁;以及列出所選供應商所提供的這些產品的「詳細數據」網頁。 這兩頁報表格式可以壓縮成一頁。 本教學課程會有 GridView,其數據列包含每個產品的名稱和價格,以及 [選取] 按鈕。 單擊特定產品的 [選取] 按鈕,會導致其完整詳細數據顯示在相同頁面上的DetailsView控件中。
圖 1:按兩下 [選取] 按鈕顯示產品的詳細資料 (按鍵即可檢視大小完整的影像)
步驟 1:建立可選取的 GridView
回想一下,在雙頁主版/詳細數據報表中,每個主記錄都包含超連結,當按兩下時,會將用戶傳送至詳細數據頁面,以傳遞查詢字串中按下的數據列 SupplierID 值。 這類超連結已使用 HyperLinkField 新增至每個 GridView 數據列。 針對單頁主版/詳細數據報表,我們需要每個 GridView 數據列的 Button,按兩下時會顯示詳細數據。 GridView 控件可以設定為包含每個造成回傳的數據列的 [選取] 按鈕,並將該數據列標示為 GridView 的 SelectedRow。
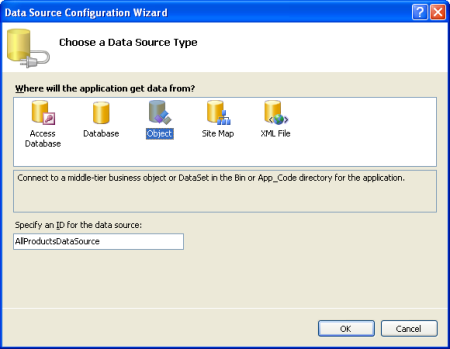
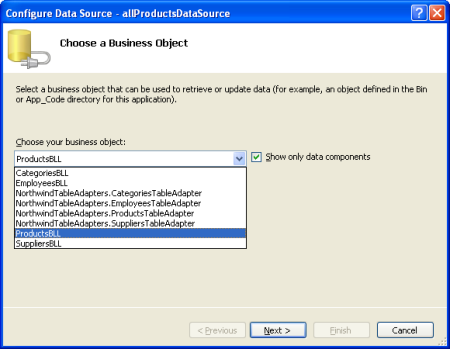
首先,將 GridView 控制項新增至 DetailsBySelecting.aspx 資料夾中的頁面 Filtering ,並將其 ID 屬性設定為 ProductsGrid。 接下來,新增名為 AllProductsDataSource 的 ObjectDataSource,以叫用 ProductsBLL 類別的 GetProducts() 方法。
圖 2:建立名為 AllProductsDataSource (的 ObjectDataSource 按兩下即可檢視完整大小的影像)
圖 3:使用類別 ProductsBLL (按下即可檢視完整大小的影像)
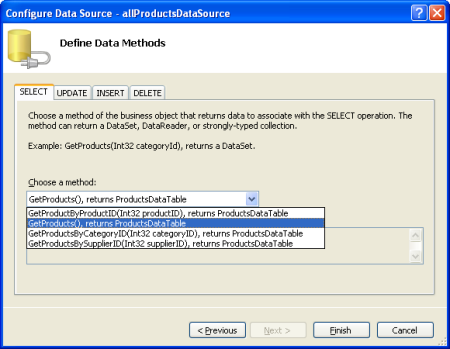
圖 4:將 ObjectDataSource 設定為叫 GetProducts() 用方法 (按兩下以檢視全大小影像)
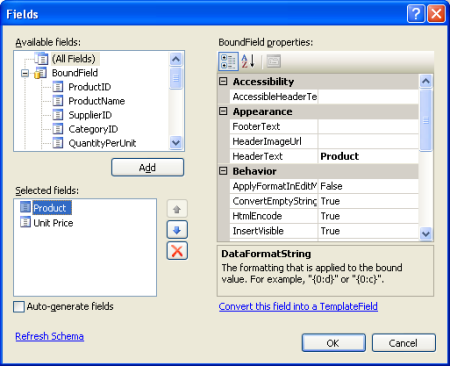
編輯 GridView 的字段,移除 和 UnitPrice BoundFields 的所有ProductName欄位。 此外,您可以視需要自定義這些 BoundField,例如將 BoundField 格式化 UnitPrice 為貨幣,以及變更 HeaderText BoundFields 的屬性。 您可以從 GridView 智慧標記按兩下 [編輯資料行] 連結,或手動設定宣告式語法,以圖形方式完成這些步驟。
圖 5:移除 和 ProductNameUnitPrice BoundFields (按兩下即可檢視全大小影像)
GridView 的最終標記為:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
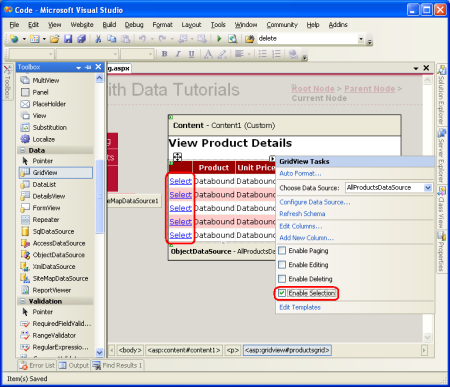
接下來,我們需要將 GridView 標示為可選取,這會將 [選取] 按鈕新增至每個數據列。 若要達成此目的,只要核取 GridView 智慧標記中的 [啟用選取範圍] 複選框即可。
圖 6:將 GridView 的數據列設為可選取 (按兩下即可檢視完整大小的影像)
核取 [啟用選取範圍] 選項會將 CommandField 新增至 GridView, ProductsGrid 並將其 ShowSelectButton 屬性設定為 True。 這會導致 GridView 的每個數據列的 [選取] 按鈕,如圖 6 所示。 根據預設,選取按鈕會轉譯為LinkButtons,但您可以改為透過 CommandField 的 ButtonType 屬性使用 Buttons 或 ImageButtons。
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
當 GridView 資料列的 [選取] 按鈕被按下回傳時,GridView 的屬性 SelectedRow 就會更新。 除了 SelectedRow 屬性之外,GridView 還提供 SelectedIndex、 SelectedValue 和 SelectedDataKey 屬性。 屬性會 SelectedIndex 傳回所選數據列的索引,而 SelectedValue 和 SelectedDataKey 屬性則會根據 GridView 的 DataKeyNames 屬性傳回值。
屬性 DataKeyNames 是用來將一或多個數據域值與每個數據列產生關聯,而且通常用來將基礎數據中的資訊與每個 GridView 數據列唯一識別。 屬性 SelectedValue 會針對選取的數據列傳回第一個 DataKeyNames 數據欄位的值,其中 屬性 SelectedDataKey 會傳回選取之數據列 DataKey 的物件,其中包含該數據列之指定數據索引鍵字段的所有值。
當您透過 Designer 將數據源系結至 GridView、DetailsView 或 FormView 時,屬性DataKeyNames會自動設定為唯一識別的數據欄位 () 。 雖然已在上述教學課程中自動設定此屬性,但範例在未指定 屬性的情況下 DataKeyNames 運作。 不過,針對本教學課程中可選取的 GridView,以及我們將檢查插入、更新和刪除的未來教學課程, DataKeyNames 必須正確設定屬性。 請花一點時間確保 GridView 的 DataKeyNames 屬性設定為 ProductID。
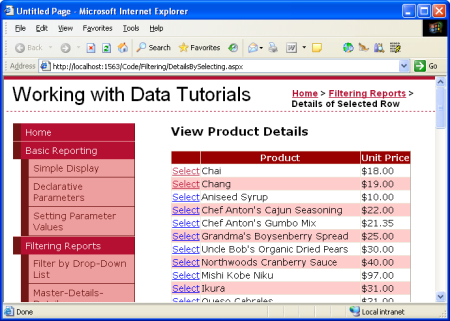
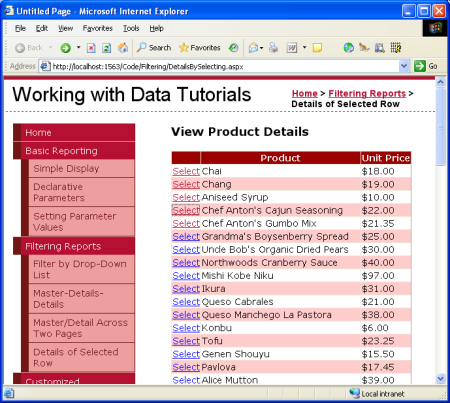
讓我們透過瀏覽器檢視到目前為止的進度。 請注意,GridView 會列出所有產品的名稱和價格,以及 Select LinkButton。 按兩下 [選取] 按鈕會導致回傳。 在步驟 2 中,我們將瞭解如何顯示所選產品的詳細數據,讓 DetailsView 回應此回傳。
圖 7:每個產品數據列都包含 Select LinkButton (Click 以檢視完整大小的影像)
醒目提示選取的數據列
ProductsGrid GridView 具有SelectedRowStyle屬性,可用來指定所選取數據列的可視化樣式。 正確使用,這可以更清楚地顯示目前選取的 GridView 數據列,以改善用戶體驗。 在本教學課程中,讓我們以黃色背景反白顯示選取的數據列。
如同我們先前的教學課程,讓我們努力保留定義為 CSS 類別的美觀相關設定。 因此,在名為 SelectedRowStyle中Styles.css建立新的 CSS 類別。
.SelectedRowStyle
{
background-color: Yellow;
}
若要將此 CSS 類別套用至 SelectedRowStyle 本教學課程系列 中所有 GridViews 的 屬性,請編輯 GridView.skin 主題中的 DataWebControls 面板以包含 SelectedRowStyle 設定,如下所示:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
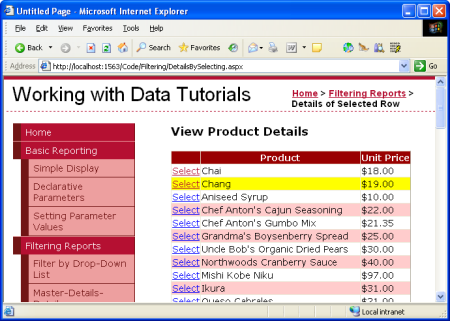
此外,選取的 GridView 數據列現在會以黃色背景色彩反白顯示。
圖 8:使用 GridView 的屬性 SelectedRowStyle 自定義選取的數據列外觀, (按兩下即可檢視大小完整的影像)
步驟 2:在 DetailsView 中顯示所選產品的詳細數據
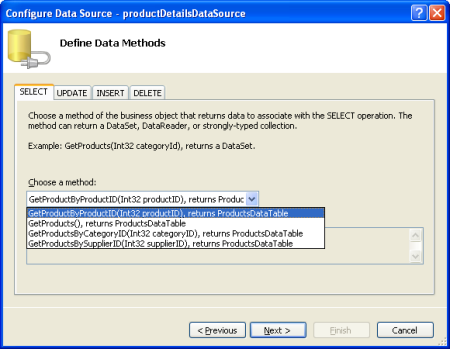
ProductsGrid當 GridView 完成時,所有保留專案都是新增 DetailsView,以顯示所選取特定產品的相關信息。 在 GridView 上方新增 DetailsView 控件,並建立名為 ProductDetailsDataSource的新 ObjectDataSource。 由於我們想要此 DetailsView 顯示所選產品的特定資訊,因此請將 設定 ProductDetailsDataSource 為使用 ProductsBLL 類別的 GetProductByProductID(productID) 方法。
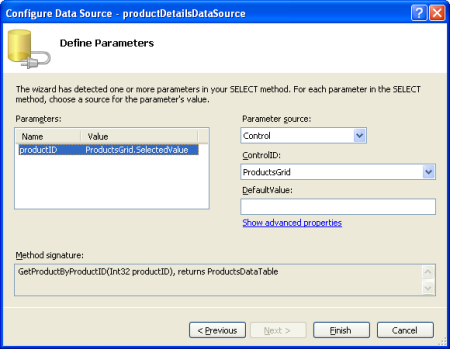
圖 9:叫 ProductsBLL 用 類別的 GetProductByProductID(productID) 方法 (按兩下以檢視完整大小的影像)
productID具有從 GridView 控件的 屬性取得的參數SelectedValue值。 如先前所述,GridView 的 SelectedValue 屬性會傳回所選數據列的第一個數據索引鍵值。 因此,GridView 的 DataKeyNames 屬性必須設定為 ProductID,如此一來,選取的數據 ProductID 列值就會由 傳 SelectedValue回。
圖 10:將 productID 參數設定為 GridView 的屬性 SelectedValue , (按兩下即可檢視完整大小的影像)
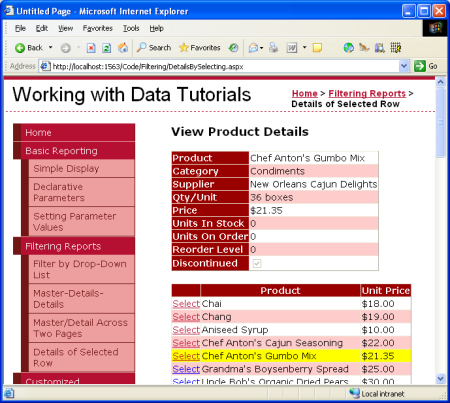
productDetailsDataSource設定好 ObjectDataSource 並系結至 DetailsView 之後,本教學課程就會完成! 第一次瀏覽頁面時未選取任何資料列,因此 GridView 的 SelectedValue 屬性會傳 null回 。 因為沒有具有 NULLProductID 值的產品,所以 方法不會傳回 GetProductByProductID(productID) 任何記錄,這表示不會顯示DetailsView (請參閱圖11) 。 按兩下 GridView 資料列的 [選取] 按鈕時,會進行回傳並重新整理DetailsView。 這次 GridView 的 屬性會傳回所選數據SelectedValue列的 ,GetProductByProductID(productID)方法會傳回 ProductsDataTable ,其中包含該特定產品的相關信息,而 DetailsView 會顯示這些詳細數據 (請參閱圖 12 ProductID) 。
圖 11:第一次流覽時,只有 GridView 會顯示 (按兩下即可檢視完整大小的影像)
圖 12:選取數據列時,產品的詳細數據會顯示 (按兩下即可檢視大小完整的影像)
摘要
在此教學課程和上述三個教學課程中,我們已看到一些用來顯示主要/詳細數據報表的技術。 在本教學課程中,我們檢查了使用可選取的 GridView 來存放主記錄和 DetailsView,以顯示相同頁面上所選取主記錄的詳細數據。 在先前的教學課程中,我們已瞭解如何使用DropDownLists顯示主要/詳細數據報表,並在一個網頁上顯示主記錄,以及在另一個網頁上顯示詳細數據記錄。
本教學課程將結束我們檢查主要/詳細數據報告。 從下一個教學課程開始,我們將開始探索使用 GridView、DetailsView 和 FormView 自定義格式。 我們將瞭解如何根據系結的數據來自定義這些控件的外觀、如何摘要 GridView 頁尾中的數據,以及如何使用範本來取得對版面配置的更高程度的控制。
快樂的程序設計!
關於作者
Scott Mitchell 是 1998 年以來,1998 年與 Microsoft Web 技術合作的 七篇 ASP/ASP.NET 書籍和 4GuysFromRolla.com 作者。 Scott 是獨立的顧問、訓練者和作者。 他的最新書籍是 Sams 在 24 小時內自行 ASP.NET 2.0。 您可以透過mitchell@4GuysFromRolla.com部落格連到,也可以透過其部落格來存取,網址為 http://ScottOnWriting.NET。
特別感謝
本教學課程系列是由許多實用的檢閱者所檢閱。 本教學課程的首席檢閱者是「新式 Giesenow」。 想要檢閱即將推出的 MSDN 文章嗎? 如果是,請將一行放在 mitchell@4GuysFromRolla.com。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應
![按兩下 [選取] 按鈕會顯示產品的詳細數據](master-detail-using-a-selectable-master-gridview-with-a-details-detailview-cs/_static/image2.png)