使用具有詳細資料 DetailView 之可選取主要 GridView 的主要/詳細資料 (VB)
演講者:Scott Mitchell
本教學課程將有一個 GridView,其行包括每個產品的名稱和價格以及一個「選擇」按鈕。 點擊特定產品的「選擇」按鈕將導致其完整詳細資料顯示在同一頁面上的「DetailsView」控制項中。
簡介
在先前的教學課程中,我們了解如何使用兩個網頁建立主要/詳細資訊報告:一個「主要」網頁,我們在其中顯示供應商清單;以及一個「詳細資料」網頁,其中列出了所選供應商提供的產品。 這種兩頁報告格式可以壓縮為一頁。 本教學課程將有一個 GridView,其行包括每個產品的名稱和價格以及一個「選擇」按鈕。 點擊特定產品的「選擇」按鈕將導致其完整詳細資料顯示在同一頁面上的「DetailsView」控制項中。
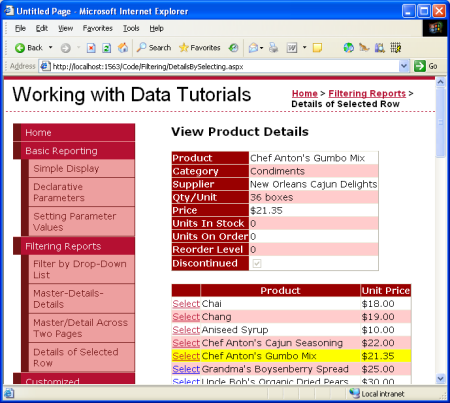
圖 1:點擊「選擇」按鈕將顯示產品的詳細資訊 (點擊查看完整圖片)
步驟 1:建立一個可選擇的 GridView
回想一下,在兩頁主要/詳細資訊報告中,每個主記錄都包含一個超連結,按一下該超連結會將使用者傳送到詳細資訊頁面,並在查詢字串中傳遞所按一下行的 SupplierID 值。 使用 HyperLinkField 將此類超連結新增至每個 GridView 行。 對於單頁主要/詳細資訊資訊報告,我們需要為每個 GridView 行提供一個按鈕,點擊該按鈕會顯示詳細資訊。 可以將 GridView 控制項設定為為每行包含一個「選擇」按鈕,該按鈕會導致回傳,並將該行標記為 GridView 的 SelectedRow。
先將 GridView 控制項新增至 Filtering 資料夾中的 DetailsBySelecting.aspx 頁面,並將其 ID 屬性設為 ProductsGrid。 接下來,新增一個名為 AllProductsDataSource 的新 ObjectDataSource,來叫用 ProductsBLL 類別的 GetProducts() 方法。
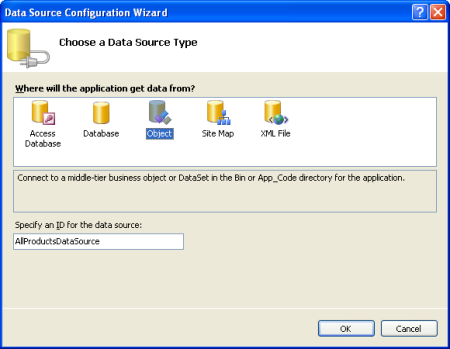
圖 2:建立一個名為 AllProductsDataSource 的 ObjectDataSource (點擊查看完整圖片)
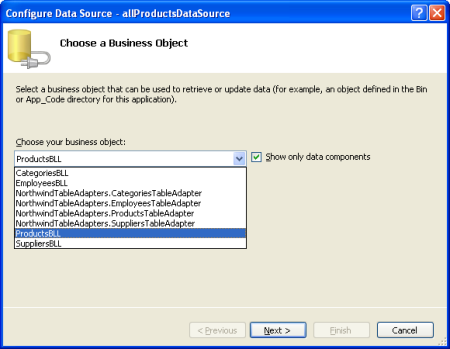
圖 3:使用 ProductsBLL 類別 (點擊查看完整圖片)
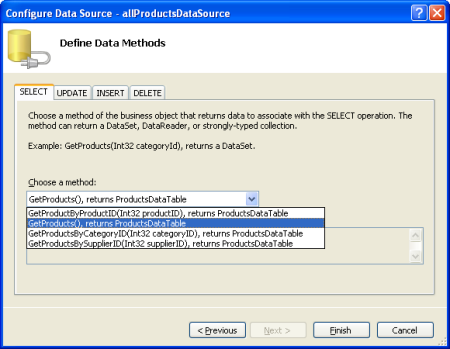
圖 4:設定 ObjectDataSource 以叫用 GetProducts() 方法 (點擊查看完整圖片)
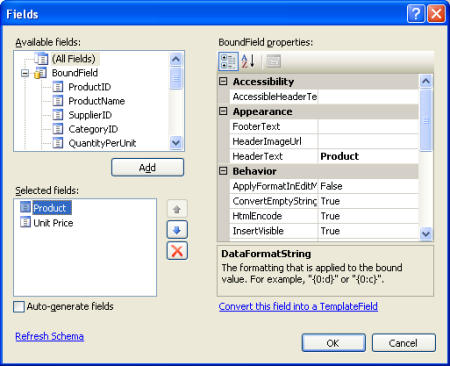
編輯 GridView 的欄位,移除 ProductName 和 UnitPrice BoundFields 之外的所有欄位。 另外,您可以根據需要隨意自訂這些 BoundField,例如將 UnitPrice BoundField 格式化為貨幣,並變更 BoundField 的 HeaderText 屬性。 這些步驟可以透過點擊 GridView 智慧標籤中的「編輯列」連結,或透過手動設定宣告式語法以圖形方式完成。
圖 5:移除 ProductName 和 UnitPrice BoundFields 之外的所有內容 (點擊查看完整圖片)
GridView 的最終標記是:
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
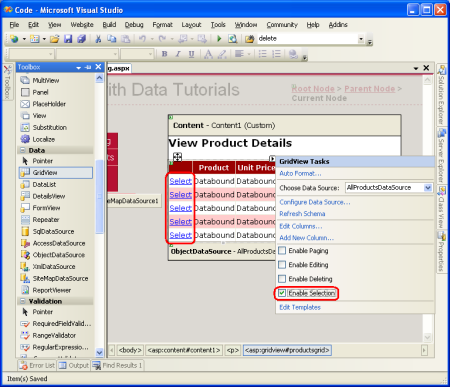
接下來,我們需要將 GridView 標記為可選擇,這將為每一行新增一個選擇按鈕。 若要實現此目的,只需選取 GridView 智慧標籤中的啟用選擇核取方塊即可。
圖 6:使 GridView 的行可選擇 (點擊查看完整圖片)
勾選「啟用選擇」選項會將 CommandField 新增至 ProductsGrid GridView,並將其 ShowSelectButton 屬性設為 True。 這會為 GridView 的每一行產生一個「選擇」按鈕,如圖 6 所示。 預設情況下,選擇按鈕會轉譯為 LinkButtons,但您可以透過 CommandField 的 ButtonType 屬性使用 Buttons 或 ImageButtons。
<asp:GridView ID="ProductsGrid" runat="server"
AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="AllProductsDataSource" EnableViewState="False">
<Columns>
<asp:CommandField ShowSelectButton="True" />
<asp:BoundField DataField="ProductName"
HeaderText="Product" SortExpression="ProductName" />
<asp:BoundField DataField="UnitPrice"
DataFormatString="{0:c}" HeaderText="Unit Price"
HtmlEncode="False" SortExpression="UnitPrice" />
</Columns>
</asp:GridView>
當點擊 GridView 行的「選擇」按鈕時,會發生回傳,並且 GridView 的 SelectedRow 屬性會更新。 除了 SelectedRow 屬性之外,GridView 還提供 SelectedIndex、SelectedValue 和 SelectedDataKey 屬性。 此 SelectedIndex 屬性會傳回所選行的索引,而 SelectedValue 和 SelectedDataKey 屬性傳回基於 GridView 的 DataKeyNames 屬性的值。
DataKeyNames 屬性用於將一個或多個資料欄位值與每一行相關聯,並且通常用於為每個 GridView 行的基礎資料賦予唯一識別資訊。 SelectedValue 屬性傳回所選行的第一個 DataKeyNames 資料欄位的值,而 SelectedDataKey 屬性傳回所選行的 DataKey 物件,其中包含該行的指定資料關鍵欄位的所有值。
當您透過設計工具將資料來源繫結到 GridView、DetailsView 或 FormView 時,DataKeyNames 屬性會自動設定為唯一識別的資料欄位。 雖然在先前的教學課程中已經為我們自動設定了屬性,但如果不指定 DataKeyNames 屬性,這些範例也可以正常運作。 但是,對於本教學課程中的可選 GridView 以及我們將在其中檢查插入、更新和刪除的未來教學課程,必須正確設定 DataKeyNames 屬性。 請花點時間確保 GridView 的 DataKeyNames 屬性設定為 ProductID。
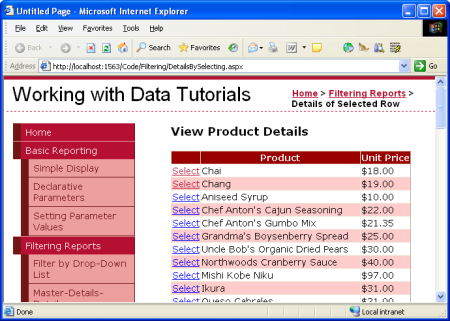
讓我們透過瀏覽器查看迄今為止的進度。 請注意,GridView 列出了所有產品的名稱和價格以及選擇連結按鈕。 點選「選擇」按鈕會導致回傳。 在步驟 2 中,我們將了解如何讓 DetailsView 透過顯示所選產品的詳細資訊來回應此回傳。
圖 7:每個產品行都包含一個選擇 LinkButton (點擊查看完整圖片)
醒目顯示所選行
ProductsGrid GridView 有 SelectedRowStyle 屬性,可用來指定所選行的視覺樣式。 如果使用得當,這可以透過更清楚地顯示目前選擇的 GridView 的哪一行來改善使用者體驗。 在本教學課程中,我們將使用黃色背景醒目顯示所選行。
與我們之前的教學課程一樣,我們努力將與美學相關的設定定義為 CSS 類別。 因此,在 Styles.css 中建立一個名為 SelectedRowStyle 的新 CSS 類別。
.SelectedRowStyle
{
background-color: Yellow;
}
若要將此 CSS 類別套用至我們教學課程系列中所有 GridView 的 SelectedRowStyle 屬性,請編輯 DataWebControls 主題中的 GridView.skin 外觀,以包含 SelectedRowStyle 設定,如下所示:
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
</asp:GridView>
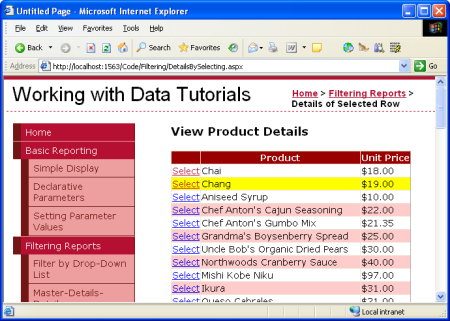
透過此新增,所選的 GridView 行現在以黃色背景顏色醒目顯示。
圖 8:使用 GridView 的 SelectedRowStyle 屬性自訂選取行的外觀 (點擊查看完整圖片)
步驟 2:在詳細資訊檢視中顯示所選產品的詳細資訊
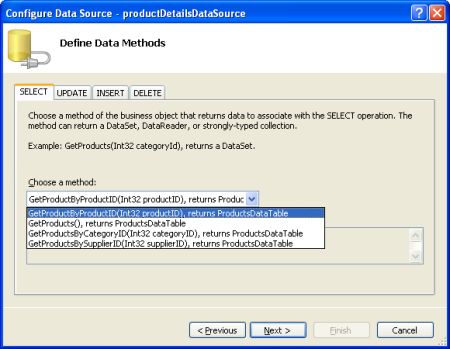
完成 ProductsGrid GridView 後,剩下的就是新增一個DetailsView,用於顯示所選特定產品的資訊。 在 GridView 上方新增一個 DetailsView 控制項,並建立一個名為 ProductDetailsDataSource 的新 ObjectDataSource。 由於我們希望此 DetailsView 顯示有關所選產品的特定資訊,因此將 ProductDetailsDataSource 設定為使用 ProductsBLL 類別的 GetProductByProductID(productID) 方法。
圖 9:叫用 ProductsBLL 類別的 GetProductByProductID(productID) 方法 (點擊查看完整圖片)
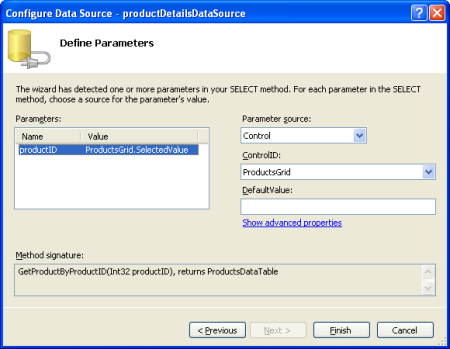
從 GridView 控制項的 SelectedValue 屬性中取得 productID 參數的值。 正如我們之前討論的,GridView 的 SelectedValue 屬性傳回所選行的第一個資料索引鍵鍵值。 因此,必須將 GridView 的 DataKeyNames 屬性設為 ProductID,以便由 SelectedValue 傳回所選行的 ProductID 值。
圖 10:將 productID 參數設定為 GridView 的 SelectedValue 屬性 (點擊查看完整圖片)
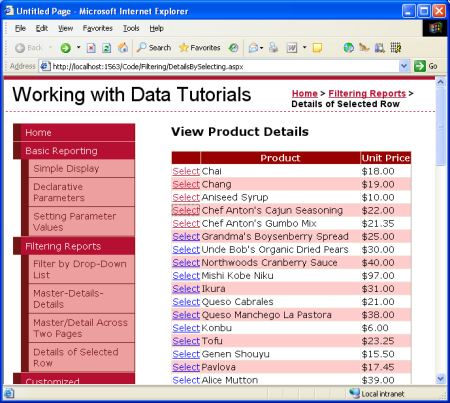
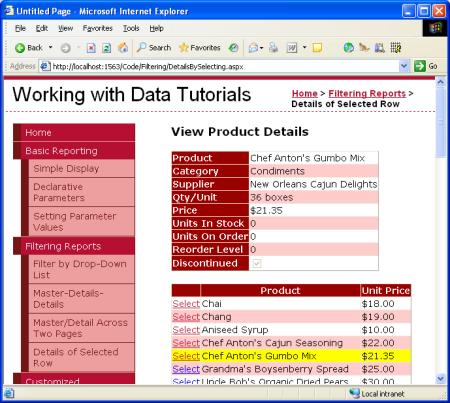
一旦正確設定了 productDetailsDataSource ObjectDataSource,並將其繫結到 DetailsView,本教學課程就完成了! 第一次造訪頁面時,沒有選擇任何行,因此 GridView 的 SelectedValue 屬性傳回 Nothing。 由於沒有具有 NULL ProductID 值的產品,因此 GetProductByProductID(productID) 方法不會傳回任何記錄,這表示不會顯示 DetailsView (請參閱圖 11)。 點擊 GridView 行的「選擇」按鈕後,將發生回傳並重新整理 DetailsView。 這次 GridView 的 SelectedValue 屬性傳回所選行的 ProductID,GetProductByProductID(productID) 方法傳回包含有關該特定產品的資訊的 ProductsDataTable,DetailsView 顯示這些詳細資訊 (請參閱圖 12)。
圖11:第一次造訪時,只會顯示 GridView (點擊查看完整圖片)
圖 12:選擇一行後,將顯示產品的詳細資訊 (點擊查看完整圖片)
摘要
在本教學課程和前三個教學課程中,我們已經了解了許多顯示主要/詳細資訊報告的技術。 在本教學課程中,我們研究如何使用可選擇的 GridView 來容納主要記錄,並使用 DetailsView 在同一頁面上顯示有關所選主要記錄的詳細資訊。 在先前的教學課程中,我們已瞭解如何使用 DropDownLists 顯示主要/詳細資訊報告,並在一個網頁上顯示主要記錄,在另一個網頁上顯示詳細記錄。
本教學課程總結了我們對主要/詳細資訊報告的研究。 從下一個教學課程開始,我們將開始探索使用 GridView、DetailsView 和 FormView 自訂格式。 我們將了解如何根據繫結到這些控制項的資料來自訂這些控制項的外觀,如何彙總 GridView 頁尾中的資料,以及如何使用範本來獲得更高的版面配置控制程度。
祝您程式設計愉快!
關於作者
Scott Mitchell,七本 ASP/ASP.NET 書籍的作者和 4GuysFromRolla.com 創始人,自 1998 年以來便開始使用 Microsoft Web 技術。 Scott 擔任獨立顧問、講師和作家。 他的新書是 Sams Teach Yourself ASP.NET 2.0 in 24 Hours。 您可以透過 mitchell@4GuysFromRolla.com 或他的部落格 (可以在 http://ScottOnWriting.NET 找到) 與他聯繫。
特別感謝
本教學課程系列已經過許多熱心的檢閱者檢閱。 本教學課程的主要審閱者是 Hilton Giesenow。 有興趣查看我即將發表的 MSDN 文章嗎? 如果有的話,請寄信到 mitchell@4GuysFromRolla.com。